1. 了解
Path的绘制有很多种方法,例如Android API,Bezier曲线或者数学函数表达式等,而高级的动画都会要求这个Path的坐标点是可控的,这样才能更好地扩展基于Path的动画。而如何确定Path点的坐标,这就用到了本次分析的工具类PathMeasure。
- 常用API
| 方法 | 解析 |
|---|---|
| PathMeasure pathMeasure = new PathMeasure(); | 创建PathMeasure对象 |
| pathMeasure.setPath(path, true); | 设置关联Path |
| PathMeasure (Path path, boolean forceClosed) | 在构造方法里关联Path |
| gentLength | 获取计算的长度 |
| getSegment(float startD, float stopD, Path dst, boolean startWithMoveTo) | 获取路径的片段,前两个参数表示起止点坐标,dst表示截取path输出结果,startWithMoveTo表示是否从上一次截取的终点处开始截取 |
| getPosTan(float distance, float[] pos, float[] tan) | 获取某点坐标及其切线坐标 |
有几点需要重视一下:
forceClosed参数对绑定的Path不会产生任何影响,只会对PathMeasure 的测量结果有影响。
Path path = new Path();
path.lineTo(0,200);
path.lineTo(200,200);
path.lineTo(200,0);
PathMeasure measure1 = new PathMeasure(path,false);
PathMeasure measure2 = new PathMeasure(path,true);
Log.e("TAG", "forceClosed=false---->"+measure1.getLength());
Log.e("TAG", "forceClosed=true----->"+measure2.getLength());
canvas.drawPath(path,mDeafultPaint);
Log如下:
25521-25521/com.blue.canvas E/TAG: forceClosed=false---->600.0
25521-25521/com.blue.canvas E/TAG: forceClosed=true----->800.0
可以看出当forceClosed为true,在测量path长度时,会自动补上使其闭合,长度就为闭合的长度。但是forceClosed无论true还是false,都不影响Path本身的值。
另外,getPosTan获取切线坐标之后,可以通过下面的公式计算出某点的切线角度:
(Math.atan2(mTan[1], mTan[0]) * 180 / Math.PI);
2. Demo
利用PathMeasure实现一个Windows样式的加载动画。可以看出动画是前半部分是完整的半圆曲线,后半部分曲线的末尾加速向曲线头部靠拢。用到了PathMeasure的getSegment方法截取一部分运动轨迹的操作。下面来看具体实现。
先初始化相关变量和操作:
// 截取path的输出
private Path mDst;
private Paint mPaint;
// 用于绘图的原始Path
private Path mPath;
// 获取Path的长度
private float mLength;
private float mAnimValue;
// 测量的工具类
private PathMeasure mPathMeasure;
在构造器中初始化操作:
public PathTracingView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setStrokeWidth(5);
mPaint.setStyle(Paint.Style.STROKE);
mPath = new Path();
mDst = new Path();
// 划一个圆
mPath.addCircle(400, 400, 100, Path.Direction.CW);
mPathMeasure = new PathMeasure();
// 关联Path,由于画出的圆已经是闭合的了,所以true和false都无关紧要了
mPathMeasure.setPath(mPath, true);
// 获取路径的长度
mLength = mPathMeasure.getLength();
// 从0到100%变化
ValueAnimator valueAnimator = ValueAnimator.ofFloat(0, 1);
valueAnimator.setDuration(1000);
valueAnimator.setInterpolator(new LinearInterpolator());
valueAnimator.setRepeatCount(ValueAnimator.INFINITE);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
mAnimValue = (float) valueAnimator.getAnimatedValue();
invalidate();
}
});
valueAnimator.start();
}
在onDraw方法绘制动画:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mDst.reset();
// 避免Android上硬件加速的bug,在调用getSegment方法时,对mDst进行lineTo操作
mDst.lineTo(0, 0);
// 终点坐标从0到100%变化
float stop = mLength * mAnimValue;
// 在前半段start为0,后半段快速向stop靠拢
float start = (float) (stop - ((0.5 - Math.abs(mAnimValue - 0.5)) * mLength));
// 获取截取片段
mPathMeasure.getSegment(start, stop, mDst, true);
canvas.drawPath(mDst, mPaint);
}
运行之后就能出现上面的动画效果。
3. 进阶
3.1 Dash样式
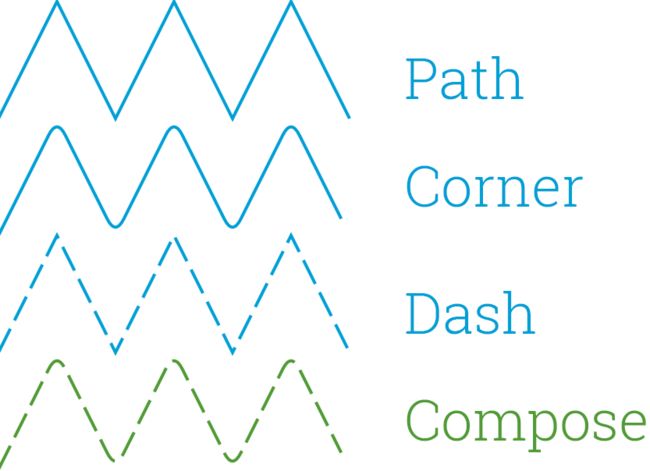
对于Android绘制动画的画笔来说,有如上几种表现形式,其中Dash表示实线、虚线的结合。通过画笔的Dash样式,也可以用来实现路径的变换动画——将虚线/实线填充整个路径,然后改变偏移量的值,让实线/虚线不断地填充,以达到实线虚线相互交替。
下面来看如何实现。
创建自定义View,然后实现构造方法:
public PathPaintView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setStrokeWidth(5);
mPaint.setStyle(Paint.Style.STROKE);
mPath = new Path();
// 绘制一个三角形
mPath.moveTo(100, 100);
mPath.lineTo(100, 500);
mPath.lineTo(400, 300);
mPath.close();
mPathMeasure = new PathMeasure();
mPathMeasure.setPath(mPath, true);
// 取出具体长度
mLength = mPathMeasure.getLength();
ValueAnimator valueAnimator = ValueAnimator.ofFloat(1, 0);
valueAnimator.setDuration(2000);
valueAnimator.setInterpolator(new LinearInterpolator());
valueAnimator.setRepeatCount(ValueAnimator.INFINITE);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
mAnimValue = (float) valueAnimator.getAnimatedValue();
// 设置画笔风格样式Dash
// 将实线和虚线都设置为整个路径的长度,第二个参数是偏移量,从0到100%
// 这样实线或者虚线会一点一点地挤开
mPathEffect = new DashPathEffect(new float[]{mLength, mLength}, mLength * mAnimValue);
mPaint.setPathEffect(mPathEffect);
invalidate();
}
});
valueAnimator.start();
}
对于这种方式实现动画,就不用截取路径了,在onDraw中直接绘制即可:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawPath(mPath, mPaint);
}
实现效果如下图:
3.2 getPosTan
对于高级动画效果来说,对于运动轨迹上的点的控制是必要的,因为可以根据点的坐标,做一些动态地改变。
PathMeasure.getPosTan方法就是获取运动轨迹点的坐标和切线方向的。下面来使用这个API。
创建一个自定义View,初始化操作:
private Path mPath;
// 存放取出点的具体坐标
private float[] mPos;
// 当前曲线的运动趋势即横纵坐标
private float[] mTan;
private Paint mPaint;
private PathMeasure mPathMeasure;
private ValueAnimator mValueAnim;
private float mCurrentValue;
public PathPosTanView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
mPath = new Path();
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(5);
// 绘制一个圆形
mPath.addCircle(0, 0, 200, Path.Direction.CW);
mPathMeasure = new PathMeasure();
mPathMeasure.setPath(mPath, false);
// 初始化数组,横纵坐标一共两个
mPos = new float[2];
mTan = new float[2];
setOnClickListener(this);
mValueAnim = ValueAnimator.ofFloat(0, 1);
mValueAnim.setDuration(3000);
mValueAnim.setInterpolator(new LinearInterpolator());
mValueAnim.setRepeatCount(ValueAnimator.INFINITE);
mValueAnim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
mCurrentValue = (float) valueAnimator.getAnimatedValue();
invalidate();
}
});
}
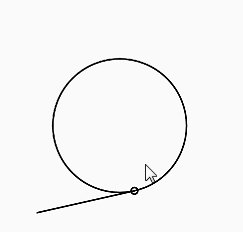
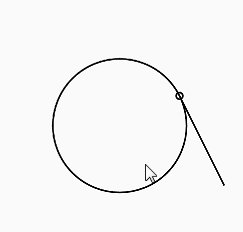
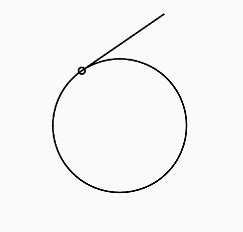
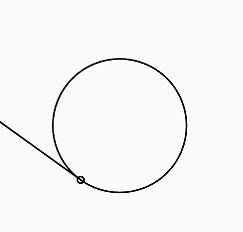
接下来在onDraw上绘制,圆形运动轨迹、轨迹上运动的小圆形和运动时切线的方向:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 第一个参数是运动的轨迹长度,后面两个参数接收获取的值
mPathMeasure.getPosTan(mCurrentValue * mPathMeasure.getLength(), mPos, mTan);
// 获取路径上点的切线角度
float degree = (float) (Math.atan2(mTan[1], mTan[0]) * 180 / Math.PI);
// 将画布锁定
canvas.save();
// 移动画布
canvas.translate(400, 400);
// 绘制路线
canvas.drawPath(mPath, mPaint);
// 绘制在运动轨迹上的圆
canvas.drawCircle(mPos[0], mPos[1], 10, mPaint);
// 旋转画布角度
canvas.rotate(degree);
// 绘制切线
canvas.drawLine(0, -200, 300, -200, mPaint);
// 画布释放
canvas.restore();
}
需要注意的一点是,没有必要为了每个点绘制对应的切线,这样会十分麻烦,因为绘制线条需要坐标参数。上面的做法是只绘制切线的初始位置,然后根据切线的角度移动画布,在效果上使得切线也随之转动,避免了重复绘制切线的操作。
运行效果如下图: