—为什么底部导航如此重要?—
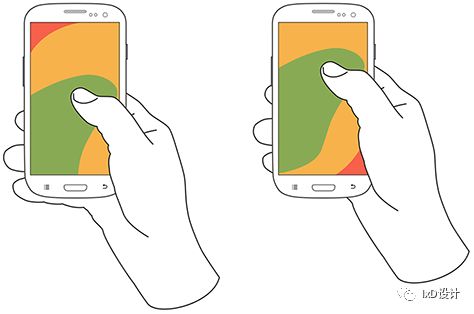
Steven Hoober在移动设置使用研究中,发现49%的人依靠单手操作手机。如下图所示:绿色表示用户可以轻松到达的区域;黄色代表需要延伸的区域;红色表示用户需要改变下手持方式。
在屏幕底部放置重要功能键很重要,因为它们可以通过一个拇指交互来轻松完成。
—标签栏—
许多应用程序都遵循这一规则,使用底部导航(又名标签栏)。
—底部导航设计的3个关键原则—
导航通常是把用户带到他们想去的地方的工具。底层导航应该用于同样重要的顶级目的地。这些目的地需要从应用程序的任何地方直接访问。好的底部导航设计遵循这三条规则。
1,3-5个导航tab
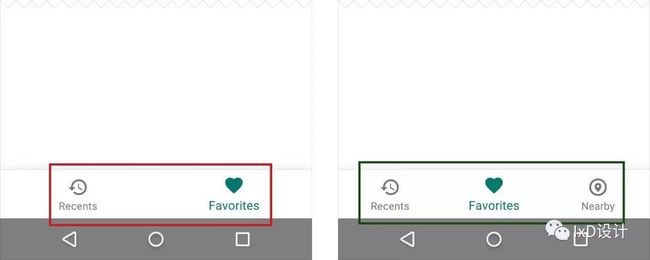
在底部导航中使用三到五个顶级目的地。如果少于三个目的地,考虑使用制表符代替。
避免在底部导航中使用超过五个目的地,因为TAP目标位置太近。在标签栏中放置太多的标签会使人们很难点击他们想要的标签。随着显示的每个附加选项卡,都会增加应用程序的复杂度。
如果您的顶级导航有超过五个导航,可以通过其他位置代替到导航中标签。
避免滚动内容
部分隐藏导航对于小屏幕来说是一个非常明确的解决方案,— 你不用担心有限的屏幕,只需要做成滚动选项卡导航。但可滚动的内容是低效率的,因为你必须滚动一次才能看到你想要的选项。
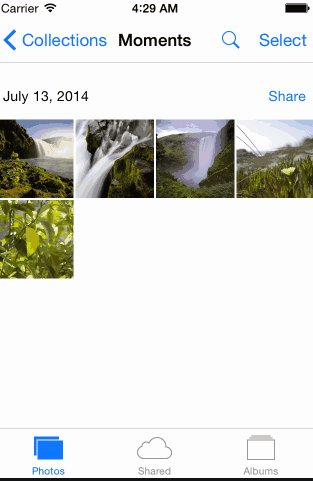
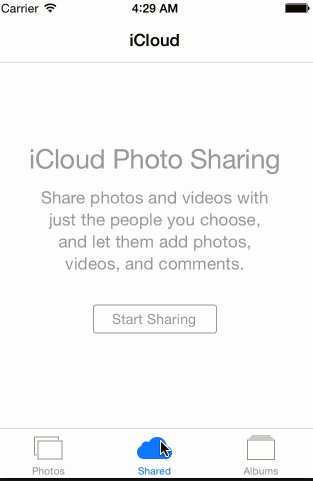
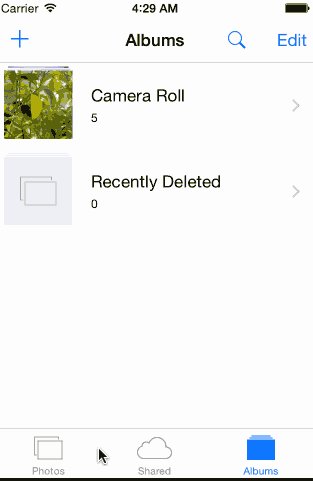
2,当前我在什么位置?
不显示当前位置可能是在应用程序菜单上看到的最常见的错误。“我在哪里?这是用户成功导航所需要回答的基本问题之一。
在没有任何外界的指导下,用户第一眼就应该知道如何从A点到B点。您应该使用适当的视觉提示(图标、标签和颜色),这样导航不需要任何解释。
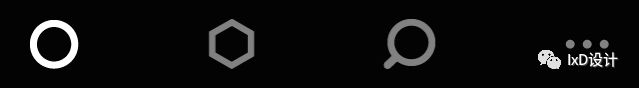
图标
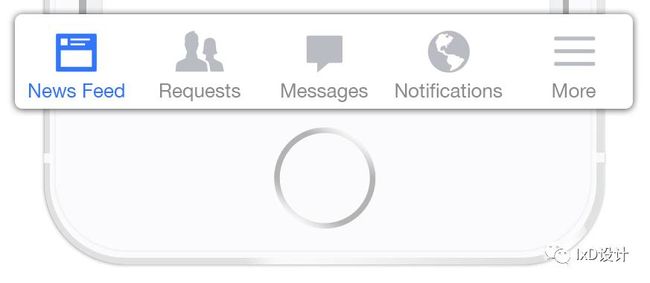
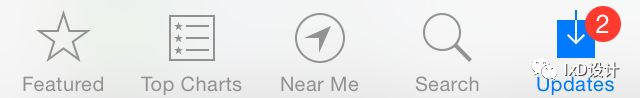
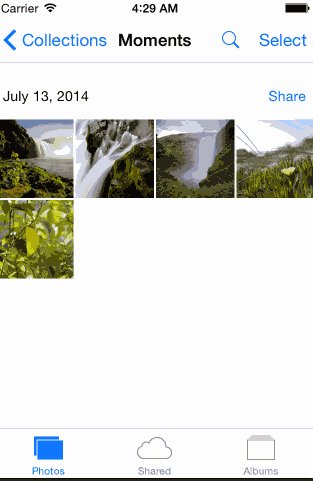
因为底部导航操作是作为图标显示的,应该表示所带有的具体功能含义。对于通用的图标,用户很熟悉,主要是那些代表搜索、电子邮件、打印等功能的图标。不幸的是,“通用”图标在这里是适用的。
比如上图中的通用图标,用户就很难知道自己到底在哪?什么代表什么意思?
颜色
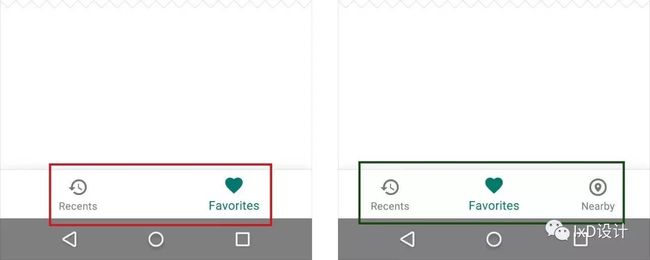
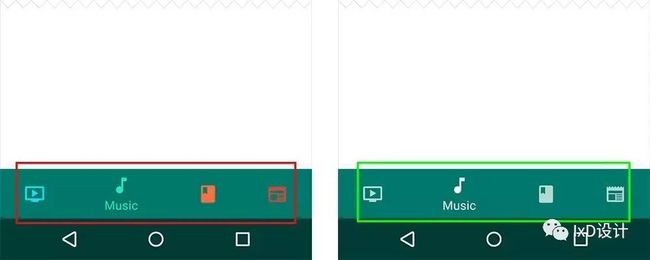
避免在底部标签栏中使用不同的彩色图标和文本标签。相反,使用应用程序的基色来指示焦点视图。
左:不同的彩色图标使你的应
用程序看起来像一棵圣诞树。右:只使用一个主色
祖缀朗读复制
追随以下简单原则:底部导航栏的颜色(icon、文本、动效的颜色)与app主色调一致。
如果底部导航条是彩色的,则将当前操作的图标或文本标记为黑色或白色。
左:避免将彩色图标与彩色底部导航条配对。右:使用黑色或白色的肖像。
文本标签
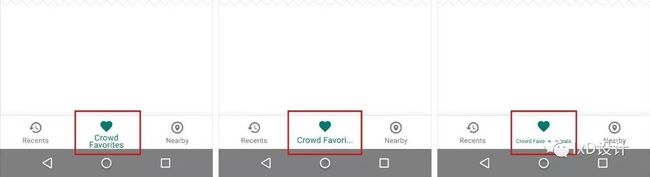
文本标签应该为导航图标提供简短而有意义的定义。避免长文本标签。
避免缠绕,截断和收缩 标签文本。
菜单元素应该易于快速浏览。用户应该能够理解当他们点击某个元素时到底发生了什么。
目标尺寸
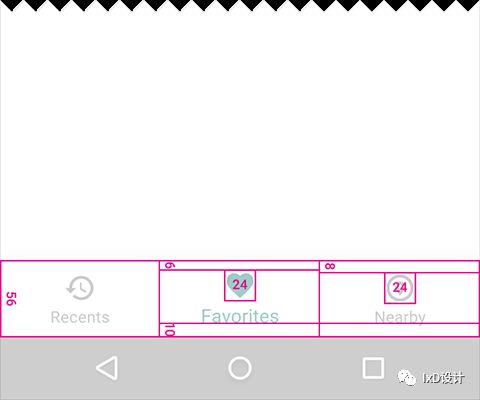
使目标足够大,便于点击或点击。要计算每个底部导航操作的宽度,请按操作数划分视图的宽度。或者,将所有底部导航操作设置为最大操作的宽度。
Android指南建议移动的底部导航栏如下尺寸。
固定底部导航栏移动。密度独立像素单元(DP)。来源:Material Design.
Tab的提示
可以在选项卡栏图标上显示一个标记,以指示与该视图或模式相关的新信息。
3.使航行不言自明
好的导航应该像一只看不见的手,引导用户沿着他们的旅程。毕竟,即使是最酷的功能或者最吸引人的内容,如果人们找不到它也没用。
行为
每个底部导航图标必须指向目标目的地,并且不能打开菜单或其他弹出窗口。点击底部导航图标应该直接引导用户到相关的视图,或者刷新当前活动的视图。
不要使用选项卡栏给用户,这些控件对当前屏幕或应用程序模式中的元素起不到作用。如果您需要提供控件,请使用工具栏。
力求一致
尽可能在每个方向上显示相同的选项卡。最好是在每个方向上提供相同的标签,这样可以给用户一种视觉稳定性的感觉。
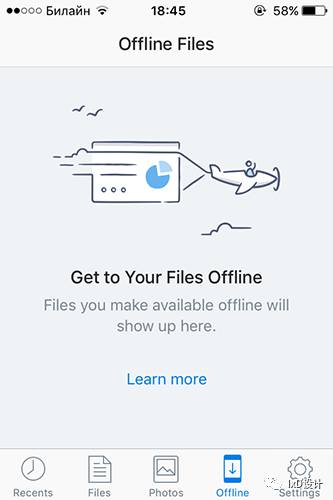
当功能不可用时,不要删除选项卡。如果在某些情况下删除选项卡,而不是在其他情况下删除,则会使应用程序的UI不稳定且不可预测。最好的解决方案是确保所有选项卡都启用,但解释为什么选项卡的内容是不可用的。例如,如果用户没有脱机文件,Dropbox应用程序中的脱机选项卡将显示一个屏幕,说明如何使用它们。此功能称为空状态。
隐藏它
如果屏幕是滚动的feed,那么当人们滚动新内容时,标签栏就可以隐藏起来,并显示它们是否开始尝试返回顶部。
视觉快感
避免使用横向移动来转换视图。活动视图和非活动视图之间的转换应该使用交叉淡入淡出动画。
Takeaways
底部导航应该是:
结构清晰(用三到五的tab,避免在底部导航条的内容)
明确(条形元素应易于扫描,目标应该足够大,便于点击)
简洁(确保每个导航图标都指向正确的目的地,并在应用程序中始终如一地使用所有元素,包括底部导航)
结论
帮助用户导航应该是几乎每个站点和应用程序的一个高度优先事项。这一时刻的目标是创建一个与用户心智模型自然一致的交互系统。
你正在为你的用户设计。总是考虑你的用户角色,考虑他们在使用你的应用程序时的目标,并使用你的导航帮助他们实现这些目标。你的产品越容易被他们使用,他们就越有可能使用它。
.End.
长按请关注,每日一更新