随着 Node.js 的发展,现在已经被很多人熟知, Node.js 已经成为了前端开发人员必备的技能。本文不会对 Node.js 过多介绍 如果你感兴趣可以访问 Node.js官网,维基百科
本文是利用 Node.js + Express开发一个服务器程序,Express 是一种保持最低程度规模的灵活 Node.js Web 应用程序框架,为 Web 和移动应用程序提供一组强大的功能。详见:官网
一 准备工作
首先你需要安装 Node.js 环境 这里不再做介绍,
1.安装Express
npm install express -g
npm install express-generator -g
2.初始化项目
cd/Users/SPRINT/Desktop 进入桌面 express 项目名称
项目名称我们指定为APIServer,从项目名称可以看出 我们是模拟服务器API
在这里我们将提供一个获取用户详情接口 并输出JSON数据。
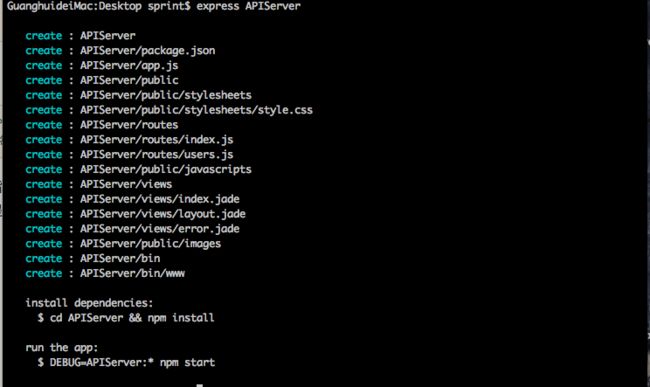
初始化项目
在终端最后位置 看到输出两个命令
install dependencies: $ cd APIServer && npm install//告诉我们进入项目根目录 执行npm install安装依赖模块run the app: $ DEBUG=APIServer:* npm start//告诉我们启动服务器
执行如下命令:
1.cd APIServer//进入项目根目录2.npm install//安装依赖
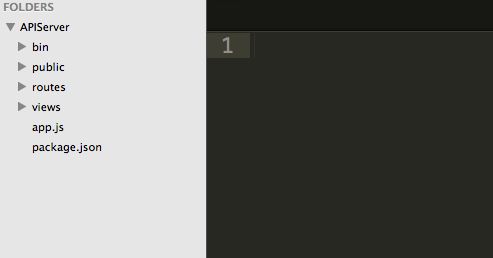
我们回到桌面 你将看到一个APIServer目录 我在这里使用Sublime Text打开
APIServer
/bin:用来启动应用(服务器)
/public: 存放静态资源目录
/routes:路由用于确定应用程序如何响应对特定端点的客户机请求,包含一个 URI(或路径)和一个特定的 HTTP 请求方法(GET、POST 等)。每个路由可以具有一个或多个处理程序函数,这些函数在路由匹配时执行。
/views: 模板文件所在目录 文件格式为.jade
目录app.js程序main文件 这个是服务器启动的入口
二 启动服务器
首先启动服务器
npm start//启动服务器
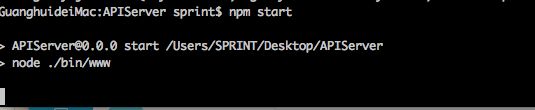
服务器启动
启动完成后终端将输出 node ./bin/www
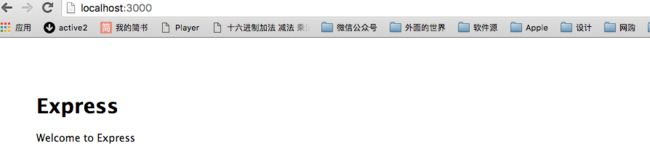
在浏览器中访问http://localhost:3000/
浏览器输出
三 基本使用
打开app.js 这里介绍下主要代码
varexpress =require('express');varpath =require('path');varfavicon =require('serve-favicon');varlogger =require('morgan');varcookieParser =require('cookie-parser');varbodyParser =require('body-parser');varapp = express();///=======路由信息 (接口地址)开始 存放在./routes目录下===========//varroutes =require('./routes/index');//home page接口varusers =require('./routes/users');//用户接口app.use('/', routes);//在app中注册routes该接口 app.use('/users', users);//在app中注册users接口///=======路由信息 (接口地址 介绍===========/////=======模板 开始===========//// view engine setupapp.set('views', path.join(__dirname,'views')); app.set('view engine','jade');///=======模板 结束===========//
当我们在浏览器中 访问http://localhost:3000/调用的就是index中的接口
我们打开index.js就可以看到该接口的定义:
varexpress =require('express');varrouter = express.Router();//定义一个get请求 path为根目录/* GET home page. */router.get('/',function(req, res, next){ res.render('index', {title:'Express'});});module.exports = router;
定义一个路由的基本格式为:
app.METHOD(PATH,HANDLER)
其中:
app 是 express 的实例。
METHOD是HTTP 请求方法。
PATH 是服务器上的路径。
HANDLER 是在路由匹配时执行的函数。
以上的定义代表
在根路由 (/) 上(应用程序的主页)对 GET 请求进行响应:
是不是明白了?
如果我们想要实现一个获取用户信息接口该怎么写呢?
很简单在 routes目录下创建一个user.js文件内容如下:
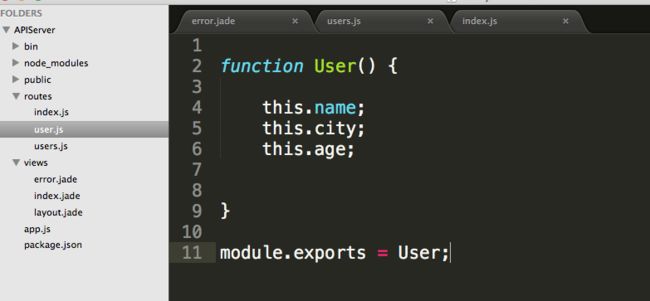
定义一个User模型
functionUser(){this.name;this.city;this.age;}module.exports = User;
User
切换到users.js文件
在文件顶部添加
varURL =require('url');
并继续添加如下内容:
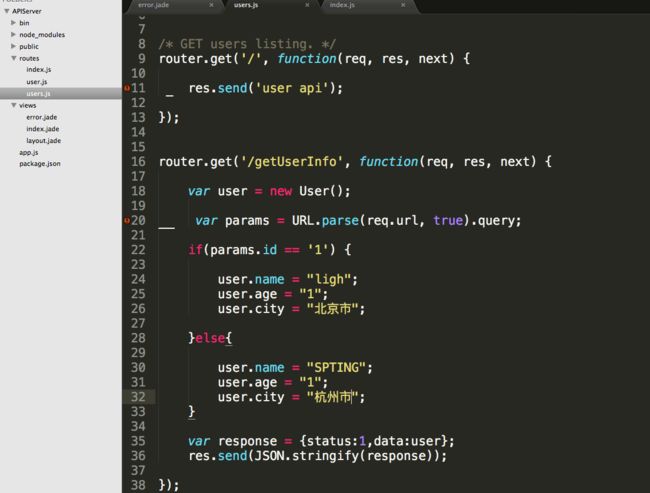
router.get('/getUserInfo',function(req, res, next){varuser =newUser();varparams = URL.parse(req.url,true).query;if(params.id =='1') { user.name ="ligh"; user.age ="1"; user.city ="北京市";}else{ user.name ="SPTING"; user.age ="1"; user.city ="杭州市";}varresponse = {status:1,data:user}; res.send(JSON.stringify(response));});
解释下重点:
获取url参数 依赖于url模块 使用前需要使用require('url')varparams = URL.parse(req.url,true).query;
getUserInfo API
由于users.js路由信息已经在app.js注册
停止服务器 重新start服务器即可直接访问
调用方式
http://localhost:3000/users/getUserInfo?id=1
或者
http://localhost:3000/users/getUserInfo?id=2
响应数据
你是不是注意到我们访问的方式为users/getUserInfo?id=1 而不是基于根
原因是我们在app.js注册方式为app.use('/users', users);
我们可以利用这种方式 开发模块功能 比如 你有另外一个模块为msg
我们注册为:app.use('/msgs', msgs);
调用方式为
http://localhost:3000/msgs/getUserMsgs?id=1
这里我们写死了返回数据 并没有查询数据库
当然NodeJS具备访问mysql的能力 但不是本篇文章的介绍范围