- 实时预览功能问题
GISer_Jinger
项目javascript开发语言ecmascript
你遇到的问题是:“B端修改配置后无法实时出现在previewiframe中,而必须点击刷新才能生效”。主要原因与以下几方面有关:❗为什么需要手动刷新:iFrame与主页面之间缺少实时通信机制:原本仅靠刷新重新加载iframe,而没有通过postMessage等方式同步状态;Valtio的proxy状态不能跨文件热刷新持久保存:当你修改包含proxy定义的文件,热重载会导致object被替换,监听丢
- 【解决Qt报warning: ‘setAxisX‘ is deprecated遇到的问题】
解决Qt报warning:‘setAxisX‘isdeprecated遇到的问题背景:移植老代码时,报如题警告。老代码:m_input_chart->setAxisY(axisY,input_series);然后修改为:m_input_chart->addAxis(axisY,Qt::AlignLeft);input_series->attachAxis(axisY);运行之后没有警告了,但是坐标
- 如何通过YashanDB提升客户体验
数据库
如何优化查询速度?这是许多企业在使用数据库技术时常常会遇到的问题。查询速度的快慢直接影响到用户的体验,尤其是在大数据量和高并发的使用场景中。顾客期望迅速获取信息,若响应时间过长,可能导致客户流失。因此,优化数据库的性能成为提升客户体验的关键举措之一。YashanDB作为一种高性能的数据库技术架构,提供了多种优化机制,以提升系统的查询速度和整体处理能力。多种部署架构YashanDB支持多种部署架构,
- 记录下SAD编译时遇到的问题
羊狗狗一只2022年
机器人
转自https://blog.csdn.net/A_flyup/article/details/132664003
- 2025年渗透测试面试题总结-字节跳动[实习]安全研究员(题目+回答)
独行soc
2025年渗透测试面试指南安全科技区块链linux职场和发展渗透测试网络安全
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。目录字节跳动[实习]安全研究员1.你投的岗位是安全研究实习生,你了解我们这边主要是做什么的吗2.自我介绍3.现在有什么比较想做的方向吗?4.有没有审过开源框架、cms、中间件之类的?6.在A公司主要做什么的?7.入侵检测主要在做什么?遇到的问题?核心工作:典型问题:8.误报原
- Cython提高破解和反编译的门槛
Cython提高破解和反编译的门槛文章目录Cython提高破解和反编译的门槛一、环境配置1.1安装必须的依赖1.2安装MicrosoftC++BuildTools二、修改代码后缀2.1将你的.py文件修改为.pyx文件2.2新建入口文件2.3编写setup.py2.4编译二进制模块2.5用PyInstaller分别打包入口文件三、清理无用文件,保留发布文件四、遇到的问题与解决方法4.1缺少库4.2
- 【运维项目经历|005】:云端智慧运维服务升级上云项目
小鹏linux
运维
博主简介:云计算领域优质创作者2022年CSDN新星计划python赛道第一名2022年CSDN原力计划优质作者阿里云ACE认证高级工程师阿里云开发者社区专家博主交流社区:CSDN云计算交流社区欢迎您的加入!目录项目名称项目背景项目目标项目成果我的角色与职责我主要完成的工作内容本次项目涉及的技术本次项目遇到的问题与解决方法本次项目中可能被面试官问到的问题及答案经验教训与自我提升
- Redis基础系列-Docker部署哨兵模式
为什么要做囚徒
RedisDockerredisdocker数据库redis哨兵
文章目录Redis基础系列-Docker部署哨兵模式1.背景2.部署架构说明3.Redis配置4.Sentinel配置5.Redis容器和Sentinel容器构建命令Redis基础系列-Docker部署哨兵模式1.背景此前已详细阐述基于物理机环境的Redis哨兵模式部署方案,近期尝试将Redis哨兵集群迁移至Docker容器化部署时,把过程中遇到的问题进行整理Docker基础系列-哨兵模式Redi
- 老码农冒死揭开行业黑幕:如何编写无法维护的代码
小詹学 Python
编译器scipymakefilecrmrelativelayout
【程序员的那些事注】:这是一篇非常经典的文章,我们以前发过多次。虽然部分内容是针对Java语言,但其他部分对所有编程语言都有参考意义。今天重新推荐给新读者朋友,老朋友也值得重温。编译:我们专栏作者-老码农的自留地英文:RoedyGreen如何编写无法维护的代码让自己稳拿铁饭碗简介永远不要(把自己遇到的问题)归因于(他人的)恶意,这恰恰说明了(你自己的)无能。——拿破仑为了造福大众,在Java编程领
- Java 中 Optional 的用法详解
超级小忍
Javajava开发语言
前言在Java开发中,空指针异常(NullPointerException)是开发者最常遇到的问题之一。为了解决这一问题并提高代码的可读性和安全性,Java8引入了Optional类。Optional是一个容器对象,用于表示一个可能为null的值。通过使用Optional,我们可以更清晰地表达变量可能为空的情况,并强制开发者去检查和处理空值。本篇文章将详细讲解Optional的用法、常用方法及其最
- Windows系统FastGPT安装配置依赖项遇到的问题
耳双6
windows
遇到了两个问题,记录备忘一下安装Docker报错:此访问控制列表格式不规范,因此无法修改。1.使用管理员权限使用管理员权限打开cmd命令提示符窗口。2.修复文件目录权限icacls"C:\ProgramFiles\Docker"/reset/t/c/qicacls"C:\ProgramData\DockerDesktop"/reset/t/c/q然后再双击文件就能正常安装了参数解释:/reset:
- python笔记-Selenium谷歌浏览器驱动下载
hero.zhong
python笔记selenium
Selenium谷歌浏览器驱动下载地址:https://googlechromelabs.github.io/chrome-for-testing/#stable下面是遇到的问题:python网络爬虫技术中使用谷歌浏览器代码,报错:OSError:[WinError193]%1不是有效的Win32应用程序:遇到错误OSError:[WinError193]%1不是有效的Win32应用程序通常意味着
- JetBrains 2025 全家桶 11合1 Mac电脑
2501_92680691
intellij-ideajavamacospycharmdatagripwebstormphpstorm
JetBrains2025全家桶11合1Mac电脑,11个包含:IDEA、WebStorm、DataSpell、DataGrip、Pycharm、RustRover、CLion、Rider、PhpStorm、RubyMine、GoLand。原文地址:JetBrains2025全家桶11合1含IDEA、PyCharm、DataGrip、WebStrom、GoLand、CLion、PhpStorm、D
- 鸿蒙学习——开发中遇到的问题记录
青春路上的小蜜蜂
学习harmonyos
1、Image组件设置aspectRatio后,宽度100%时不会充满100%说明:线性布局在给子组件设置margin值时,子组件的高度就是本身的高度加上margin的高度,指定了aspectRatio后,为了保持宽高比,Row的宽度会根据宽高比进行一定的缩进。解决方法:1:如要给image设置宽度100%的话,去掉margin属性2:如要给image组件设置margin属性的话,不设置宽度
- React-Native痛点解析之开发环境搭建及扩展
cuoban
AndroidReactNativeandroid开发android
ReactNative简直太火了,国内大公司都在争先恐后的尝鲜,让人难以相信这是诞生刚刚一年的开源项目。正因为它的年轻,在使用它进行开发时难免会遇到这样那样的坑,因此,我们邀请了《ReactNative入门与实战》的作者之一,魅族高级研发经理魏晓军来为我们解析RN开发中的痛点。本文分享的是在环境搭建和扩展中会遇到的问题与解决方案。引言ReactNative的出现,为APP开发者们带来了冲动和激情,
- C# WinForm 实现学生成绩信息管理系统,连接SQL数据库,完整代码
C#WinForm实现学生成绩信息管理系统《面向对象程序设计》实验功能介绍1、学生信息查询2、学生选课信息3、学生信息修改4、学生成绩录入实验分析遇到的问题解决方法主要问题嗨,我是射手座的程序媛,期待与大家更多的交流与学习,欢迎添加:3512724768《面向对象程序设计》实验一、实验目的1.熟练掌握C#开发,掌握建立Windows应用程序的步骤和方法。2.建立面向对象编程理念。3.熟练掌握控件及
- 达梦库批量操作重复数据及唯一主键冲突问题解决思路
禛陌
java
背景实时数据需要批量入历史表,频率高,数据量大。无法保障数据重复问题。之前我们一直用MongoDB,解决重复问题可用唯一索引解决,MongoDB在批插操作时,可以跳过批插过程中失败的数据继续插入。本次系统建设用的是达梦库,当前遇到的问题是批插时,一条失败,无法执行整个批插。网上找了一些资料,Mysql有insertignorinto…做为相应的解决方案。达梦库未到类似操作,网上建议用mergein
- GooglePlayGamesPlugin 接入过程中遇到的问题
韩初心
Unity3D学习笔记ERRORExceptionlaunchingtok
20180201刚发现,只要画红框的这两个参数都填对GooglePlayGamesPlugin-0.9.42.unitypackage也是可以用的==================================================play-games-plugin-for-unity的git地址https://github.com/playgameservices/play-gam
- 怎么用 cocos2d-js WebStorm chrome JetBrains IDE Support 调试
韩初心
Cocos2d-js学习笔记Cocos2d-JSWebStormChromeJetBrainsIDESuppor
一、准备工作1、创建一个cocos2d-js的工程(比如cocosnewHelloWorld-ljs)2、WebStorm3、Chrome浏览器和JetBrainsIDESupport2.0.9插件(需要自己导入,这里不展开)二、开始调试1、打开WebStorm,然后File->Open打开自己的cocos2d-js项目2、Run->EditConfigurations...3、然后看下图配置,最
- 强制IDEA始终使用Java 8
兔老大RabbitMQ
javaintellij-ideaide
解决IDEA总是使用Java21而非Java8编译的问题您遇到的问题是典型的IDE内置JDK与项目冲突的情况。即使系统只安装了Java8,IntelliJIDEA仍内置有最新的Java运行时,导致它使用Java21来编译您的代码。解决方案:强制IDEA始终使用Java81.配置IDEA全局默认JDK打开IDEA设置:Mac:IntelliJIDEA→Preferences(或按⌘,)Windows
- 【编辑器】.editorconfig统一代码风格
七灵微
基本理论编辑器
概念定义:用于统一和规范不同开发者编辑器(IDE)中的代码格式设置的配置文件。作用保证团队成员用不同编辑器(VSCode、WebStorm、SublimeText、Vim等)编辑代码时,保持统一的代码风格和格式避免因编辑器默认设置不同,导致代码风格不一致、无意义的格式差异兼容性:不是所有编辑器都“天生”支持.editorconfig,但现在主流编辑器大多数都能识别,或者通过插件支持。原理.edit
- 使用 Kafka 优化物流系统的实践与思考
nlog3n
Java学习kafka分布式
使用Kafka优化物流系统的实践与思考在现代物流系统中,订单处理、仓储管理、运输调度等环节复杂且实时性要求高。为了满足异步解耦、高吞吐、高可用、事件驱动和数据可靠性等需求,Kafka作为分布式消息队列和流处理平台,成为了我们的首选。本文将分享我们在物流系统中使用Kafka的设计方案、优化实践以及遇到的问题和解决方案。一、系统背景和需求物流系统涉及多个业务模块,如订单处理、仓储管理、运输调度和状态跟
- CentOS 7 安装LibreOffice 7.4.0 过程
执到金
javacentoslinuxlibreoffice
CentOS7安装LibreOffice7.4.0过程参考了多个网上的LibreOffice安装教程,或多或少都有点过时了,所以我重新整理CentOS7安装LibreOffice7.4的过程,把安装过程中遇到的问题也进行了梳理。1、检查当前操作系统环境是否已经安装了LibreOffice。libreoffice--version如果已经安装,需要把自带的LibreOffice卸载。yumremov
- webstorm中element-ui标签无法跳转源码
Hong.1948
webstormuiide
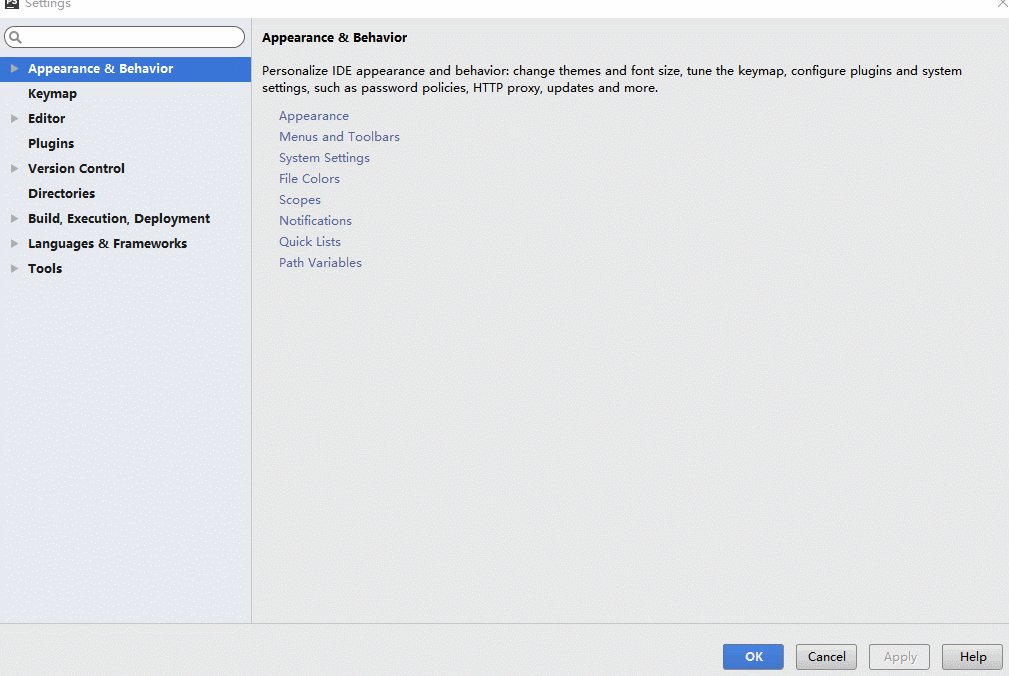
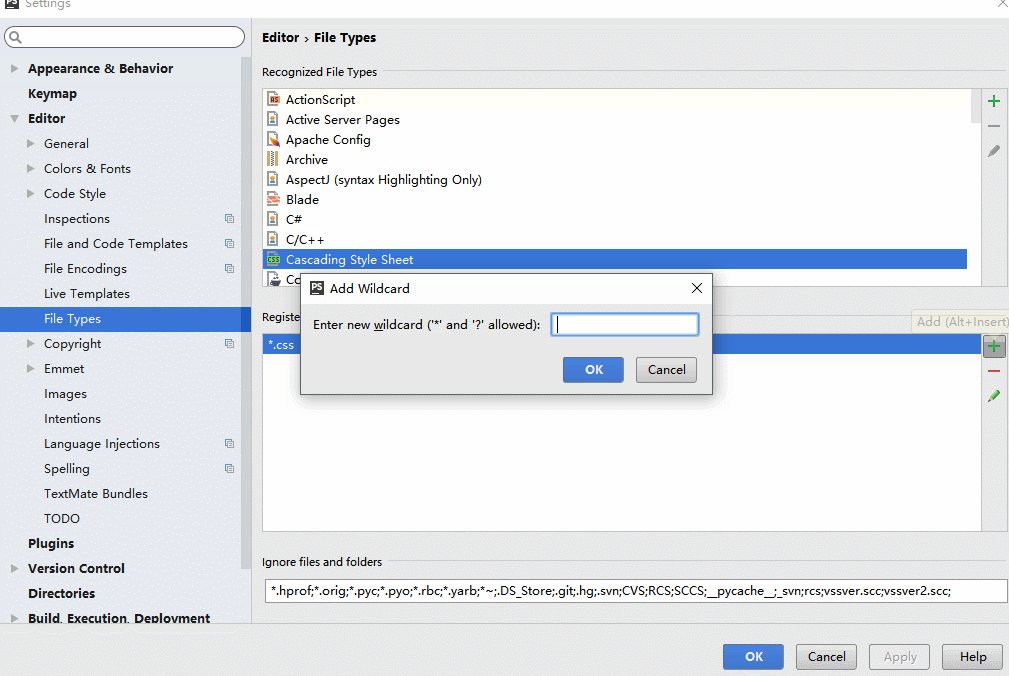
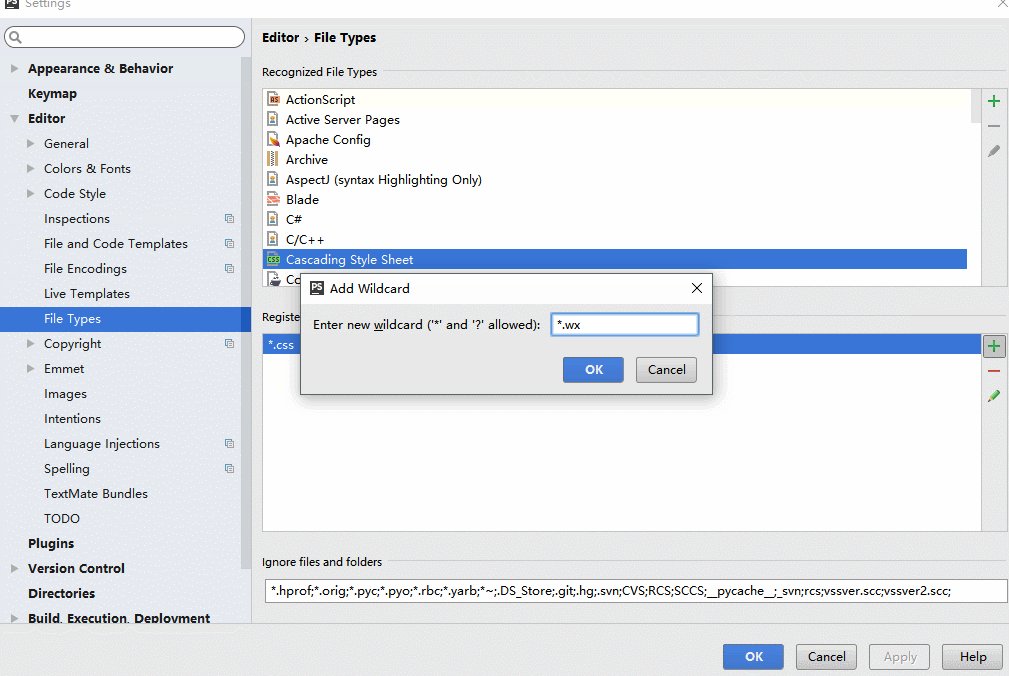
原本用的webstorm2019,之前的项目开发时切实体验过跳转element-ui源码,觉得很香。更新了webstorm至2024,居然不行了,能弹出来提示,但就是找不到定义。不知道是不是2024版本的问题,node_moudles不管我是否手动添加exclude,它显示的都是exclude如下图:下列方式都尝试过了,没用:node_moudules设置为notexcludeLanguage&F
- 51单片机lcd1602第一行黑块问题
Plan-C-
51单片机嵌入式硬件单片机
在学习51单片机lcd1602显示模块时(ByB站@江协科技)遇到的问题:第一行显示为黑块在网上查找解决方法,有人通过使用杜邦线或按牢接口解决了问题(接触不良),解决无果后去普中官网找到了对应的百度网盘链接,官方的LCD1602实验代码解决问题。链接:https://pan.baidu.com/s/1z9J1yIzZDwhWwYrYAZRy-Q提取码:1602--来自百度网盘超级会员V4的分享
- HarmonyOS 创建 createAudioCapturer 时候报错误码 6800301
chenbin___
harmonyos
一、错误码6800301的信息错误码6800301,表示包含参数校验异常、权限校验异常、系统处理异常(具体错误查看系统日志)。本人遇到的问题是,申请了麦克风权限,但是未弹出提示用户授权,所以权限校验失败了。二、配置权限src/main/module.json5文件中配置如下内容"requestPermissions":[{"name":"ohos.permission.MICROPHONE","r
- linux深度学习问题汇总
不想改代码
备忘录linuxpython深度学习pytorch人工智能1024程序员节
目录一、异常问题1.segementationfault(coredump)2.Illegalinstruction(coredumped)3.死锁4.掉卡二、通用方法1.查看重启记录2.系统性能监控3.后台执行命令4.异常日志三、深度学习技术1.普通网络改DDP训练,单机多卡,pytorch四、专业内容方法1.微调diffusion类模型本文记录一些在使用linux服务器进行深度学习时遇到的问题
- dubbo+spring_maven 遇到的问题 dubbojar包版本和jdk问题
uplinker
dubbodubbojdkspringmaven
Exceptioninthread"main"org.springframework.beans.factory.BeanCreationException:Errorcreatingbeanwithname'xxx.ISystemService':Instantiationofbeanfailed;nestedexceptionisjava.lang.ExceptionInInitializer
- Mac10.7.5 XCode4.5.2 ios6编译VLC1.1.0
woohyuknrg
iOS
参考了这篇博文:http://blog.csdn.net/madongchunqiu/article/details/7625083,根据后面的问答修改了一些脚本内容,以及编译时遇到的问题说明只针对真机编译,前几步跟上面博文一样:1.到http://www.videolan.org/vlc/download-ios.html下载3个压缩文件2.创建目录(比如/VLC),并将3个源代码包解压在目录内
- 日志-解决Linux因target is busy无法卸载硬盘/分区的问题 - PHP持续占用分区
Rudon滨海渔村
PHP运维linux运维服务器mountumount
效果图写在前面此次遇到的问题是,php-fpm持续占用设备/mnt/disk1,强制杀死php所有进程后,依然会自动产生新的进程再次霸占分区,导致设备无法卸载umount。思路是解决谁在不停的捣乱。步骤核心:挂载文件系统到指定的目录mount/dev/sdb/mnt/xxx卸载已挂载的文件系统,支持通过设备名或挂载点指定目标umount/dev/sdb查看占用此设备的所有进程:fuser-mv/
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr