注意:
本文主要介绍安卓自定义顶部导航栏(iOS中成为NavigationBar);写的不尽如人意的地方,请见谅~
概述如下:
- 环境 :Android Studio 1.4 for Mac
- 语言 :如果我没猜错的话,应该是Java
- 特点 :简单、直接、暴力,绝对让你有快感!!!
展示
1.效果展示
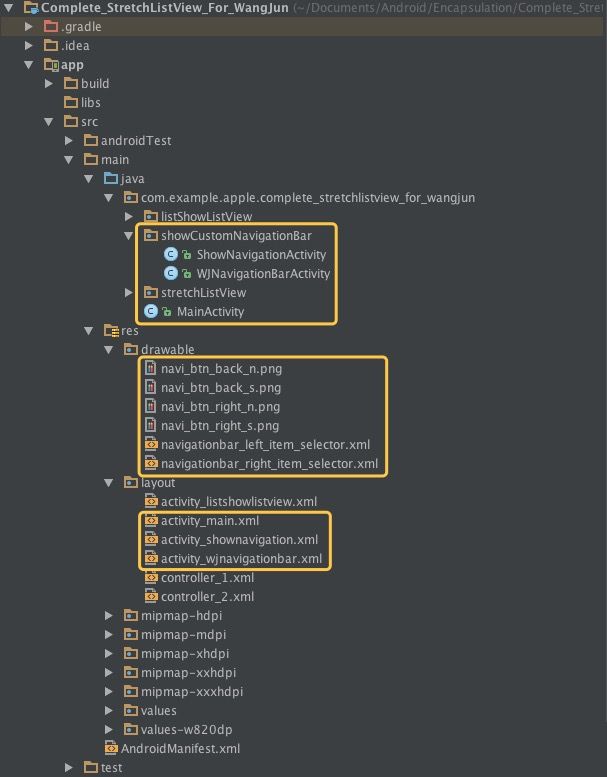
2.工程目录结构
简要说明
主要用到的文件已为大家用黄色的方框标出来了;
- Java类
MainActivity:还用解释?
ShowNavigationActivity:展示自定义Navigation的类(iOS中可以理解为在ViewController中调用)
WJNavigationBarActivity:自定义Navigation
- 布局
activity_main:不解释
activity_shownavigation.xml:ShowNavigationActivity.java绑定的页面
activity_wjnavigationbar.xml:自定义Navigation布局页面
- 资源(我觉得这么叫就是对的!!!)
navigationbar_left_item_selector.xml:NavigationItemLetfButton
navigationbar_right_item_selector.xml:NavigationItemRightButton
各种以.png结尾的就是图片而已
1.开始写布局
1.1 -- 主页面
activity_main.xml
简要说明
就是一个按钮而已
1.2 -- 展示页面
activity_shownavigation.xml
简要说明
把自定义Navigation添加到你要使用的页面中
1.3 -- Navigation布局页面
activity_wjnavigationbar.xml
简要说明
这个页面采用的是相对布局,我本人是很中意这种布局的,因为和Masonry很像
1.3 -- 资源
navigationbar_left_item_selector.xml
navigationbar_rigt_item_selector.xml
简要说明
这个资源的xml主要作用是让按钮的icon有两种效果,一个是默认效果,一个是选中效果;
在1.2页面布局中有所引用,如下:
android:background="@drawable/navigationbar_left_item_selector"
android:background="@drawable/navigationbar_right_item_selector"
2.开始写代码
2.1 MainActivity.java
public class MainActivity extends AppCompatActivity
{
private Button navigation_btn; /// 展示自定义NavigationBar
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("做着玩的");
initView(); /// 初始化控件
selectorMethod(); /// 点击事件
}
/*** * 初始化控件 */
public void initView()
{
navigation_btn = (Button) findViewById(R.id.navigation_btn);
}
/*** * 按钮点击事件 */
public void selectorMethod()
{
// 展示自定义NavigationBar
navigation_btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
System.out.println("展示自定义NavigationBar");
// 跳转页面
Intent intent = new Intent(MainActivity.this, ShowNavigationActivity.class);
startActivity(intent);
}
});
}
}
2.2 ShowNavigationActivity.java
public class ShowNavigationActivity extends Activity
{
private WJNavigationBarActivity wjNavigationBarActivity; // 调用自定义Navigation的Java类
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_shownavigation);
initView(); /// 初始化控件
}
/*** * 初始化 */
public void inieView()
{
wjNavigationBarActivity = (WJNavigationBarActivity) super.findViewById(R.id.navi_main);
wjNavigationBarActivity.setTitle("自定义导航栏");
// Java中叫回调,iOS中叫Block
wjNavigationBarActivity.setClickCallback(new WJNavigationBarActivity.ClickCallback() {
/*** * 返回按钮 */
@Override
public void onBackClick() {
System.out.println("返回按钮");
System.out.println("写你的逻辑呗~");
}
/*** * 右侧按钮 */
@Override
public void onRightClick() {
System.out.println("右侧按钮");
System.out.println("写你的逻辑呗~");
}
}
}
}
2.3 WJNavigationBarActivity.java
public class WJNavigationBarActivity extends RelativeLayout implements View.OnClickListener
{
private ImageView iv_navi_back; // 返回按钮
private TextView tv_navi_title; // 中间的标题
private ImageView iv_navi_right; // 右边的按钮
public WJNavigationBarActivity(Context context)
{
this(context,null);
}
public WJNavigationBarActivity(Context context,AttributeSet attrs)
{
super(context,attrs);
View view = LayoutInflater.from(context).inflate(R.layout.activity_wjnavigationbar,this,true);
iv_navi_back = (ImageView) findViewById(R.id.iv_navi_back);
iv_navi_back.setOnClickListener(this);
tv_navi_title = (TextView) findViewById(R.id.tv_navi_title);
iv_navi_right = (ImageView) findViewById(R.id.iv_navi_right);
iv_navi_right.setOnClickListener(this);
}
/***
* 获取返回按钮
* @return iv_navi_back
*/
public ImageView getIv_navi_back()
{
return iv_navi_back;
}
/***
* 获取标题
* @return tv_navi_title
*/
public TextView getTv_navi_title()
{
return tv_navi_title;
}
/***
* 设置标题
* @param title
*/
public void setTitle(String title)
{
tv_navi_title.setText(title);
}
/***
* 获取右边的按钮
* @return iv_navi_right
*/
public ImageView getIv_navi_right()
{
return iv_navi_right;
}
private ClickCallback callback; // 声明回调函数
/***
* 设置按钮点击回调的接口
* @param callback
*/
public void setClickCallback(ClickCallback callback)
{
this.callback = callback;
}
/***
* 导航栏点击回调接口 -- Block中的回调方法
* 如若需要标题可点击,可再添加
*/
public static interface ClickCallback
{
void onBackClick();
void onRightClick();
}
/***
* 点击事件
*/
@Override
public void onClick(View v)
{
int id = v.getId();
if (id == R.id.iv_navi_back)
{
callback.onBackClick();
return;
}
if (id == R.id.iv_navi_right)
{
callback.onRightClick();
return;
}
}
}
简要说明
这个类你可以理解为一个接口类,哪用哪调用呗,毕竟在安卓中我还是个小Baby(真TM无耻);
我在想,安卓肯定有一个和iOS一样的全局设置Navigation的方法,只是我不知道,所以我是小baby~~
icon资源地址
链接:https://share.weiyun.com/1fe7867cfe261de78a6604c8a5dfe9fa (密码:d3Cf9J)
总结
希望大家喜欢我写的东西,转发收藏什么的,多多益善~
后面有时间的话,我会在这篇文章中加上相对完整和人性化的东西.
如果我找到设置全局Navigation的方法,我就会添加
- wjNavigationBarActivity.show( )
- wjNavigationBarActivity.dismiss( )
最后,如果你有更好的,请回复我,并粘贴你的资料地址。
有事私信
WangJun 20161228