很多人在入门软件工程不久后,都会接触到到“全栈开发”这一词汇,而这里的栈,自然是指产品的分层系统结构。拥有全栈开发能力的开发者,我们称之为全栈工程师(Full Stack developer)。
全栈工程师是指熟悉一个软件结构的各个部分,掌握开发不同层次的技术,并有能力单独实现软件产品的人。
这么一听确实是很高大上,然而千里之行始于足下,虽然不是人人都能成为全栈开发者,但了解全栈技术、培养全栈思维,对我们今后的学习工作、个人成长都是帮助匪浅。
本周校内课程上,老板给介绍了全栈开发的流程,给出实例以及具体介绍。课后自己做了做,算是第一次接触到了全栈开发的流程,感慨良多,第一次有写下来分享的冲动希望大家多多包涵,多多交流
项目: TODO初始功能
前端:ionic跨平台app开发
后端:node.js开发
前端部分
跨平台开发技术:
编写一份代码,自动生成iOS、Android等相应平台的应用
**Cordova **
- 提供一组设备相关的API,移动应用通过对应的API访问不同的平台
- 提供了一组统一的JavaScript类库,以及为这些类库所用的设备相关的原生后台代码
- 免费开源
由于是混合手机应用开发,我们选用 ionic 框架。ionic专注于用WEB开发技术,优化html、css和js的性能,构建高效的应用程序,有以下特点:
- 基于angular,绑定sass,提供很多手机应用UI组件
- 使用cordova生成相应平台的应用
- 强大的命令行工具
- 简单易学(最重要,适合上手)
再简单点说,只要会写前端,就能够开发手机应用
开始创建
# npm install -g ionic cordova
用cordova对ionic的底层进行打包创建。
npm:Javascript的包管理工具,若尚未使用过,请自主安装一下
# ionic start todo blank
自动生成名为todo的空项目
# ionic serve
查看运行结果,该命令应该在todo目录下运行
打包运行
# ionic platform add android/ios
在ionic平台安装SDK,android/ios任选
# ionic build android/ios
build项目
# ionic emulate android/ios
在SDK上模拟真机运行
# ionic serve —lab
在web浏览器中模拟两种机型
想要了解更多有关ionic的操作,请大家移步ionic官方文档自由学习哦~
由于本机是Mac OS 10.12系统,自带xcode以及iOS的Simulator,下面的操作均为mac os系统上的ios模拟。想要在Android上面尝试的小伙伴,可以下载 :Android SDK
功能实现
- 列表显示tasks
- 添加输入文本框和按钮来添加task
- 给task添加checkbox,选中状态下的task,文本有划线
具体实现:Angular.js
打开www文件目录下的index.html文件,由于我们使用ionic自动创建项目,只需要在
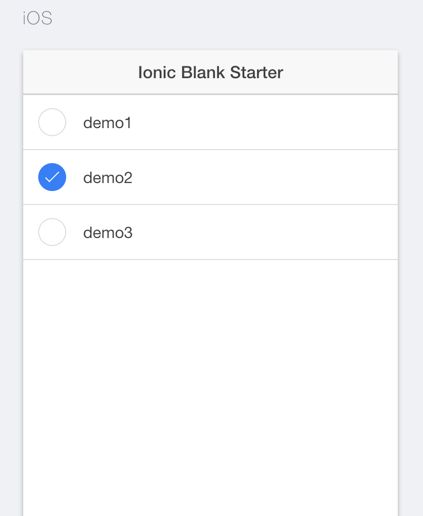
1.列表显示task:
Ionic Blank Starter
{{task.title}}
给名为”starter”的app绑定一个控制器,我们将通过controller控制app的view。在content部分创建一个list,list中的UI组件选择checkbox,通过angular中的数据绑定机制,每一个tasks数组中的task,都会创建一个checkbox对象,并用task的title属性进行初始化。
在/www/js目录下的app.js文件中,通过controller给html文件传递数据,即tasks数据集
.controller('starterControl', function($scope) {
$scope.tasks = [
{title: 'demo1', checked: false},
{title: 'demo2', checked: true},
{title: 'demo3', checked: false}
]
})
接下来,就可以运行程序看看效果
OK,没有问题。
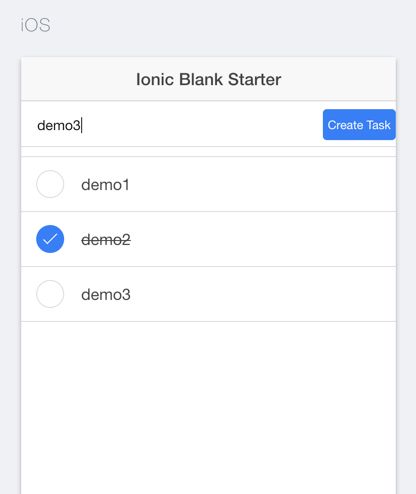
2.添加输入文本框和按钮来添加task:
先在view中添加相应的UI控件,代码如下:
添加一个label,类型为输入item,label中添加输入框和创建按钮。将该组件通过 ng-submit 与 ** createTask(task)** 事件绑定,当点击button时,调用controller中的该事件,并传递 task.title 这个参数。
controller中的事件响应:
$scope.createTask = function (task) {
$scope.tasks.push({
title: task.title,
checked:false
})
3.选中状态下的task,文本有划线:
在ion-checkbox标签中添加如下属性,表示checkbox被点击时调用change(task)事件,ng-class在task.checked为true时,切换为'checkbox-true'
ng-click="change(task)" ng-class="{'checkbox-true':task.checked}"
在/www/css目录下的style.css文件中,添加自定义的class:checkbox-true
.checkbox-true {
text-decoration: line-through;
}
同样,在controller中定义change事件,即点击checkbox时改变checked属性的值
$scope.change=function(task) {
task.checked = !task.checked;
}
再次运行程序,即可呈现上图的TODO实例,我们的前端搭建就完成啦~
我们已经完成了TODO的基本功能,接下来,我们就应该才考虑如何持久化我们的数据
答案很简单:与服务器通信,数据存储
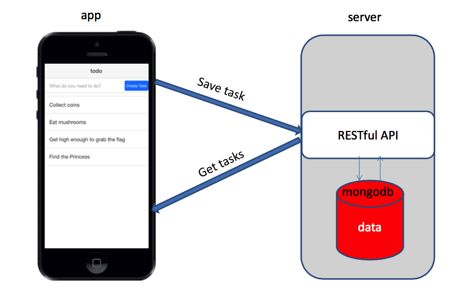
后端部分
1.服务器
- nodejs编写后端:使用express框架,方便进行快速开发
- 通过实现RESTful的接口存取数据:实现对应的Post、Get请求
- postman查看
2.数据存储
mongodb
- 具有传统关系型数据库的CURD操作
- json格式进行数据存取,更符合前端数据
如何通过代码进行数据存取
- 搭建nodejs服务器,与mongodb链接,通过mongoose实现方便的数据存取
mongoose是什么?nodejs环境下对mongodb数据库操作的封装。
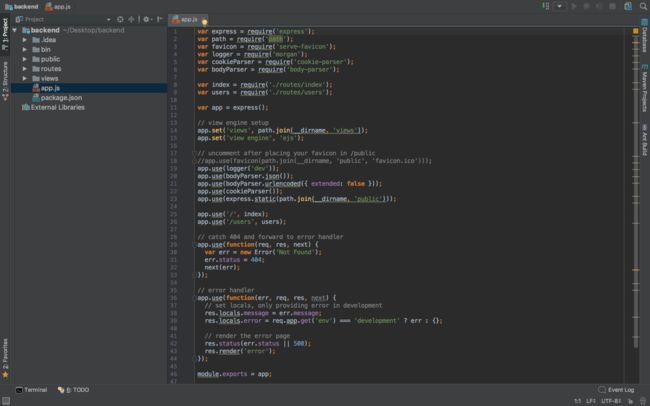
Express框架搭建
>$npm install express --save
安装完成后,新建express初始化的项目:backend
# express -e backend
如下图所示,则完成项目的建立
mongoose进行数据存取
准备工作:mongodb的安装,mongoose的安装
在backend目录下,输入如下命令导入mongoose库
#npm install express jade mongoose -g
安装完成后,我们通过mongoose进行数据库操作:
1.建立数据模型Task
在项目根目录中新建models文件夹,在文件夹中新建task.js文件,并进行如下的编码
var mongoose = require('mongoose');
//申明一个mongoons对象
var TaskSchema = new mongoose.Schema({
title: String,
checked:Boolean,
create_at: {
type: Date,
default: Date.now
},
updateAt: {
type: Date,
default: Date.now()
}
});
//暴露出的方法
module.exports = mongoose.model('Task', TaskSchema);
TaskSchema作为数据模型,通过Task这一方法名,可被其他module获取、调用。
2.连接服务器与mongodb数据库
服务器与数据库连接涉及到跨域请求,express框架为解决跨域请求,提供了非常方便的库cors,我们首先在backend中安装cors.
npm install cors
在app.js文件中,我们首先调用mongoose与cors库
var mongoose = require('mongoose');
var cors = require('cors');
调用后,进行数据库连接
mongoose.connect('mongodb://localhost/task', function(err) {
if (err) {
console.log('connection error', err);
} else {
console.log('mongodb connection successful');
}
});
我们连接的数据库为task
此时,我们在backend目录下,输入命令
npm start
这样,我们已经成功连接了服务器与数据库~ 至于更多有关mongoose的操作,有兴趣的小伙伴自行阅读相关文档哦
RESTful接口实现数据存取
Router定义
我们看到backend项目目录下的routes文件夹,这是express框架用来保存相关通信方法的文件。创建文件 task.js,update.js,如下为task.js的实例
var express = require('express');
var router = express.Router();
var Task = require('../models/task');
router.post("/", function(req, res, next){
var task = req.body;
Task.create(task, function (err, task) {
if (err) {
return res.status(400).send("err in post /task");
} else {
return res.status(200).json(task);
}
});
});
router.get("/", function(req, res, next){
Task.find({}, function(err, tasks){
if(err){
return res.status(400).send("err in get /task");
}else{
console.log(tasks);
return res.status(200).json(tasks);
}
})
});
module.exports = router;
定义router获取express框架内的Router()方法库
定义Task获取我们之前建立的Task数据模型
post方法:获取请求中的body部分,由此新建task,添加到数据库中,数据库存储数据成功则返回数据,否则便报错
get方法:遍历数据库,取出数据存入tasks中并返回
数据交互方式定义OK后,我们在app.js中保存这些模块的路径
app.use('/task', task);
app.use('/update',myupdate);
当然,不要忘记使用跨域请求库
app.use(cors())
完成到现在,我们的服务器与数据库通信告一段落。在前后端交互之前,让我们先检验一下后端的功能是否实现。
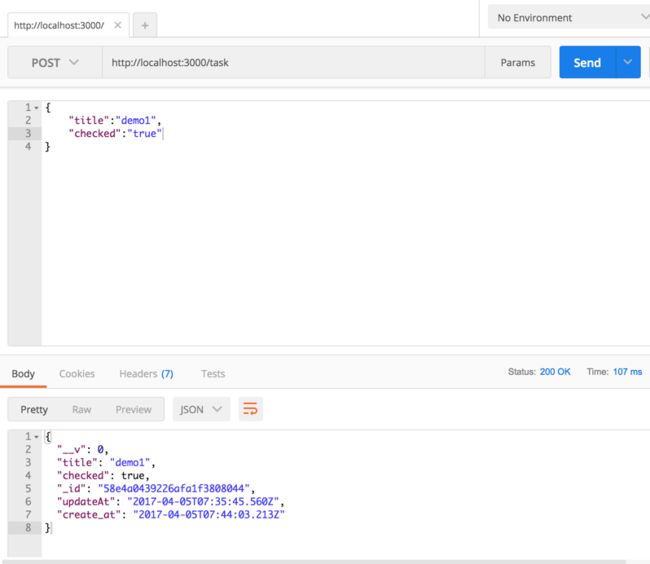
这里,我们使用 postman 来进行调试:
如图,我们对我们express服务器的http发出post请求,在body部分输入json格式的task对象,进行请求。我们得到了正确的返回值,说明该post功能的数据存取已经实现~
后端功能也实现啦~~~~!现在只需要交互前后端,进行通信,我们的todo实例就能完整搭建
前后端链接
在前端获取数据
- angular通过http发送ajax请求
- 使用post方法创建task,get方法获取所有的task
- 分别对应后端的路由
后端路由接受请求,返回数据
前端获取数据
angular发送http请求:factory工厂
如果熟悉spring的朋友,应该对这个模式很熟悉。简单的说,就是angular把json格式的对象作为参数,封装到http请求中,再通过一定的方法,向对应的http请求的过程。
在app.js中进行如下编码:
.factory('Tasks', function($http) {
var base = "http://localhost:3000";
return {
all: function() {
return $http.get(base + "/task");
},
save: function(task) {
return $http.post(base + "/task", {title: task.title, checked:task.checked});
},
update: function(task) {
return $http.post(base + "/update", {title: task.title, checked:task.checked});
}
}
})
创建一个名称为'Tasks'的工厂,对应的http目标为我们的express服务器的地址 http://localhost:3000
工厂中的三个方法all,save,update分别对应获取所有tasks,保存新建的task,改变checkbox状态并返回新状态三个http请求。其中后两个操作涉及具体的对象,所以请求中带有相应的对象参数。
相应的实现all、save、update函数,save请求在createTask函数中,update请求相应的在change函数中:
Tasks.all()
.success(function(tasks){
$scope.tasks = tasks;
})
.error(function(){
$scope.tasks = [];
})
Tasks.save(task)
.success(function(task){
console.log(task);
})
.error(function(){
console.log("request error");
});
}
Tasks.update(task)
.success(function(task){
console.log(task);
})
.error(function(){
console.log("request error");
});
就这样,我们实现了从前端操作,生成http请求,服务器处理请求,与数据库交互,数据返回前端,改变view的完整过程。
就这样,我们的tode实例大功告成啦~
总结
第一次在上写文章,有些忐忑,有些疲惫,最终还是敲完了这些字贴完了这些图,很高兴能记录下自己觉得有意义的东西,并分享出来。
这个小小的项目,给我麻雀虽小五脏俱全之感,让我熟悉了全栈开发的流程,也解触了很多实际开发中正热的技术,拓宽了视野,收获良多。
不由感慨,c老板是真的厉害,课程设计的这么独到~~
本文仅供学习分享,转载请注明出处,严禁商业用途
项目源码请前往我的Github:https://github.com/NJUcong/ 如果喜欢请star~
我的微博:http://www.weibo.com/5401055058/profile?rightmod=1&wvr=6&mod=personinfo