前言
以下大屏展示均为基于finereport制作的效果图,图中数据并非真实数据。
建议手机横屏观看此文,效果更佳。
前两天有位番薯在帆软论坛发了个生产大屏的帖子,自己用FineReport做了个大屏的模板,引发了很大反响。
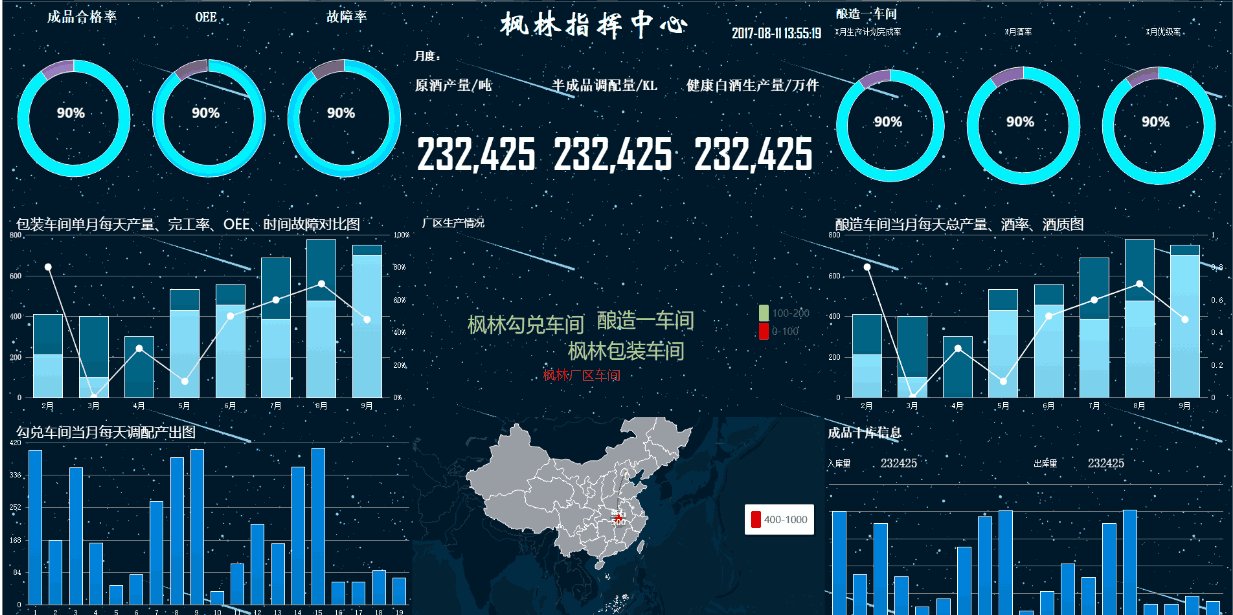
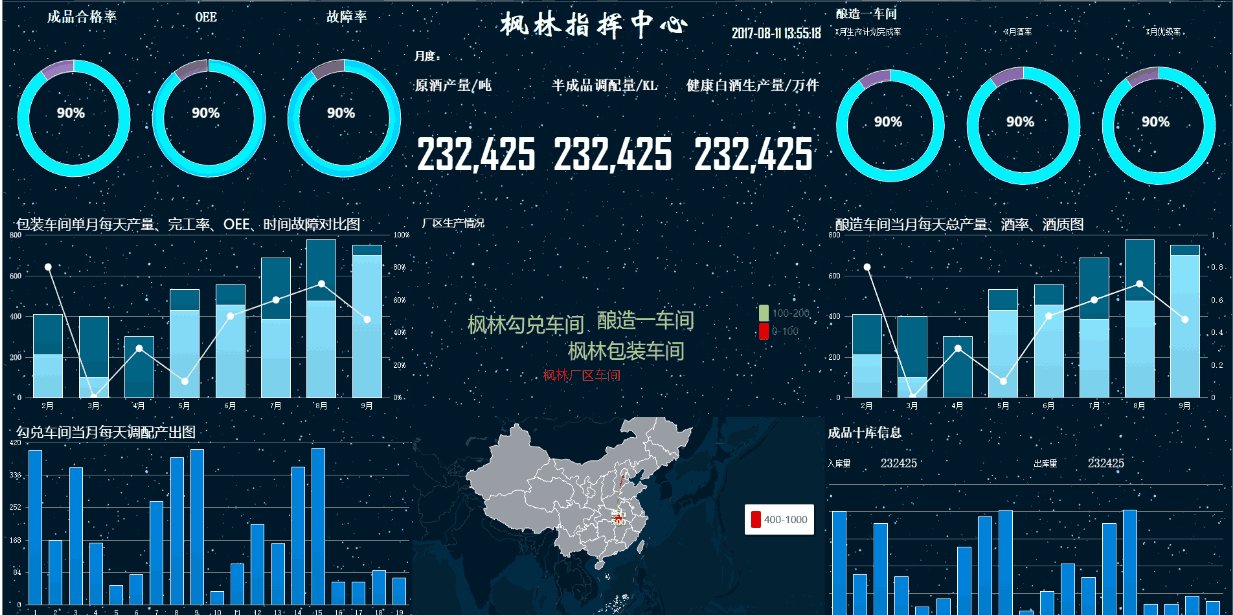
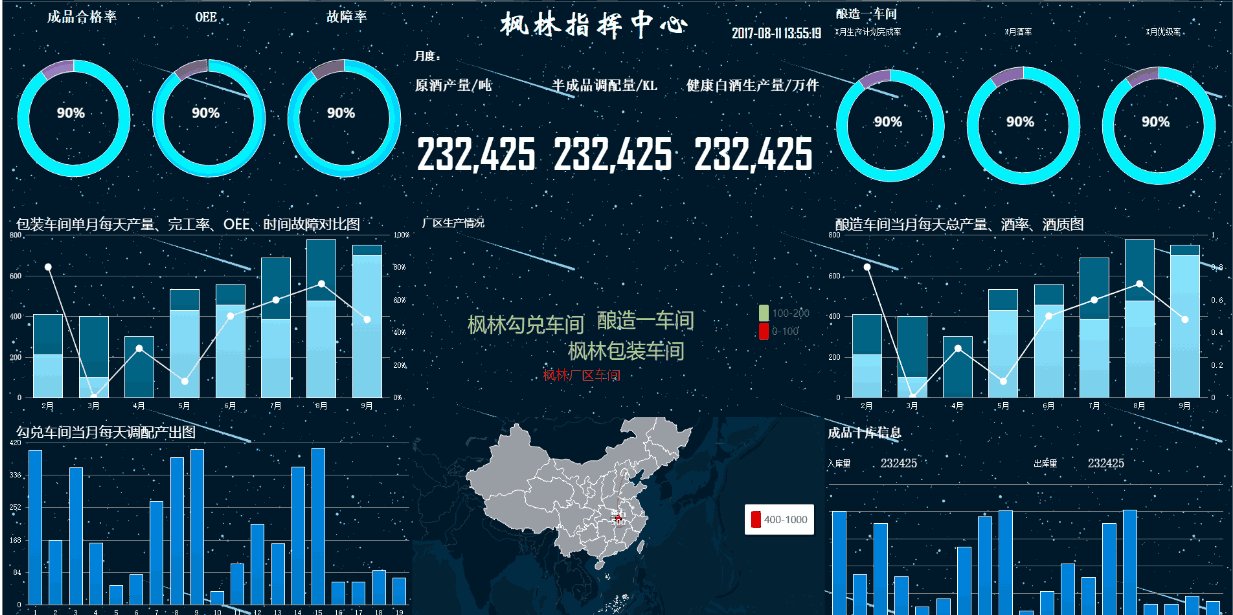
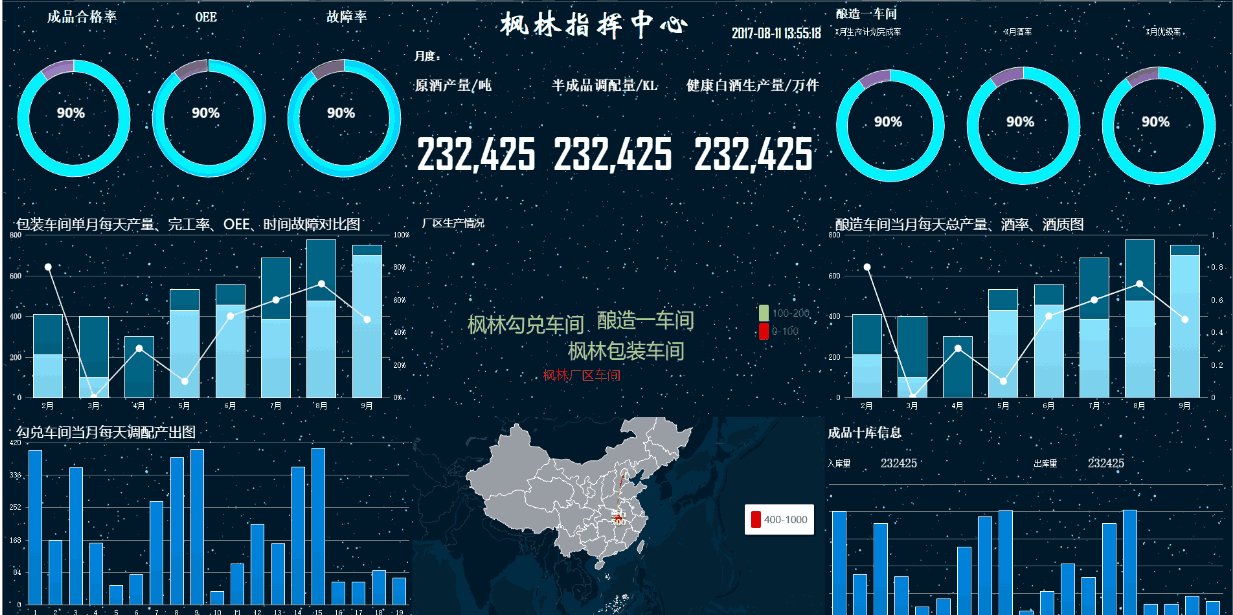
原贴中作者表示大屏需要动态效果才好看,这个说的确实很在理。静止的图像在大屏上感觉是死的,增加一些动画效果,能让人觉得大屏活起来了,感官享受是完全不一样的。但是,影响大屏展示效果的因素有很多,动画只是其中一方面。大师兄今天就抛砖引玉,围绕大屏展现方面的一些基本套路,讲讲帆软的经验。我们用 FineReport 可以做出很多炫酷的大屏的,比如:
在这里希望能引发更多粉丝们的讨论、分享以及思维碰撞。
01
布 局 排 版
先讲一个基准:不要为了做大屏而做大屏,不要为了展现而展现。啥意思,就是说要明确大屏展现的目的,首要是服务于业务的。要让业务内容、数据合理的展现,就要避免误入疯狂堆砌指标的歧途,要分清主次。主要指标是什么?是反应核心业务内容的。次要指标是什么?通常是用于进一步阐述主要指标的。
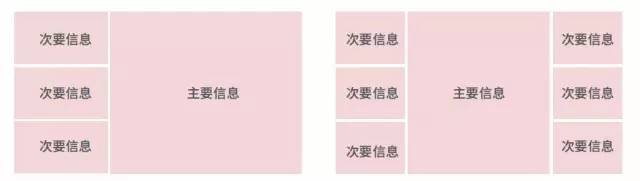
OK,明确了前面的基准点,那制作大屏的时候就要给予主要指标和次要指标不一样的侧重。推荐几种常见的版式给大家。
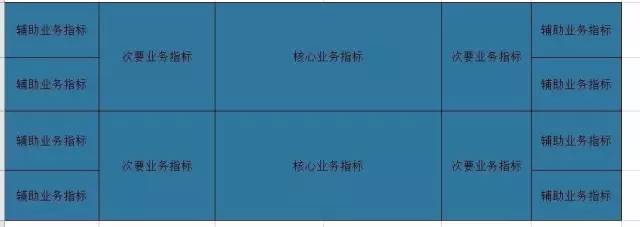
上面几个版式,不是金科定律,只是通常推荐的主次分布版式,能让信息一目了然。实际项目中,不一定使用主次分布,也可以使用平均分布,或者可以二者结合进行适当调整。比如下图所示,指标很多很多,存在多个层级的,就根据上面所说的基本原则进行一些微调,效果很好。
附上几个典型的主次分布的大屏效果给大家看下,是不是看上去很清晰呢,不会让人有找不到重点的感觉。
02
配 色
合理的布局能让业务内容更富有层次,合理的配色能让观看者更舒适。配色的学问很复杂,我们这里就先讲一讲背景色。背景色又分为整体背景以及单个元素的背景,无论是哪一个,都遵从两点基本原则:深色调&一致性。
之所以选择深色调,主要是为了避免视觉刺激。参加过大型会议的童鞋应该有感受,如果演示PPT是浅色系的,投放到大屏上后会比较刺眼,尤其是前排童鞋简直在遭罪受。下图是两个驾驶舱页面深浅色对比,看图片也许看不出来,感兴趣的可以找公司的大屏硬件测试测试,看看哪个更让人眼睛看着舒服。
整体背景深色系,可选的余地还是很多的,但是配起来能让多数人都觉得好看的,还是以深蓝色系为主,如下所示是几个推荐的配色方案。这几个深色配色,是我们调研下来最常用的背景设置。大家如果去网上搜罗好看的大屏或者驾驶舱页面效果,很多都是这几个色系里头的。帆软官方的大屏演示系统,主要背景色均是如此。
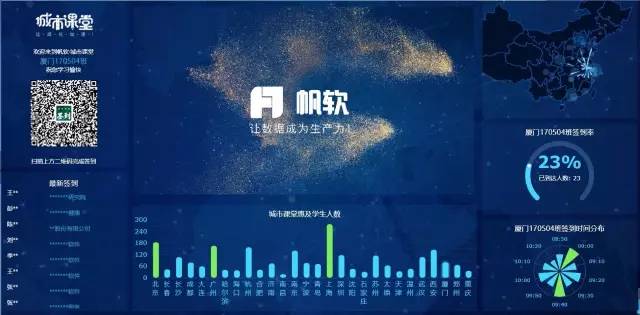
当然,背景不一定要用颜色的,也可以用图片。图片的使用依旧遵从整体深色的原则,同时搭配其他一些现实特性可以让整体看着更有科技感。推荐使用一些带有星空、条纹、渐变线、点缀效果之类的图片,帆软官方有常用的背景图片,需要的可以联系我们索取。在文章开头提到的那个帖子里,原作者就是用了动态流星雨背景图,给整体加分不少。
单个元素的背景,首先是要和整体背景色系保持一致性,避免突兀。另外一个小技巧,就是透明度的使用。根据实际项目经验,我们极其推荐大家为单个的组件元素搭配一些透明色,透明度设置在10%上下为宜,具体以实际效果微调。如下几个模板,组件增加透明效果后,整体效果有质的提升。
03
点 缀
细节决定成败,这样的大道理已经被宣扬过无数次了。在大屏展现上,细节也会极大的影响整体效果,通过适当给元素、标题、数字等添加一些诸如边框、图画等在内的点缀效果,能帮助提升整体美观度。
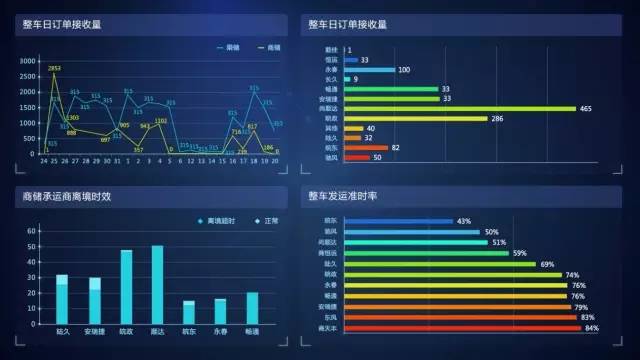
如下图所示销售驾驶舱大屏,顶部的标题通过左右两个对称线条进行点缀,各个组件的细分标题通过不规则渐变色图片进行点缀,另外每个组件都搭配使用了简洁的边框以提升层次感。
比如下面图所示大屏,给组件及其标题增加一些不规则的渐变色边框,让整体看上去更富有科技感。
如下图所示的航空大屏,给元素增加一些飞机图标、图画之类的拟物效果,让大屏更真实生动。
04
动 效
动效的范围很广,可以从很多角度解读,比如前文所提帖子里的背景动画,比如刷新的加载动画,比如轮播动画,比如图表的闪烁动画,地图的流向动画等等,都属于动态效果的范畴。前文说过,动效的增加能让大屏看上去是活的,增加观感体验。但过分的动效极其容易喧宾夺主,让观看者的眼球不知道往哪里聚焦,反而丧失了业务展现价值。这个度很难把握,既要平衡酷炫效果,又要突出内容,欢迎更多的粉丝们参与讨论、互相学习,文末有大屏总监联系方式。
碍于篇幅原因,动效部分我们不过多展开阐述,此处仅列举几个制作的大屏动态示例demo供大家参考,在后期的大屏相关文章中我们继续讨论,大家可以关注帆软微信公众号及论坛。
如下图所示销售大屏,核心指标车辆总价值以数字显示,通过FineReport 的数据监控功能,动态刷新数值。
再如下图所示IT运维大屏,中间地图上模拟的呼吸动画,底部的滚动消息等。
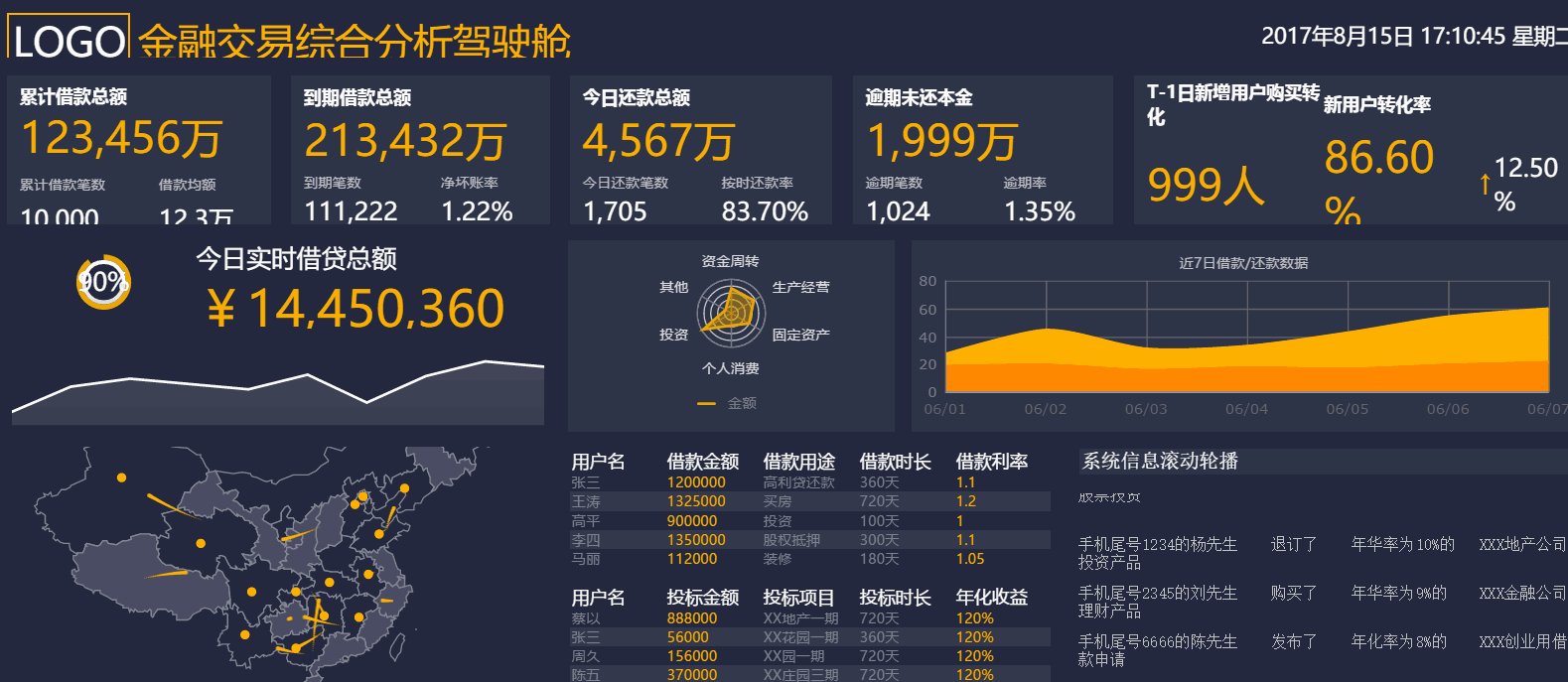
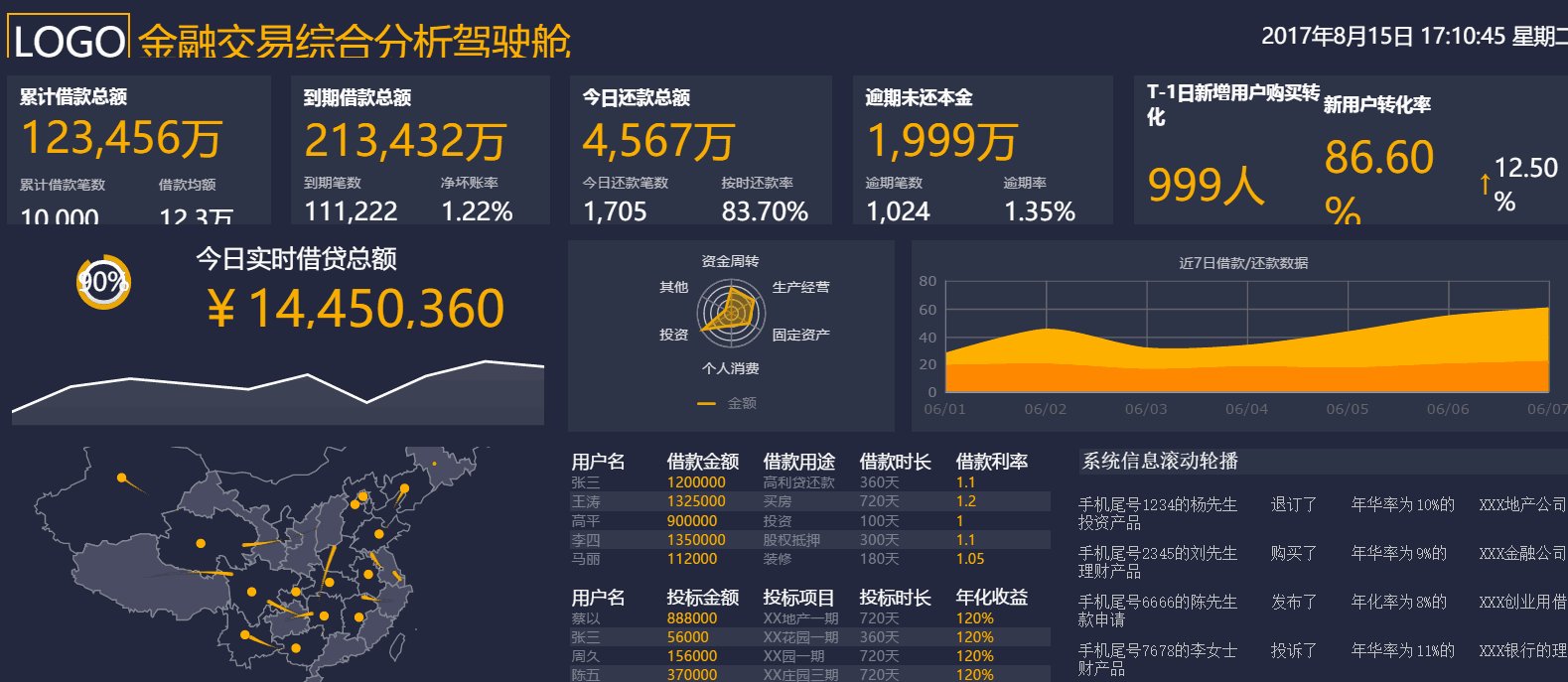
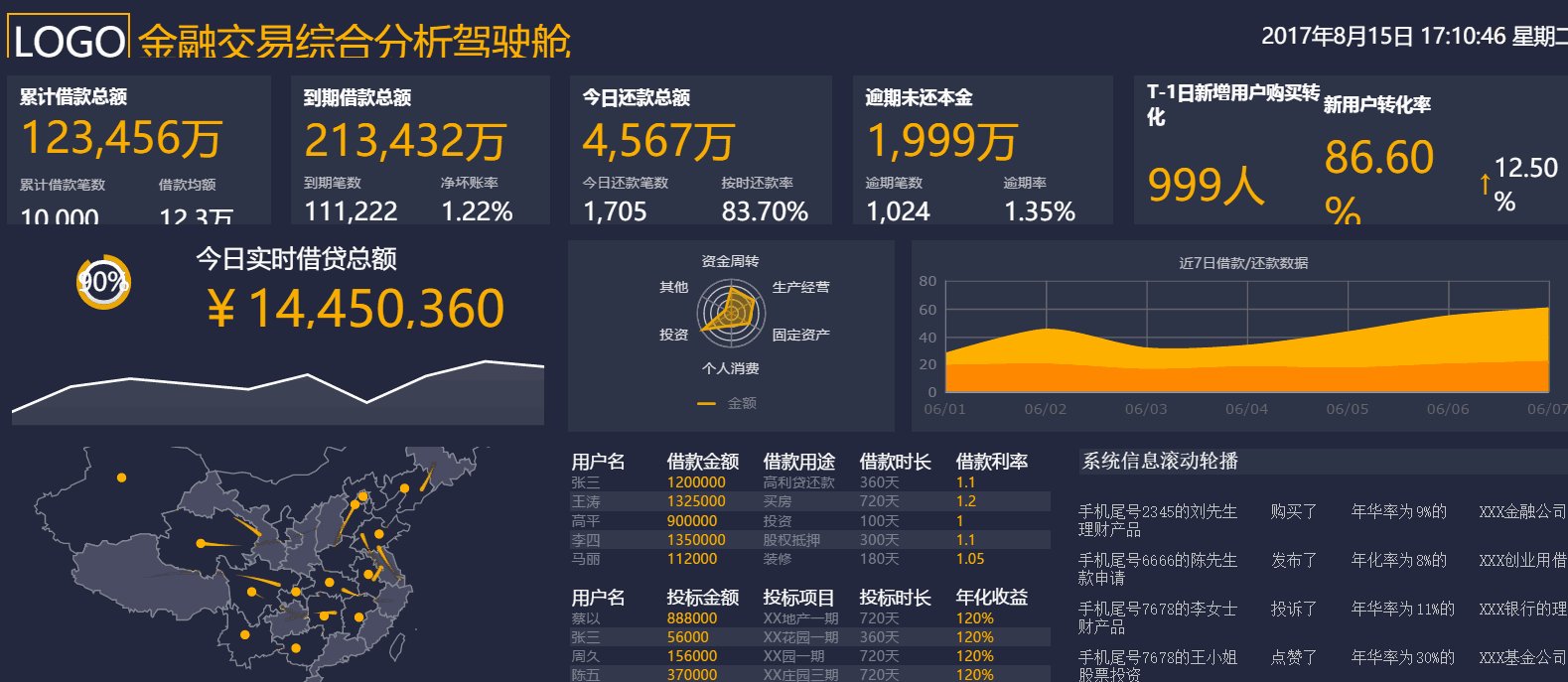
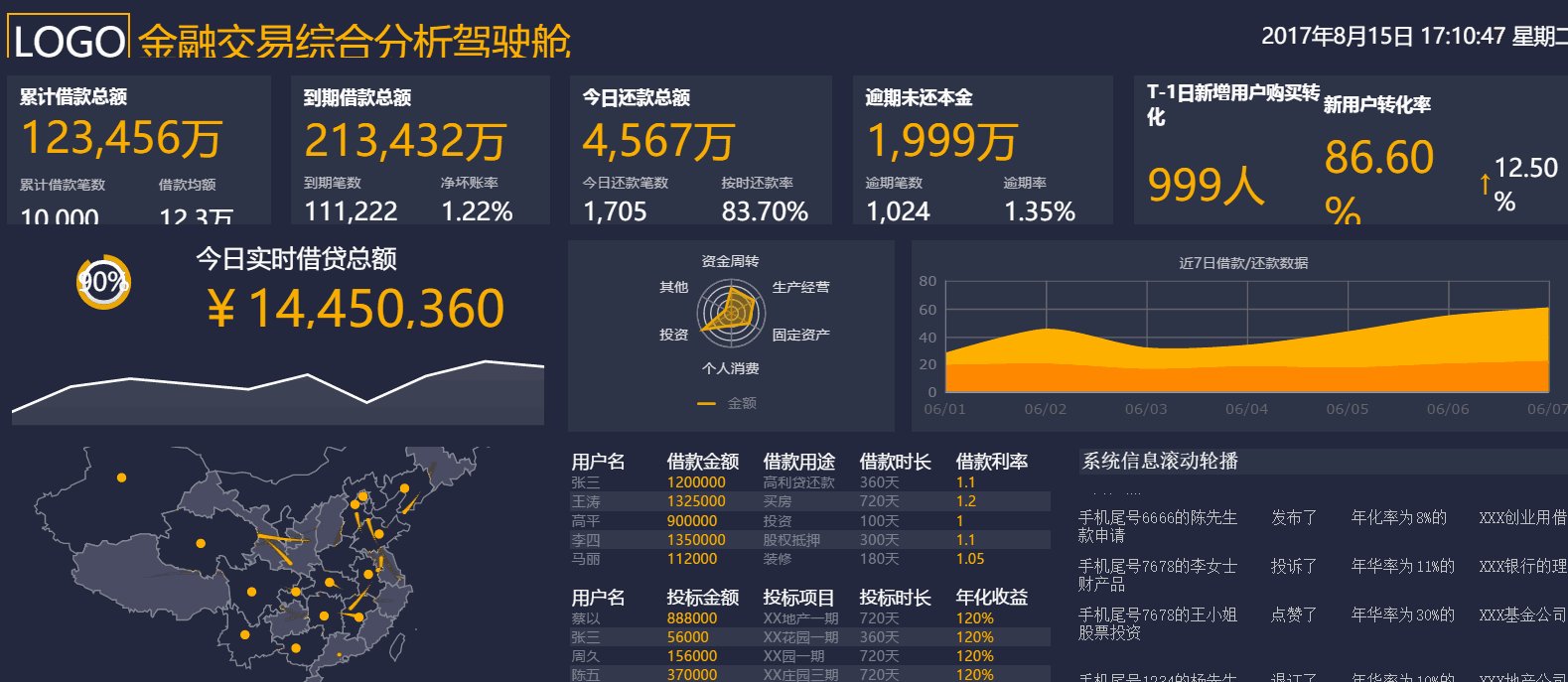
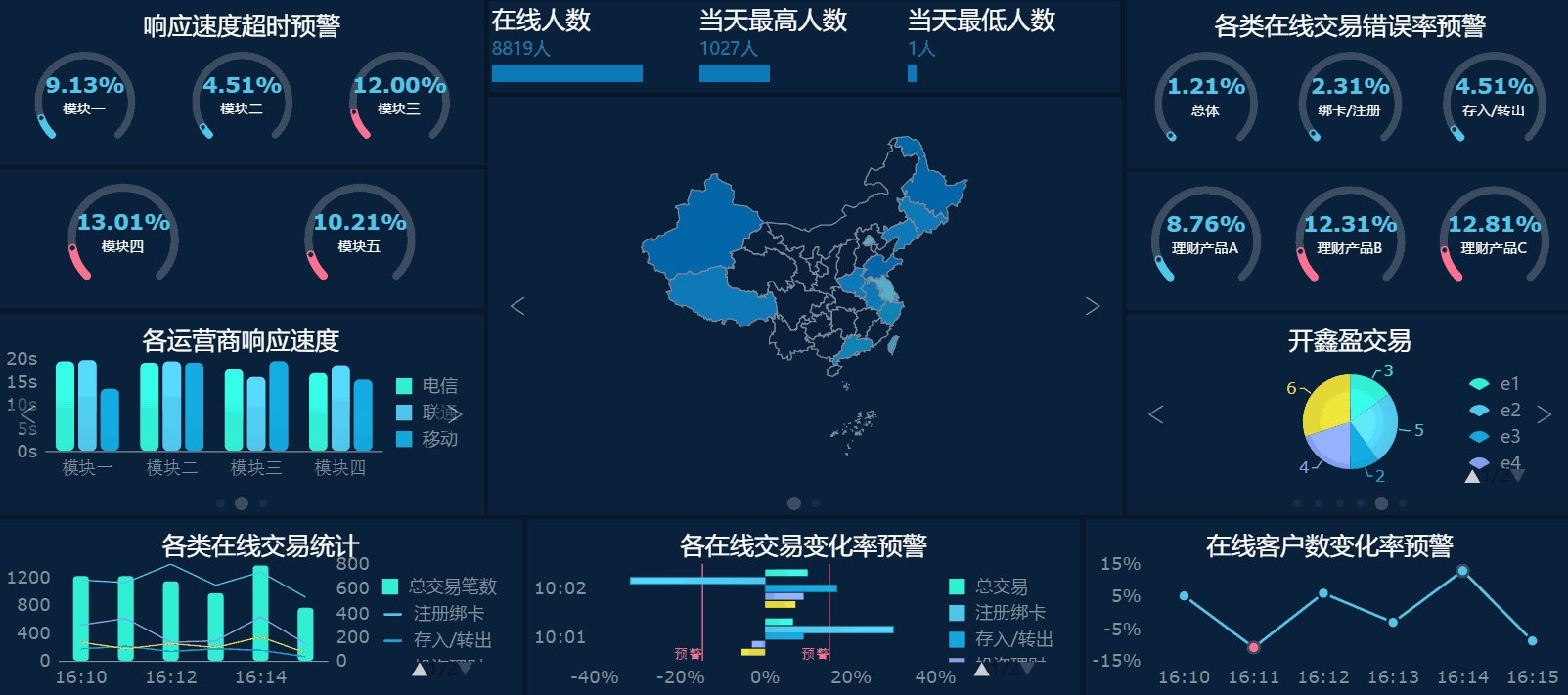
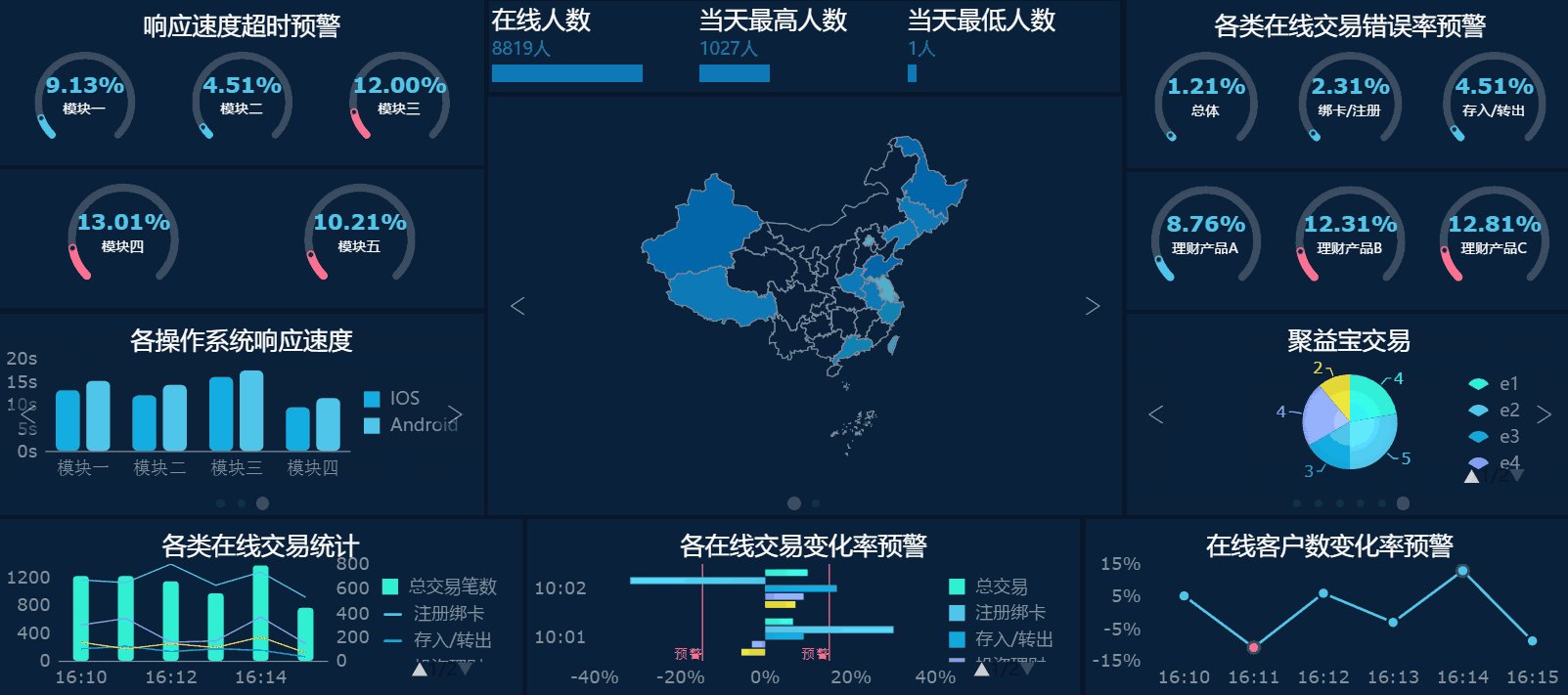
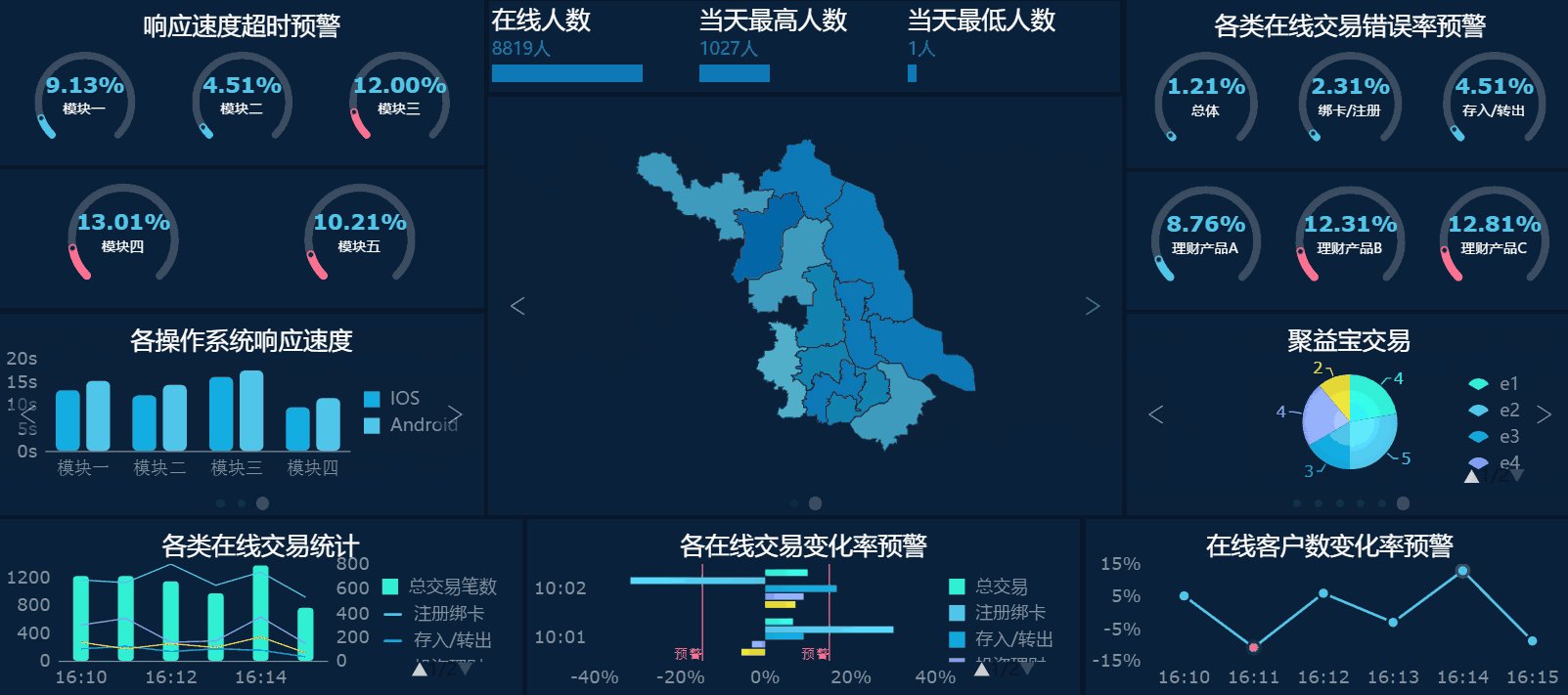
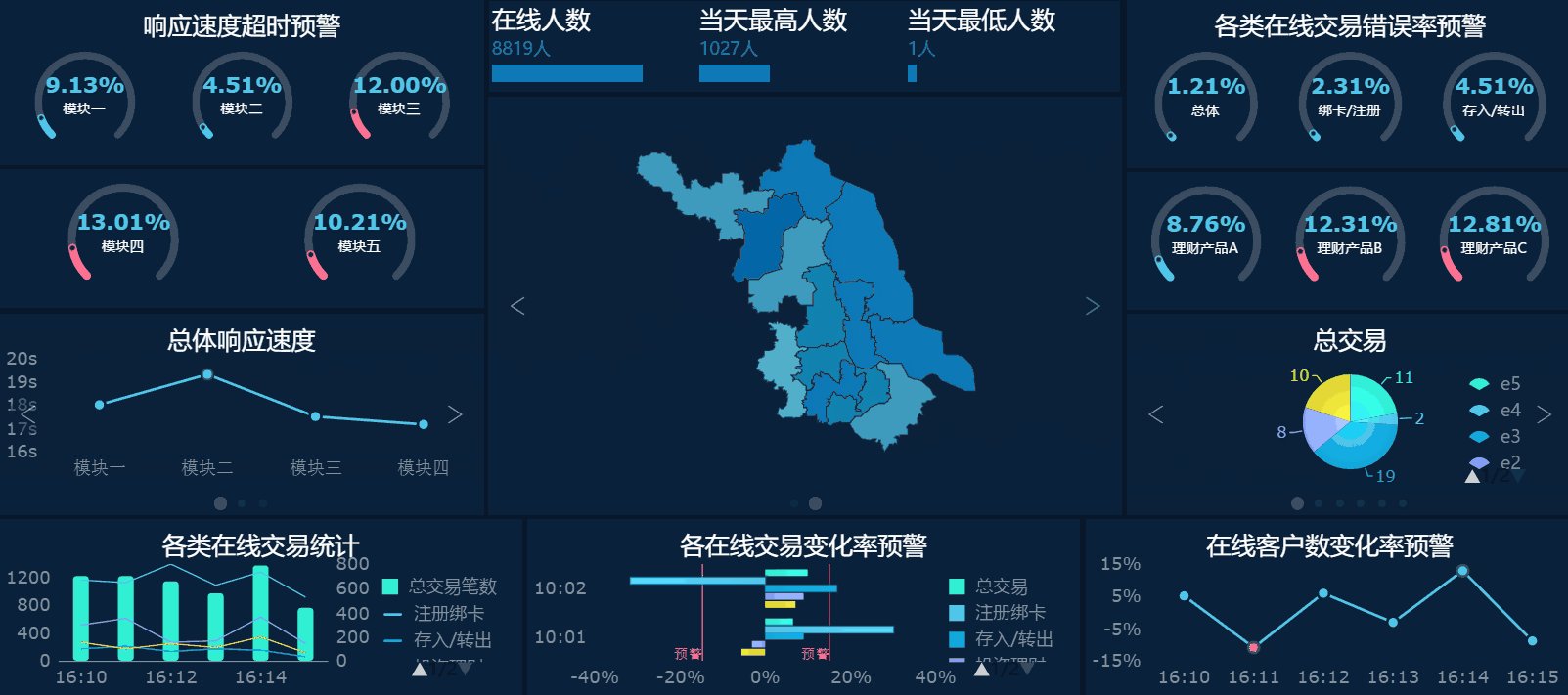
如下图所示金融大屏的轮播动画,借助轮播效果,来实现同一个位置滚动播放不同的指标内容,避免平铺展开所有指标把大屏界面挤满。
再比如这个销售驾驶舱,通过边框动画、地图流向动画,来增加大屏展示的整体活力。
05
总 结
从布局、背景、点缀边框、动效等几个方面,大师兄简单介绍了一些大屏展现页面制作的基本方法。如果您认真阅读,不难发现其实很多环节是相通或者交叉的,比如单个元素的背景色,往往会和一些边框一起使用;比如一些动态效果,可能是背景或者边框本身的GIF动画。
大屏展现作为数据可视化的一个典型使用场景,其涵盖的知识太多太多了,一个完整的大屏项目从开始调研到实施交付可能需要开发工程师、项目经理、视觉工程师、UI工程师、硬件工程师等等众多专业人员的参与。帆软作为国内领先的商业智能及分析平台提供商,也一直致力于为客户提供更好的数据可视化落地指导,我们后续会在公众号及论坛陆续发布更多的交流文章。如果您有关于大屏数据可视化方面的任何需求、建议,欢迎和我们讨论;也非常希望能看到更多番薯分享自己相关领域的经验和知识,大家共同成长。