前端日益繁荣,模板也如雨后春笋多了起来
个人了解的模板有,ejs swig jade...(主要我知道的就这几个^_^)
ejs :https://github.com/tj/ejs
jade :https://github.com/6004x/jade
swig :https://github.com/paularmstrong/swig
萝卜白菜各有所爱,有人喜欢ejs的渲染模式,有人喜欢jade的简洁语法(但我觉得jade的语法阅读性和维护都挺麻烦的。。。)
网上关于对前两个的模板的讲解已经很详细了,但我重点想说的是 node端一个优秀简洁的模板引擎:swig
结合我之前撸过的一个blog系统再来一遍这个我眼中的尤物^_^
主角出场:cnpm install swig -D
在app.js中引入
const consolidate = require('consolidate');
const swig = require('swig');
配置模板引擎:
server.engine('html',consolidate.swig);
server.set('views','views');
server.set('view engine','html');
到此为止,配置工作基本完成,接下来使用方法:
根据请求回拿到的数据去渲染blogDetails.html页面,后面的是数据赋值
res.render('main/blogDetails.html',{
title: data[0].title,
content: data,
categorys,
category: data[0].classify,
con_id: parseInt(req.query.id)
});
页面渲染数据
1、双大括号里面写上要渲染的数据{{data.title}}
2、js写在{%%}里面 {% for category in categories %}{% endfor %}
3、然而最喜欢的的功能莫过于引入一次性引入所有公共部分!
简洁,美观,易于维护,简直不要太爽,废话不说,直接上案例:
在layout.html(公共部分)中定义一个{%block content%}{%endblock%} 占位符,而且在layout中还可以定义多个占位符,{%block main%}{%endblock%}/{%block artical%}{%endblock%} 只要你喜欢
喔镃基(我自己)曾经说过:虽然我没有给过你什么,但是你却把全世界都给了我!
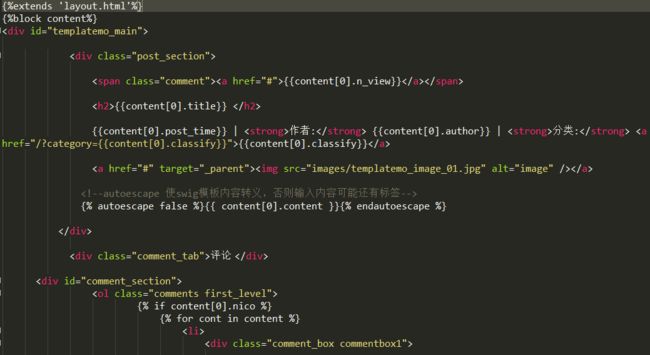
在单独的页面里,用 {%extends 'layout.html'%} 引入(继承)我们写好的公共部分,同时,告诉layout.html 里的占位符应该填充什么内容,即当前页面的私有内容
而且也会发现在这个模板里写的是JavaScript原生语法,也就是说正常的js怎么写,在这里就怎么写!
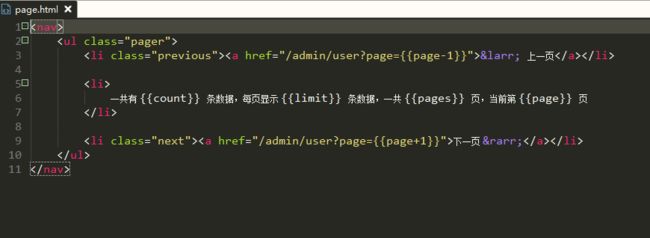
4、当然也可以在占位内容中引入复用性比较高的其他模块,比如分页,
5、模板里的空白在最终输出时默认保留,如果需要去掉空白,可以在逻辑标签前后加上空白控制服-:
{% for objin data-%}
{{ obj }}
{%- endfor %}
6、转义 autoescape
改变当前变量的自动转义行为
参数:on: 当前内容是否转义
type:转义类型,js 或者 html,默认 html
假设
some_html_output = '
Hello "you" & \'them\'';
然后
{% autoescape false %}
{{ some_html_output }}
{% endautoescape %}
{% autoescape true %}
{{ some_html_output }}
{% endautoescape %}
{% autoescape true "js" %}
{{ some_html_output }}
{% endautoescape %}
将会输出
Hello "you" & 'them'
Hello "you" & 'them'
\u003Cp\u003EHello \u0022you\u0022 & \u0027them\u0027\u003C\u005Cp\u003E
以上就是常用的几个功能
当然了,凡是没有绝对,根据不同的项目选择不同的模板才是最明智的。
——中午休息时间等外卖,简单写下记录,内容比较简短,不喜勿喷——
参考文档:http://www.cnblogs.com/elementstorm/p/3142644.html