说到埋点,的确是用户最感兴趣的话题之一,优云Web产品在内测阶段便收到了用户的各种反馈,反复问我无码埋点是怎么做的。在此我专门与大家聊聊埋点以及各种实现方案的利弊。
1、埋点的来历
先说下埋点的来历,其实在互联网没流行起来之前,埋点并不是用来分析用户行为的,技术人员为了解决某些问题,就在代码里面加入了些行为逻辑代码,如果用户使用产品的过程中出了问题,就生成一些诊断性质的日志拿来定位问题。
今天的互联网已经走入千家万户,它突破了时间和空间的限制,基于互联网出现了大量的商业模式。例如在BAT或一些规模稍大的互联网公司,用户数据是非常非常重要的资产,可以说数据是驱动业务的核心动力之一。原因是这些公司的业务都基于互联网,而互联网另外一端是一个个鲜活的用户,他们是这些公司得以生存的基础。同时,维系一个大的基数的用户群是非常不易的,如果没有详细的用户数据几乎不可能做到。因为,在互联网上用户抛弃你的代价低得可怜,关闭浏览器永远不再使用你的产品。
而用户数据怎么来?除了一部分可以通过用户主动注册获取外,另外一部分主要就是通过埋点获取到了。因此埋点太重要了,由于互联网上用户体验的重要性,需要收集数据来推进体验。而对一些想在互联网上开展业务的传统企业而言,骨子里面的基因是与互联网企业是本质不同的,如果没有意识到数据的重要性或者对数据不敏感,基本成功的可能性很小。
2、埋点的方式
埋点总的来说可以分为前端埋点和后端埋点,由于我们聚焦于用户端层面,因此这里我们主要谈前端埋点,最常见的就是网页和移动APP。
业界其实对埋点的方式已经有很多讨论了,可分为:有码埋点、可视化埋点、无码埋点三种。
A.有码埋点
熟悉Google Analytics的同学都知道这个,除了PV统计外,GA还提供了追踪访客和网站的互动的功能,尤其是追踪那些不产生新页面的访问行为(例如下载文件),很多类似的产品都叫自定义事件功能,说的就是它。有码埋点是目前业内最为熟悉且被广泛采用的一种数据接入手段。
拿Google Analytics为例,可以利用_trackEvent() 方法来进行事件追踪。它的详细参数如下:_trackEvent(category, action, opt_label, opt_value, opt_noninteraction)
· category(必需):类别
· action(必需):和用户的行为对应,例如“下载”
· label:标签,其他有关信息
· value:提供数值型数据
· non-interaction:布尔值。
如果你想在追踪链接的,给需要追踪的链接调用_trackEvent()方法并设置参数,加上调用的方法onclick即可。优点是可以对发送的内容做到精准控制,对于上线后影响因素较小数据埋点它无疑是最适用的。缺点也很明显,对页面元素的埋点都需要手工添加代码,工作量无疑是巨大的,必须是技术人员参与才能完成,埋点地方过多也容易出错。代码埋点的理想化在于事先把数据收集方案都想明白,而在实际情况下很难做到。
B.可视化埋点
有码埋点无疑是苦逼的,成本高而且容易出错,如果想修改的话还得重新上线,尤其对APP开发者来说更是苦难,漫长的审核期客户端的更新成本都是不容忽略的。
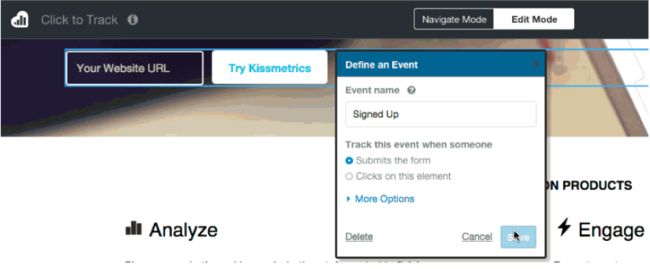
所以为了解决这些问题,有些专业做数据分析的厂商提出来更加敏捷和聪明的方案,以Kissmetrics和Mixpanel为代表的数据分析服务商提供了可视化埋点的方案,以Click to Track的方式代替了手工埋点,实现了埋点的配置与应用本身的分离,每次用户打开应用时,只需要把新的埋点配置重新下载到客户端即可,而无须频繁更新客户端版本。
拿Kissmetrics为例,简单说下实现方式吧。通常来说,Web应用或APP的页面都有其结构,在集成了采集的sdk后,会自动获取页面中各个对象的层级关系,对Web来说就是DOM结构,对APP来说就是UIView、UIResponder等之间的关系。当使用者通过Click toTrack点击了某个元素时,系统会记录元素的位置,自动把事件相关的配置(主要是时间名称、属性之类)保存到后端,下次用户访问到页面时将配置信息实时部署到客户端。
可视化埋点是个巨大的进步,不懂代码的人也可以通过后台配置统计锚点并实时下发到客户端生效。直接避免手工修改代码,需要更新版本成本才能生效的笨拙方式。当然有利也有弊,可视化埋点能够覆盖的功能有限的,目前并不是所有的控件操作都可以通过这种方案进行定制,Kissmetrics可以支持页面上的元素作为自定义属性,也支持js变量;此外,数据的可靠性也是个问题。
C.无码埋点
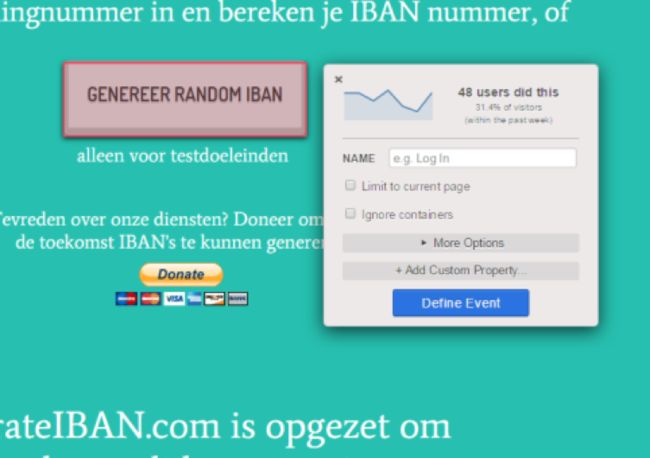
无码埋点最近在国内突然火了起来,某些厂商把无码埋点技术作为噱头大吹特吹,其实无码埋点方案并不稀奇。在国外,Heap Analytics是“无码埋点”方案的先行者。拿Heap为例,它提供了一个名叫Event Visualizer的工具,可以方便的对元素进行“标记”:
注意,我这里说的是“标记”,而不是埋点。为啥呢?Heap是尽可能全量收集所有的元素的操作数据,然后再通过“标记”界面,把数据“拿”出来分析而已。
因此,尽管从界面上看,无埋点和可视化埋点看起来很像。但两者的本质是不同的,可视化埋点是先配置再收集,而无埋点方案是尽可能自动化收集,需要的时候去拿。聪明的你肯定想到了,本质上“无埋点”给大家准备了后悔药可以吃,如果某天突然想对某个页面元素进行的分析,可以从历史库里面直接拿数而无须等待。
我们上篇文章其实还说到了方案的不完美性,那就是无埋点方案固然能降低工作量,把很多工作交给云端去做,但随之而来的是抓取的信息越多,也就意味着浪费的流量也越多,存储和索引的成本也越高。
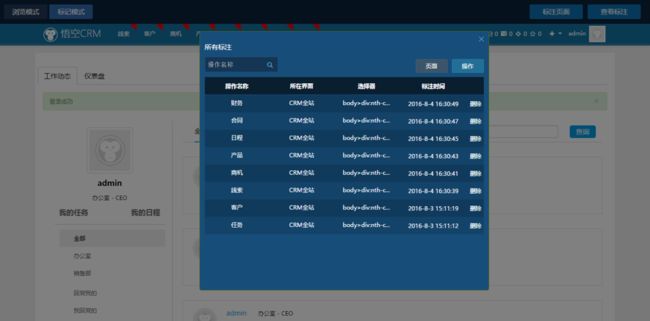
优云Web体验监控产品采用了无码埋点与HeapAnalytics尽管在技术方面大家有相似性,但我们解决的问题域是不同的,采集的数据也较大差别(参考上一篇)。就用户体验监控而言,我们借鉴了无码埋点技术来解决自动化指标聚合分析的需求,仅仅是产品整个环节的一部分。此外,由于我们要的是基于大数据的结论,把握大趋势,数据有少许误差又有什么关系呢?
3、选择适合自己的方案
不管你采用哪种埋点方案,我们的目的都是一致的——获取我们需要的数据,从数据中发现规律和问题。
埋点之后,在上线初期产品团队要干什么呢?对,关注各类收集到的数据,及时发现问题修复问题。
1. 看用户行为:首先看用户关注点在什么地方,关注什么功能,看些什么内容,典型的操作顺序是怎么样的,另外关注哪些页面或元素漏埋的(这种情况无埋点的优势就出来了,有时我们会发现用户关注的地方我们却没注意到,这时我们重新标记一下即可而无需重新上线)。
2. 看应用质量:产品的性能是否有改善,达到预期的目标了吗?前端的错误是偶发的还是有规律的?哪里的用户访问比较慢?拉取性能和错误数据与之前版本做比较,拿数据证明应用质量是否提高。
3. 看活跃用户:找到发布后一段时间内活跃的用户群,分析其关键特征,如哪里的用户活跃,男性还是女性等等。
很明显,我们的数据对产品经理、开发测试人员、运维人员都是有非常重要的意义的,那么我们该怎么看数据呢?且看下回分解《如何看数据(干货总结)》,欢迎一起交流(作者微信:uyunsoft)。