本篇主要介绍CAShapeLayer以及与path的配合使用
一、CAShapeLayer
首先我们先介绍一下CAShapeLayer这个类:
1、CAShapeLayer继承自CALayer
2、CAShapeLayer需要与Path(不论是CGMutablePath还是UIBezierPath)一起使用
3、使用CAShapeLayer与Path可以实现不在view的drawRect方法中画出有一些想要的图形
4、CAShapeLayer属于CoreAnimation框架,其动画渲染直接提交到手机的GPU当中,相较于view的drawRect方法使用CPU渲染而言,其效率极高,能大大优化内存使用情况。
下面是CAShapeLayer的一些属性
动画路径,由若干个点构成
open var path: CGPath?
路径填充的颜色,注意与边框线的区分
open var fillColor: CGColor?
填充规则
open var fillRule: String
这个填充规则有下面两个选项:
public let kCAFillRuleNonZero: String
public let kCAFillRuleEvenOdd: String
可能有同学对这两个属性有疑问,我来详细解释一下
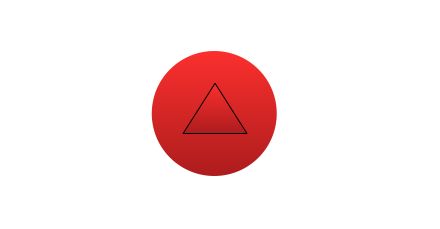
比如说一个图形a是一个圆,在a的内部有一个三角形b
当fiiRule是默认属性kCAFillRuleNonZero时,那就是正常显示一个圆,内部有一个三角形
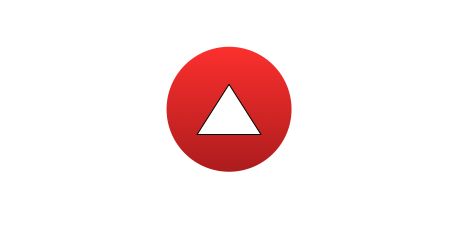
而kCAFillRuleEvenOdd则会把属于a内部的点给扣掉,形成一个中空的部分
那为什么要叫做"奇偶"呢,这与判断点是否属于内部的条件有关:
选取一个点向任意方向画一条射线,如果与两条path的交点为偶数,则属于内部,会被扣掉;与path的焦点为奇数,则在中间部分
顺带解释一下kCAFillRuleNonZero的判断条件:
选取一个点向任意方向画一条射线,当射线通过path时,path从左向右则加1,path从右向左则-1,当计数不为0时,这个点则在path内,所以叫做NonZero
边线颜色
open var strokeColor: CGColor?
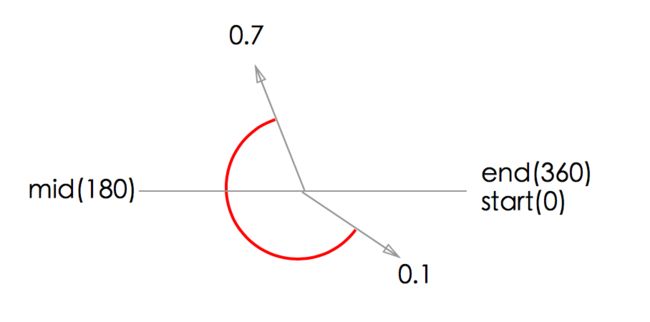
下面两个属性可以放在一起介绍,一个是开始点,一个是结束点,是CGFloat类型的百分比数值
可以通过设置这两个属性,对path进行分区显示和动画显示
open var strokeStart: CGFloat
open var strokeEnd: CGFloat
边线宽度
open var lineWidth: CGFloat
线端类型
open var lineCap: String
一图秒懂系列
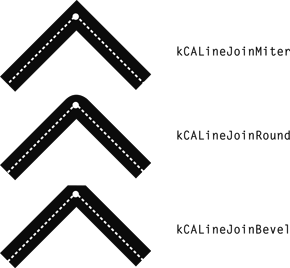
路径相交样式
open var lineJoin: String
/* `lineJoin' values. */
public let kCALineJoinMiter: String
public let kCALineJoinRound: String
public let kCALineJoinBevel: String
一图秒懂系列
最大斜接长度(只有lineJoin设置为kCALineJoinMiter时有效)
open var miterLimit: CGFloat
那什么是斜街长度呢,当两条不平行的线段相连时,较小角度的内连点与较大角度的外连点之间的距离,就像上图第一个线条上两个直角的定点之间的距离,当超过最大斜接长度时,系统会默认使用kCALineJoinBevel来画线
线性模版
open var lineDashPattern: [NSNumber]?
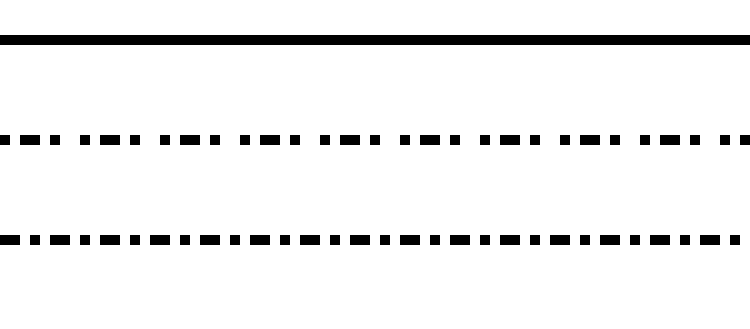
为了理解这个属性,参考了官方例子进行了测试
let lineDashPatterns: [[NSNumber]?] = [nil, [5,5,10], [10, 5, 5, 5]]
for (index, lineDashPattern) in lineDashPatterns.enumerated() {
let shapeLayer = CAShapeLayer()
shapeLayer.strokeColor = UIColor.black.cgColor
shapeLayer.lineWidth = 5
shapeLayer.lineDashPattern = lineDashPattern
let path = CGMutablePath()
let y = CGFloat(index * 50)
path.addLines(between: [CGPoint(x: 0, y: y+50),
CGPoint(x: 640, y: y+50)])
shapeLayer.path = path
self.view.layer.addSublayer(shapeLayer)
}
给lineDashPattern传入一个数组(默认为nil),奇数位的数字表示着色片段的长度,偶数位表示未着色片段的长度
如果数组只有奇数个成员,则最后一个数字也默认是最后一段未着色线段的长度(因为着色片段后必须有一段未着色片段)
线型模版的起始位置
open var lineDashPhase: CGFloat
举上面这张图第三条线的例子,如果lineDashPhase设置为10,则path会从第10个单位长度开始绘制,就是第一段长线段的末尾开始,先是长度为5的空白,然后长度为5的线段,长度为5的空白,长度为10的线段,最后依次.....
二、绘制波浪
不管你是用什么方法绘制path,无非是通过添加一个个点到path上,然后把path交给CAShapeLayer进行绘制
在这里,我使用正弦曲线进行绘制
mWavePathFir.removeAllPoints()
mWavePathFir.move(to: CGPoint.init(x: 0, y: self.frame.size.height))
//正弦坐标
for i in 0...Int(self.frame.size.width-1) {
let x = Double.pi*Double(i)/Double(self.frame.size.width)*2
let y = Double(offset)*Double.pi/Double(self.frame.size.width)
let z = waveHeight!*CGFloat(sinf(Float(x+y))) + waveHeightOffset!*(1-progress)
mWavePathFir.addLine(to: CGPoint(x: CGFloat(i), y: CGFloat(z)))
}
mWavePathFir.addLine(to: CGPoint.init(x: self.frame.size.width, y: self.frame.size.height))
mWaveLayerFir.path = mWavePathFir.cgPath
然后通过CADisplayLink设置YYJWaveProgress的progress来控制进度动画
link = CADisplayLink.init(target: self, selector: #selector(self.setProgress))
link?.add(to: RunLoop.main, forMode: RunLoopMode.commonModes)
link?.isPaused = false
具体使用可参考我的github上的demo
我的github
喜欢这篇文章的小伙伴,欢迎点赞和小星星哦~