apiDoc是一款依赖nodejs根据程序代码注释自动生成文档的工具,比较适合生成restful api程序的文档,apiDoc面向几乎所有的变成语言,因为基于js所以操作和使用都相当方便。
官方网址为:http://apidocjs.com/
如何使用apiDoc根据注释自动生成程序文档?
apiDoc依赖nodejs所以我们肯定先要有nodejs的环境,可以在右边的链接当中下载安装。https://nodejs.org/en/
安装
当我们有nodejs环境的时候打开我们的terminal输入:
npm install apidoc -g
通过npm全局安装
使用方法
配置
apiDoc在执行之前需要依赖一个配置文档来生成一些额外的信息,就好像我们使用photoshop创建一个PSD一样,我们需要为PSD文档设定一些基本的参数,apiDoc也是如此。
我们可以在项目根目录一下创建一个apidoc.json的配置文件,文件内容如下:
{
"name": "example",
"version": "0.1.0",
"description": "apiDoc basic example",
"title": "Custom apiDoc browser title",
"url" : "https://api.github.com/v1"
}
name:表示生成的文档的名字
version:表示生成的文档版本,api升级的时候这个版本控制就会相当的有用
description:描述文档内容
title:文档的标题
url:api的链接地址
必须在apidoc.json的配置存在的情况下,apiDoc才可以执行自动生成文档的操作。当然如果你喜欢也可以将文档内容,写入package.json,详细规则可以查看官方网站。
执行
安装好以后,在terminal当中进入到项目根目录输入:
apidoc -i myapp/ -o apidoc/ -t mytemplate/
其中-iinput表示输入的文件,就是我们的添加好注释的文件的目录,及我们的代码目录;-ooutput表示输出的文件,就是文档输出的目录;-ttemplate表示文档模板,这里指的是生成的文档的模板。该值可以缺省会使用apiDoc默认的文档模板风格。
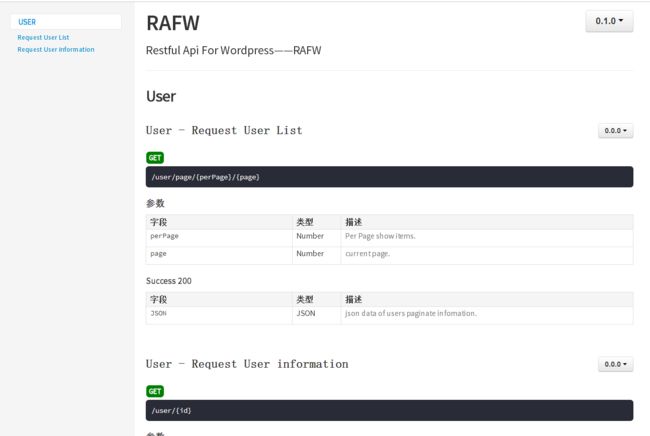
生成的文档大概是这个样子。
注释的语法规则
这里简单介绍一下注释规则,我们应该如何编写注释,才能使apiDoc根据注释生成文档呢?
一般的,针对C#, Go, Dart, Java, JavaScript, PHP, TypeScrip等支持星号注释的语言都可以自动生成文档。
/**
* This is a comment.
*/
要使用如上的注释块形式及第一行两个星星,其他每一行都有星星的形式编写注释文档,这算是比较通用的规则,我们称之为注释块,强大的swagger或者phpDocumentor都采用这种注释语法规则自动生成文档。
其他注释语法
特别的在python和ruby当中因为其没有和其他语言一样的星号注释语法所以要注意一些书写规则,注释块样式如下:
Python
"""
This is a comment.
"""
Ruby
=begin
This is a comment.
=end
实际上,apiDoc会根据注释规则自动判断你的代码使用的那种语言。
apiDoc注释语法的参数
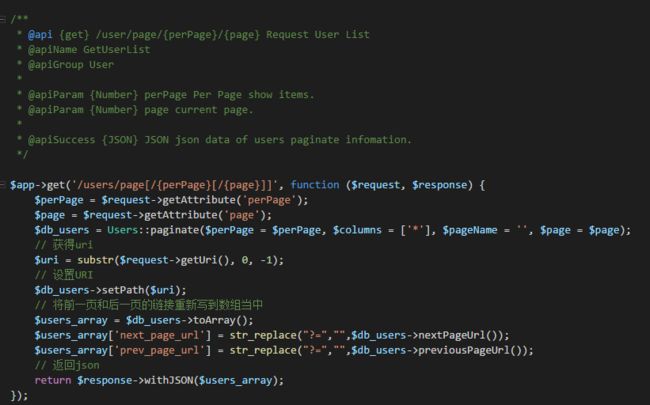
图片样例
这里提供一个注释样例,参数都比较简单,懂英文的话都可以很容易看明白。
其中@api参数是必须的,如果没有这个参数apiDoc就会忽略这个注释块。
参数列表
@api
@apiDefine
@apiDescription
@apiError
@apiErrorExample
@apiExample
@apiGroup
@apiHeader
@apiHeaderExample
@apiIgnore
@apiName
@apiParam
@apiParamExample
@apiPermission
@apiSampleRequest
@apiSuccess
@apiSuccessExample
@apiUse
@apiVersion
读者们可以根据上面的链接去查看每一个参数所表达的具体意义。