在使用Xcode写代码的时候我们经常需要重复写一些代码或者项目结构,这时候我们可以使用Xcode的自定义代码块和文件模板,相信很多人用过。自定义代码块比较简单,这里我只对自定义文件模板做一个记录。
当我们在项目中创建一个新的ViewController时,.m文件中一般都会已经存在下面这段代码:
在系统模板的基础上参照我们的代码规范,我们添加一些常用的代码:
- (void)viewDidLoad {
[superviewDidLoad];
// Do any additional setup after loading the view.
[selfsetupUI];
[selfloadData];
}
- (void)viewWillAppear:(BOOL)animated {
[superviewWillAppear:animated];
}
- (void)viewWillDisappear:(BOOL)animated {
[superviewWillDisappear:animated];
}
- (void)didReceiveMemoryWarning {
[superdidReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - Initial Methods
/**视图初始化*/
- (void)setupUI {
}
/**加载数据*/
- (void)loadData {
}
#pragma mark - PrivateMethod
#pragma mark - Public Method
#pragma mark - Network Method
#pragma mark - Setter & Getter
#pragma mark - Target Mehtods/Event
#pragma mark - Notification Method
#pragma mark - System Delegate Methods
#pragma mark - Custom Delegate Methods
#pragma mark - LazyLoadMethod
#pragma mark - Other Method
如果这些代模块注释每次都要重新写的话,显然是比较麻烦的,我们可以通过自定义一个ViewController的文件模板来自动生成这些代码。
1.Xcode的文件模板路径一般在下面这个目录:(我的是Xcode8.2)
/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/Library/Xcode/Templates
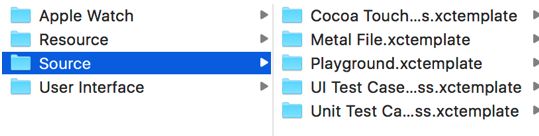
进入上面这个路径,可以看到如下所以的目录结构:
如果我们选择创建一个新文件,可以看到每个目录对应的正好是创建文件的不同模块,如下图:
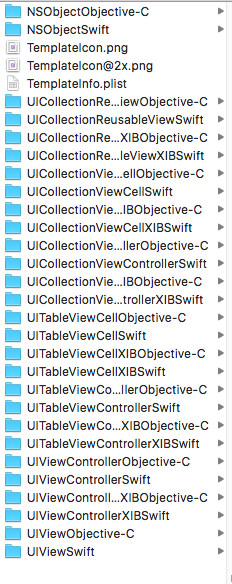
在File Templates下面新建一个我们自己的文件夹Custom。如果要自己创建这些文件模板的话会比较麻烦,所以我们直接从Source文件夹下面,复制一份Cocoa Touch Class.xctemplate到Custom文件夹中来进行修改,将Cocoa Touch Class.xctemplate改成我们自己的名字,例如:Codyy Touch Class.xctemplate。进入Codyy Touch Class.xctemplate可以看到其中有非常多的文件模板:
这里只举例说明ViewController模板怎样生成:
UIViewControllerObjective-C
UIViewControllerSwift
UIViewControllerXIBObjective-C
UIViewControllerXIBSwift
//模板的图标,可以自己用图标进行替换
//模板配置文件,这个文件是修改的重点
TemplateInfo.plist
可以把其他不需要的文件都删除,把文件夹的名字前缀改成自己的命名 ,最后剩下的如下图:
进入CodyyViewControllerObjective-C文件夹,先修改.h文件:
___IMPORTHEADER_cocoaTouchSubclass___
@interface___FILEBASENAMEASIDENTIFIER___ : ___VARIABLE_cocoaTouchSubclass___
@end
改成:
___IMPORTHEADER_cocoaTouchSubclass___
@interface___FILEBASENAMEASIDENTIFIER___ :UIViewController
@end
___VARIABLE_cocoaTouchSubclass___在生成文件的时候会自动替换为我们的类名,如果不改成UIViewController的话,生成的.h文件中,将会是:
@interface ___FILEBASENAMEASIDENTIFIER___ : CodyyViewController
再修改.m文件,将.m中的内容替换成我们上面的自定义的代码模块
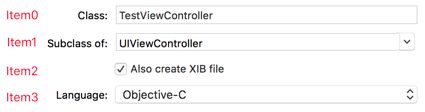
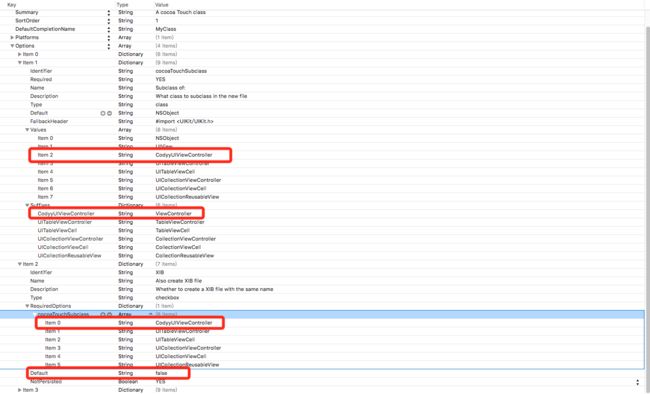
最后打开TemplateInfo.plist来修改其中的配置,在Options中有Item0-Item3四个配置,对应的是我们创建文件时候的四个选项,如下图:
我们只需要修改下面的内容:(注意这里的CodyyViewController需要与上面创建的文件夹CodyyViewControllerObjective-C前面部分一致)
修改之后保存,在项目中选择创建一个新文件,可以看到下面多出了我们自定义的模板:
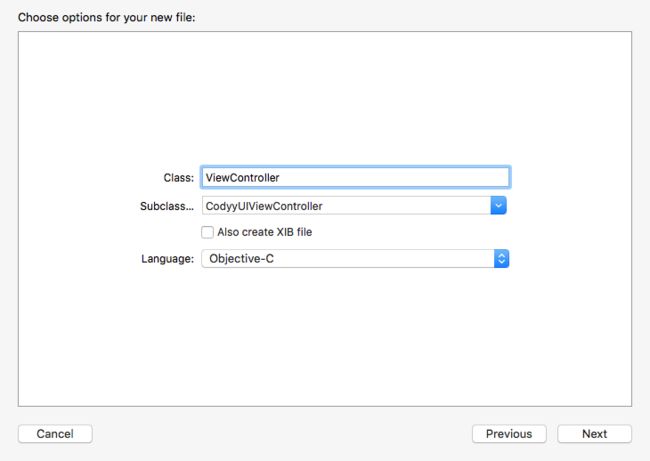
选择Codyy Touch Class,点击Next
在Subclass of中填入CodyyViewController,因为我们修改的是不带XIB的模板,所以不要勾选创建XIB的选项,点击Next ,生成的新的文件中,就已经存在我们自己定义的代码模板了。
按照同样的方式,修改其它三个文件夹中的.h和.m文件就可以了。