一、Ionic中ui-router不同于ngRouter的特征:
1.nested view(嵌套视图):
二、章节内容描述
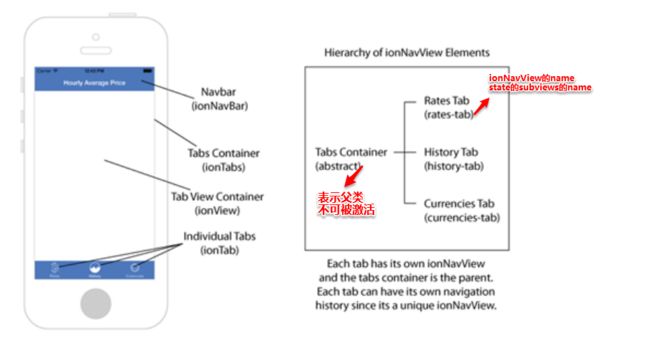
1.tabs技术:
(1)tabs不是单独视图,tabs提供了简洁和分离性很好的框架,而且具有储存单个视图的历史记录的功能;
(2)tabs将设置集合列表分离成了很有意义的视图组,并且在一个界面显示出来;
(3)一般建议,如果tabs的内容能被很有逻辑的放置到一个视图并且被控制,就不要使用ionNavView组件;
(4)abstract:表示父类,假如有多层视图时,'abstract:true'表示该视图层为底层,其他则在该视图的上层视图;但是‘abstract=true’当前视图就不可能处于激活状态了
(5)ion-tab的属性‘ui-sref’:
(1)将tab的icons(图标)转化成buttons(按钮)作为tab之间的导航切换;
(2)'ui-sref'的值是$stateProvider的state的name值,通过这种方式可以将对应的模块(views中的html文件)关联到该tab的视图中显示,因为每个tab中都有一个ionNavView用于显示关联的视图;
(6)嵌套模式:在url中,子类的url实际上是依赖于父类的,假如父类的是‘/tabs’,子类的是'/rates',那么在实际调用中就是‘/tabs/rates’,就是这种依赖关系,而且一旦有这种依赖关系后,在子类命名时得注意,假如父类的state的name='tabs',那么子类的是'tabs.rates'(???有待验证是否可以是其他的?已经验证--子类state的名称不但要和ui-sref的值一致,而且还要按照‘父类state的name’+'.'+'子类state的名字'的命名规则);还有最后的state的subviews(子视图),子视图的name必须和显示该视图的ionNavView的name保持一致,
(7)嵌入式子类的控制器必须写在subviews中,否则无法调用(!!!!!!!---出错的地方);
2.factory创建自定义service:
(1)bitcoinaverage资料:https://api.bitcoinaverage.com/ticker/all;
3.$state介绍:
(1)$state.go('ui-router'的state的名称),进行跳转到视图界面,实现界面的切换
(2)从语法角度来说,$state.go()等价于ui-sref
4.Ionic的弹出框组件和刷新组件:
(1)弹出框组件:Popover($ionPopoverView)
(2)刷新组件:Refresher(ionRefresher)--ion-refresher标记一般在ion-content之内,list之上,例如:
......
......
(1)刷新组件使用时,访问$http服务加载数据时,都要设置一个和success同级的finally来结束刷新;
.finally(function(){
//设置一个最终都要执行的函数
$scope.$broadcast('scroll.refreshComplete');//广播
(3)0:加生命周期中的销毁监听,$scope.$on('$destroy',function(){})即(scope销毁)后需要手动释放内存;1:scope销毁时,Ionic大多数组件都是自动移除销毁,
(4)当$scope自动销毁会,不会自动销毁的组件:modals和popovers,因为这两个组件都创建了分离/单独的scope,所以没有方法能够自动销毁释放内存。但是即使没有手动销毁,它也不会让你的app变的很慢,在优化方面时,可以添加,它取决于app的复杂性和内存使用情况而定,建议最好手动清除。
5.Highcharts:
(1)angularJs的指令:highcharts-ng;
(2)资源:http://highcharts.com/ ;;;https://github.com/pablojim/highcharts-ng
(3)comma separated value(CSV)逗号分隔值;
(4)资源lib : Git Bash 下命令:$bower install highcharets-release 和 $bower install highcharets-ng
(5)插图css类class:list-inset ,用来包含一个下拉选择框
(6)制作图表的纯Javascript类库,
(7)图表类别,可取值有:line、spline、area、areaspline、bar、column等
(8)highcharts-ng将图标中的各种配置项,聚合到一个对象上去完成,
6.bower:
(1)资源:http://bower.io/
7.界面跳转:
(1)url带参数的方式:.../:currency和...?currency而且完全相同,
(2)html界面的实现方式:ui-sref="tabs.history({currency:currency.code})"
(3)js实现方式:$state.go('tabs.history',{currency:$scope.history.currency});
(4)$location.path(url);$location.replace();也是一种方式,
8.toggle(IonToggle)和reorder(IonRecorderButton)
(1)Reordering只能在ionList中实现该有的功能;
(2).$on('service'),指开启对service服务的监听;
(3).splice(index,num,item...)表示从数组索引为index开始删除num个数组项,然后将item添加到index位置;
(4)使用分享服务(shared service)就比如将一些共用的数据看做对象,设置成angular的service,那么只要有一处该service发生变更,则这种变更就会映射到项目中所有依赖该服务的控制器或者app中;
9.数据本地化方式-扩展:
localStorage
indexedDB