序
2013年的博文,现在发于阿里叮叮如日中天之时,当时的eoopen与之产品定位和设想如出一辙,可惜一个产品能否成功的走向市场,变量很多,当时我们输掉的,一方面是技术支持的薄弱,迭代周期长,稳定性差,另一方面移动端开发时内斗的严重,和异地沟通的大成本,最后还有很多盲从和犹豫。市场已去,作为当时的产品,权当怀念曾经一起奋斗过的日子(by扣子)。
最近在做自定义表单、自定义流程、自定义菜单,由于某些原因,现在这个项目正处于停滞状态。但核心功能已实现,做点总结拿出来分享。
注:该功能属于西安网开网络有限公司,我所做的只是技术分享。该功能集成于一款即时通迅办公软件。下载地址:www.eoopen.com。下载后在一个类似于QQ应用中心的面板中点击使用事务流即可打开此应用(打开前需要注册企业并加载协同办公业务)。
请大家勿喷。
自定义表单:
在编码中首先解决的是如何将组件存储、如何取出的问题。我现采用的方式是在保存表单时将操作区域的HTML片段进行处理后进行存储,编辑时取出HTML片段后对特定的样式进行处理。
当表单保存后对当前表单的使用,由于表单中集成了uedit,JS模拟的单选、多选及上传等功能,在表单使用前需要对取出的HTML版段进行再次编译。这就需要在编码时对代码进行封装,提供更类初化方法。我现在使用初始化方法如下:
/*
【用于流程产生的内容页】
@init_simulate_data:初始化模拟元素【单选、多选、下拉、联系人】,并在其拥有值的情况下进行赋值
*/
,init_simulate: function(){
publicFunction._radio(); //初始化模拟单选
publicFunction._checkbox(); //初始化模拟多选
setForm.for_checkboxAndRadio(); //为单选多选进行附值
setForm.for_select(); //初始化模拟下拉框,并附值
setForm.for_lxr(); //初始化联系人控件,并为其已选中的值进行赋值操作
publicFunction.UEditInit(); //初始化页面中的UEdit插件
}
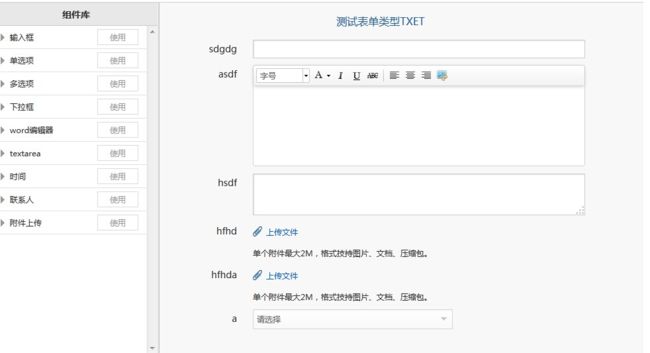
自定义表单操作界面:
自定义流程:
流程中首先需要处理的问题便是链线问题。项目启动时,一直不能确定是否封装浏览器,直到最后链线方法还是使用了SVG(总想有个机会写写canvas)。现在的链线并不完美,但基本功能已实现,等项目重新启动后再进行优化。SVG链线这块,需要注意的是直接向SVG中插入元素该元素是无法实现效果的,需要使用克隆,在获得克隆对象后更改属性值来获得一个新的链线。如下:
else{
//当前页已存在SVG元素
//克隆已存在的线
line = processSvg.find('polyline').eq(0).clone(false);
line.attr('points',points);
line.attr('style',line_style);
line.attr('class',_class);
line.attr('id',polylineId);
processSvg.append(line);
//克隆已存在的矩形
rect = processSvg.find('rect').eq(0).clone(false);
rect.attr('x',rectX);
rect.attr('y',rectY);
rect.attr('style',rect_style);
rect.attr('id','rect_'+polylineId);
rect.attr('polylineId',polylineId);
processSvg.append(rect);
//克隆已存在文本
_text = processSvg.find('text').eq(0).clone(false);
_text.attr('x',textX);
_text.attr('y',textY);
_text.attr('style',text_style);
_text.attr('id','text_'+polylineId);
_text.attr('polylineId',polylineId);
processSvg.append(_text);
}
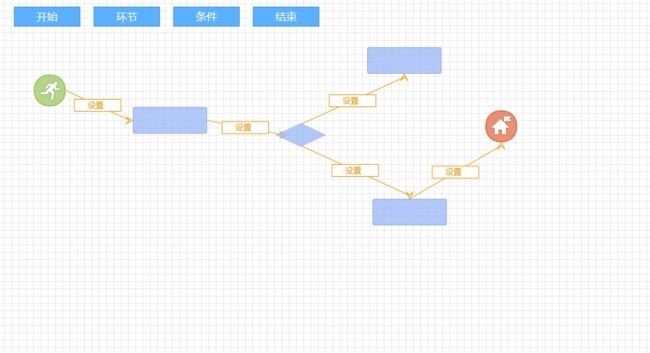
在链线上有文字提示,图上所表示的设置和黄色为初始状态。点击可进行编辑,用于设置该链线的流向(提交、退回),条件(成立、不成立);
流程操作界面:
其它的数据交互就只是复杂一些,难度倒没什么。
如果感兴趣某一个点,可以留言( by拭目以待)。
@拭目以待
表格管理插件:gridmanager.lovejavascript.com && github地址
QQ交流群 (452781895):How To Make Love
《野生前端工程师》专辑中所有文章均为@拭目以待 原创,转载请注明出处。