参考文献:《Java疯狂讲义》(第三版)
绝对定位
绝对定位步骤:
1、Container的布局管理器设成null:setLayout(null)
2、向容器中添加组件时,先调用setBounds()或setSize()方法来设置组件的大小,位置,或者直接创建GUI组件时通过构造参数指定该组件的大小、位置,然后将该组件添加到容器中。
绝对定位时甚至可以使两个按钮重叠,可见使用绝对定位确实非常灵活,而且很简捷,但这种方式是以丧失跨平台特性作为代价的。
import java.awt.*;
import java.applet.Applet;
public class GridLayoutTest{
public static void main(String[] args){
Frame f=new Frame("计算器");
Panel p1=new Panel();
p1.add(new TextField(30));
f.add(p1,"North");
Panel p2=new Panel();
//设置Panel使用GridLayout布局管理器
String[] name={"0","1","2","3","4","5","6","7","8","9"};
for(int i=0;i
p2.add(new Button(name[i]));
}
f.add(p2);
f.pack();
f.setVisible(true);
}
}
BoxLayout布局管理器
GridBagLayout布局管理器虽然功能强大,但它实在太复杂了,所以Swing引入了一个新的布局管理器:BoxLayout,它保留了GridBagLayout的很多优点,却没那么复杂。
BoxLayout可以在垂直和水平两个方向上摆放GUI组件,BoxLayout提供了如下一个简单的构造器。
BoxLayout(Container ,int axis)
指定创建基于target容器的BoxLayout布局管理器,该布局管理器中的组件按axis方向排列。其中axis有BoxLayout.X_AXIS(横向)和BoxLayout.Y_AXIS(纵向)两个方向
Box提供了两个静态方法来创建一个水平排列组件的Box容器
createHorizontalBox()
createVerticalBox()
知识点:
BoxLayout没有提供设置间距的构造器和方法,因为BoxLayout采用另一种方式来控制组件的间距,BoxLayout使用Glue(橡胶)、Strut(支架)、和RigidArea(刚性区域)的组件来控制组件间的距离。
其中Glue代表可以在横向、纵向两个方向上同时拉伸的空白组件(间距)
Strut代表可以在横向、纵向任意一个方向上拉伸的间距,RigidArea代表不可拉伸的空白组件间距。
Dialog是Window类的子类,是一个容器类,属于特殊组件。
注意:
1、对话框通常依赖于其他窗口,就是通常有一个parent窗口。
2、对话框有非模式(non-modal)和模式(modal)两种,当某个模式对话框被打开后,该模式对话框总是位于它依赖的窗口之上,在模式对话框被关闭之前,它依赖的窗口无法获得焦点。
对话框构造器有三个参数:
1、owner:指定该对话框所依赖的窗口,既可以是窗口,也可以是对话框;
2、title:指定该对话框的窗口标题;
3、modal:指定该对话框是否是模式的,可以是true或false;
FileDialog,文件对话框
分别支持parent、title、model三种构造参数,parent、title指定对话框的父组件和标题。mode用于打开文件或者保存文件。
mode支持参数:FileDialog.LOAD和FileDialog.SAVE
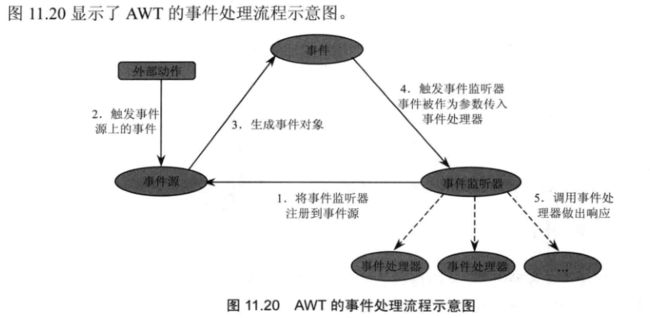
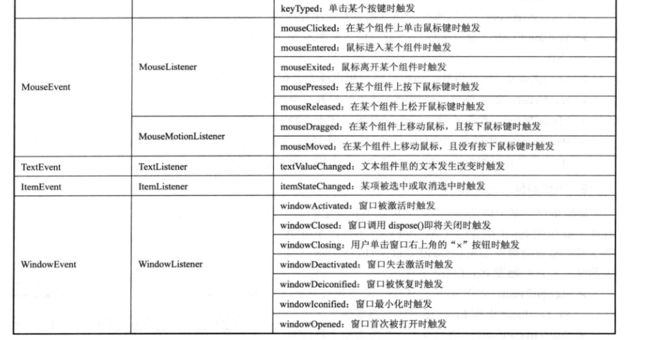
Java事件模型流程
主要设计三类对象:
1、EventSource事件源:通常是各个组件
2、Event事件:事件封装了GUI组件上发生的特定事情。
3、EventListener事件监听器:负责监听事件源发生的事件并作出响应处理。
import java.awt.*;
import java.awt.event.ActionListener;
import java.awt.event.ActionEvent;
public class EventQs
{
private Frame f=new Frame("Test");
private Button ok=new Button("Sure");
private TextField tf=new TextField(30);
public void init(){
ok.addActionListener(new ActionListener(){//匿名
内部类
public void actionPerformed
(ActionEvent e)
{
System.out.println("Click");
tf.setText("Hello");
}
}
);
f.add(tf);
f.add(ok,BorderLayout.SOUTH);
f.pack();
f.setVisible(true);
}
public static void main(String[] args){
new EventQs().init();
}
}
知识点:
ActionEvent对象的getAcitonCommand()方法用于获取被单机按钮上的文本
AWT菜单:
MenuBar:菜单条
Menu:菜单
PopupMenu:上下文菜单(右键菜单)
MenuItem:菜单项组件
CheckboxMenuItem:复选框菜单项组件
MenuShortcut::菜单快捷键组建
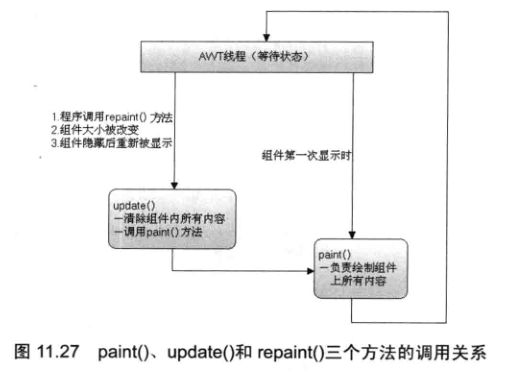
AWT绘图
实现原理:
在Component类里提供了和绘图有关的三个方法:
paint(Graphics g):绘制组件外观
update(Graphics g):调用paint方法,刷新组件外观;
repaint():调用upadate方法,刷新组件外观;
参考文献:《Java疯狂讲义》(第三版)
AWT绘图
实现原理:
在Component类里提供了和绘图有关的三个方法:
paint(Graphics g):绘制组件外观
update(Graphics g):调用paint方法,刷新组件外观;
repaint():调用upadate方法,刷新组件外观;
Graphics类 画笔
使用Graphics是一个抽象的画笔对象,Graphics可以在组件上绘制丰富多彩的集合图形和位图。
Canvas类 画布
Java也可以开发一些动画,所谓动画,就是间隔一定的时间,重新绘制新的图像两次绘制的图像之间差异较小,肉眼看起来就成了所谓的动画。为了实现间隔一定的时间就重新调用repaint()方法,可借助于Swing提供的Timer类
(定时器)
使用ImageIO输入/输出位图
如果希望访问磁盘上的位图文件,例如GIF、JPG等格式的位图,则需要利用ImageIO工具类。
ImageIO利用ImageReader和ImageWriter读写图形文件,通常程序无须关心该类底层的细节,只需要利用该工具类来读写图形文件即可。
知识点:
Swing组件的绘图功能提供了双缓冲技术,可以避免图像闪烁。
剪切板:
AWT支持两种剪切板:本地剪贴板和系统剪贴板。如果在同一个虚拟机的不同窗口之间进行数据传递,则使用AWT自己的本地剪贴板就可以了。
数据传递类和接口
在java.awt.datatransfer包下