1、安装Node.js
Node.js始创于2009年,为采用JavaScript编写服务器端应用程序提供了一个简单而高效的运行时。Node.js基于Chrome浏览器中使用的avaScript引擎,并且提供了一个用于在浏览器环境之外执行JavaScript代码的API。
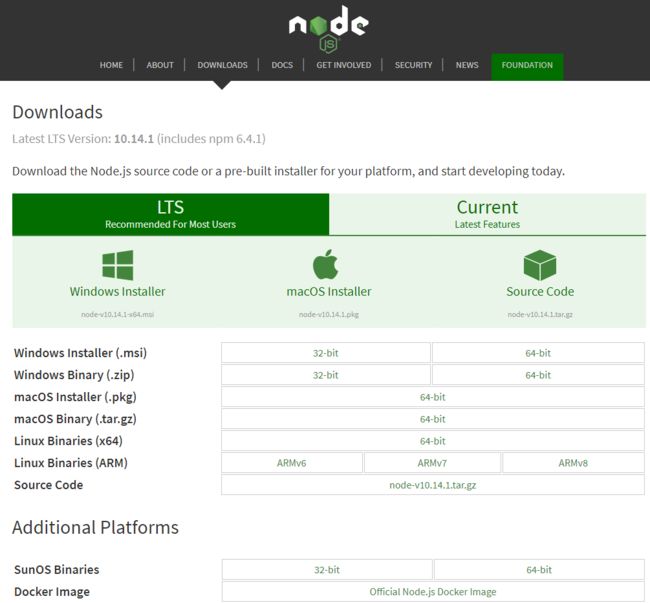
(1) 根据不同平台系统选择你需要的Node.js安装包及源码
(2) Window 上安装Node.js
在Node.js安装包及源码下载页面下载32位64位安装包(.msi),双击下载后的安装包,安装的过程中需要需要选择安装的目录(默认安装目录也可以),选择好了后,一步一步安装即可。
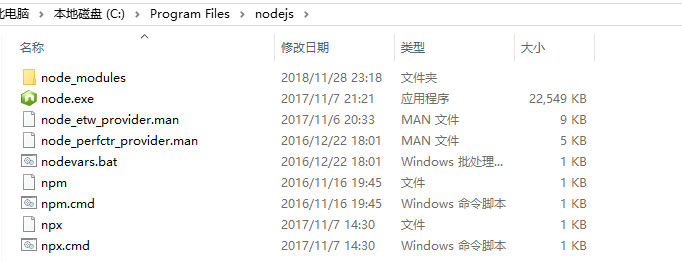
安装完成后找到安装的目录,默认的安装路径C:\Program Files\nodejs\node.exe,这个路径需要添加到环境变量中,才能正常使用。
新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理。
(3) 检测PATH环境变量是否配置了Node.js
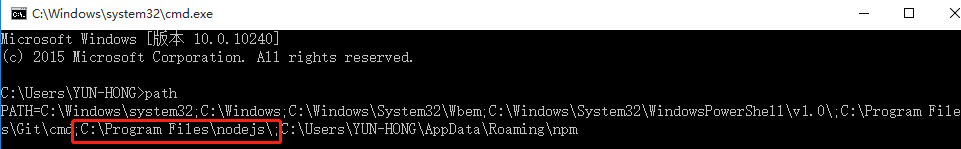
打开命令行工具(Ctrl +R 打开运行,然后输入cmd点击确定即可),输入path,即可查看环境变量,如下:
我们可以看到环境变量中已经包含了C:\Program Files\nodejs\
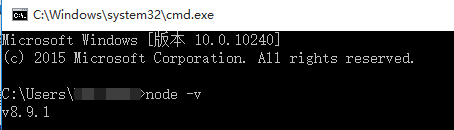
在命令行工具输入node -v,检查Node.js版本:
如果环境变量中么有配置Node.js,则需要配置环境变量。
(4) 配置环境变量
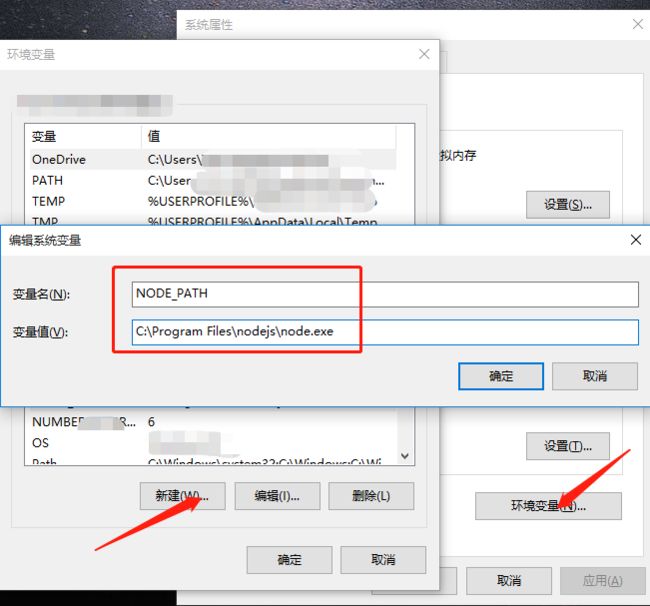
“我的电脑” -> 右键 -> “属性” -> “高级系统设置” -> “高级” -> “环境变量”
或者“控制面板” -> “系统和安全” -> “系统” -> “高级系统设置” -> “高级” -> “环境变量”
进入环境变量对话框,在“系统变量”下新建NODE_PATH,输入其真实路径C:\Program Files\nodejs\node.exe,最后确定即可。
2、安装angular-cli包(Windows环境)
(1) 卸载先前安装的angular/cli
npm uninstall -g angular-cli
npm uninstall --save-dev angular-cli
npm uninstall -g @angular/cli
(2) 确认安装了node.js和npm
node -v //查看nodejs的版本
npm -v //查看npm的版本
(3) 全局安装typescript(可选)
npm install -g typescript
(4) 安装Angular cli
npm install -g @angular/cli
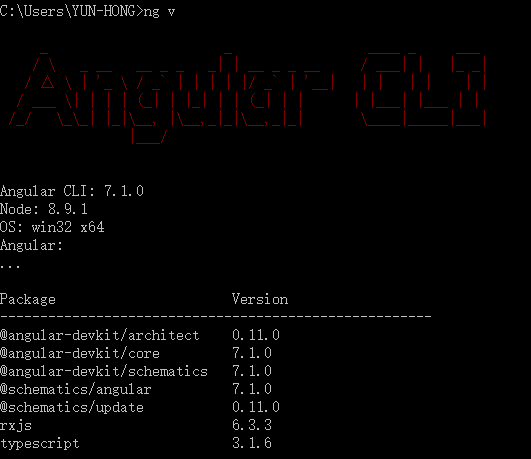
(5) 检验ng 版本
ng v 或ng --version
若安装成功,则提示如下信息:
3、安装Git
(1) 在 Windows 上安装
在Windows上使用Git,可以从Git官网直接下载安装程序,如果下载慢,也可以转到Git for windows,然后按默认选项安装即可。
安装完成后,在开始菜单里找到Git->Git Bash,蹦出一个类似命令行窗口的东西,就说明Git安装成功!
(2) 在 Linux 上安装
如果要在 Linux 上安装预编译好的 Git 二进制安装包,可以直接用系统提供的包管理工具。在 Fedora 上用 yum 安装:
yum install git-core
在 Ubuntu 这类 Debian 体系的系统上,可以用 apt-get 安装:
apt-get install git
更多Git的安装方法,可参考安装Git
4、安装编辑器
支持Angular开发的常见编辑器:
- Sublime
- Atom
- Brackets
- Webstorm
- Visual Studio Code