View的生命周期
main函数
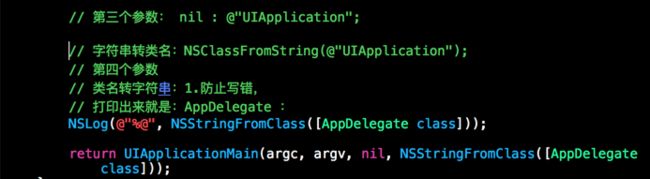
程序的入口main函数
/* UIApplicationMain底层实现
1.根据principalClassName提供类名创建UIApplication对象
2.创建UIApplicationDelegate对象,并且成为UIApplication对象代理,app.delete = delegate
3.开启一个主运行循环,处理事件,可以保持程序一直运行。
4.加载info.plist,并且判断有木有指定main.storyboard,如果指定,就会去加载
*/
UIWindow
UIWindow是一种特殊的View
1.iOS启动完毕后,创建的第一个视图控件就是UIWindow。
2.接着创建控制器的View,
3.然后将控制器的view添加到UIWindow上
4.于是控制器的View就显示在屏幕上了。
5.也就是说没有UIWindow,就没有UI界面
程序启动原理:
执行main
执行UIAPPLICATIONMain
1.创建UIApplication
2.创建UIApplicationDelegate,并且成为UIApplication的代理
3.开启一个主运行循环
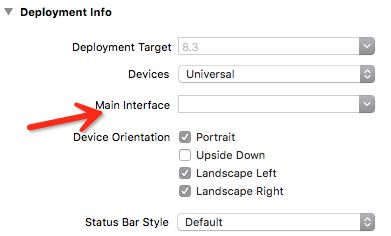
4.加载info.plist,判断有没有指定main.storyboard,指定了就加载
加载main.storyboard
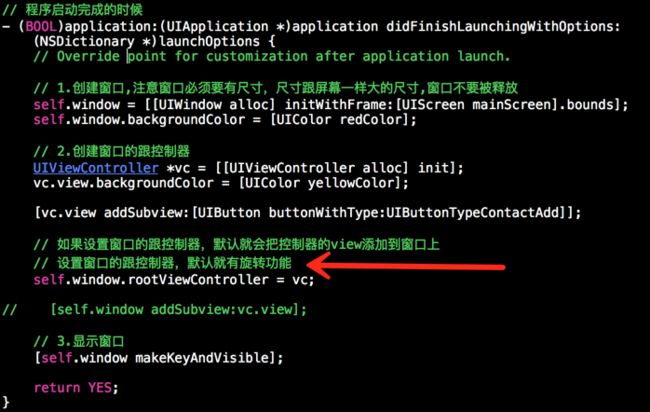
1.创建窗口
2.加载main.storyboard,并且加载main.storyboard指定的控制器
3.把新创建的控制器,作为窗口的根控制器,让窗口显示出来
1、手动创建窗口步骤
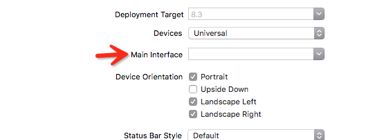
1.自己加载程序启动-删掉main
2. 在 AppDelegate
举例:如果需要看到键盘,必须把键盘添加到一个View上面去
首先了解什么是窗口:键盘、状态栏是窗口
窗口层级关系:
// 窗口是有层级关系
// UIWindowLevelNormal < UIWindowLevelStatusBar < UIWindowLevelAlert
2、控制器的创建(storyboard)
1.不通过系统创建:
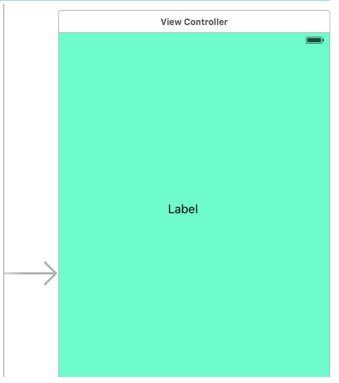
- // instantiateInitialViewController:加载箭头指向的控制器
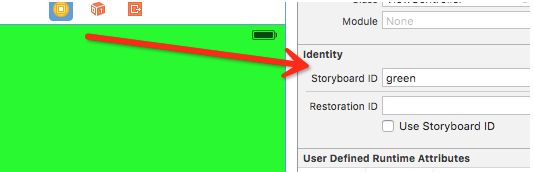
3.根据标识来加载:
3、控制器的创建(Xid)
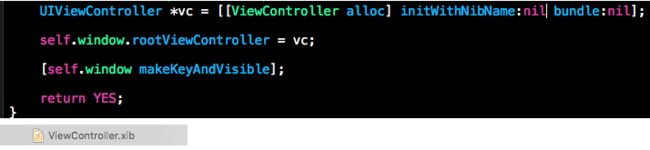
/* 通过xib创建控制器的view
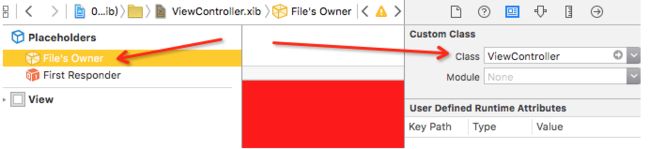
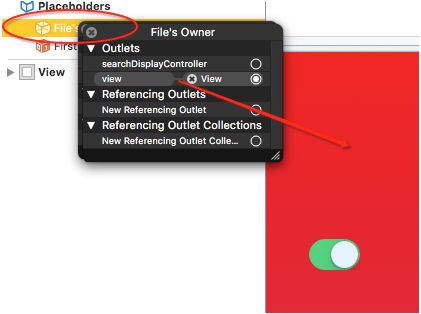
1.一定要描述xib的文件拥有者是控制器,也就是说这个xib是用来描述控制器
*/
1.通过File`s Owner 更改它的描述类型是控制器
2.修改Xib描述为控制器的类型后,就可以连线了。
3.通过Xib 要是用控制器alloc】 initWithNibName:bundle:】 bundle传nil默认就是从[NSBundle mainBundle]
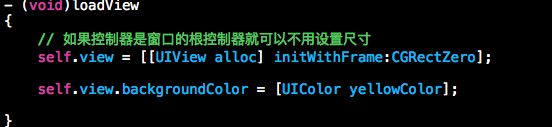
LoadView
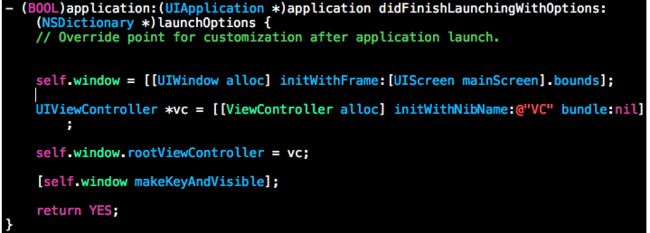
首先自己去创建跟控制器
在AppDelegate中加载:
这里创建出来是箭头指向的控制器的View
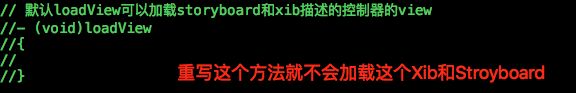
但是:通过 loadView方法后
系统就不会去加载storyboard描述的控制器的View
总结:
loadView作用:自定义控制器的view
loadView什么时候调用:第一次使用控制器的view的时候调用
注意:在这个方法中如果没有自定义view,就不能获取控制器的view
// 一旦重写了这个方法,就不要调用[super loadView]
// 如果重写了这个方法,就不会去加载storyboard描述的控制器的View
// LoadView 默认就可以加载storyboard和Xib描述的控制器的View
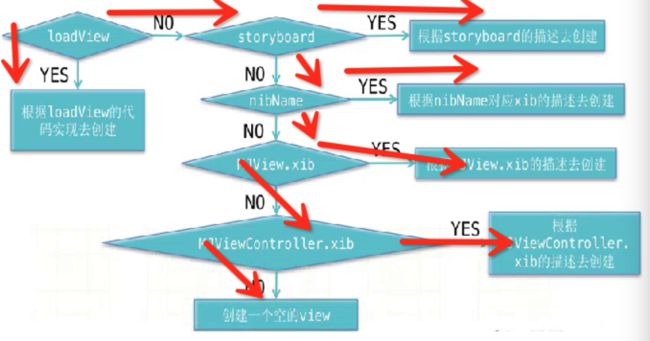
控制器View的创建(XIB)-寻找控制器的XIb
如果在控制器中实现这个方法:
// 加载跟类名相同的xib
// 如果描述控制器View的xib跟控制器的类名相同,就会去加载
// 只有控制器的init方法底层会调用initWithNibName:bundle:
// 只要通过initWithNibName:bundle:初始化控制器,并且nibName为nil,就会执行以下几步。
// 1.寻找有没有跟控制器类名同名但是不带Controller的xib,如果有就会去加载(View.xib)
// 2.寻找有没有跟控制器类名同名的xib,如果有就会去加载(ViewController.xib)
// 3.如果都没有找到,创建空的view,
通过XIB创建控制器View的一览表:
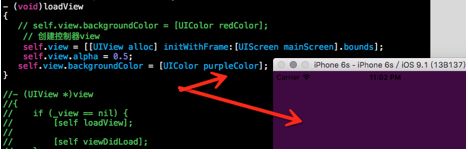
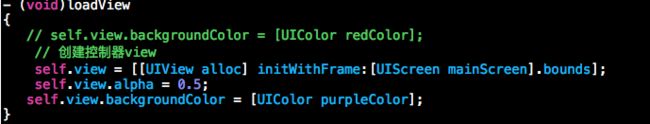
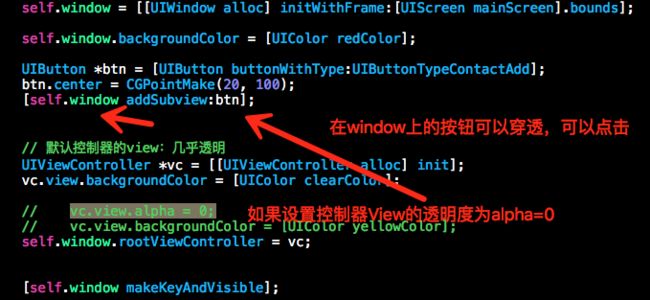
控制器View的颜色
设置控制器的View = vc.view.alpha = 0;
那么在Windows上添加的按钮可以点击,
如果设置控制器的View的颜色为透明色,但是系统认为只是几乎透明,不可以点击button
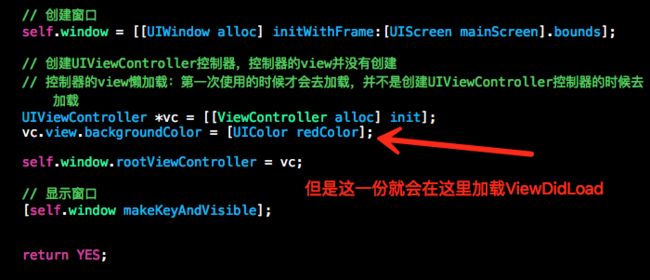
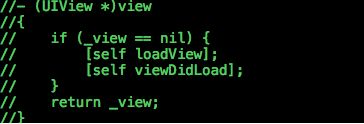
控制器View的懒加载 -(void)ViewDidLoad
控制器的View创建默认就是透明的,看不到也穿不透
我们创建控制器的时候,控制器的View并没有创建
因为你要使用它,所以这一行就会加载
虽然下面设置了控制器的颜色,但是上面的设置颜色阶段就已经显示了控制器
相当于:我已经加载过ViewDidLoad后,才能设置颜色,所以上面的View的蓝色并不会显示
即便加载loadView,也不会改变它的颜色,因为最终要调用ViewDidLoad,颜色还是最开始的红色
也就是self.window.rootViewController = ViewController,就不必设置尺寸