深入详解javascript之delete操作符
深入javascript(六):instanceof 运算符
重新理解JS的6种继承方式
JS 的 new 到底是干什么的?
1.apply、call 、bind有什么作用,什么区别
这三个函数主要作用在于改变this的指向。
-
call:传递一个thisArgs参数和一个参数列表,thisArgs 指定了函数在运行期的调用者,也就是函数中的 this 对象,而参数列表会被传入调用函数中,如:
var a = { name:'onepixel', //定义a的属性 say:function(){ //定义a的方法 console.log("Hi,I'm function a!"); } }; function b(name){ console.log("Post params: "+ name); console.log("I'm "+ this.name); this.say(); } b.call(a,'test'); >>> Post params: test I'm onepixel I'm function a! -
apply:和call效果相似,只是第二个参数传递的是数组
function b(x,y,z){ console.log(x,y,z); } b.apply(null,[1,2,3]); // 1 2 3 -
bind:ES5引入 bind 的真正目的是为了弥补 call/apply 的不足,由于 call/apply 会对目标函数自动执行,从而导致它无法在事件绑定函数中使用,因为事件绑定函数不需要我们手动执行,它是在事件被触发时由JS 内部自动执行的。而 bind 在实现改变函数 this 的同时又不会自动执行目标函数
var obj = {name:'onepixel'};/** * 给document添加click事件监听,并绑定onClick函数 * 通过bind方法设置onClick的this为obj,并传递参数p1,p2 */ document.addEventListener('click',onClick.bind(obj,'p1','p2'),false); //当点击网页时触发并执行 function onClick(a,b){ console.log( this.name, //onepixel a, //p1 b //p2 ) }
2.以下代码输出什么?
var john = {
firstName: "John"
}
function func() {
alert(this.firstName + ": hi!")
}
john.sayHi = func
john.sayHi() //john:hi
3.下面代码输出什么,为什么
func()
function func() {
alert(this)
} //代码输出为window
- 因为func函数为全局变量,相当于window.func() 或者是 func.call(undefined)
4.下面代码输出什么
document.addEventListener('click', function(e){
console.log(this); // 这个this为document
setTimeout(function(){
console.log(this); // setTimeout、setInterval函数的全局对象为window
}, 200);
}, false);
5.下面代码输出什么,why
var john = {
firstName: "John"
}
function func() {
alert( this.firstName )
}
func.call(john) // John
- 因为使用了call方法,该方法将func的this转向为john
6.以下代码有什么问题,如何修改
var module= {
var _this = this // 将this赋值给_this
bind: function(){
$btn.on('click', function(){
console.log(this) // this 指 $btn
this.showMsg(); // 修改为_this.showMsg
})
},
showMsg: function(){
console.log('饥人谷');
}
}
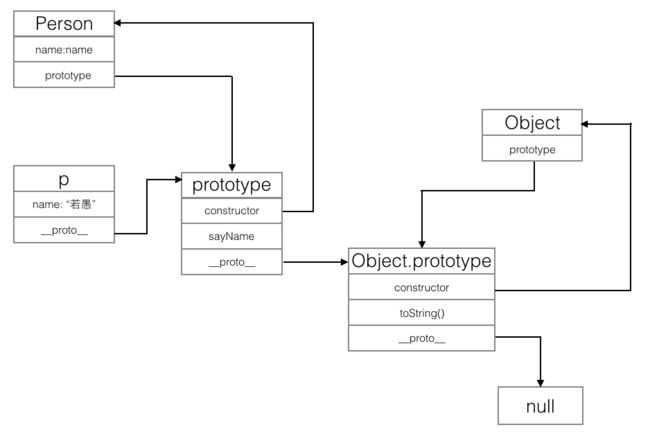
7.有如下代码,解释Person、 prototype、proto、p、constructor之间的关联。
function Person(name){
this.name = name;
}
Person.prototype.sayName = function(){
console.log('My name is :' + this.name);
}
var p = new Person("若愚")
p.sayName();
- Person是一个构造函数,当new Person()的时候会创建一个空对象,然后将空对象的
__proto__指向prototype,再将返回值赋值给p(实例对象),对象的constructor属性用于返回创建该对象的函数,也就是我们常说的构造函数
8.上例中,对对象 p可以这样调用 p.toString()。toString是哪里来的? 画出原型图?并解释什么是原型链。
- p.toString()方法是继承构造函数Object的原型对象里定义的toString方法,首先p会找自己的toString方法,如果没有找到,会沿着
__proto__属性继续到构造函数Person的prototype里找toString方法,如果还未找到,再继续往Person.prototype的__proto__即Object.prototype找toString方法,最后找到toString()方法。 - 原型链:由于原型对象本身也是对象,而每个javascript对象都有一个原型对象,每个对象都有一个隐藏的proto属性,原型对象也有自己的原型,而它自己的原型对象又可以有自己的原型,这样就组成了一条链,这个就是原型链。在访问对象的属性时,如果在对象本身中没有找到,则会去原型链中查找,如果找到,直接返回值,如果整个链都遍历且没有找到属性,则返回undefined。原型链一般实现为一个链表,这样就可以按照一定的顺序来查找。
9.对String做扩展,实现如下方式获取字符串中频率最高的字符
// 方法一:
String.prototype.getMostOften = function(){
var obj = {};
for(var i = 0; i < this.length; i++){
if(obj[this[i]]){
obj[this[i]]++;
}else{
obj[this[i]] = 1;
}
}
var count = 0,key;
for(var k in obj){
if(obj[k] > count){
count = obj[k];
key = k
}
}
return key + ',出现次数:' + count
}
var str = 'ahbbccdeddddfg';
var ch = str.getMostOften();
console.log(ch); //d , 因为d 出现了5次
// 方法二:
String.prototype.getMostOften = function(){
var arr = this.split('');
var obj = arr.reduce(function(init,value){
if(init[value]){
init[value]++;
}else{
init[value] = 1;
}
return init;
},{})
var count = 0,key;
for(var k in obj){
if(obj[k] > count){
count = obj[k];
key = k;
}
}
return key + ',出现次数:' + count
}
var str = 'ahbbccdeddddfg';
var ch = str.getMostOften();
console.log(ch);
10.instanceOf有什么作用?内部逻辑是如何实现的?
instanceof运算符可以用来判断某个构造函数的prototype属性是否存在另外一个要检测对象的原型链上。
function instanceOf(obj,fn){
var oldpro = obj.__proto__;
while(oldpro){
if(oldpro === fn.prototype){
return true;
break;
}else{
oldpro = oldpro.__proto__;
}
}
return false;
}
11.继承有什么作用?
- 概念:继承是指一个对象直接使用另一个对象的属性和方法。
- 作用:继承划分了类的层次性,父类代表的是更一般、更泛化的类,而子类则是更为具体、更为细化;继承是实现代码重用、扩展软件功能的重要手段,子类中与父类完全相同的属性和方法不必重写,只需写出新增或改写的内容,这就是说子类可以复用父类的内容,不必一切从零开始
12.下面两种写法有什么区别?
//方法1
function People(name, sex){
this.name = name;
this.sex = sex;
this.printName = function(){
console.log(this.name);
}
}
var p1 = new People('饥人谷', 2)
//方法2
function Person(name, sex){
this.name = name;
this.sex = sex;
}
Person.prototype.printName = function(){
console.log(this.name);
}
var p1 = new Person('若愚', 27);
- 区别:同样都是创建printName方法,方法1的printName方法是在函数Person实例对象里的,方法2是在Person的prototype对象上的。当再创建一个Person实例对象的时候,方法1又将会再创建一个printName方法,占用新的内存,而方法2将一个公用的printName方法写在原型上,当对象要使用该方法只需到原型链里调用就可以了,达到节省内存的效果
13.Object.create 有什么作用?兼容性如何?
Object.create() 方法使用指定的原型对象和其属性创建了一个新的对象。
-
不支持IE8以下浏览器
function Person(name, age){ this.name = name; this.age = age; } Person.prototype.sayName = function(){ console.log(this.name); } function Male(name, age, sex){ Person.call(this, name, age); this.sex = sex; } // Male.prototype = new Person(); //该方法同下,代替不兼容Object.create()的使用场景 Male.prototype = Object.create(Person.prototype); Male.prototype.constructor = Male; Male.prototype.sayAge = function(){ console.log(this.age); }; var p1 = new Male('hunger', 20, 'nan'); p1.sayName();//hunger p1.sayAge();//20
14.hasOwnProperty有什么作用? 如何使用?
hasOwnPerperty是Object.prototype的一个方法,可以判断一个对象是否包含自定义属性而不是原型链上的属性,hasOwnProperty是JavaScript中唯一一个处理属性但是不查找原型链的函数-
此方法不会检查对象的原型链中是否存在该属性,该属性只有是对象本身的一个成员才会返回true
function Site(){ this.name = "CodePlayer"; this.url = "http://www.365mini.com/"; this.sayHello = function(){ document.writeln("欢迎来到" + this.name); }; } var obj = { engine: "PHP", sayHi: function(){ document.writeln("欢迎访问" + this.url); } }; // 使用对象obj覆盖Site本身的prototype属性 Site.prototype = obj; var s = new Site(); document.writeln( s.hasOwnProperty("name") ); // true document.writeln( s.hasOwnProperty("sayHello") ); // true // 以下属性继承自原型链,因此为false document.writeln( s.hasOwnProperty("engine") ); // false document.writeln( s.hasOwnProperty("sayHi") ); // false document.writeln( s.hasOwnProperty("toString") ); // false // 想要查看对象(包括原型链)是否具备指定的属性,可以使用in操作符 document.writeln( "engine" in s ); // true document.writeln( "sayHi" in s ); // true document.writeln( "toString" in s ); // true
15.如下代码中call的作用是什么?
function Person(name, sex){
this.name = name;
this.sex = sex;
}
function Male(name, sex, age){
Person.call(this, name, sex); //这里的 call 有什么作用
this.age = age;
}
- call的作用是将构造函数Person的this指向Male,使得Male拥有Person的属性
16.补全代码,实现继承
function Person(name, sex){
this.name = name;
this.sex = sex;
}
Person.prototype.getName = function(){
console.log('My name is' + this.name)
};
function Male(name, sex, age){
Person.call(this,name,sex);
this.age = age;
}
Male.prototype = Object.create(Person.prototype);
Male.prototype.constructor = Male
// 兼容写法:
// function Temp(){}
// Temp.prototype = Person.prototype
// Male.prototype = new Temp()
Male.prototype.getAge = function(){
console.log('My age is' + this.age)
};
var ruoyu = new Male('若愚', '男', 27);
ruoyu.printName();