1.UITextField
UITextField继承自UIView,只能单行输入, 可换行
1.1属性
属性补充:
1.光标的颜色:nameField.tintColor = [UIColor blueColor];
2.设置UITextField的文字大小和字体:
field.font=[UIFont fontWithName:@"Times New Roman" size:20];
3.根据输入文字动态调整字体大小,需设置一个最小字体大小:
textField.adjustsFontSizeToFitWidth = YES;
textField.minimumFontSize = 10.0; //设置最小字体
4.文本框是否可编辑 不写时 默认 YES 可编辑:
field.enabled = NO;
5.输入框默认输入文本,有时需求UITextField只可显示不可编辑的,此时起展示作用:用此属性设置需要显示的文本然后设置UITextField不可交互:
textField.userInteractionEnabled = NO;
6.用tag给文本框做一个标记:
//做标记
nameField.tag = 500;
//通过标记 找到UITextField
UITextField *field =(UITextField *)[self.view viewWithTag:500];
7.可以定制边框
//===边框线条的粗细
field.layer.borderWidth = 1;
//====边框线倒角
field.layer.cornerRadius = 10;
//====边框线条颜色
field.layer.borderColor = [UIColor grayColor].CGColor;
8.设置将文字显示成掩码(密码框)
nameField.secureTextEntry = YES;
9.设置清除按钮的模式(有文字就有清除按钮)
nameField.clearButtonMode = UITextFieldViewModeAlways;// 这个是总显示
#import "YCTextField.h"
#import
#define YCplaceholderTextColor @"_placeholderLabel.textColor"
@implementation YCTextField
+ (void)initialize {
[self getIvars];
}
// 获取私有变量名称
+ (void)getIvars {
unsigned int count = 0;
Ivar *ivars = class_copyIvarList([UITextField class], &count);
for (int i = 0; i < count; i++) {
Ivar ivar = ivars[i];
NSLog(@"%s----%s", ivar_getName(ivar),
ivar_getTypeEncoding(ivar));
}
}
- (void)awakeFromNib {
// 设置光标的颜色
self.tintColor = self.textColor;
}
// 获取到焦点
- (BOOL)becomeFirstResponder {
// 利用运行时获取key,设置占位文字的颜色
[self setValue:self.textColor forKeyPath:YCplaceholderTextColor];
return [super becomeFirstResponder];
}
// ===失去焦点====
- (BOOL)resignFirstResponder {
// 利用运行时获取key,设置占位文字的颜色
[self setValue:[UIColor grayColor] forKeyPath:YCplaceholderTextColor];
return [super resignFirstResponder];
}
@end
原理如下图:
UITextfield在storyboard中设置属性
详解部分属性:
iOS 输入框(UITextField)密码明暗文切换:
在做明暗文切换(密码输入框)的时候遇见一个坑,就是切换secureTextEntry的时候,输入框的光标会偏移,下面列出了一个解决办法及一种明暗文切换的方法
切换到密文状态,再次编辑时,内容清空
重现:
1.切换明密文状态,最后在密文状态,再次编辑,输入任意字符,内容清空;2.其他textField获取焦点,再切回来(密文状态),内容清空
解决方法:
如下图
http://jingyan.baidu.com/article/f71d6037a75b2b1ab741d166.html
1.2代理方法
- (BOOL)textField:(UITextField*)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string {
//当用户使用自动更正功能,把输入的文字修改为推荐的文字时,就会调用这个方法。
//这对于想要加入撤销选项的应用程序特别有用
//可以跟踪字段内所做的最后一次修改,也可以对所有编辑做日志记录,用作审计用途。
//要防止文字被改变可以返回NO
//这个方法的参数中有一个NSRange对象,指明了被改变文字的位置,建议修改的文本也在其中
return YES;
}
限定只能输入特定的字符
-(BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string {
NSString* number= Knum;
NSPredicate *numberPre = [NSPredicate predicateWithFormat:@"SELF MATCHES %@",number];
return [numberPre evaluateWithObject:string];
}
上面那个Knum是一个宏,可以在文件顶部定义:
#define Knum @"^[0-9]+$"
如果你要限制输入英文的话,就可以把这个定义为:
#define Knum @"^[A-Za-z]+$"
备注:这些正则||谓词请看相关文档
当然,你还可以在以上方法return之前,做一提示的,比如提示用户只能输入数字之类的。
如果你觉得有需要的话。限制只能输入一定长度的字符:
- (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string {
//string就是此时输入的那个字符 textField就是此时正在输入的那个输入框
返回YES就是可以改变输入框的值 NO相反
if ([string isEqualToString:@"n"]) //按会车可以改变 {
return YES;
}
NSString * toBeString = [textField.text stringByReplacingCharactersInRange:range withString:string];
//得到输入框的内容
if (self.myTextField == textField) {
//判断是否时我们想要限定的那个输入框
if ([toBeString length] > 20) {
//如果输入框内容大于20则弹出警告
textField.text = [toBeString substringToIndex:20];
UIAlertView *alert = [[[UIAlertView alloc] initWithTitle:nil message:@"超过最大字数不能输入了" delegate:nil cancelButtonTitle:@"Ok" otherButtonTitles:nil, nil] autorelease];
[alert show]; return NO;
}
}
return YES;
}
- 限定只能输入数字(其他限制:https://www.jianshu.com/p/4b9957f2afc2)
- (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string {
return [self validateNumber:string];
}
- (BOOL)validateNumber:(NSString*)number {
BOOL res = YES;
NSCharacterSet* tmpSet = [NSCharacterSet characterSetWithCharactersInString:@"0123456789"];
int i = 0;
while (i < number.length) {
NSString * string = [number substringWithRange:NSMakeRange(i, 1)];
NSRange range = [string rangeOfCharacterFromSet:tmpSet];
if (range.length == 0) {
res = NO;
break;
}
i++;
}
return res;
}
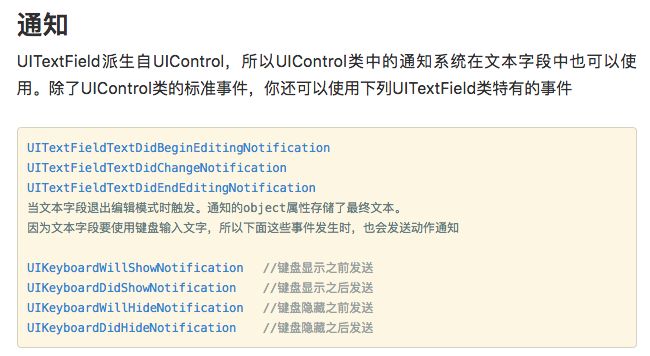
1.3通知
1.4限制UITextField的输入字数
输入控制小数点后位数(开发笔记四的27):https://www.jianshu.com/p/5cc95f9d4c2e
方法一:
接上面的这个方法
链接:http://blog.csdn.net/jasonblog/article/details/23771117/
http://blog.csdn.net/blackwolfsky/article/details/51264060
方法二:
相关链接:https://www.jianshu.com/p/900739fb1b11
1.5 UITextField宽度自适应
- 创建UITextField的category:
- 使用:
1.6一个页面同时有两个UITextField,点击其中一个的时候不让另外一个的键盘响应
2.UITextView
2.1继承于UIScrollView,所以它具有UIScrollView的属性和方法
Delegate
//网址是否可以连接
- (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)URL inRange:(NSRange)characterRange {
return YES;
}
//文字出现改变就执行:文字能否更改
- (BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text {
//点击return收回键盘
if ([text isEqualToString:@"\n"]) {
[textView resignFirstResponder];
}
return YES;
}
3.占位符的定制
https://www.jianshu.com/p/9edb8be75e0b
3.1 UITextField的占位符位置
将占位符位置居中(属性方法):attributedPlaceholder
NSMutableParagraphStyle *style = [[NSMutableParagraphStyle alloc] init];
style.alignment = NSTextAlignmentCenter;
NSAttributedString *attri = [[NSAttributedString alloc] initWithString:@"请输入推荐人的手机号" attributes:@{NSForegroundColorAttributeName:[UToColor grayColor],NSFontAttributeName:[UToFont defaultAdaptationFontWithSize:16], NSParagraphStyleAttributeName:style}];
_phoneTF.attributedPlaceholder = attri;
3.2 UITextField的占位符颜色定制
Category占位字符颜色定制:
http://www.jianshu.com/p/a1db5575528b
3.3 UITextView定制(含占位符字体&&颜色定制)
控制器中调用:
@property (nonatomic, strong) UToDescriptionTextView *desTextView;
效果: