- 从代码到终端部署:Prompt如何颠覆传统DevOps流程
LCG元
工具运维promptdevops运维
文章目录基于Prompt工程的DevOps架构重构实践一、架构演进与技术对比1.1架构演进路径1.2核心流程对比二、核心实现方案2.1Prompt解析引擎实现(Python)2.2Kubernetes集成部署(YAML模板)三、生产部署实践3.1安全增强方案3.2性能优化数据四、技术前瞻与演进4.1未来三年技术路线图五、完整技术图谱六、核心代码实现(TypeScript前端)七、部署验证测试基于P
- 解锁Prompt+DevOps新姿势:终端系统重塑的三大核心策略
文章目录引言:Prompt驱动的DevOps范式迁移核心策略一:智能决策流水线构建横向架构对比纵向实现流程Python实现示例核心策略二:自适应终端部署体系TypeScript客户端实现YAML部署配置模板核心策略三:智能运维闭环构建安全审计实现方案性能对比分析技术前瞻性分析附录:完整技术图谱技术架构部署验证引言:Prompt驱动的DevOps范式迁移在云原生与AI工程化交汇的今天,Prompt技
- 前端------Filter
童小纯
前端系列---从入门到深化htmlvue
其实数组的很多函数需要的参数都是一样的arr.fun((item,index,arr)=>{item:数组的元素index:数组元素在的位置arr:整个数组})Filter是数组的一个用法,用来返回一个数组,满足特定条件的数组中的元素letarr=[1,2,3,4];letnewArr=arr.filter((item,index,arr)=>{console.log("数组元素${item}")
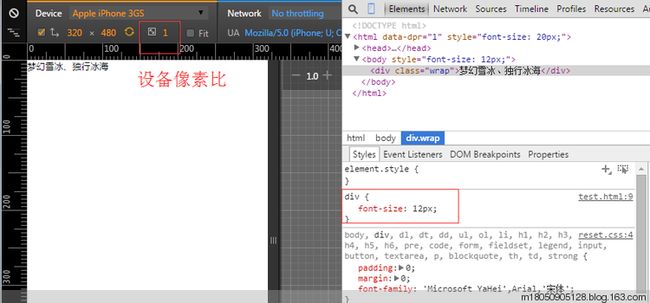
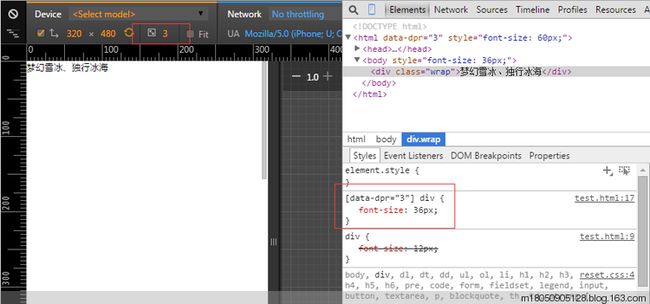
- CSS实现前端响应式布局
一、响应式布局概述响应式布局的定义与重要性响应式布局是一种能够使网页在不同设备上(如桌面电脑、平板电脑、手机等)都能呈现出良好视觉效果和用户体验的设计方法。它通过使用灵活的布局、可适应的图像和媒体查询等技术,确保网页能够根据设备的屏幕尺寸、分辨率和方向进行自动调整和优化。在当今数字化时代,响应式布局至关重要。随着移动设备的广泛使用,用户越来越多地通过各种设备访问网页。如果网页不能在不同设备上良好地
- 全栈开发的现状与未来——机遇与挑战并存
Willin 老王躺平不摆烂
chatgptAIGC程序员创富ecmascriptjavascript
目录全栈开发的现状与未来:机遇与挑战并存1.全栈开发的就业市场现状与趋势1.1当前市场需求与薪资水平1.2行业竞争与公司偏好1.3未来几年发展预测2.全栈开发的技能要求与职业发展2.1核心技能栈:从前端到后端2.2新兴技术:AI与低代码/无代码2.3职业发展路径与晋升空间2.4多元化发展机会3.全栈开发的行业挑战与应对策略3.1主要行业挑战3.2应对策略与建议全栈开发依然充满机遇,市场需求旺盛,薪
- 我在黑马程序员学web前端
新手来了@click
前端
1网页由三部分组成1.、html负责网页的结构2.css、负责网页的美化,控制网页元素的样式3、js,负责网页交互html常见的标签:1、form表单input输入框select下拉菜单option下拉列表2、table表格thead表头tbody是表体tr行th表头加粗td是列br是换行2/CSS常见的三种引入方式行内样式、内部样式、外部样式用link关键字常用的元素选择器:标签选择器、id选择
- commons-pool2对象池原理简析
月落亦莫离
所谓对象池,即一个放对象的池子。目的是为了复用对象,以减少创建对象的开销,如连接池、线程池等。commons-pool2是apache下的一款对象池开源组件,在学习它的原理前,首先考虑下如果我们自实现对象池,会有哪些问题需要考虑?底层用什么数据结构来做对象池的容器?对象池要有什么属性,支持哪些方法?对象在对象池中的生命周期是什么样的?从对象池获取/归还的步骤?接下来我们带着这些问题去学习commo
- uWSGI, Gunicorn负载服务器怎么选
weixin_43986924
djangopython
因为nginx等优秀的开源项目,有不少本来不是做服务器的同学也可以写很多服务器端的程序了。但是在聊天中会发现,大家虽然写了不少代码,但是对wsgi是什么,gunicorn是什么,反向代理又是什么并不了解,也就是说对基本概念并没有一个全局的了解。服务器到了服务器组你会发现原来有各种各样的服务器,那些叫法很多是有历史沉淀的,不需要太深究能对上号就行,因为本来也是乱七八糟的。HTTP服务器如果网站是HT
- 前端学习路线推荐
oldfifteen
第一阶段:HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。JS基本特效:常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。JS高级特征:正则表达式、排序算
- MongoDB复杂查询 聚合框架
巴里巴气
MongoDB知识记录mongodb数据库
前言前面已经对MongoDB基础的增删改查进行了分享,在增删改方面基本已经够用了,但是查询方面是远远不够的,find方法只能传入一些查询条件。涉及到稍微复杂点的查询就无法实现了,如分组、排序、映射(起别名)等这些操作的时候就没有办法实现。所以我接下来给同志们分享专一用于MongoDB复杂查询的框架-----聚合框架注意:文档和JSON对象基本上是一个意思,我会在解释的时候说是JSON对象,便于理解
- 程序员的技术栈及学习路径
Honeysea_70
基础知识学习经验分享笔记
程序员的技术栈是非常多元的,通常涵盖了多个领域和技术。程序员的技术栈通常根据工作需求、项目类型以及个人兴趣的不同而有所不同,但通常会有一定的共性。下面是一个较为典型的程序员的技术栈,以及如何从入门到进阶地学习这些技术。1.编程语言掌握多种编程语言一个资深程序员通常会熟练掌握至少两到三种编程语言,每种语言的侧重点不同,适用于不同的开发场景。主流编程语言:JavaScript:前端开发的核心语言,Re
- linux + 宝塔面板 部署 django网站 启动方式:uwsgi 和gunicorn如何选择 ?
启动方式:uwsgi和gunicorn如何选择?项目uWSGIGunicorn协议uWSGI协议(可用HTTP/socket)HTTP协议启动方式命令或.ini配置文件命令参数或systemd配置兼容框架支持WSGI、uWSGI、FastCGI等仅支持WSGI性能高性能、极可调高性能、默认参数也够用配置复杂度❌比较复杂✅配置简单社区活跃⭐停滞不前,主作者不活跃⭐⭐活跃,现代化持续维护热部署支持✅支
- Prometheus监控-第1天
我为你走过-YOYO
prometheus
7.1基于Prometheus的全方位监控平台一、打造基于Prometheus的全方位监控平台1.1、前言官网地址:https://prometheus.io/docs/prometheus/latest/getting_started/灵活的时间序列数据库;定制各式各样的监控规则;Prometheus的开发人员和用户社区非常活跃;独立的开源项目,不依赖于任何公司;继Kurberntes之后第二个
- 【开源项目】实测 Google 开源的 AI MCP 数据库网关:10行代码隔离风险,连接池自动复用
1.引言这两天试了谷歌新开的MCPToolboxforDatabases,它用不到10行代码就能让AI助手(比如LangChain智能体)安全地操作数据库。作为一个常年和数据库连接池、凭证泄露搏斗的开发者,这东西确实解决了我的痛点——把数据库访问抽象成“工具”,通过集中管控的MCPServer隔离风险,还自带性能优化。下面分享实测体验和避坑指南。2.正文2.1核心逻辑:为什么需要MCP?传统AI代
- Spring04:Spring MVC
dfraetaem
Springspringmvcjava后端
一、SpringMVC核心解析SpringMVC是基于Java实现MVC模型的轻量级Web框架,其核心优势在于简化Web开发、灵活性强和与Spring生态无缝集成。通过分层设计,它将应用分为:Controller层:处理请求和响应Service层:业务逻辑处理Dao层:数据持久化操作分层架构示例(SpringBoot+MyBatis)1.Dao层(数据访问层)//UserDao.java(接口)@
- 从 Spring Boot 2.x 到 Spring Boot 3.x:全面对比与快速上手指南
超级小忍
SpringBootspringboot后端java
一、前言SpringBoot自诞生以来,凭借其“约定优于配置”的理念、开箱即用的设计和强大的生态支持,迅速成为Java开发领域的主流框架。随着Java语言的持续演进和开发者需求的提升,SpringBoot也在不断升级。SpringBoot3.x是一次重大版本升级,不仅带来了对现代Java特性的全面支持,还对底层架构、依赖管理和性能进行了深度优化。本文将从以下几个方面,详细对比SpringBoot2
- Spring AI + MCP Client 配置与使用详解
超级小忍
SpringAIspring人工智能java
前言随着大模型技术的快速发展,ModelCoordinationProtocol(MCP)逐渐成为连接本地系统和远程AI服务的重要桥梁。SpringAI是Spring官方推出的AI开发框架,支持多种语言模型接口,而MCPClient则是其集成远程推理能力的核心组件之一。本文将详细介绍如何在SpringBoot项目中配置和使用SpringAI的MCPClient,包括环境准备、依赖引入、配置方式、代
- 《网络安全法》在工控领域的实操指南:从责任到应对的全场景解析
黑客思维者
法规解读工业控制系统网络安全法网络空间安全系统安全
目录摘要一、工控系统中《网络安全法》的责任划分:谁来担责?1.法律框架下的责任划分原则2.典型场景的责任判定示例3.关键信息基础设施(CII)的特殊责任二、内部人员操作风险防控:《网络安全法》的人员管理要求1.制度性约束:责任到人与流程标准化2.技术化管控:权限最小化与操作可追溯3.常态化教育:培训考核与意识提升4.实操技术方案三、企业CEO的工控安全责任:《网络安全法》的顶层要求1.法律框架下的
- 【开源推荐】AI-PROXY:一站式多厂商AI API代理网关,帮你解决因网络无法请求的问题
【开源推荐】AI-PROXY:一站式多厂商AIAPI代理网关,帮你解决因网络无法请求的问题在AI技术飞速发展的当下,开发者们往往需要与多家AI厂商的API进行交互,这不仅涉及到复杂的API管理,还可能面临网络限制和安全隐患。今天,我将向大家隆重推荐一款专为解决这些痛点而生的开源项目——AI-PROXY,体验地址:https://aceproxy.xyz。一、项目简介AI-PROXY是一款开箱即用的
- SpringbootSpringSecurityJWTredis框架搭建demo:多参数登录验证的安全解决方案
SpringbootSpringSecurityJWTredis框架搭建demo:多参数登录验证的安全解决方案去发现同类优质开源项目:https://gitcode.com/项目介绍在当今互联网安全日益重要的背景下,如何构建一个安全、高效的认证授权框架成为了开发者关注的焦点。SpringbootSpringSecurityJWTredis框架搭建demo正是为此而生,它集成了Springboot、
- 能说说MyBatis的工作原理吗?
java1234_小锋
javajava开发语言
大家好,我是锋哥。今天分享关于【能说说MyBatis的工作原理吗?】面试题。希望对大家有帮助;能说说MyBatis的工作原理吗?超硬核AI学习资料,现在永久免费了!MyBatis是一个用于简化数据库操作的持久层框架,它通过SQL映射技术,将Java对象和数据库之间的关系映射起来。MyBatis的工作原理可以从以下几个方面来解析:1.配置文件的加载MyBatis通过加载配置文件来初始化框架。配置文件
- Java List 集合详解:从基础到实战,掌握 Java 列表操作全貌
大葱白菜
java合集java开发语言后端学习个人开发
作为一名Java开发工程师,你一定在项目中频繁使用过List集合。它是Java集合框架中最常用、最灵活的数据结构之一。无论是从数据库查询出的数据,还是前端传递的参数列表,List都是处理这些数据的首选结构。本文将带你全面掌握:List接口的核心方法与特性常见实现类(如ArrayList、LinkedList、Vector、CopyOnWriteArrayList)List的遍历、增删改查、排序、线
- Java 常用 API 详解:掌握核心类库,提升开发效率
大葱白菜
java合集开发语言java后端学习个人开发
作为一名Java开发工程师,你每天都在与各种Java标准库打交道。熟练掌握Java中的常用API是提高代码质量、提升开发效率的关键技能之一。本文将带你全面了解Java开发中最常用的API类和接口,包括:java.lang包中的核心类(如String,Object,Math,System)集合框架(Collection,List,Set,Map)多线程相关类(Thread,Runnable,Exec
- 2025前端面试题全攻略:高频考点解析与实战指南
助力金三银四跳槽季,覆盖90%大厂核心考点,技术进阶+面试技巧双提升一、HTML/CSS核心篇1.语义化与布局实战问题1:如何用HTML5语义化标签优化新闻详情页?答案要点:使用包裹主体内容,划分章节标记发布时间,+处理图文SEO优势:提升关键内容权重,增强可访问性问题2:实现等间距三栏布局(中间自适应).container{display:flex;gap:20px;/*关键:替代margin方
- iOS之BLE蓝牙SDK开发个人总结(基础篇)
大灰狼ios
最近一段时间一直在做公司的BLE蓝牙SDK,sdk主要负责外设和手机的连接以及数据通信。过程中遇到了一些比较有价值的问题,现在总结记录下。蓝牙开发使用系统框架#import使用[[CBCentralManageralloc]initWithDelegate:selfqueue:nil]初始化CBCentralManager对象。(设置CBCentralManagerDelegate为self,ni
- 这么简单的从零到一做HTML 网页,你确定不来看看吗?
paid槮
html服务器前端
HTML网页的介绍HTML(HypertextMarkupLanguage,超文本标记语言)是一种用于创建网页的标准标记语言,是一种与Python不同的编程语言。网页文件的扩展名通常为,html或.htm,这两种扩展名都可使用,并不会影响文件内容简单的HTML网页框架每一个HTML网页都包含一个基础框架,其他的内容都是在基础框架内进行扩充的。示例代码:这里是标题在这里填入正文这是一个较为基础的HT
- Java与机器学习的邂逅:Weka框架入门指南
墨夶
Java学习资料1java机器学习数据挖掘
在这个数据驱动的时代,机器学习已经成为各行业创新和优化的关键技术。而Java,作为一门成熟且广泛应用的编程语言,在企业级应用开发中占据着重要地位。将二者结合起来,利用Java实现机器学习算法,不仅可以充分发挥其强大的生态系统优势,还能为开发者提供一个高效、稳定的开发环境。今天,我们将带您走进Java与机器学习的世界,探索如何使用Weka这一著名的机器学习库来开启您的智能之旅。Weka简介及其优势什
- (C++)list,vector,set,map四种容器的应用——教务管理系统(测试版)(list基础教程)(vector基础教程)(set基础教程)(map基础教程)(STL库教程)
双叶836
STLC++C++基础教学C++项目c++list开发语言数据结构c语言
目录源代码:代码详解:第1步:搭建基础框架和数据结构目标:定义数据结构和全局容器练习任务:第2步:实现学生管理功能(使用map)目标:添加学生和显示学生列表练习任务:第3步:实现课程管理功能(使用vector)目标:添加课程和显示课程列表练习任务:第4步:实现选课功能(使用list)目标:学生选课和退课功能练习任务:主函数:多说一点(重点代码解释):一.list>enrollments;代码详解1
- 前端实现抛物线小球动画效果:从原理到代码实践
编程随想▿
前端抛物线JSvuereact.js
目录引言一、抛物线动画的核心原理二、纯HTML/CSS实现抛物线动画1.HTML结构2.CSS动画3.效果说明三、动态交互:JavaScript实现抛物线动画1.HTML结构2.JavaScript逻辑3.效果说明四、Vue.js实现抛物线动画1.组件结构2.实现思路五、React实现抛物线动画1.组件代码2.实现思路六、注意事项七、总结引言在前端开发中,动画效果是提升用户体验的重要手段之一。抛物
- JavaScript的介绍及嵌入方式
紫罗兰丶
JavaScript介绍JavaScript是运行在浏览器端的脚步语言,JavaScript主要解决的是前端与用户交互的问题,包括使用交互与数据交互。JavaScript是浏览器解释执行的,前端脚本语言还有JScript(微软,IE独有),ActionScript(Adobe公司,需要插件)等。JavaScript嵌入页面的方式1.页面script标签嵌入vara="你好!"2.外部引用
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发