动画的基本原理是从开始时间到结束时间一帧一帧的播放静态图像。Interpolator插值器来指定动画如何变化的东东。Interpolator本质上讲是一种数学函数,参数是0.0到1.0之间的浮点数,输出值也是0.0到1.0的浮点数,曲线的斜率是速度。
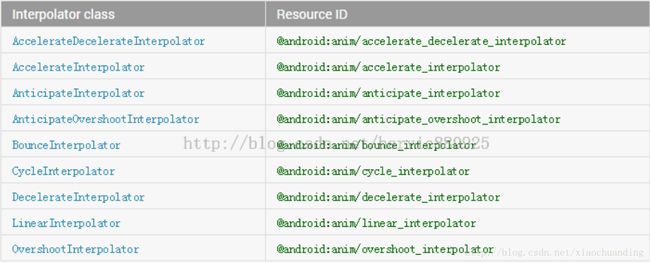
Android系统的插值器有9种:
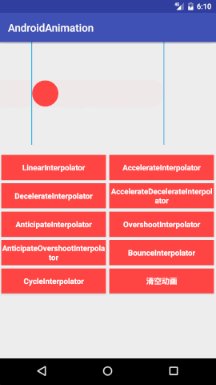
Interpolators的使用方式有两种:一种是通过xml文件来设置,另一种在代码中设置
xml中的使用
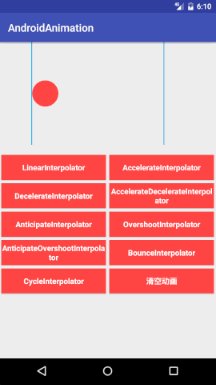
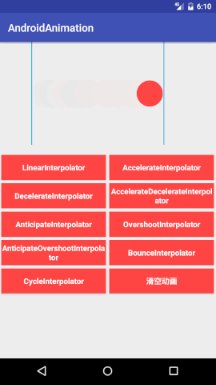
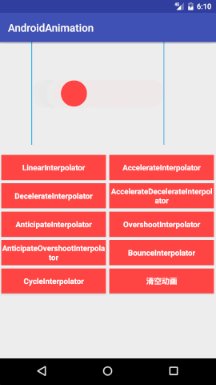
本篇文章使用的动画效果是在平移动画上进行的说明,关于alpha scale rotate上的效果与此类似,开动你的脑筋自己想象吧。
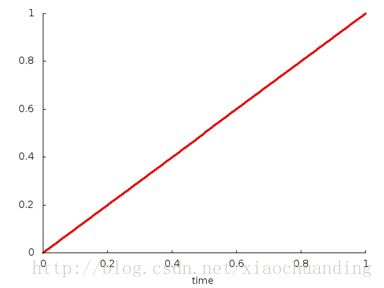
1.LinearInterpolator 线性插值器
资源ID:@android:anim/linear_interpolator
xml标签:linearInterpolator
函数公式:y = t
坐标系解释:x轴表示的是动画的进度,取值范围是[0.0,1.0],y轴表示的得到的值,取值可以为正可以为负,1.0是他的目标值,下面的坐标图表示的含义都相同
2.AccelerateInterpolator加速插值器
资源ID: @android:anim/accelerate_interpolator
XML标记: accelerateInterpolator
函数公式: y=t^(2f)
有参构造函数:public AccelerateInterpolator(float factor) xml中属性:android:factor
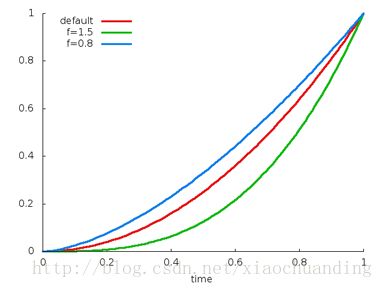
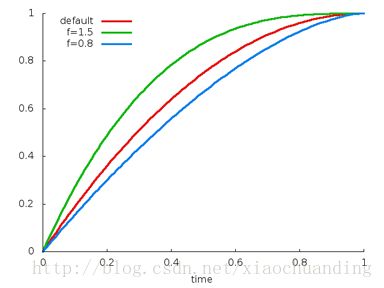
描述:起始速度是0,速度越来越快,加速运动。factor的大小对曲线的影响看图吧。
关键源码:
public AccelerateInterpolator(float factor) {
mFactor = factor;
mDoubleFactor = 2 * mFactor;
}
public float getInterpolation(float input) {
if (mFactor == 1.0f) {
return input * input;
} else {
return (float)Math.pow(input, mDoubleFactor);//幂函数y = input^mDoubleFactor
}
}
3.DecelerateInterpolator减速插值器
资源ID: @android:anim/decelerate_interpolator
XML标记: decelerateInterpolator
函数公式: y=1-(1-t)^(2f)
有参构造函数:public DecelerateInterpolator(float factor) xml中属性:android:factor
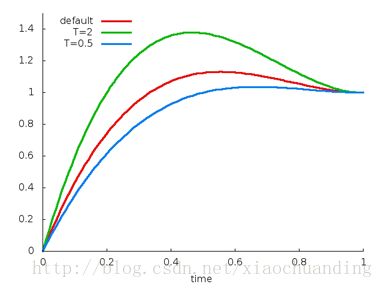
描述:起始速度不为0,速度越来越慢,最后速度为0,减速运动。factor的大小对曲线的影响看图吧。
关键源码:
public float getInterpolation(float input) {
float result;
if (mFactor == 1.0f) {
result = (float)(1.0f - (1.0f - input) * (1.0f - input));
} else {
result = (float)(1.0f - Math.pow((1.0f - input), 2 * mFactor));
}
return result;
}
4.AccelerateDecelerateInterpolator先加速后减速插值器
资源ID: @android:anim/accelerate_decelerate_interpolator
XML标记: accelerateDecelerateInterpolator
函数公式: y=cos((t+1)π)/2+0.5
描述:速度从0开始,先加速后加速,最后速度为0
关键源码:
public float getInterpolation(float input) {
return (float)(Math.cos((input + 1) * Math.PI) / 2.0f) + 0.5f;
}
5.AnticipateInterpolator
资源ID: @android:anim/anticipate_interpolator
XML标记: anticipateInterpolator
函数公式: y=(T+1)×t3–T×t2
有参的构造函数:public AnticipateInterpolator(float tension) xml中的属性:android:tension
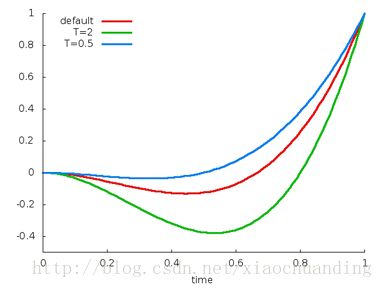
描述:第一步运动,反方向运动,先加速后减速至0,此时运动到的位置为负值,第二步运动,正方向加速运动,速度越来越快。就像跳远一样,先向后退几步,增大助跑距离。tension大小对曲线的影响请看图
关键源码:
public float getInterpolation(float t) {
return t * t * ((mTension + 1) * t - mTension);
}
6.OvershootInterpolator
资源ID: @android:anim/overshoot_interpolator
XML标记: overshootInterpolator
函数公式: y=(T+1)x(t1)3+T×(t1)2 +1
有参的构造函数:public OvershootInterpolator(float tension) xml中的属性:android:tension
描述:第一步正方向运动,速度从0开始,先加速后减速至0,此时y的值大于1了,第二步反方向运动至y值为1。就像跑步速度过快一样,没有留住,跑过终点了,然后再往回跑,回到终点。tension对曲线的影响看图。
关键源码:
public float getInterpolation(float t) {
t -= 1.0f;
return t * t * ((mTension + 1) * t + mTension) + 1.0f;
}
7.AnticipateOvershootInterpolator
资源ID: @android:anim/anticipate_overshoot_interpolator
XML标记: anticipateOvershootInterpolator
函数公式:
有参的构造函数:
public AnticipateOvershootInterpolator(float tension)
public AnticipateOvershootInterpolator(float tension, float extraTension)
描述:效果是AnticipateInterpolator 和OvershootInterpolator两个加起来的效果,T的值为tension*extraTension
关键源码:
public AnticipateOvershootInterpolator(float tension, float extraTension) {
mTension = tension * extraTension;
}
public AnticipateOvershootInterpolator(Resources res, Theme theme, AttributeSet attrs) {
TypedArray a;
....
mTension = a.getFloat(AnticipateOvershootInterpolator_tension, 2.0f) *
a.getFloat(AnticipateOvershootInterpolator_extraTension, 1.5f);
...
}
private static float a(float t, float s) {
return t * t * ((s + 1) * t - s);
}
private static float o(float t, float s) {
return t * t * ((s + 1) * t + s);
}
public float getInterpolation(float t) {
if (t < 0.5f) {
return 0.5f * a(t * 2.0f, mTension);
}else {
return 0.5f * (o(t * 2.0f - 2.0f, mTension) + 2.0f);
}
}
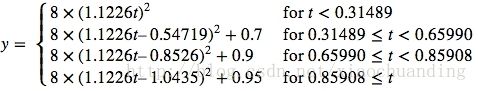
8.BounceInterpolator弹跳插值器
资源ID: @android:anim/bounce_interpolator
XML标记: bounceInterpolator
函数公式:
描述:就像跳跳球掉落在地面一样的效果
关键源码:
private static float bounce(float t) {
return t * t * 8.0f;
}
public float getInterpolation(float t) {
t *= 1.1226f;
if (t < 0.3535f) return bounce(t);
else if (t < 0.7408f) return bounce(t - 0.54719f) + 0.7f;
else if (t < 0.9644f) return bounce(t - 0.8526f) + 0.9f;
else return bounce(t - 1.0435f) + 0.95f;
}
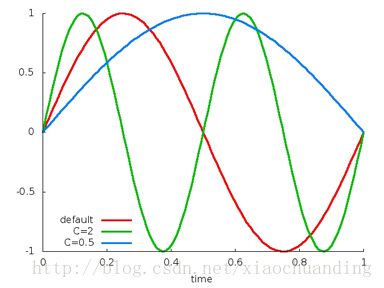
9.CycleInterpolator周期插值器
资源ID: @android:anim/cycle_interpolator
XML标记: cycleInterpolator
函数公式: y=sin(2π×C×t)
有参构造函数: public CycleInterpolator(float cycles) xml中属性:android:cycles
描述:cycles是周期值,默认为1,cycles=2表示动画会执行两次
关键源码:
public float getInterpolation(float input) {
return (float)(Math.sin(2 * mCycles * Math.PI * input));
}
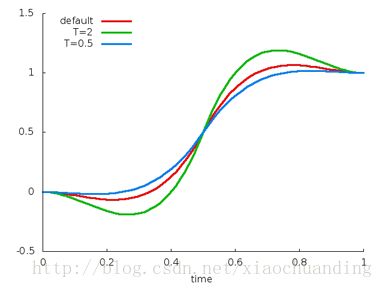
10.自定义插值器
想要实现的函数公式:public class MyInterpolator implements Interpolator {
@Override
public float getInterpolation(float input) {
float x=2.0f*input-1.0f;
return 0.5f*(x*x*x + 1.0f);
}
}
自定义插值器要实现Interpolator ,Interpolator直接继承TimeInterpolator(注意源码版本有些改动,但是实现思路是没变的)
TimeInterpolator源码:
package android.animation;
/**
* A time interpolator defines the rate of change of an animation. This allows animations
* to have non-linear motion, such as acceleration and deceleration.
*/
public interface TimeInterpolator {
/**
* Maps a value representing the elapsed fraction of an animation to a value that represents
* the interpolated fraction. This interpolated value is then multiplied by the change in
* value of an animation to derive the animated value at the current elapsed animation time.
*
* @param input A value between 0 and 1.0 indicating our current point
* in the animation where 0 represents the start and 1.0 represents
* the end
* @return The interpolation value. This value can be more than 1.0 for
* interpolators which overshoot their targets, or less than 0 for
* interpolators that undershoot their targets.
*/
float getInterpolation(float input);
}
参数 input:input 参数是一个 float 类型,它取值范围是 0 到 1,表示当前动画的进度,取 0 时表示动画刚开始,取 1 时表示动画结束,取 0.5 时表示动画中间的位置,其它类推。 返回值:表示当前实际想要显示的进度。取值可以超过 1 也可以小于 0,超过 1 表示已经超过目标值,小于 0 表示小于开始位置。 对于 input 参数,它表示的是当前动画的进度,匀速增加的。什么叫动画的进度,动画的进度就是动画在时间上的进度,与我们的任何设置无关,随着时间的增长,动画的进度自然的增加,从 0 到 1;input 参数相当于时间的概念,我们通过 setDuration()指定了动画的时长,在这个时间范围内,动画进度肯定是一点点增加的;
原文来自我的CSDN:http://blog.csdn.net/xiaochuanding/article/details/73200149