view的定位
-view的层级关系
UIScreen->UIWindow->rootViewController.view->view
屏幕上用户看见的内容就是view层次关系中最末端的view
-什么是UIView
UIWindow也是UIView的子类
UIView加载在屏幕上的呈现方式是一块矩形区域
UIView负责响应用户在当前view的操作(事件响应)
UIView负责提供相对区域的显示内容
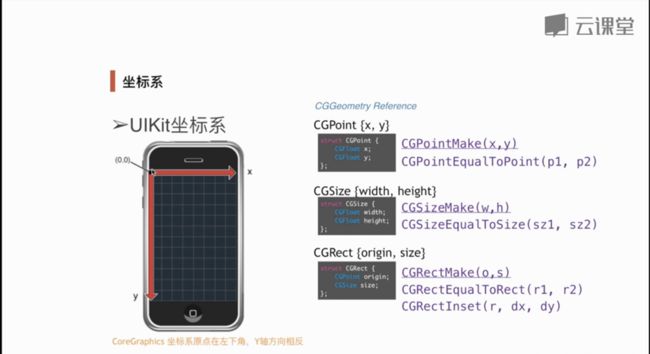
UIKit坐标系
-UIKit坐标系以屏幕面对用户 Home Btn朝下 屏幕的左上角为原点(0,0) 从左往右为X轴 从上到下为Y轴 临界值为当前设备的屏幕大小 X,Y的值如超过当前屏幕大小 则内容会在当前设备的屏幕外部
-CoreGraphics
坐标位置和UIKit相反 主要控制CALayer层 绘制图形
-CGPoint(x,y)
控制屏幕上的内容的位置 可以理解成 一个点在坐标系上的位置
-CGSize(high,width)
控制屏幕上内容的大小
-CGRect(origin,size)
由两个Struct构成(origin,size)通过CGRect可以绘制出view在屏幕上的大小以及位置
-通过代码构建一个view并添加到父view上
UIView *SBView = [[UIView alloc]initWithFrame:CGRectMake(40,160,400,400)];
view.backgroundColor = [UIColor grayColor];
[self.view addSubview:SBView];
其中Frame指的是 子view在当前父view描述的所占区域
Autoresizing
Autoresizing是苹果公司早期提供的一种适配方式
-启用Autoresizing
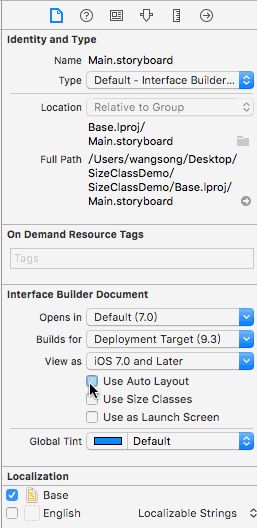
自iOS5以后Xcode默认使用Autolayout Autolayout无法和Autoresizing共存 因此 如需要启用Autoresizing需要关闭AutoLayout
我们可以去掉use Auto Layout前面的对勾来启用Autoresizing,如下图
-使用Autoresizing
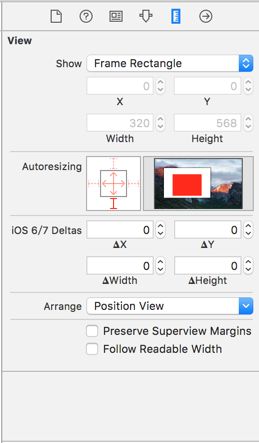
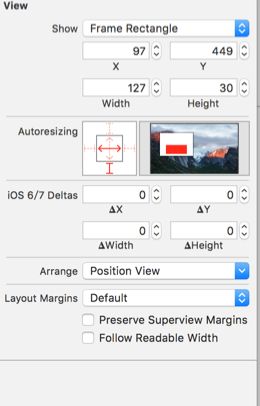
打开Size inspector
1.外部控制控件在父视图中的位置 (如上图设置以后 不论父视图大小变化 控件位置大小都不变)
2.内部设置以后控件距离父视图的间距不变 但是会根据父视图的大小来改变控件本身的大小 达到距离不变的效果(如上图)
-AutoresizingMask枚举值
UIViewAutoresizingNone // 就是不自动调整。
UIViewAutoresizingFlexibleLeftMargin // 自动弹性的调整与superView左边的距离,保证与superView右边的距离不变。
UIViewAutoresizingFlexibleRightMargin // 自动弹性的调整与superView的右边距离,保证与superView左边的距离不变。
UIViewAutoresizingFlexibleTopMargin // 自动弹性d调整与superView顶部的距离,保证与superView底部的距离不变。
UIViewAutoresizingFlexibleBottomMargin // 自动弹性的调整与superView底部的距离,也就是说,与superView顶部的距离不变。
UIViewAutoresizingFlexibleWidth // 自动弹性的调整自己的宽度,保证与superView左边和右边的距离不变。
UIViewAutoresizingFlexibleHeight // 自动弹性的调整自己的高度,保证与superView顶部和底部的距离不变。
-用代码实现Autoresizing
//1.准许子视图自适应
//2.设置子视图自适应的方式
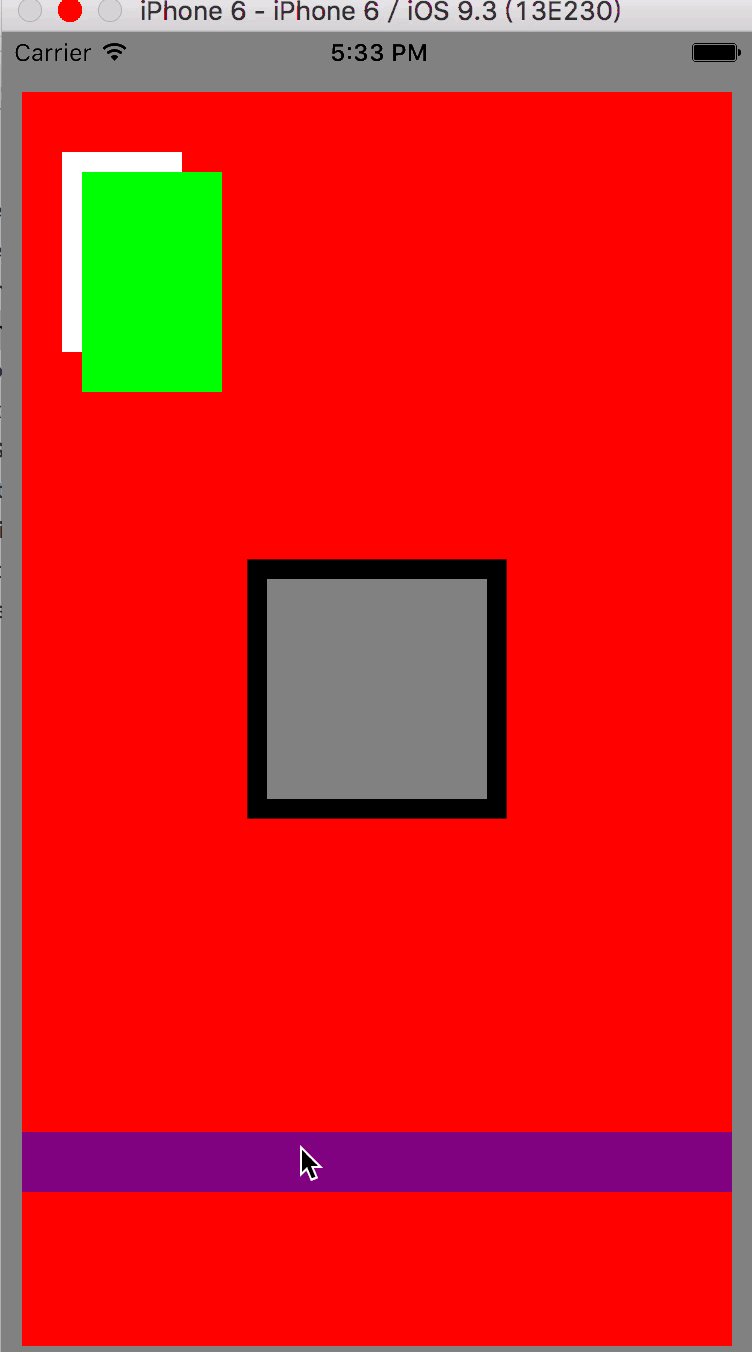
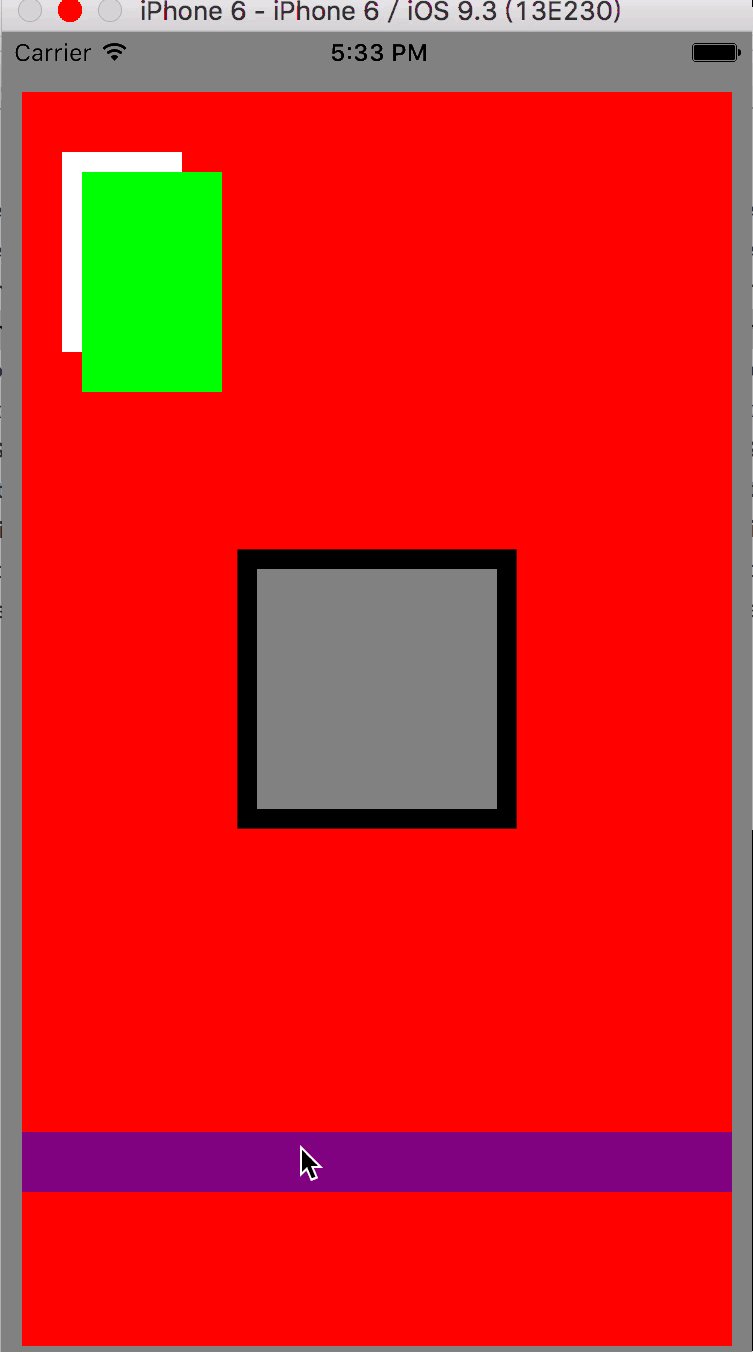
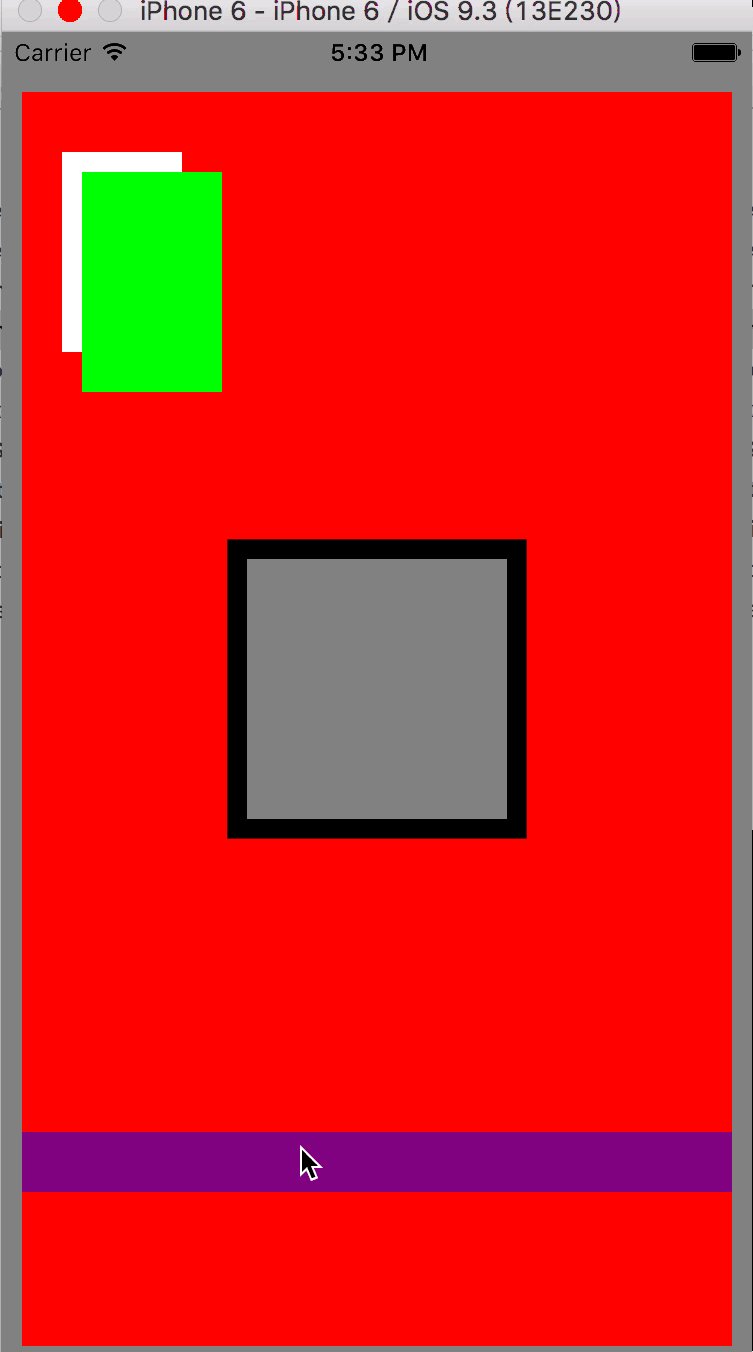
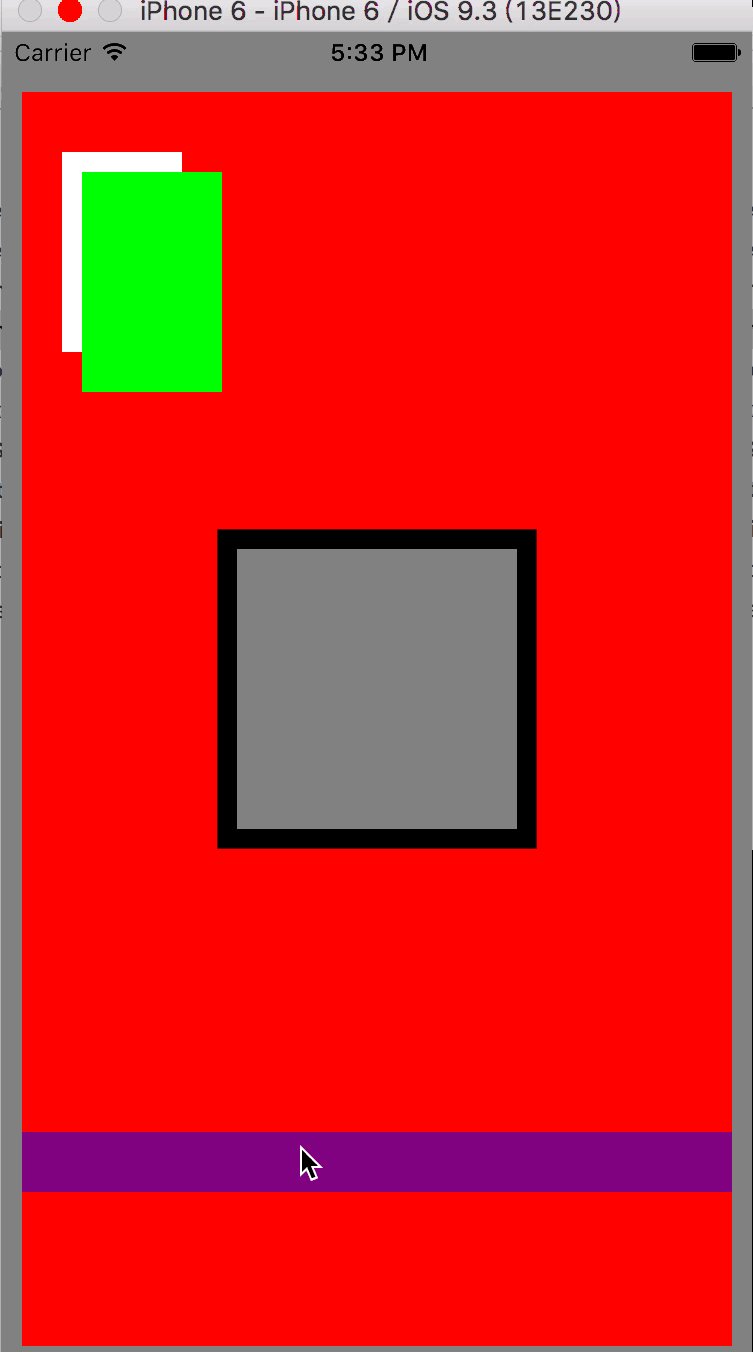
UIView *backView = [[UIView alloc]init];
backView.frame = CGRectMake([[UIScreen mainScreen]bounds].size.width/2-25,[[UIScreen mainScreen]bounds].size.height/2-30, 50, 50);
backView.tag = 118;
backView.backgroundColor = [UIColor blackColor];
//1.
backView.autoresizesSubviews = YES;
[self.view addSubview:backView];
UIView *topView = [[UIView alloc]init];
topView.frame = CGRectMake(10, 10, 30, 30);
topView.backgroundColor = [UIColor grayColor];
//2.
topView.autoresizingMask = UIViewAutoresizingFlexibleWidth |UIViewAutoresizingFlexibleHeight;
[backView addSubview:topView];
点击紫色按钮以后出效果
Autolayout
随着设备尺寸越来越多 苹果推出了Autolayout来代替Autoresizing 在Xcode5以后 Autolayout默认开启 现在主流的适配方式也是Autolayout
Autolayout是一个基于约束 可描述的布局系统 也就是说Autolayout控件之间的位置布局 需要有参照 必须满足参照条件Autolayout才能正常工作 个人理解 autolayout本质上和fream差别不大 不过可以给屏幕上任意控件做约束
-Autolayout错误情况
1.约束完成以后呈红线 则缺失缺少约束(必须解决)
2.约束完成以后呈黄线 则控件大小在Run-time会发生改变或者拖动控件以后呈黄线(更新fream或者更新约束条件)
-约束的添加规则
1.两个同层级view之间的约束关系,添加到他们共同的父view上
2.两个不同层级上的view之间的约束关系,添加到他们最近的共同的父view上
3.两个有层次关系的view之间的约束关系,添加到层次较高的view上
-Autolayout几种实现方式
1.对齐方式(需要同时选中两个以上的控件)
分别为:左对齐 右对齐 顶部对齐 底部对齐 水平中心对齐 垂直中心对齐 底部文字对齐 和父控件水平对齐 和父控件垂直对齐
2.约束
每个输入框的最右边都可以进行修改 点击箭头以后会呈现出不同的控件到当前选择的控件的距离 可以根据实际需要进行选择(默认情况是Spacing to nearest neighbor)
-同时也可以对控件的宽高进行约束 如需要设置等宽(Equal Widths & Equal Heights)则需要选择两个控件
-设置和屏幕等比例宽高(Aspect Ratio)
最后:Autolayout大法好 ╮(╯▽╰)╭