在我们学习滚动视图UIScrollView中,我们学习了循环滚动.原理就是n张图片循环滚动就放n + 2张图片,第一个图片的位置放最后一张图片,最后一个图片的位置放第一张图片.当滚动到第一张或者最后一张图片挺下的瞬间,将偏移量改变成相应得偏移量.让用户体验到无限循环图片.
但是这种方法在图片资源非常多的时候,UIScrollView 的对象就会开辟很大一块空间,但是可以看到的图片就只有一个屏幕大小,其他的图片都在空间中存在着,这样非常浪费系统资源.
那么我就来介绍一下,如何用三块图片的空间无限循环滚动视图.
我们在ARC模式下编程:
首先,我们先将屏幕的宽高,以及ImageView的数量设成宏定义,方便接下来使用.
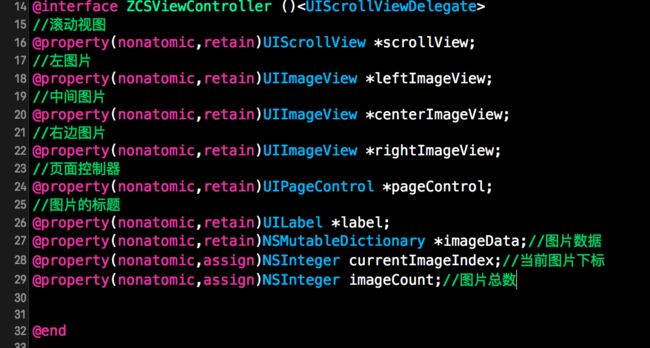
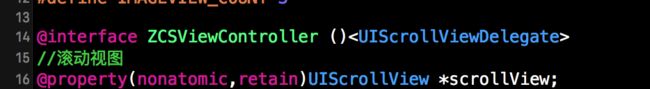
接下来我们定义一些接下来将要使用的属性,都是在.m文件中的私有属性.
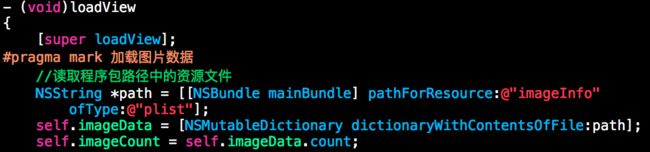
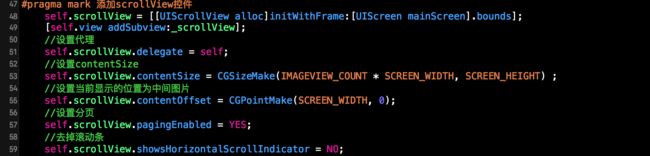
我们将代码写在lodeView中,程序是先走lodeView的,写在这里程序运行速度会快上一点,根据个人喜好.(注意不要忘记[super lodeView])
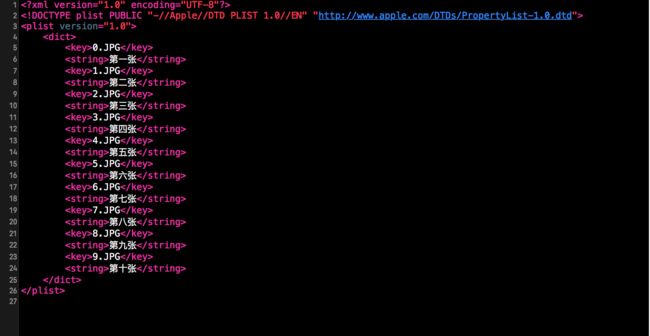
这里我们要创建一个后缀名为 .plist的imageInfo文件. 用来方便以后增加图片. 我们本次用10张图片演示.
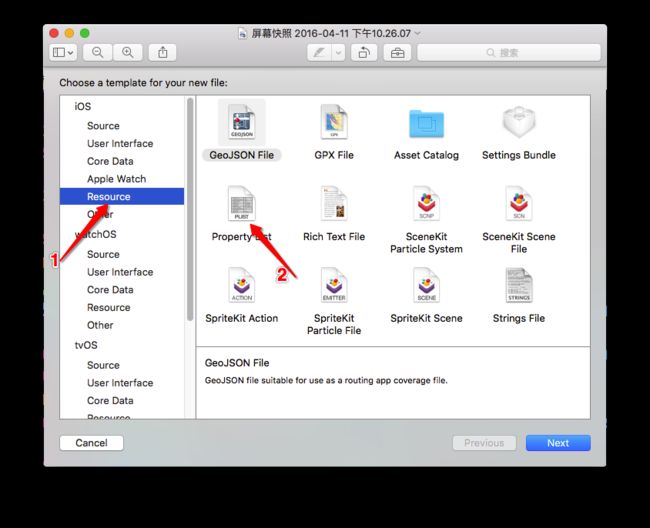
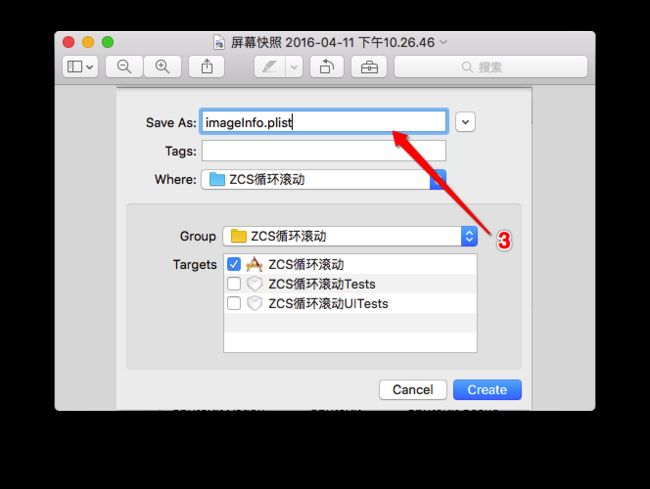
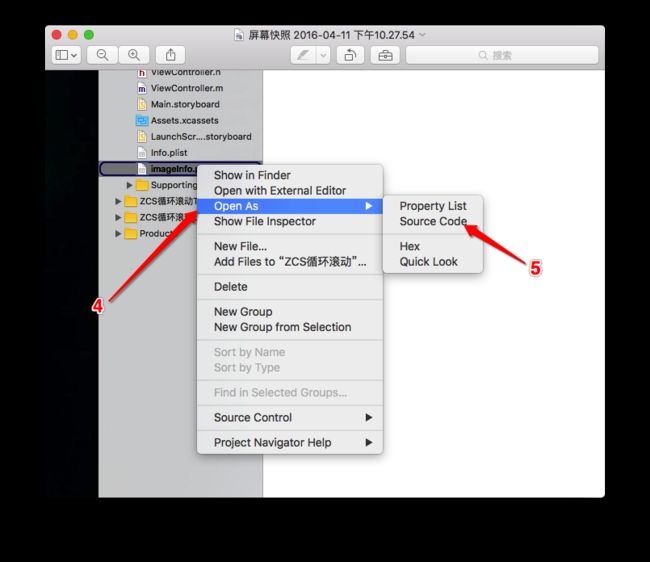
文件创建步骤如下,
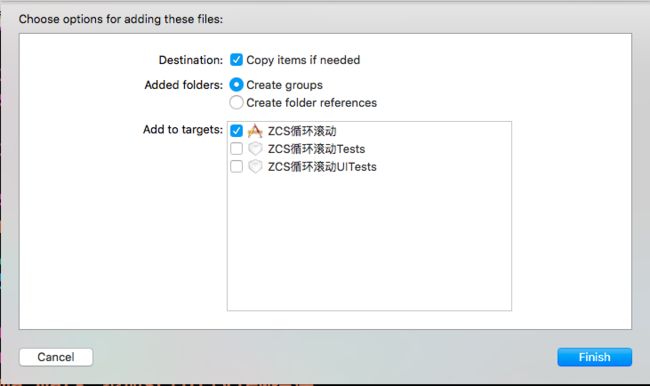
1.将图片导入工程.
这里要勾选这三个选项,这样素材就会复制一份到你的工程中,就不怕传给别人时没有图片了.
2.新建imageInfo文件
这个文件默认是一个字典类型的,
NSString *path = [[NSBundle mainBundle] pathForResource:@"imageInfo" ofType:@"plist"];
读取程序包路径中的资源文件
因为 self.imageData = [NSMutableDictionary dictionaryWithContentsOfFile:path]; 中imageData是字典类型的变量
他可以用文件初始化.
因为接下来我们需要用到滚动停止事件,所以需要签协议:
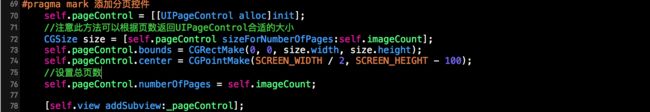
pageControl的视图宽高是由图片数量决定的,这么写可以动态改变pageControl的宽高.
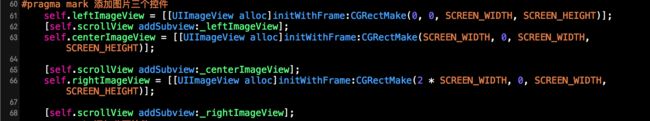
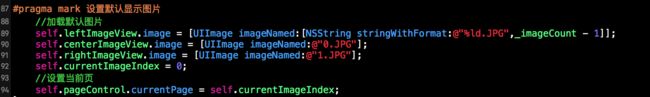
三张图片最左边一张为倒数第一张图片,中间为第一张图片,右边为第二张图片.
currentImageIndex初始值设为0,正好和pageControl的currentPage一一对应.
将pageControl的初始位置设为第一个小点.
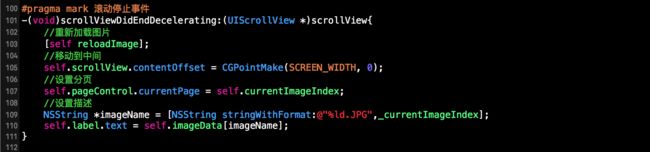
当图片滚动停止的时候改变小点位置, 并且将图片信息赋值.
reload 是自己写的方法.可以实现循环滚动.
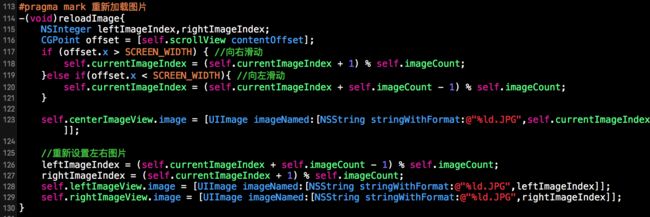
更新各个位置图片.
currentImageIndex为当前图片下标.
以1.JPG 2.JPG 3.JPG为例,当向右滑动时,当前图片的下标由2变成(2 + 1) % 10 = 3, 将中间图片替换, 左图片下标为(3 + 10 - 1) % 10 = 2, 右图片下标为(3 + 1) % 10 = 4;将相应位置图片替换,形成循环滚动.(向左滚动同理)