//联系人:石虎QQ: 1224614774昵称:嗡嘛呢叭咪哄
/**
注意点: 1.看 GIF 效果图.
2.看连线视图的效果图.
3.看实现代码(直接复制实现效果).
*/
一、GIF 效果图:
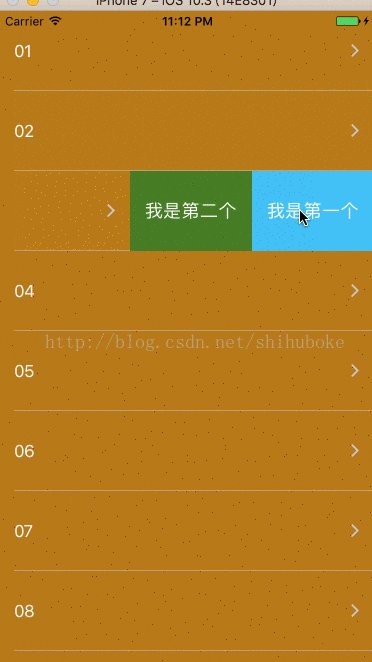
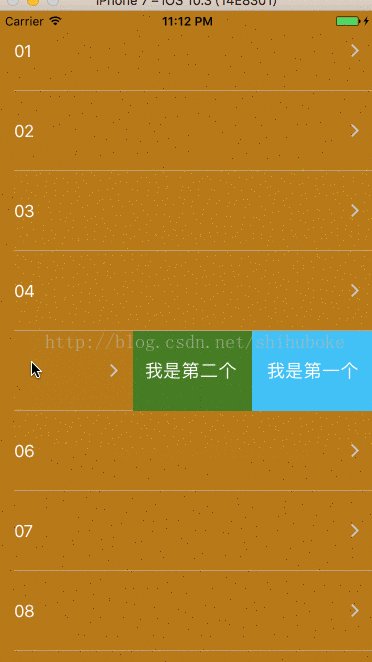
二、连线视图的效果图:
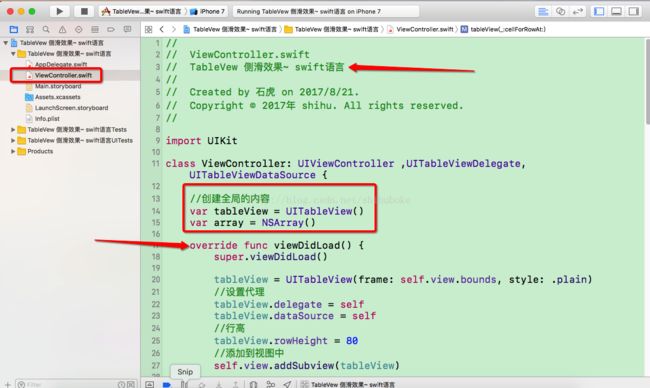
图1:
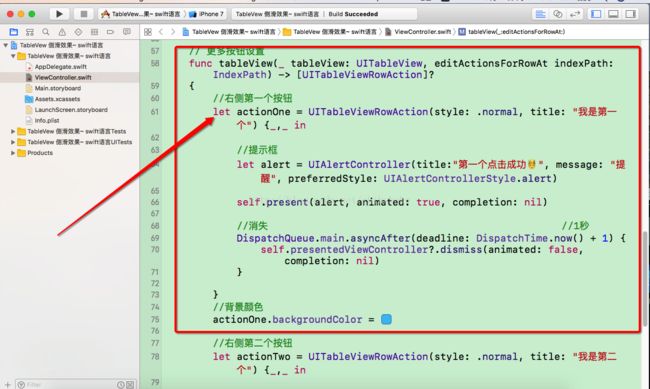
图2:
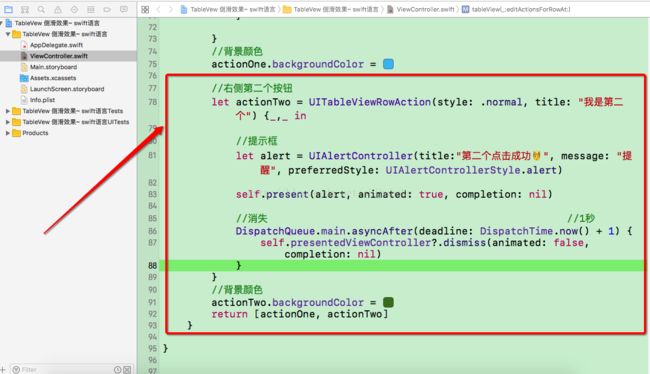
图3:
三、实现代码:
=============
======================================
控制器1:classViewController
//
// ViewController.swift
// TableVew 侧滑效果~ swift语言
//
// Created by 石虎 on 2017/8/21.
// Copyright © 2017年 shihu. All rights reserved.
//
import UIKit
class ViewController: UIViewController ,UITableViewDelegate,UITableViewDataSource {
//创建全局的内容
var tableView = UITableView()
var array = NSArray()
override func viewDidLoad() {
super.viewDidLoad()
tableView = UITableView(frame: self.view.bounds, style: .plain)
//设置代理
tableView.delegate = self
tableView.dataSource = self
//行高
tableView.rowHeight = 80
//添加到视图中
self.view.addSubview(tableView)
array = ["01","02","03","04","05","06","07","08","09","010","011"]
}
//协议必须遵守的方法
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int{
return array.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell{
//注册cell
let identifier = "identtifier";
var cell=tableView.dequeueReusableCell(withIdentifier: identifier)
//缓存池
if(cell == nil){
cell=UITableViewCell(style: UITableViewCellStyle.value1, reuseIdentifier: identifier);
}
cell?.textLabel?.text = array[indexPath.row] as? String;
cell?.backgroundColor = #colorLiteral(red: 0.7254902124, green: 0.4784313738, blue: 0.09803921729, alpha: 1)
cell?.textLabel?.textColor = #colorLiteral(red: 1, green: 1, blue: 1, alpha: 1)
cell?.accessoryType=UITableViewCellAccessoryType.disclosureIndicator
return cell!
}
// 更多按钮设置
func tableView(_ tableView: UITableView, editActionsForRowAt indexPath: IndexPath) -> [UITableViewRowAction]?
{
//右侧第一个按钮
let actionOne = UITableViewRowAction(style: .normal, title: "我是第一个") {_,_ in
//提示框
let alert = UIAlertController(title:"第一个点击成功", message: "提醒", preferredStyle: UIAlertControllerStyle.alert)
self.present(alert, animated: true, completion: nil)
//消失 //1秒
DispatchQueue.main.asyncAfter(deadline: DispatchTime.now() + 1) {
self.presentedViewController?.dismiss(animated: false, completion: nil)
}
}
//背景颜色
actionOne.backgroundColor = #colorLiteral(red: 0.2588235438, green: 0.7568627596, blue: 0.9686274529, alpha: 1)
//右侧第二个按钮
let actionTwo = UITableViewRowAction(style: .normal, title: "我是第二个") {_,_ in
//提示框
let alert = UIAlertController(title:"第二个点击成功", message: "提醒", preferredStyle: UIAlertControllerStyle.alert)
self.present(alert, animated: true, completion: nil)
//消失 //1秒
DispatchQueue.main.asyncAfter(deadline: DispatchTime.now() + 1) {
self.presentedViewController?.dismiss(animated: false, completion: nil)
}
}
//背景颜色
actionTwo.backgroundColor = #colorLiteral(red: 0.2745098174, green: 0.4862745106, blue: 0.1411764771, alpha: 1)
return [actionOne, actionTwo]
}
}