以前给你们介绍过一个
Ai做3D效果的小教程
用的是凸出和斜角
今天再教你们一个
用绕转来做
待我活动活动筋骨
做做热身
走吧
通过本次的教程学习,你会锻炼到Ai中3D效果的绕转命令,以及自定义符号等工具。
Ai能制作一些简单的3D效果,这并不新鲜了,而且运用合理的话,做出来的3D效果,还相当不错呢,比其他3D软件来得快。
首先还是新建一个画布,大小都无所谓啦。
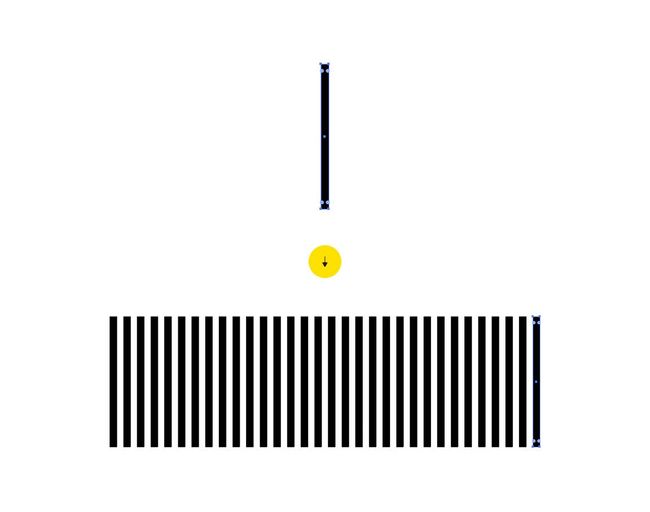
然后我们用矩形工具,绘制一个细长的矩形,颜色也随意,毕竟后面我们还要统一修改颜色的,接着用Ctrl+D大法,连续复制出并列的这一排。
随后我们从窗口中找到“符号”面板,打开它。
选中刚才我们复制出来的那些图形,把它们往符号面板里拖拽。
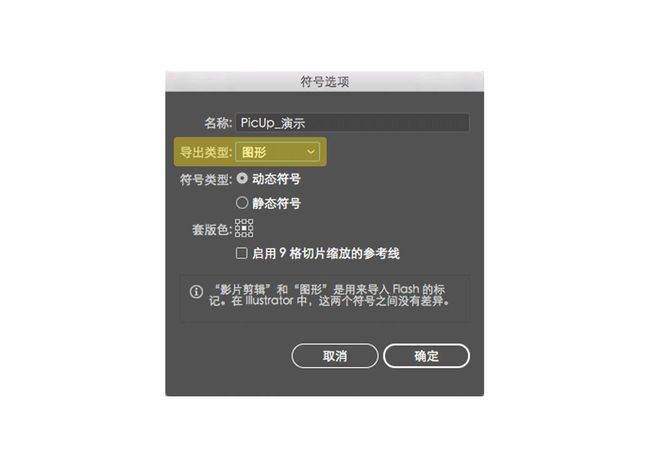
拖拽进符号面板后,会自动弹出一个新建自定义符号的面板,这里我们把导出的类型换成图形,给它取一个名字,按确定,这样就新建好了一个自定义符号。
接着用椭圆工具绘制一个圆形,不要太大,小一点,颜色也随意啦。
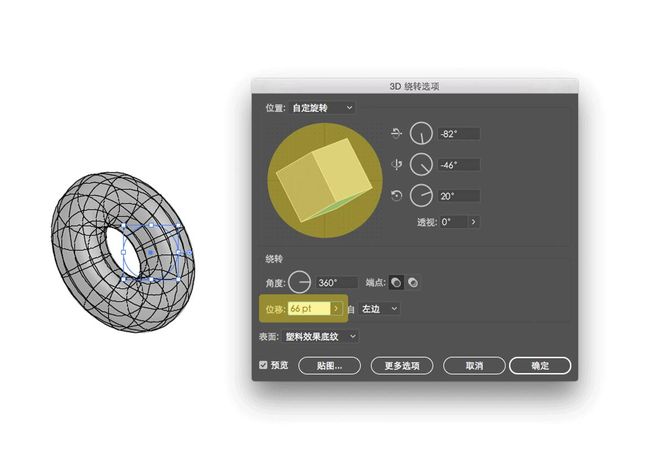
然后就是我们今天的主角登场时刻了,首先选中刚刚画的那个小圆形,到“效果>3D >绕转”,打开绕转面板。
先勾选上左下角的“预览”框框,方便我们直观看到效果,用鼠标点击拖拽上面的那个正六面体,调整到一个合适的立体角度。当然你也可以调整到我这种角度,在下面的“位移”设置绕转的圆环大小,看上去很像甜甜圈啊…位置都合适了点击面板下的“贴图”。
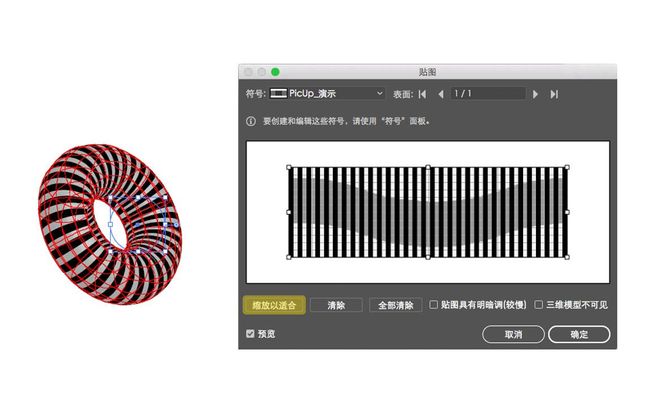
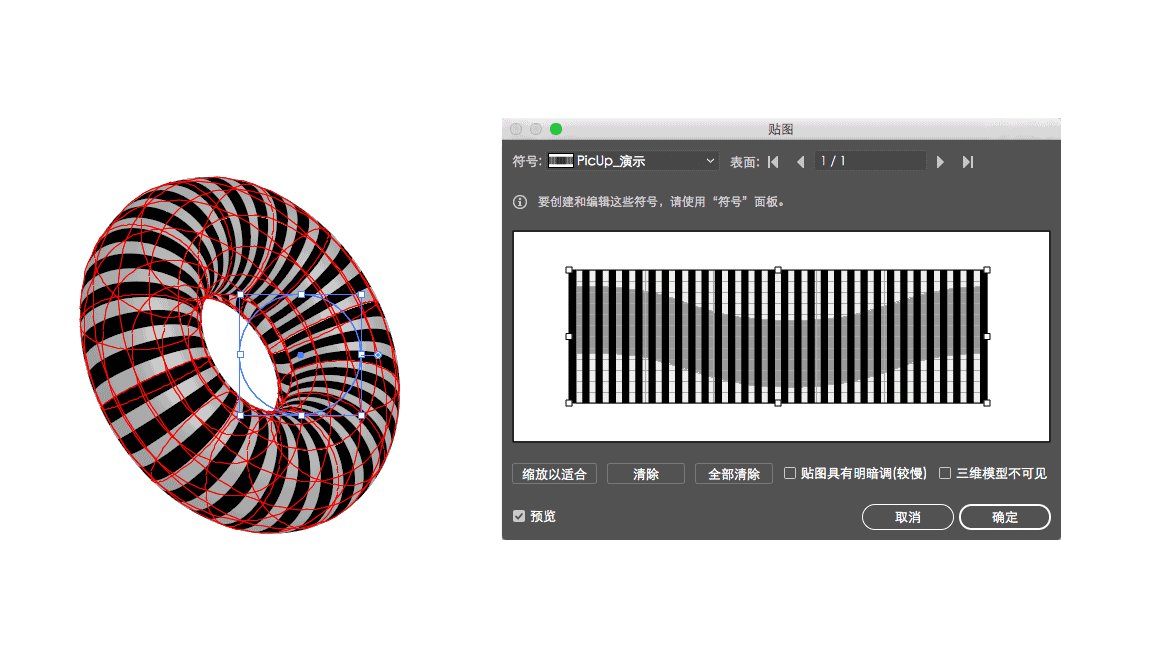
激活了贴图面板后,我们从左上角的下拉框里往下看,找到刚才新建好的那个符号,然后直接选中它。
接着把左下角那个“缩放以适合”勾上,就会看到这个自定义的符号自动贴合到了3D甜甜圈的全身,一路确定。
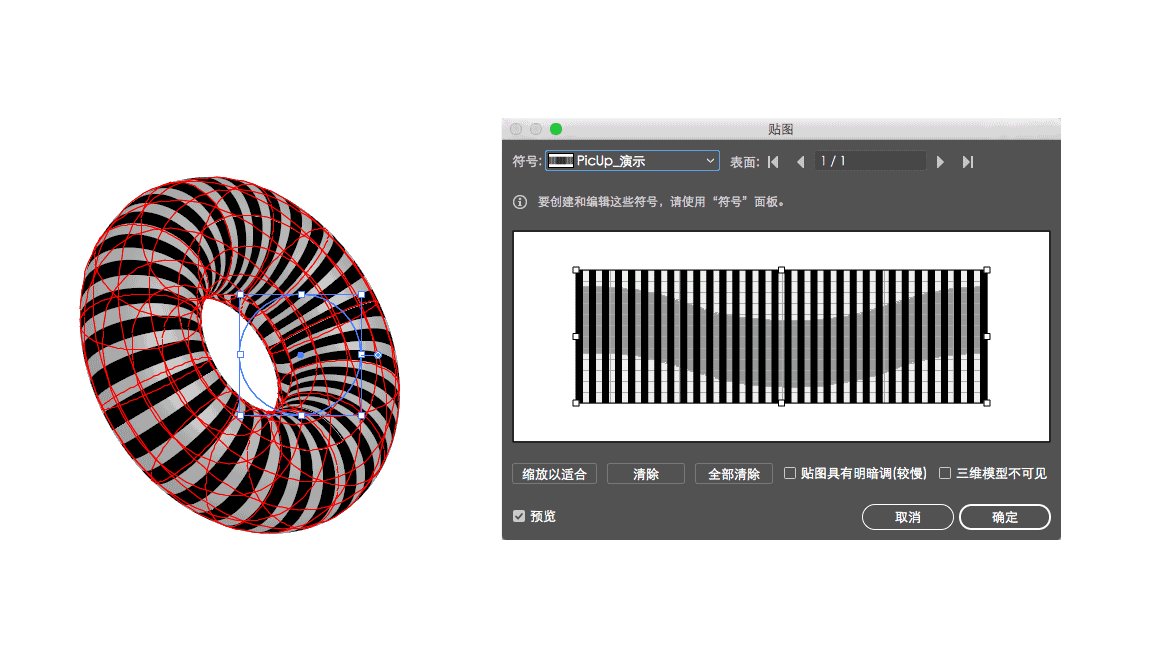
做好后呢,我们发现有些衔接的边缘地带匹配不太完整,不用急,我们来调整一下。
选中这个图形,从外观窗口找到刚刚添加的这个3D绕转命令,双击它(如果没看到外观面板的话,还是从菜单栏的“窗口>外观”打开它)。
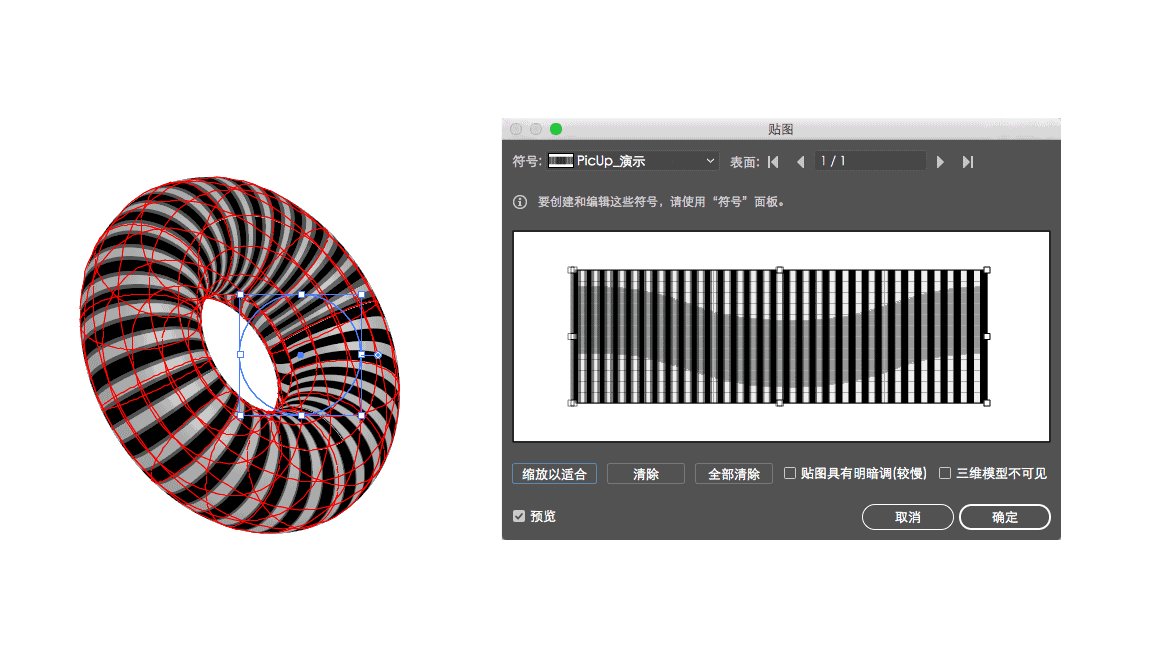
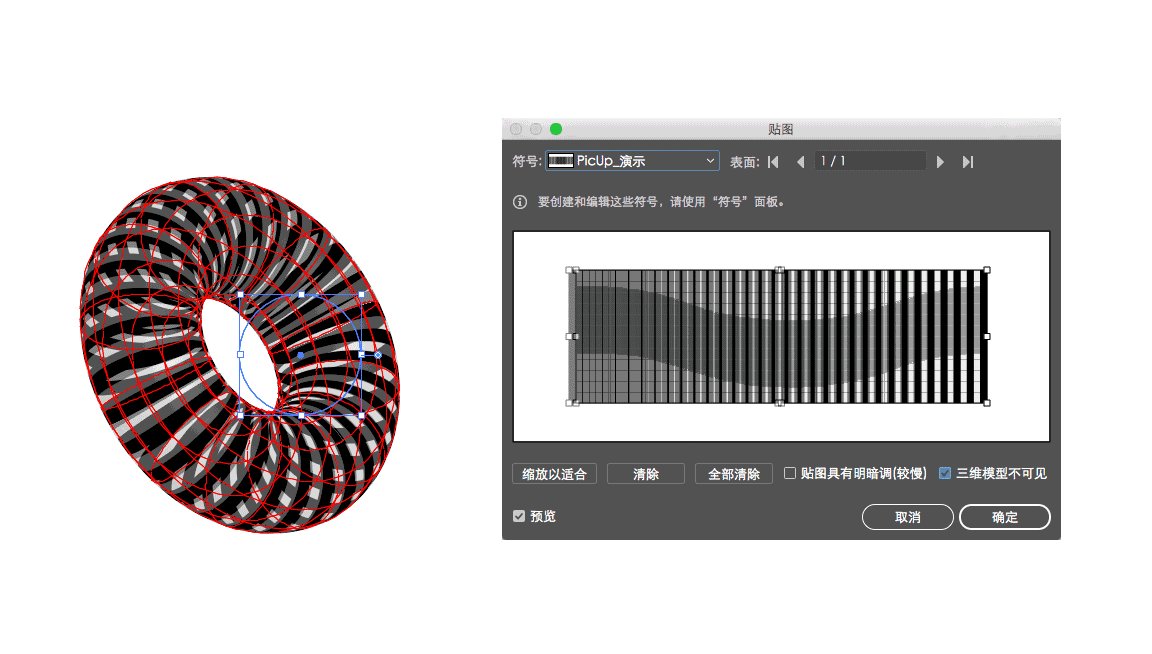
双击外观的3D绕转,我们又会打开绕转的面板,看到上面那个已经适应好的贴图了吗,贴图周围有个选择框,选中它,直接把左边的控制点向左拉一些。注意调整的时候观察图形上贴图的效果,调整完美了,就可以了。这回勾选右下角的那个“三维模型不可见”,然后一路确认。
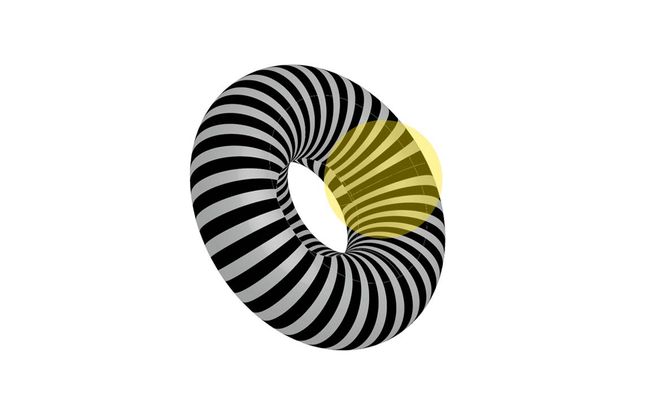
这样我们就得到了一个这样的图形,接下来我们来慢慢调整它。
首先选中它,到“对象”下面的“扩展外观”,把它扩展一下。
然后按照我的步骤做哦,选中它,先右键“取消编组”两次,为什么两次呢?后面给你解释,再右键“释放剪切蒙版”两次。
接着我们把图形中没用的部分选中删除掉,这里如果你上一步的“取消编组”做多了,那么…图形就完全打散了,你就需要一个个选择去删除,所以这就是为什么只做两次“取消编组”就够了。
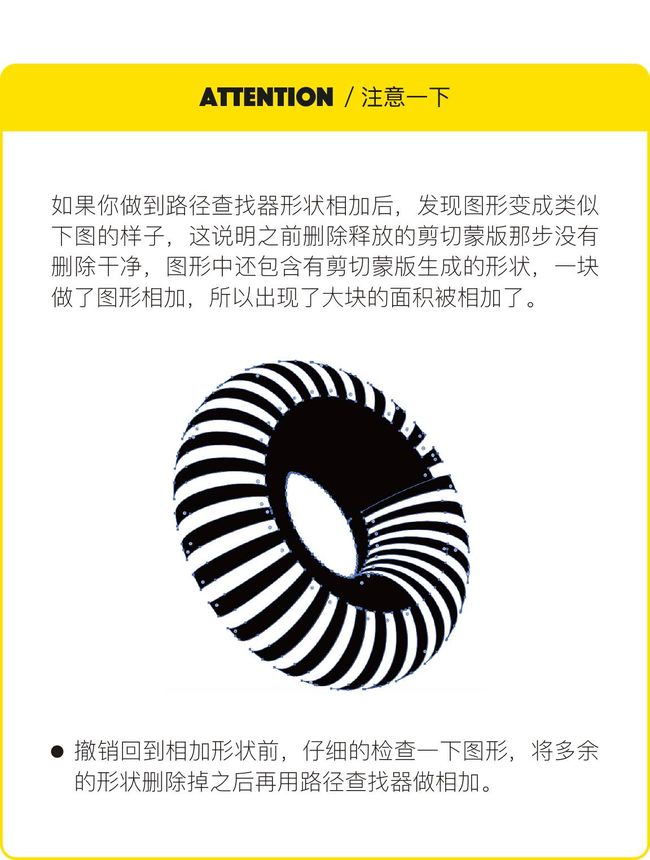
多余的图形都删除干净后,我们来细心的把释放剪切蒙版后的块状形状也删除掉。为了你们看着方便,我把我这个图形上的块状部分刷了红边,就是这些东西,要仔细的找到它们删除干净,否则会影响以后的操作。
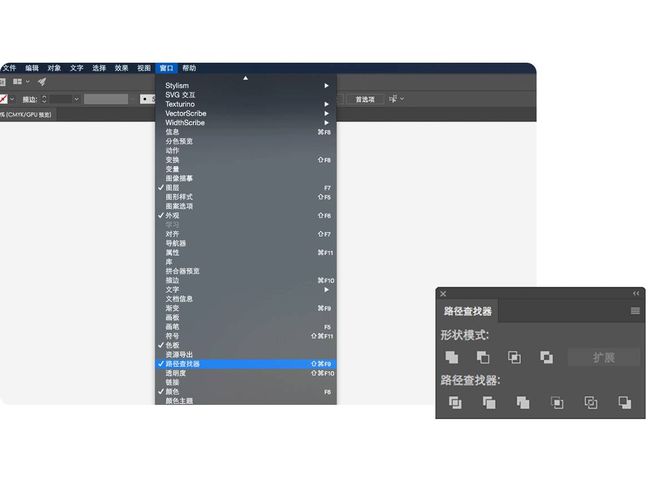
接着就是打开我们的“路径查找器面板”啦,依旧是窗口菜单下找到它。
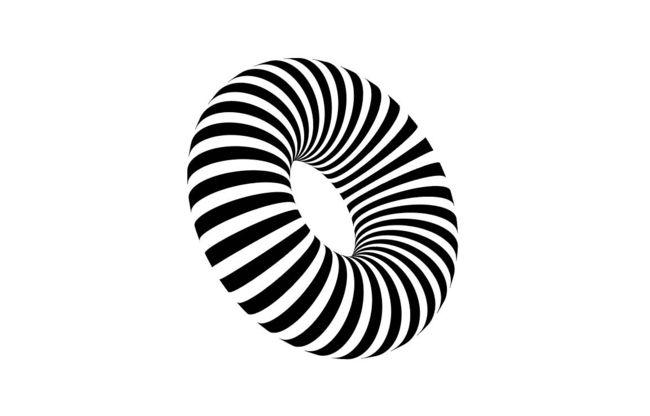
用“路径查找器”自然是把这个图形全部相加了,让它们都组合成一个完美的形状。
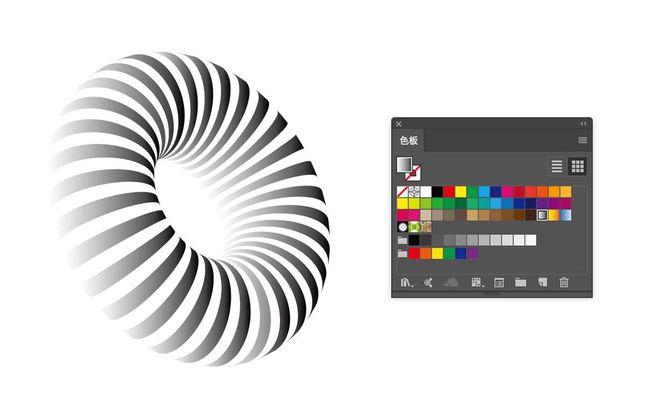
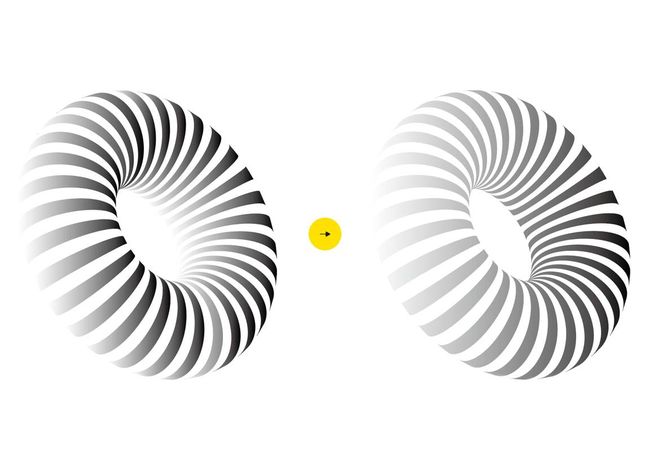
相加好后的图形,我们就可以自己随意给它换个心仪的颜色啦,这里为了你们看得清楚,我就直接换上了黑白渐变。
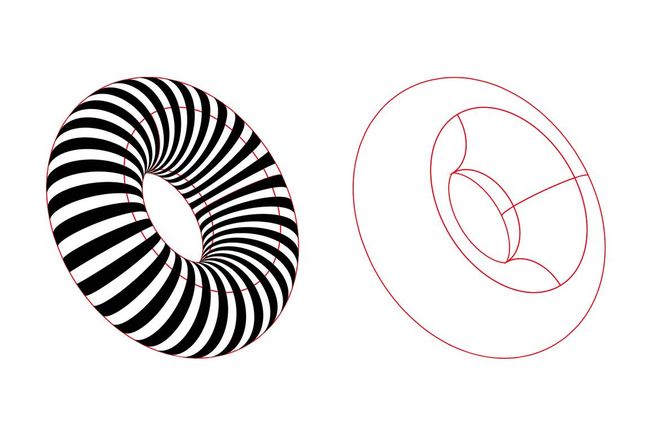
还有一个小小的技巧告诉你们,仔细观察一下这两个形状渐变的效果,左边的是直接添加渐变后的效果,注意到有一些部分渐变有点凌乱么,怎么调成右边这样呢?很简单,选中这个添加好渐变的图形,直接按键盘的“Ctrl+8”,这样渐变效果就会自动贴合整个形状了,教了你们一个小技巧…那么这个3D绕转的甜甜圈就做好啦。
你们可以自己发挥一下想象,自己创作一些别的形状,我这里就再简单介绍一下纹理换横版的,绕转图形用半圆,这样的组合能制作出什么效果呢?
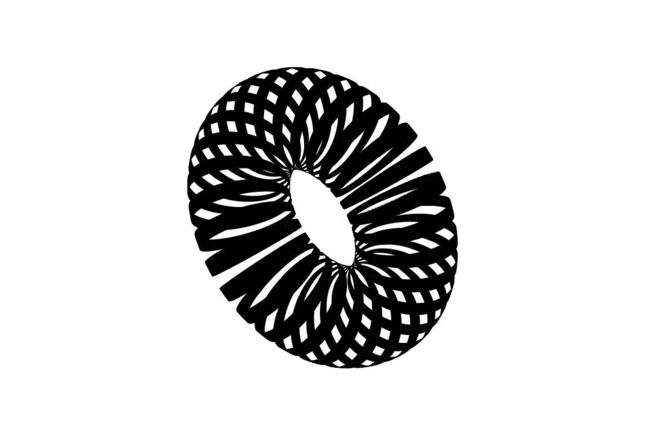
经过一系列的操作,该扩展的扩展,该删的删,我得到了这样的图形。
只要再稍微添加一点点颜色变化,一个新的小3D图形就制作好啦,你们可以自己发挥一下,动手做一些。那么这些做好的小图形,除了好玩有趣外,我们能拿它做什么呢。
这里我就抛砖引玉,随意用这次做的3D小图形当纹理,制作了一个小画面,由于这些图形拥有很丰富的曲面细节,非常适合填补画面细节和控制画面空间视觉,你们肯定也见过类似的一些效果,现在可以自己动手做一些充当平时制作的纹理也是一个不错的选择。
1.绘制合适的图形制作自定义符号。
2.利用3D绕转来将一个形状绕转生成3D图形。
3.贴图时注意贴合纹理的衔接是否做到了无缝。
4.删除多余形状的同时注意删除掉释放剪切蒙版留下的块状图形。
5.图形相加好后填充渐变可以用“Ctrl+8”平滑渐变到整个形状。