一只level1的产品汪,找一个地方,有日记本,有输入键盘,有思想。开始记录自己的学习过程,加深对内容的理解,更期待通过分享交流,自己学会更多方位地思考。
分割线
登录注册作为app最基础的一步,所以Axure8.0的学习从这里开始,打开Axure8.0:
Step1:新建一个文件,在站点地图里分别添加各个页面的名称。因为我是事先做好了各个页面的大致设计,所以我在sitemap里依次添加并命名好各个页面。
Step2:双击“登录页”,进入该页面的编辑模式。从右侧的元件库中拖入两个个文本框元件,一个标签文本;
文本框元件1:作为手机号码输入框,将其命名为phone_login, 然后调整样式至去除边框,填充色吸取背景底色;调整输入框属性:类型为手机号码,输入暗文“请输入手机号码”,设置当获取焦点时暗文消失。
文本框元件2:作为密码输入框,调整样式同上,命名为psd_login;
标签文本1:作为错误提示的文本显示区域,在样式里设置文本左对齐显示,字体大小调整为12,颜色为红色,并将其设置为隐(Hidden);
Step3:从元件库拖出热区元件,调整大小正好覆盖在下一步按钮上,将其命名为btn_login; 同样的方式将“快速注册”和“忘记密码”转化为热区操作,分别命名为btn_register,btn_forgetpsd;
Step4:接下来就依次添加登录页面一些常见的交互操作:
test case:手机号码:18811112222;密码:12345678
(1)当正确输入手机号码和密码时,点击下一步,跳转至app首页;点击热区“btn_login”,选择右侧交互面板中的“鼠标单击时”,会出现如下图的用例编辑对话框。此时可以开始编辑用例。
点击“添加条件”,如下图,该操作表示添加的条件为:
用户名==“18811112222” 同时密码==“12345678”(符合test case的条件)
点击左侧“添加动作”中的“打开链接”,在右侧的“配置动作”中选择“app首页”,如下图,点击“确定”后成功登录的case就完成了。
(2)当输入的手机号码不正确时,提示“请输入正确的手机号码!” 简单把正确的手机号码格式应该是介于13000000000和20000000000间的数列并不能为空。当鼠标焦点移至密码输入框时,判断手机号码输入是否正确。
点击密码输入框“psd_login”,选择右侧交互面板中的”获取焦点“时,
点击”添加条件”如下图,该操作表示的添加条件为,输入的手机号码的文本序列小于等于13000000000,或大于等于20000000000,或为空时,满足以下任一条件即可, 选择满足“Any”即表示满足以下任一条件,
点击“添加动作”中的“显示/隐藏”,“配置动作”勾选“wrong_tip”, 再在“添加动作”中选择“设置文本”,“配置动作”中选择“wrong_tip”,设置其值为“请输入正确的手机号码!”
(3)当焦点回到手机号码输入框时,上述提示消失。
点击密码输入框“psd_login”,选择右侧交互面板中的”获取焦点“时,点击“添加动作”中的“显示/隐藏”,“配置动作”勾选“wrong_tip”, 隐藏提示即可。
(4)当密码输入为空时或密码输入不正确时,点击“下一步”,提示“请输入正确的密码!”,同时焦点回到密码输入框里。添加条件步骤同上,添加的具体条件如图(下图为密码为空的状态):
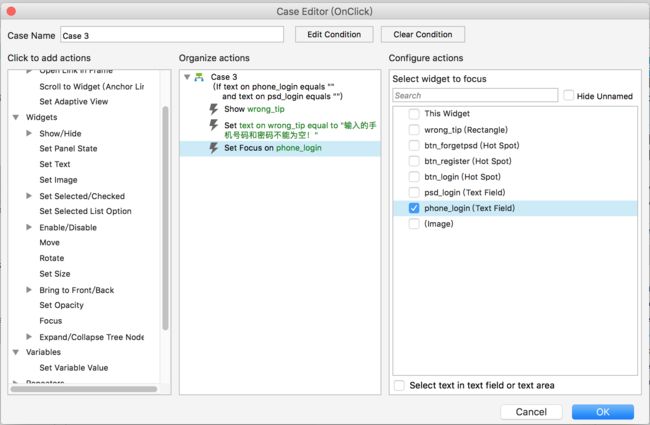
(5)当输入的手机号码和密码都为空时点击“下一步”提示“手机号和密码输入不能为空!”。并设置焦点回到手机号码输入框,case如下图:
Step5:接下来是注册页面的一些相关交互,输入手机号码和验证码的交互及输入判断提示和登录的处理方法类似,在此页面不再重复。主要列举一下注册常见的发送验证码,验证码倒计时及重新发送的3个交互。
首先在验证码的对应区域添加一个“发送验证码”的按钮,然后将其装换为动态面板,然后在该动态面板上添加“倒计时”“重新发送”两个状态。
双击进入各个状态进行编辑,在面板区域添加按钮重新发送;“倒计时”状态需做特别的处理,在按钮上加入一个文本框元件,将其命名为“time” ,并处理其样式和按钮一致。PS: time元件主要用于处理倒计时数秒的处理(以10s倒计时为例)。
(1)点击”发送验证码“按钮,选择”单击“时,进入用例编辑对话框。选择”添加条件“下的设置面板状态,将发送验证码的状态切换至倒计时,并将倒计时妞按钮里的”time”值设置,等待1000ms, 设置time的值为29(设置为29可以触发倒计时交互)。
(2)倒计时交互设置:进入到“倒计时”面板中,选中“time”文本框,双击“当文本改变时”,进入用例编辑对话框,添加条件,如果time的值大于等于1时,等待1000ms,添加条件,设置“time>=1”的文本值。
然后添加每过1秒,数字减1。在这里需要用到局部变量的概念,点击fx, 添加局部变量LVAR1, 设置函数[[LVAR1-1]],点击确认。
添加条件,当“time”部件文字等于0时,动态面板切换至”重新发送“状态。
(3)设置重新发送的触发交互,选择“重新发送”按钮,设置“点击”时,设置time的值为10时,设置面板状态切换至倒计时。
倒计时效果参考:http://www.woshipm.com/rp/220599.html
我的原型下载地址: http://pan.baidu.com/s/1slw3FZ3 密码: p3xm
欢迎大家的吐槽和指导,小女子拜谢了!