本文主要是起笔记的作用,内容来自慕课网.
认识HTML、CSS、JavaScript
学习web前端开发基础技术需要掌握:HTML、CSS、JavaScript语言。下面我们就来了解下这三门技术都是用来实现什么的:
- HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
- CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
- JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
标签
| 作用 | 标签 |
|---|---|
| 标题标签 | |
| 段落标签 | |
| 图片标签 | [站外图片上传中……(41)] |
标签的语法
- 标签由英文尖括号
<和>括起来,如就是一个标签。 - html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多了一个
/。如:
(1)
(2)
(3)
- 标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:
,那么必须放在
- HTML标签不区分大小写,
和是一样的,但建议小写,因为大部分程序员都以小写为准。
认识html文件基本结构
html文件的结构:一个HTML文件是有自己固定的结构的。
...
...
代码讲解:
称为根标签,所有的网页标签都在中。标签用于定义文档的头部,它是所有头部元素的容器。头部元素有</code>、<code><script></code>、 <code><style></code>、<code><link></code>、 <code><meta></code>等标签,头部标签在下一小节中会有详细介绍。</p></li> <li><p>在<code><body></code>和<code></body></code>标签之间的内容是网页的主要内容,如<code><h1></code>、<code><p></code>、<code><a></code>、<code><img></code>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。</p></li> </ol> <h3>head标签</h3> <hr> <p>下面我们来了解一下<code><head></code>标签的作用。文档的头部描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。</p> <p>下面这些标签可用在 head 部分:</p> <pre><code><head> <title>... </code>标签:在<code><title></code>和<code> 例如:
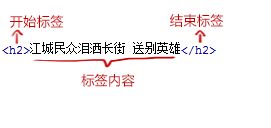
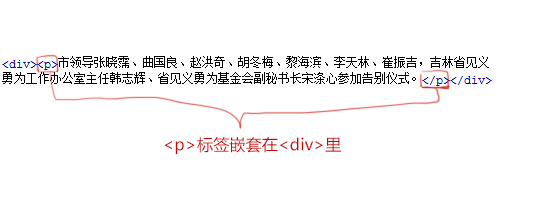
hello world </code>标签的内容“hello world”会在浏览器中的标题栏上显示出来,如下图所示:</p> <div class="image-package"> <div class="image-container" style="max-width: 410px; max-height: 215px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/bf03a658ccce4fdca0a11bc2db462ec6.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/bf03a658ccce4fdca0a11bc2db462ec6.jpg" width="410" height="215" alt="html&CSS(一)_第4张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"> head标签 </div> </div> <h3>代码注释</h3> <hr> <p>语法:</p> <pre><code> <!--注释文字 --> </code></pre> <h3>语义化,让你的网页更好的被搜索引擎理解</h3> <p>在这一章节我们要开始把网页中常用到的标签一 一向大家介绍,学习这一章节的时候要记住学习html标签过程中,主要注意两个方面的学习:标签的用途、标签在浏览器中的默认样式。</p> <p>标签的用途:我们学习网页制作时,常常会听到一个词,语义化。那么什么叫做语义化呢,说的通俗点就是:明白每个标签的用途(在什么情况下使用此标签合理)比如,网页上的文章的标题就可以用标题标签,网页上的各个栏目的栏目名称也可以使用标题标签。文章中内容的段落就得放在段落标签中,在文章中有想强调的文本,就可以使用 em 标签表示强调等等。</p> <p>讲了这么多语义化,但是语义化可以给我们带来什么样的好处呢?</p> <ol> <li>更容易被搜索引擎收录。</li> <li>更容易让屏幕阅读器读出网页内容。</li> </ol> <h3> <code><body></code>标签,网页上显示的内容放在这里</h3> <p>还记得body标签吗,在上一章节我们简单介绍过:在网页上要展示出来的页面内容一定要放在body标签中。如下图是一个新闻文章的网页。</p> <br> <div class="image-package"> <div class="image-container" style="max-width: 700px; max-height: 564px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/59a67c2c4f874d8993d338b52c17a27c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/59a67c2c4f874d8993d338b52c17a27c.jpg" width="650" height="334" alt="html&CSS(一)_第5张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> <br> <p>在浏览器中的显示效果:</p> <br> <div class="image-package"> <div class="image-container" style="max-width: 576px; max-height: 351px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/0c9141b302bc4ac4b7178cf09b67ef0a.png" target="_blank"><img src="http://img.e-com-net.com/image/info10/0c9141b302bc4ac4b7178cf09b67ef0a.png" width="576" height="351" alt="html&CSS(一)_第6张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> <h3>开始学习<code><p></code>标签,添加段落</h3> <p>如果想在网页上显示文章,这时就需要<p>标签了,把文章的段落放到<p>标签中。<br> 语法:</p> <pre><code> <p>段落文本</p> </code></pre> <p>注意一段文字一个<code><p></code>标签,如在一篇新闻文章中有3段文字,就要把这3个段落分别放到3个<code><p></code>标签中。如下图所示。</p> <p>在浏览器中显示的效果:<br> </p> <div class="image-package"> <div class="image-container" style="max-width: 483px; max-height: 211px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/5baf883a1d214499af420cdb163b0e99.png" target="_blank"><img src="http://img.e-com-net.com/image/info10/5baf883a1d214499af420cdb163b0e99.png" width="483" height="211" alt="html&CSS(一)_第7张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> <br> <code><p></code>标签的默认样式,可以在上图中看出来,段前段后都会有空白,如果不喜欢这个空白,可以用css样式来删除或改变它。 <br> <div class="image-package"> <div class="image-container" style="max-width: 596px; max-height: 399px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/e5d97dede1524897bee1cf41f4dd3559.png" target="_blank"><img src="http://img.e-com-net.com/image/info10/e5d97dede1524897bee1cf41f4dd3559.png" width="596" height="399" alt="html&CSS(一)_第8张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> <p></p> <h3>了解<hx>标签,为你的网页添加标题</h3> <hr> <p>文章的段落用<code><p></code>标签,那么文章的标题用什么标签呢?在本节我们将使用<code><hx></code>标签来制作文章的标题。<br> 标题标签一共有6个,h1、h2、h3、h4、h5、h6分别为一级标题、二级标题、三级标题、四级标题、五级标题、六级标题。并且依据重要性递减。<code><h1></code>是最高的等级。</p> <p>语法:</p> <pre><code> <hx>标题文本</hx> (x为1-6) </code></pre> <p>文章的标题前面已经说过了,可以使用标题标签,另外网页上的各个栏目的标题也可使用它们。如下图为腾讯网站。</p> <br> <div class="image-package"> <div class="image-container" style="max-width: 700px; max-height: 572px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/98312f1ea21f45429bb7e61fdcd0f5b2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/98312f1ea21f45429bb7e61fdcd0f5b2.jpg" width="650" height="292" alt="html&CSS(一)_第9张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> <p>注意:因为h1标签在网页中比较重要,所以一般h1标签被用在网站名称上。腾讯网站就是这样做的。如:</p> <pre><code> <h1>腾讯网</h1> </code></pre> <p>h1-h6标签的默认样式:<br> 标签代码:</p> <div class="image-package"> <div class="image-container" style="max-width: 172px; max-height: 125px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/cb6cc5e1e36f4ec1b1a3da755fc57abb.png" target="_blank"><img src="http://img.e-com-net.com/image/info10/cb6cc5e1e36f4ec1b1a3da755fc57abb.png" width="172" height="125" alt="html&CSS(一)_第10张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> <p>在浏览器中显示的样式:</p> <div class="image-package"> <div class="image-container" style="max-width: 596px; max-height: 399px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/c35dd62f4f1448adb303899cdebb90a0.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/c35dd62f4f1448adb303899cdebb90a0.jpg" width="596" height="399" alt="html&CSS(一)_第11张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> <p>从上面的图片可以看出标题标签的样式都会加粗,h1标签字号最大,h2标签字号相对h1要小,以此类推h6标签的字号最小。</p> <h3>加入强调语气,使用<code><strong></code>和<code><em></code>标签</h3> <hr> <p>有了段落又有了标题,现在如果想在一段话中特别强调某几个文字,这时候就可以用到<code><em></code>或<code><strong></code>标签。</p> <p>但两者在强调的语气上有区别:<code><em></code> 表示强调,<code><strong></code> 表示更强烈的强调。并且在浏览器中<code><em></code> 默认用斜体表示,<code><strong></code>用粗体表示。两个标签相比,目前国内前端程序员更喜欢使用<code><strong></code>表示强调。</p> <p>语法:</p> <pre><code> <em>需要强调的文本</em> <strong>需要强调的文本</strong> </code></pre> <p>如,在网上商城中,某产品的打折后的价格是需要强调的。如下图。</p> <div class="image-package"> <div class="image-container" style="max-width: 172px; max-height: 271px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/786fd8bf971e49ea9c0d19341b111cb1.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/786fd8bf971e49ea9c0d19341b111cb1.jpg" width="172" height="271" alt="html&CSS(一)_第12张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> <p>代码实现:</p> <div class="image-package"> <div class="image-container" style="max-width: 230px; max-height: 97px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/9c407451526043c098d66db61d2dc840.png" target="_blank"><img src="http://img.e-com-net.com/image/info10/9c407451526043c098d66db61d2dc840.png" width="230" height="97"></a> </div> </div> <div class="image-caption"></div> </div> <p>在浏览器中默认样式是有区别的:</p> <p>原代码,如下图。</p> <div class="image-package"> <div class="image-container" style="max-width: 700px; max-height: 314px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/b62aaef5235b4236a0c0ac289f4547ca.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/b62aaef5235b4236a0c0ac289f4547ca.jpg" width="650" height="209" alt="html&CSS(一)_第13张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> <p>浏览器中的样子,如下图。</p> <div class="image-package"> <div class="image-container" style="max-width: 624px; max-height: 377px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/4984a4b0b9a14accb58475e4f118fc22.png" target="_blank"><img src="http://img.e-com-net.com/image/info10/4984a4b0b9a14accb58475e4f118fc22.png" width="624" height="377" alt="html&CSS(一)_第14张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> <p><code><em></code>的内容在浏览中显示为斜体,<code><strong></code>显示为加粗。如果不喜欢这种样式,没有关系,以后可以使用css样式去改变它。</p> <h3>使用<code><span></code>标签为文字设置单独样式</h3> <hr> <p>这一小节讲解<code><span></code>标签,我们对<code><em></code>、<code><strong></code>、<code><span></code>这三个标签进行一下总结:</p> <ol> <li> <code><em></code>和<code><strong></code>标签是为了强调一段话中的关键字时使用,它们的语义是强调。</li> <li> <code><span></code>标签是没有语义的,它的作用就是为了设置单独的样式用的。</li> </ol> <p>如果现在我们想把上一小节的第一段话“美国梦”三个字设置成blue(蓝色),但注意不是为了强调“美国梦”,而只是想为它设置和其它文字不同的样式(并不想让屏幕阅读器对“美国梦”这三个字加重音读出),所以这样情况下就可以用到<span>标签了。</p> <p>如下面例子:</p> <pre><code> <p>1922年的春天,一个想要成名名叫<em>尼克•卡拉威</em>(托比•马奎尔Tobey Maguire 饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,<strong>股票</strong>飞涨的时代。为了追寻他的<span>美国梦</span>,他搬入纽约附近一海湾居住。 </p> </code></pre> <p>语法:</p> <pre><code><span>文本</span> </code></pre> <p>完整代码:</p> <pre><code> <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>了不起的盖茨比 1922年的春天,一个想要成名名叫尼克•卡拉威(托比•马奎尔Tobey Maguire 饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的 美国梦,他搬入纽约附近一海湾居住。
菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为"爵士乐时代"吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。