新浪微博的安全级别还是比较高,前端的信息采用RSA非对称加密方式,加密的内容处理过,不仅仅是用户输入的密码,加密公钥是实时请求而来。
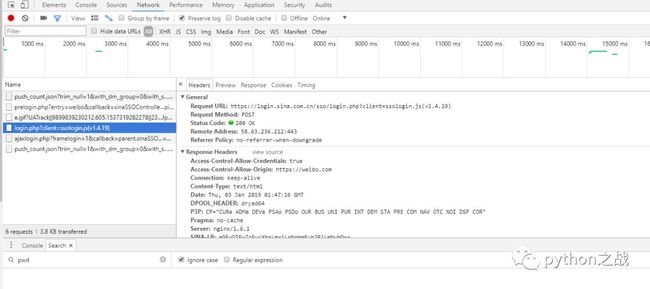
首选抓个包瞧瞧:
entry:weibogateway:1from:savestate:7qrcode_flag:falseuseticket:1pagerefer:https://login.sina.com.cn/crossdomain2.php?action=logout&r=https%3A%2F%2Fpassport.weibo.com%2Fwbsso%2Flogout%3Fr%3Dhttps%253A%252F%252Fweibo.com%26returntype%3D1vsnf:1su:MjU1MTUxMzI3NyU0MHFxLmNvbQ==service:miniblogservertime:1546480046nonce:I9GQBHpwencode:rsa2rsakv:1330428213sp:9c5a21128f93777c34635102b38b64247b32ad7084baa2acf48ff75bd633e6ffb4ea009083136251fe9846f113a528f4bf4fa002c2539bcd30fcc11a9ffb69bf7432f18e0bf6382bcc245da01db533ba700d19937c467abbfcf6b2281b21c8b0cf663b374d10974eef1d41b49331859c777ca213961c0b82d4252a6ca4abff41sr:1920*1080encoding:UTF-8prelt:132url:https://weibo.com/ajaxlogin.php?framelogin=1&callback=parent.sinaSSOController.feedBackUrlCallBackreturntype:META
看样子sp就是password的简称了,也就是我们主要分析的东西。
然后在看看其他请求又发现了一个重要的get请求
Request URL:https://login.sina.com.cn/sso/prelogin.php?entry=weibo&callback=sinaSSOController.preloginCallBack&su=MjU1MTUxMzI3NyU0MHFxLmNvbQ%3D%3D&rsakt=mod&checkpin=1&client=ssologin.js(v1.4.19)&_=1546480024174Request Method:GETStatus Code:200 OKRemote Address:58.63.236.212:443Referrer Policy:no-referrer-when-downgrade
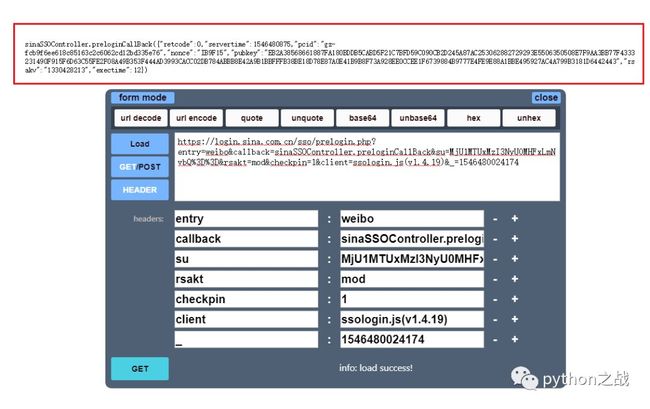
这个请求返回的信息如下:
exectime:10nonce:"I9GQBH"pcid:"gz-1e98a6711bbfc6a65bdc7e267bfe417d9637"pubkey:"EB2A38568661887FA180BDDB5CABD5F21C7BFD59C090CB2D245A87AC253062882729293E5506350508E7F9AA3BB77F4333231490F915F6D63C55FE2F08A49B353F444AD3993CACC02DB784ABBB8E42A9B1BBFFFB38BE18D78E87A0E41B9B8F73A928EE0CCEE1F6739884B9777E4FE9E88A1BBE495927AC4A799B3181D6442443"retcode:0rsakv:"1330428213"servertime:1546480024
post请求中有几个参数就是这里面的,可以直接拿来用,但是这个get请求又传回了几个莫名参数如下:
entry:weibocallback:sinaSSOController.preloginCallBacksu:MjU1MTUxMzI3NyU0MHFxLmNvbQ==rsakt:modcheckpin:1client:ssologin.js(v1.4.19)_:1546480024174
看样子除了su像个加密参数,其他的好像是固定的,“_”像当前的时间戳,其他的就用固定值吧,用在线工具测试一下,能正确返回信息
现在就清楚了,我们需要分析su、sp这两个参数,其中su应该和用户名相关,而sp根据第一get请求返回的pubkey应该联想到RSA加密。
下面就具体分析加密方式,全局搜sp找疑似发出登陆post请求的代码
makeRequest = function(a, b, c, d) { var e = { entry: me.getEntry(), gateway: 1, from: me.from, savestate: c, qrcode_flag: d, useticket: me.useTicket ? 1 : 0 }; me.failRedirect && (me.loginExtraQuery.frd = 1); e = objMerge(e, { pagerefer: document.referrer || "" }); e = objMerge(e, me.loginExtraFlag); e = objMerge(e, me.loginExtraQuery); e.su = sinaSSOEncoder.base64.encode(urlencode(a)); me.service && (e.service = me.service); if (me.loginType & rsa && me.servertime && sinaSSOEncoder && sinaSSOEncoder.RSAKey) { e.servertime = me.servertime; e.nonce = me.nonce; e.pwencode = "rsa2"; e.rsakv = me.rsakv; var f = new sinaSSOEncoder.RSAKey; f.setPublic(me.rsaPubkey, "10001"); b = f.encrypt([me.servertime, me.nonce].join("\t") + "\n" + b) } else if (me.loginType & wsse && me.servertime && sinaSSOEncoder && sinaSSOEncoder.hex_sha1) { e.servertime = me.servertime; e.nonce = me.nonce; e.pwencode = "wsse"; b = sinaSSOEncoder.hex_sha1("" + sinaSSOEncoder.hex_sha1(sinaSSOEncoder.hex_sha1(b)) + me.servertime + me.nonce) } e.sp = b; try { e.sr = window.screen.width + "*" + window.screen.height } catch (g) {} return e }
其中这四行代码就是我们需要的东西
e.su = sinaSSOEncoder.base64.encode(urlencode(a));
var f = new sinaSSOEncoder.RSAKey;
f.setPublic(me.rsaPubkey, "10001");
b = f.encrypt([me.servertime, me.nonce].join("\t") + "\n" + b)
e.su、b就是我们需要的su和sp了,接下来就是继续深入查找源码,首先分析su,urlencode(a)是把a参数做url编码,sinaSSOEncoder.base64.encode应该是base64编码,但还不确定是不是标准的base64编码,在在线工具测试一下:
返回结果和我们get请求及post请求中的su一致,那么就是标准的base64加密,后面可以当常量用,也可以写个函数每次根据用户名生成su,这个加密参数算是解决了。
接着来看sp,根据上面的三行代码就大概清楚了sp是RSA加密,偏移量是10001,加密内容是[me.servertime, me.nonce].join("\t") + "\n" + b,也就是在第一次请求返回来的servertime+"\t"+nonce+"\n"+用户密码
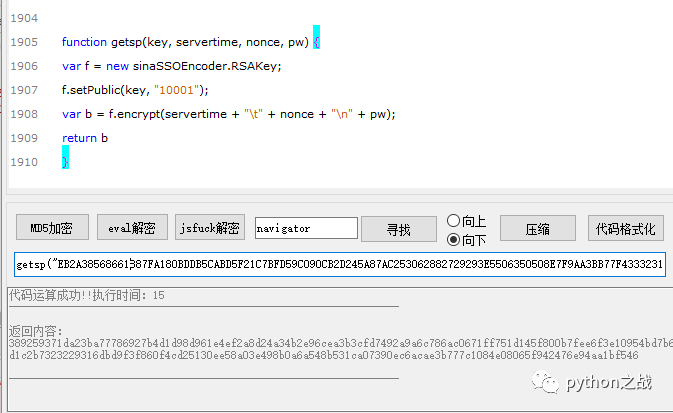
接着看加密源码:
var navigator={};function SSOController() {var undefined, me = this,updateCookieTimer = null,updateCookieTimeHardLimit = 1800,cookieExpireTimeLength = 86400,crossDomainForward = null,crossDomainTimer = null,crossDomainTime = 3,········pcid = "",tmpData = {},preloginTimeStart = 0,preloginTime = 0,callbackLogoutStatus;this.https = 1;this.rsa = 2;this.wsse = 4;this.name = "sinaSSOController";this.loginFormId = "ssoLoginForm";this.scriptId = "ssoLoginScript";this.ssoCrossDomainScriptId = "ssoCrossDomainScriptId";this.loginFrameName = "ssoLoginFrame";this.appLoginURL = { "weibo.com": "https://passport.weibo.com/wbsso/login"};this.appDomainService = { "weibo.com": "miniblog"};this.loginExtraQuery = {};this.setDomain = !1;this.feedBackUrl = "";this.service = "sso";this.domain = "sina.com.cn";this.from = "";················· return ! 1 } return ! 0};this.shouldGenerateVisitor = function() { var a = !1, b = !1, c = getCookie("SUBP"); c && (a = !0); var d = getCookie("SUP"); d && (b = !0); return ! a && !b ? !0 : !1}}var sinaSSOEncoder = sinaSSOEncoder || {}; (function() {var a = 0,b = 8;this.hex_sha1 = function(a) { return i(c(h(a), a.length * b))};var c = function(a, b) { a[b >> 5] |= 128 << 24 - b % 32; a[(b + 64 >> 9 << 4) + 15] = b; var c = Array(80), h = 1732584193, i = -271733879, j = -1732584194, k = 271733878, l = -1009589776; for (var m = 0; m < a.length; m += 16) { var n = h, o = i, p = j, q = k, r = l; for (var s = 0; s < 80; s++) { s < 16 ? c[s] = a[m + s] : c[s] = g(c[s - 3] ^ c[s - 8] ^ c[s - 14] ^ c[s - 16], 1); var t = f(f(g(h, 5), d(s, i, j, k)), f(f(l, c[s]), e(s))); l = k; k = j; j = g(i, 30); i = h; h = t } h = f(h, n); i = f(i, o); j = f(j, p); k = f(k, q); l = f(l, r) } return [h, i, j, k, l]},······················l = "0".charCodeAt(0);for (m = 0; m <= 9; ++m) k[l++] = m;l = "a".charCodeAt(0);for (m = 10; m < 36; ++m) k[l++] = m;l = "A".charCodeAt(0);for (m = 10; m < 36; ++m) k[l++] = m;J.prototype.convert = K;J.prototype.revert = L;J.prototype.reduce = M;J.prototype.mulTo = N;J.prototype.sqrTo = O;Q.prototype.convert = R;Q.prototype.revert = S;Q.prototype.reduce = T;Q.prototype.mulTo = V;··········typeof window.crypto.random == "function") { var bi = window.crypto.random(32); for (bh = 0; bh < bi.length; ++bh) bd[be++] = bi.charCodeAt(bh) & 255 } while (be < bb) { bh = Math.floor(65536 * Math.random()); bd[be++] = bh >>> 8; bd[be++] = bh & 255 } be = 0; bg()}bl.prototype.nextBytes = bk;bq.prototype.doPublic = bs;bq.prototype.setPublic = br;bq.prototype.encrypt = bt;this.RSAKey = bq}).call(sinaSSOEncoder);
代码太长共有1900行左右,文中有删减,主要看三个地方:
定义了一个SSOController函数
定义了一个var sinaSSOEncoder = sinaSSOEncoder || {},
有个自执行函数传入了SSOController,().call(sinaSSOEncoder)
其中“||”作用是返回两边为真的值,如果都为真则返回左边
call()作用:在特定的作用域中调用函数,等于设置函数体内this对象的值,以扩充函数赖以运行的作用域
大致就清楚了首先创建了一个SSOController对象实现RSA的基本加密步骤,然后新定义一个sinaSSOEncoder用于继承SSOController,而最后一个自执行函数的作用就是继承SSOController的具体方法。
如果调用的话应该是下面方式:
su = sinaSSOEncoder.base64.encode("[email protected]")
sp = function getsp(key, servertime, nonce, pw) {var f = new sinaSSOEncoder.RSAKey;f.setPublic(key, "10001");var b = f.encrypt(servertime + "\t" + nonce + "\n" + pw);return b}
之前写过一个Python实现RSA-AES-MD5-DES-DES3-MD5-SHA-HMAC的脚本,用Python实现RSA加密可看这篇文章《Python实现DES、DES3、AES、RSA、MD5、SHA、HMAC加密方式及示例》
到此关键的两个参数就分析完了。
顺便在说一下PC端微博登陆的安全规则,首先是无异常账号,在常用ip地址段登陆,前几次登陆基本不需要验证,如果错误了几次就需要验证,登陆后会返回重定向的地址,会被重定向两次才会登陆成功,获取到用户信息。
关于微博的登陆上个月写个一个类,上传到github获取连接,点击阅读原文。
ID:Python之战
|作|者|公(zhong)号:python之战
专注Python,专注于网络爬虫、RPA的学习-践行-总结
喜欢研究和分享技术瓶颈,欢迎关注
独学而无友,则孤陋而寡闻!