手工集成React Native
第一步
创建iOS原生项目--此处略过
打开终端cd到*.xcodeproj文件的上级目录 ,运行React Native初始化命令react-native init 原生项目名
会出现prompt, 输入yes,这样会在ios目录下生成一个同名工程。init过程会需要一点时间,耐心等待。
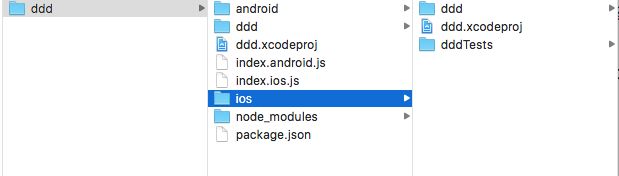
完成后项目文件目录会变成这样:
- node_modules:react native依赖包
- ios:iOS项目相关代码,Xcode工程文件
- android:Android项目相关代码
- index.ios.js:iOS平台加载的JS脚本
- index.android.js:Android平台加载的JS脚本
- package.json:当前项目的npm package的配置文件,内容如下:
{
"name": "ddd",
"version": "0.0.1",
"private": true,
"scripts": {
"start":
"node node_modules/react-native/local-cli/cli.js start"
},
"dependencies": {
"react": "15.2.1", "react-native": "0.31.0"
}
}
接下来,我们可以先把Android相关的文件给干掉:
- android
- index.android.js
- node_modules/react-native/android
- node_modules/react-native/ReactAndroid
第二步:添加React Native的Libraries
打开ios目录下的那个同名工程,可以看到这个工程引用的React Native库如下:
打开我们原有的项目,右键工程目录,选择New Group,新建一个名为Libraries的目录然后把前面项目Libraries下的*.xcodeproj逐个去node_modules里面添加,效果跟上图一样。
第三步:添加React Native shell脚本
React Native的iOS项目在编译时会先运行一个shell脚本,其作用有两个:
- 从Terminal启动了一个Node.js的server用于React Native调试
- 将React Native的资源文件打包放在编译目录下
具体添加方式:
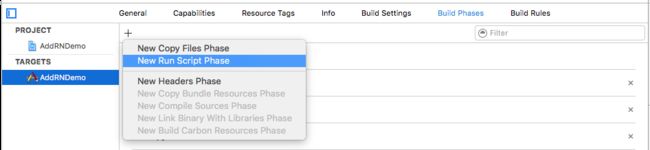
选择TARGETS的Build Phases界面,点击左上角的+号
- 选择New Run Script Phase添加一个脚本,并命名为Bundle React Native code and images
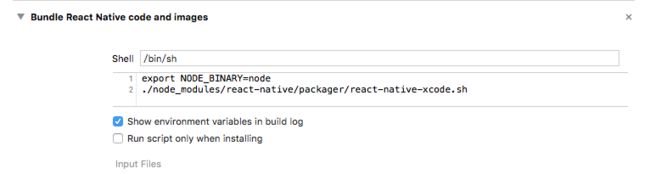
- 把ios下工程中的脚本引用代码复制过来,如下图。注意路径,因为我们的原有的*.xcodeproj文件跟node_modules是在同一个目录下的,所以我们要去掉两个点中的一个点。
export NODE_BINARY=node
./node_modules/react-native/packager/react-native-xcode.sh
第四步:链接.a文件和添加搜索头文件的地址
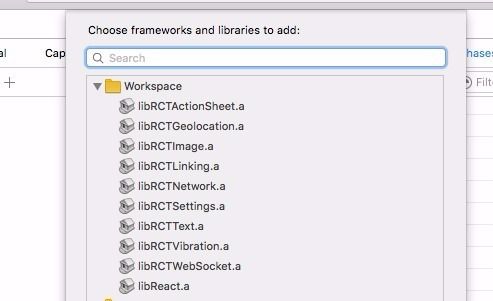
到这一步,我们就可以干掉ios目录了,然后关闭原有的工程,再重新打开。在工程的Build Phases界面的Link Binary With Libraries,点击最下面的+号,可以看到在Workspace下多了很多.a文件,如下图,把它们全部添加进去。
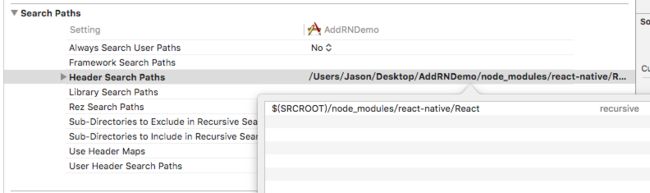
- 接下来还需要添加React的搜索头文件,在TARGETS->Build Settings->Header Search Paths中添加一条$(SRCROOT)/node_modules/react-native/React,选择recursive,如下图所示。
- 同时还要添加libc++.tdb
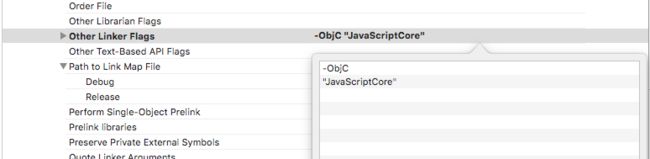
并且设置link flag如图
添加
-all也可以
第五步:编译
我们先编译一下,会发现编译不通过,一堆报错。
原因是我们还没有导入JavaScriptCore库。因为React Native与原生的交互需要依赖于JavaScriptCore.framework。
再次编译,发现可以编译成功了。
在你要添加显示的VC上#import "RCTRootView.h"
并添加代码到view上
RCTRootView *rootView = [[RCTRootView alloc] initWithBundleURL:jsCodeLocation
moduleName:@"Project"
initialProperties:nil
launchOptions:launchOptions];
rootView.backgroundColor = [[UIColor alloc] initWithRed:1.0f green:1.0f blue:1.0f alpha:1];
[xxx addSubview rootView];
CMD+R运行,会看到如下界面:
参考链接http://www.lcode.org/react-native-integrating/
好的成功了,如要查看相关代码可以看这里