[登录]
1、前言
一般而言,注册和登录,就像双胞胎一般,一并来分析考虑的。但由于内容较多,因此分来两篇来写,其中分析的思路,也可以互相引用。
2、移动端和pc端的关联与区别
在探讨登录模块之前,先来谈谈pc端和移动端的“前恩后怨”。
2.1.PC端:
2.1.1 PC具有公共属性,输入密码是私密性的,需要在登录注册时给予适当保护;
2.1.2 PC端台式机一般固定在特定的位置,无法随意移动,笔记本可以移动但使用场景相对固定,网络状况与移动设备相比稳定;
2.1.3 PC显示区域比较大,登录注册通常只有1个页面,需要填写的所有内容都会呈现。
2.1.4 PC端的输入设备有鼠标和键盘,人机交互和可输入速度要快很多;
2.2 移动端:
2.2.1 移动设备属于个人私密性较高的设备,用户在进行操作时,可对输入密码进行有效的保护;
2.2.2 移动设备随身携带,随时随地在变换位置,网络状况不稳定等不确定因素很多;
2.2.3 移动设备显示区域均较小,登录的注册页面通常都会有3个页面(M站通常在一个页面),需要用户填写的内容要精简;
2.2.4 移动设备输入更多是手指触屏操作,人机交互有其独特性,例如虚拟键盘的设计。
总结之,pc端界面大显示内容多,同时输入效率也高。但空间受限无法随意移动,因此更倾向于内容输入型产品。移动端随身携带方便快捷,但屏幕小显示内容有限,因此更注重细节体验。
3、设计前的思考
产品为谁设计登录?(思考用户群体是哪类群体?)
是否一定要登录?(体验型的产品支持游客身份,并不一定要登录)
是否需要独立的账户体系?
回答上述三个问题,都需要先想到,你这个产品是什么类型的产品?以下有几种类型的产品和分析思路可供参考(欢迎评论进行补充哦~):
3.1 需要用户大量传播的社交型、社区型产品
如果一款希望用户大量传播的产品,且产品处于初期阶段,需引入大量用户流时,不管是Web还是App,最有效的方式,可能都是社交产品的第三方授权登录。借助微信、qq、新浪微博等沉淀的好友关系链,对于推广产品和建立种子用户群都是最为直接的方式。
登录后可再做注册引导或直接借用第三方的部分个人资料,因为你的业务逻辑是需要用户大量的传播,而不是需要留下用户的具体资料。
3.2 安全为上的交易类产品
如果是一款交易类的产品,不管是Web还是App,优先考虑的都是安全性问题,所以注册尽量多的让用户填写真实信息并完成相关的验证,密码安全级别也要求较高;同样的,登录时也应当考虑安全性,登录控件之类的怕是免不了,也可以借助其他安全验证方式,在登录时提高安全级别,如手势密码、指纹识别、脸部识别;
3.3 提供服务的工具型产品
如果是一款工具型产品,更倾向于的是产品本身所带来的功能服务,那么登录与否也不应是阻碍用户使用产品的选项。如美颜美图工具、词典等等这类型工具产品。
思考清楚这些后,才去考虑注册、登录、第三方授权登录等等的事项。而这也是产品分析的基础和前提:什么样的产品,为谁设计?
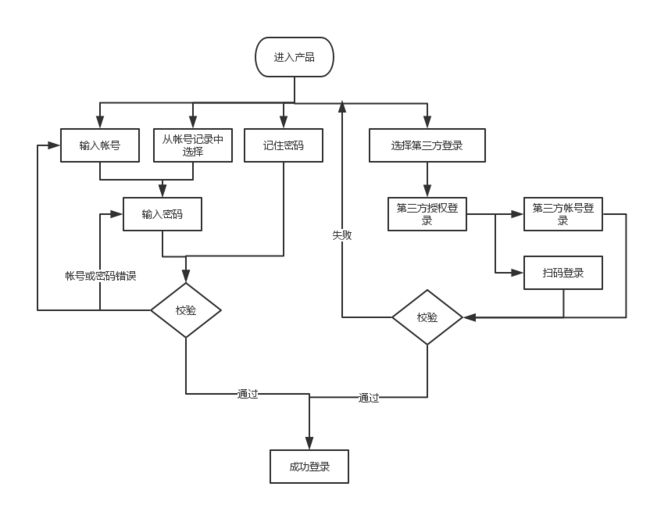
4、业务流程
5、常见的登录方式
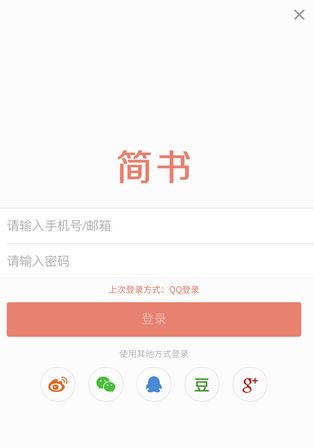
5.1 手机号/邮箱登录+第三方授权登录
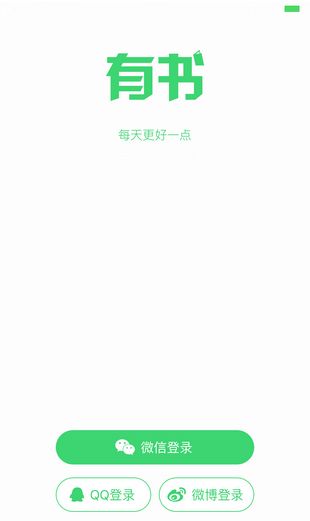
5.2 仅第三方授权登录
5.3 手机号/邮箱/QQ号/微信号 登录
6、具体细节考虑
1、帐号
1.1:帐号有无格式要求(长度要求、特殊字符要求);
若帐号是手机号码,输入帐号后前端需要验证手机号码是否有效?(是否已注册、格式是否符合标准);
1.2:若帐号为英文字母或纯数字要求时,是否直接弹出数字键盘方便输入?
1.3:是否支持记录登录过的帐号?若支持,可选择在同台机器中登录过的帐号;
2密码
2.1密码有没有格式要求?长度,大小写字母,数字,特殊字符
2.2Pc端中,打开了大小写按钮时需要给出提示,并且允许密码/开放视觉切换显示。移动端在键盘中会给出标示
2.3当输入时,支持一键删除输入的密码,无须一个个删
3验证码
3.1考虑是否需要添加验证码,考虑一般使用验证码的产品都是怎样的产品?
3.2验证码的位数,数字还是字母,还是混合?还是图片验证码或极验证码?这些区别在哪
3.3验证码支持刷新
3.4验证码有多久的时效性,超过会给出提示
3.5短信校验吗登录,包含手机号码和发送至手机的校验码,二者匹配后即可登录。
3.6发送至短信的内容如何?(需要写明来自哪个产品,校验码是用于哪个环节,校验码时效,以及安全提醒本人操作,非本人操作就要如何如何)
3.7校验码时效性多长?
3.8验证码获取时间,一般为第三方发送,但时间最好限定在5.5秒内让用户获取到(不要问我为什么是5.5秒,因为我也不知道)
3.9验证码是怎么触发得到的?为什么有些设计为点击下一步或者获取验证码后在页面跳转时就获取,有些页面跳转后再次点击按钮才能获取?为什么有不同?
4点击登录
4.1点击登录时返回后端,校验帐号和密码是否存在并且能匹配。
4.2若出错,需要明显提示到底是哪里出错了?是帐号,还是密码,还是校验码,还是因为网络原因导致?
4.3在校验过程中,前端需要有明显的动态交互,登录中...或者菊花状加载图标
5第三方授权登录
并不是所有的产品都适合第三方授权登录,要看是什么类型的产品。
5.1考虑能从第三方中获取到哪些公开信息,头像、帐号、手机号、基本资料字段(这些信息应该是有第三方开放的接口来决定的);
5.2昵称长度问题,获取第三方过来的帐号昵称超过了长度如何处理
5.3授权给多个第三方后,能获取哪些公开信息?若公开信息不同如何处理?
5.4先注册了一个帐号后(已输入手机号码),再通过第三方授权注册并登录,能否通过手机号码进行检测,提示绑定?
5.4注册帐号前用过第三方授权的方式注册并登录,是否需要提供绑定手机号?
5.5用户在PC网页和APP分别进行第三方登录,是否有1个第三方账号生成2个本地账号的情况?
5.6若用户输入的第三方帐号密码错误或者根本没有这帐号时,考虑给出提示;
5.7第三方授权时扫码登录方式中,二维码是否有时限性?如何处理?
ps:关于具体细节的考虑,也可以沿用在注册模块中。