基础知识
选择器
CSS3新增了许多灵活查找元素的方法,极大的提高了查找元素的效率和精准度。CSS3选择器与jQuery中所提供的绝大部分选择器兼容。
属性选择器
参考手册
-
E[attr]表示存在attr属性即可; -
E[attr=val]表示属性值完全等于val,完全匹配
.wrap-box a[href="./a.rmvb"] {
color: red;
}
.wrap-box a[href="./b.rmvb"] {
color: pink;
}
.wrap-box a[href="./a.mp3"] {
color: purple;
}
-
E[attr~=val]表示的一个单独的属性值, 这个属性值是以空格分隔的,不完全比配
.wrap-box a[class~="download"] {
color: red;
}
-
E[attr|=val]表示的要么一个单独的属性值, 要么这个属性值是以“-”分隔的
.wrap-box a[class|="download"] {
color: red;
}
-
E[attr*=val]表示的属性值里包含val字符并且在“任意”位置
.wrap-box a[class*="download"] {
color: red;
}
上面都是选中所有(三个)的a标签
-
E[attr^=val]表示的属性值里包含val字符并且在“开始”位置
选中第一、第三个a标签
.wrap-box a[class^="download"] {
color: red;
}
-
E[attr$=val]表示的属性值里包含val字符并且在“结束”位置
选中第一、第二个a标签
.wrap-box a[class$="download"] {
color: red;
}
伪类选择器
重点理解E是用来参考确定其父元素的,nth-child(n) 对应根据E元素确定的父元素的所有子元素,nth-of-type(n) 的不同之处在于其对应的是只有E元素,会忽略其子元素。(此处要配合案例加强理解)
first
-
E:first-child匹配父元素的第一个子元素E。相对于父级做参考,所有子元素的第一个,并且位置要对应(也就是第一个子元素必须是E,如果不是E不生效) -
E:first-of-type匹配同类型中的第一个同级兄弟元素E。相对于父级做参考,所有特定类型(与E同类型)子元素的第一个 -
E:nth-child(n)第n个子元素,计算方法是E元素的全部兄弟元素 -
E:nth-of-type(n)第n个子元素,计算方法只是E元素,会忽略其子元素的存在
n遵循线性变化,其取值1、2、3、4、... ,关于n的取值范围: - 当n做为一个独立值时,n取值为n>=1,例如:
nth-child(n) - 当n做一个系数时,n取值为n>=0例如:
nth-child(2n+1)、nth-child(-n+5);
last
-
E:last-child匹配父元素的最后一个子元素E。最后一个子元素必须为E,否则无效 -
E:last-of-type匹配同类型中的最后一个同级兄弟元素E。 -
E:nth-last-child(n)同E:nth-child(n) 计算顺序相反。 -
E:nth-last-of-type(n)同E:nth-of-type(n) 计算顺序相反。
only
-
E:only-child表示当前以E确定的父元素,除E之外并无其它子元素(独生子); -
E:only-of-type表示当前以E确定的父元素, 除E之外不能包含其它和E同类型的子元素;
其他
-
E:target结合锚点进行使用,处于当前锚点的元素会被选中; -
E:empty选中没有任何子节点(包括文本结点,如果标签内有文本内容也算)的E元素;
超链接
-
E:link设置超链接a在未被访问前的样式。 -
E:visited设置超链接a在其链接地址已被访问过时的样式。 -
E:hover设置元素在其鼠标悬停时的样式。 -
E:active设置元素在被用户激活(在鼠标点击与释放之间发生的事件)时的样式。 - 如果需要给超链接定义:访问前,鼠标悬停,当前被点击,已访问这4种伪类效果,而又没有按照一致的书写顺序,不同的浏览器可能会有不同的表现
- 超链接的4种状态,需要有特定的书写顺序才能生效。
a:link {}
a:visited {}
a:hover {}
a:active {}
- 注意,a:hover 必须位于 a:link 和 a:visited 之后,a:active 必须位于 a:hover 之后
可靠的顺序是:l(link)ov(visited)e h(hover)a(active)te, 即用喜欢(love)和讨厌(hate)两个词来概括
伪元素选择器
-
E::selection可改变选中文本的样式 -
E::placeholder可改变placeholder默认样式,这个存在明显的兼容问题,比如::-webkit-input-placeholder,具体参考手册进行对比。 -
E:after、E:before在旧版本里是伪类,在新版本里是伪元素,新版本下E:after、E:before会被自动识别为E::after、E::before,按伪元素来对待。
":" 与 "::" 区别在于区分伪类和伪元素
这是p,哈哈哈哈 哈哈哈哈哈哈过过过过过
颜色
新增了RGBA、HSLA模式,其中的A 表示透明度通道,即可以设置颜色值的透明度,相较opacity,不具有继承性,即不会影响子元素的透明度。
Red、Green、Blue、Alpha即RGBA
Hue、Saturation、Lightness、Alpha即HSLA
R、G、B 取值范围0~255
H 取值范围0~360,0/360表示黑色、120表示绿色、240表示蓝色
S 取值范围0%~100%
L 取值范围0%~100%
A 取值范围0~1
- 关于透明度:
- opacity子元素会继承父元素的透明度,在实际开发中会带来干扰;
- transparent 设置透明度时完全类似于“玻璃”一样的透明;
文本
文字阴影与边框阴影相似,可分别设置偏移量、模糊度、颜色(可设透明度)。
单行文本溢出,需要配合overflow:hidden; white-space: nowrap;
- 难理解的点:
自已要多试着理解一下关于white-space的各个属性值之间的差异;
上述方法只能解决单行文本的溢出问题,多行文本溢出处理可参照下面的方法,但是有比较严重的兼容性,需要慎重选择,比较完备的多行溢出需要JS辅助完成,可自行尝试。
多行文本文字溢出处理,非标准属性,可应用于移动端
这是文字,http://www.124.com
pre
这是文字,http://www.124.com
pre-wrap
这是文字,http://www.124.com
这是文字,
http://www.124.com
这是文字,
http://www.124.com
在鼠标聚焦到上面时候,提示文字会消失,失去焦点之后,又会出现: 但是在不支持html5的低版本的浏览器中
在鼠标聚焦到上面时候,提示文字会消失,失去焦点之后,又会出现: 但是在不支持html5的低版本的浏览器中,里面或者写到其他的标签里面,但是富文本编辑器可不怎么买账了
边框
其边框圆角、边框阴影属性,应用十分广泛,兼容性也相对较好,具有符合渐进增强原则的特征,我们需要重点掌握。
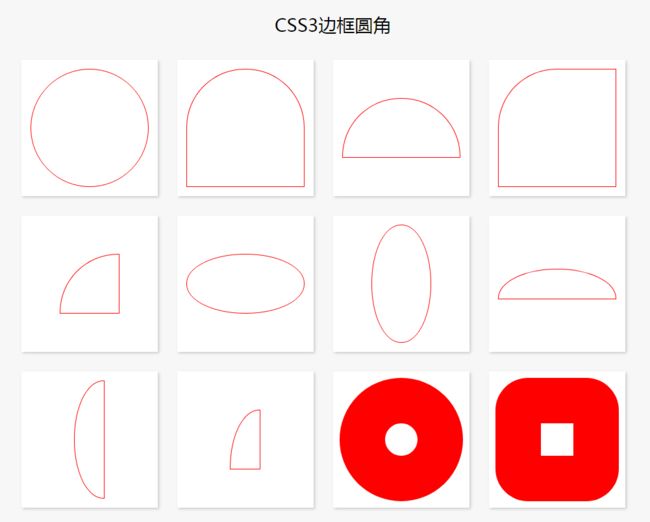
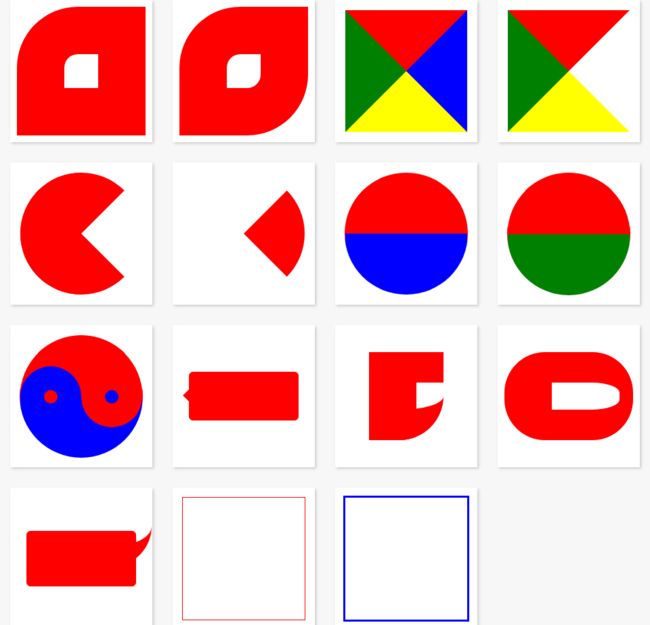
例:边框圆角
CSS3边框圆角
边框阴影
设置边框阴影不会影响盒子的布局,即不会影响其兄弟元素的布局
spread可以与blur、h-shadow、v-shadow相互抵消,blur不可为负值
可以设置多重边框阴影,实现更好的效果,增强立体感。
例:边框阴影
CSS3边框阴影
CSS3边框阴影
边框图片
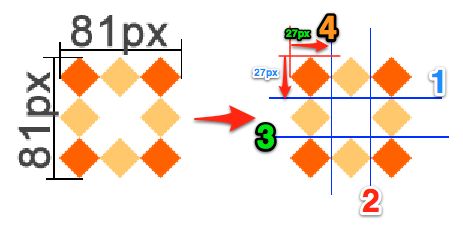
设置的图片将会被“切割”成九宫格形式,然后进行设置。如下图
“切割”完成后生成虚拟的9块图形,然后按对应位置设置背景,
其中四个角位置、形状保持不变,中心位置水平垂直两个方向平铺。如下图
round 会自动调整尺寸,完整显示边框图片。
此图贴图
repeat 单纯平铺多余部分,会被“裁切”而不显示。
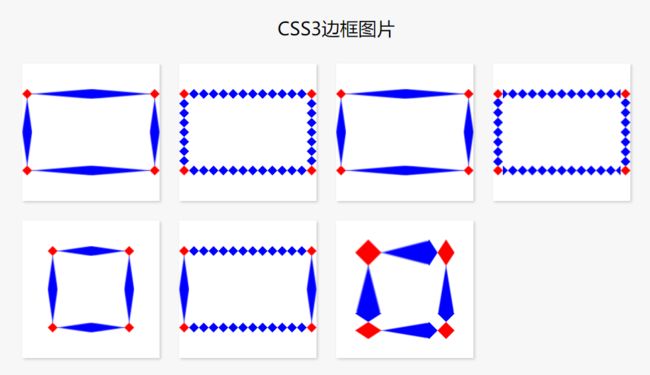
例:边框图片
CSS3边框图片
CSS3边框图片