- Python模拟发送SOME/IP消息(Scapy模块)
李星星BruceL
车载总线及以太网pythontcp/ip网络协议车载系统服务发现
Python模拟服务端或客户端发送SOME/IP消息1说明2依赖3服务端3.1导包3.2参数定义3.3提供服务(OfferService)3.4订阅ACK/NACK(SubscribeACK/NACK)3.5通知(Notifier)3.6请求/响应ACK(ResponseACK)1说明主要介绍如何使用Python+scapy模块进行SOME/IP以及SOME/IP-SD消息的发送和解析;关于SOM
- JS通过ASCII码值实现随机字符串的生成(可指定长度以及解决首位不出现数值)
觉醒法师
JavaScriptjavascript前端开发语言typescript
在之前写过一篇“JS实现随机生成字符串(可指定长度)”,当时写的过于简单和传统,比较粗放。此次针对此问题,对随机生成字符串的功能进行优化处理,对随机取到的字符都通过程序自动来完成。在写之前,我们先了解下String.charCodeAt、Array.from()、String.fromCharCode等方法,以及随机获取指定范围中的值,这些在此次功能优化中起到关键作用。一、String.charC
- uniapp小程序项目从0到1开发
扶园
uni-app小程序
一、在HBuilderX新建项目,然后可以先把可能用到的文件夹建好二、引入UI框架,根据npm方式配置文档uView2地址:https://uviewui.com/components/install.htmlcmd执行
[email protected]引入并使用uView的JS库,注意这两行要放在importVue之后。//main.jsimportuViewfrom"uview
- 固件测试工具选型需要考察的功能点汇总
daopuyun
安全测试测试工具固件测试
通过专业的固件测试工具可以帮助我们提高测试效率、提升测试的覆盖度、确保测试的准确性,保障产品的安全和质量。本文我们讲固件测试工具的功能点进行梳理和汇总,方便大家在采购固件测试工具时进行选型比对。一、固件测试工具·漏洞扫描功能:使用自动化固件测试工具最基本的功能就是针对固件进行扫描,找到固件中的安全漏洞,如缓冲区溢出、权限提升、格式字符串等。在固件测试领域,基于二进制的自动化扫描工具能够更好地对代码
- Cesium 无人机航线规划(航点航线)
白嫖叫上我
Cesium无人机cesium
航线规划实现定制航线,一键巡检功能小镜头模拟的是此方向的拍照效果,觉得合适可以打个拍照印记设置里可调控参数------------------------------------------------------2025-01-10--------------------------------------------------------改进了一下,加入多个动作组,可设置每个航点的动作动作组
- Vue+Element-plus搭建
a3337779
vue.js前端javascript
一.下载node看这篇博客:http://t.csdn.cn/kTeRL二.安装vue的脚手架(vue-cli)如果没有切换node的下载镜像,使用这条命令切换淘宝镜像:npmconfigsetregistryhttps://registry.npm.taobao.org然后直接下载npminstallvue-cli-g//(vue-lcli2)npminstall-g@vue/cli//(vue
- uniapp 小程序目录搭建以及 pages.json 配置
YZRHANYU
uniapp+微信小程序jsonuni-app小程序
uniapp小程序目录搭建1.分包结构├──api各个模块接口文件夹├──login.js登录模块接口文件├──common公共模块,包含公共基础css等├──base.css公共基础css├──components主包当中使用的组件或者复用率较高的组件作为全局组件├──node_modulesnodejs相关依赖包文件目录├──pages主包:业务页面文件存放的目录├──common├──sys
- webrtc 源码阅读 make_ref_counted模板函数用法
wu_qz
webrtc笔记
目录1.模板参数解析1.1typenameT1.2typename...Args1.3typenamestd::enable_if::value,T>::type*=nullptr2.scoped_refptr3.newRefCountedObject(std::forward(args)...);4.综合说明5.在webrtc中的用法5.1peerConnectionFactory对象的构建过程
- 代码工艺:Spring Boot 防御式编程实践
rongqing2019
代码工艺springboot后端
防御式编程是一种编程实践,其核心理念是编写代码时要假设可能会发生错误、异常或非法输入,并通过各种手段防止这些问题引发系统崩溃、错误行为或安全漏洞。该编程方法的目的是让程序在面对不可预测的情况(如输入数据异常、硬件故障、意外的用户行为等)时仍然能够安全、稳定地运行。防御式编程特别强调在开发阶段尽可能地考虑各种边界情况、异常处理和系统的健壮性。在使用SpringBoot开发Java后端时,结合《代码大
- 代码工艺:高并发解决方案介绍
rongqing2019
代码工艺1024程序员节
扩容方案:横向扩展“横向扩展”就是增加更多的服务器来解决性能瓶颈问题。例如,如果应用服务器是瓶颈,就添加更多应用服务器;如果数据库服务器是瓶颈,就添加更多的从库。这种做法虽然看似简单粗暴,但在50%以上的场景中,尤其是读多写少的场景下,这种方案非常有效。举例:当系统处理1000QPS时,使用三台应用服务器和一台数据库服务器就足够了;当处理2000QPS时,则增加到六台应用服务器和两台数据库服务器(
- LNMP——搭建论坛(Linux、Nginx、Mysql、PHP)
ML908
Web服务器群集LNMPdiscuz
LNMP指的是一个基于CentOS/Debian编写的Nginx、Linux、MySQL、PHP,可以在独立主机上轻松的安装LNMP生产环境。此次我们使用LNMP框架部署Discuz!社区论坛应用。Nginx安装Nginx作为Web服务器。相比Apache,Nginx使用更少的资源,支持更多的并发连接,体现更高的效率。Nginx作为负载均衡服务器:Nginx既可以在内部直接支持Rails和PHP,
- 前端——Html+CSS
逆风局?
css前端html5
目录CSS引入方式颜色表达方式CSS选择器去掉超链接的下划线路径表示行高和首行缩进常见标签布局标签flex布局表单标签表单项标签改变鼠标指针的样式表格标签div{box-sizing:border-box;}CSS引入方式具体有3种引入方式,语法如下表格所示:名称语法描述示例行内样式在标签内使用style属性,属性值是css属性键值对。中国新闻网内部样式定义标签,在标签内部定义css样式。h1{.
- 数据结构——算法基础
小禾苗_
数据结构
1、概念算法(Algorithm)用来描述对特定问题的求解步骤,它是指令的有限序列,其中每一条指令代表一个或多个操作算法的概念在计算机科学领域中几乎无处不在,在各种计算机系统的实现中,算法的设计往往处于核心的位置。计算机的问世是20世纪算法是计算机科学的重要基础,就像算盘一样,人们需要为计算机编制各种各样的“口诀”即算法,才能使其工作软件(项目)=程序+文档程序=数据结构+算法软件(项目)=数据结
- Vue.js 深度剖析:2024 前端高频面试题详解
跟着小郑学前端
前端vue.jsjavascript
Vue.js深度剖析:2024前端高频面试题详解1.Vue的响应式原理是什么?2.Vue组件通信方式有哪些?3.Vue的生命周期是什么?4.如何优化Vue应用性能?5.什么是Vue的CompositionAPI?6.什么是Vue的VirtualDOM?7.Vuex与Pinia的区别是什么?1.Vue的响应式原理是什么?答:Vue的响应式系统基于数据劫持和发布-订阅模式。数据劫持:Vue2使用Obj
- Python 实现 RGB 和 HSV 相互转换算法
传说里的故事
python算法开发语言
Python实现RGB和HSV相互转换算法在图像处理领域,RGB和HSV是两种最常用的颜色空间。RGB是红绿蓝三原色的组合,HSV是色调、饱和度和亮度的组合。在不同应用场景下,需要将RGB和HSV进行相互转换。下面给出Python实现RGB和HSV相互转换的算法,并附上完整的源码。首先,我们需要导入colorsys库。这个库提供了许多颜色空间的转换函数。接下来,我们定义RGBToHSV和HSVTo
- 让旅游更智能:基于AR的旅游导览应用解析
Echo_Wish
Python笔记Python算法旅游arrestful
友友们好!我的新专栏《Python进阶》正式启动啦!这是一个专为那些渴望提升Python技能的朋友们量身打造的专栏,无论你是已经有一定基础的开发者,还是希望深入挖掘Python潜力的爱好者,这里都将是你不可错过的宝藏。在这个专栏中,你将会找到:●深入解析:每一篇文章都将深入剖析Python的高级概念和应用,包括但不限于数据分析、机器学习、Web开发等。●实战案例:通过丰富的实战案例,带你一步步实现
- python 实现RGB和HSV相互转换算法
luthane
python算法开发语言
RGB和HSV相互转换算法介绍RGB和HSV之间的相互转换算法可以通过一系列的数学计算来实现。以下是对这两种色彩空间之间转换的基本算法的概述:RGB到HSV的转换1、归一化RGB值:首先,将RGB值从范围[0,255]归一化到[0,1]。这可以通过将每个颜色分量除以255来实现。2、计算明度V:明度V可以通过取RGB三个分量中的最大值来计算。即:[V=max(R,G,B)][V=\max(R,G
- 使用 JUnit 和 SuiteRunner 测试私有方法
肉三
Javajunitlog4jjava
我第一次使用JUnit是为了为ServiceUIAPI构建一个一致性测试工具包[1]。一致性测试工具包的目的是帮助确保同一API的替代实现与API的规范兼容。由于API规范仅定义API的公共接口,而不是API的实现,因此一致性测试仅测试公共接口。换句话说,一致性测试是一种“黑盒”测试。它将测试中的API视为黑盒,可以看到其外部接口,但看不到其内部实现。因此,JavaAPI的一致性测试只需要访问测试
- Vue 3中的路由(Router)详解
scorpion_V
vue.js前端javascript
在前端开发中,路由是构建单页应用程序的核心慨念之一。允许应用根据URL的变化动态地渲染不同的组件或页面。Vue.js提供了官方的路由管理工具——VueRouter。接下来这篇文章将逐步讲解Vue3中的路由概念以及使用。一、什么是路由?路由其实就是URL与应用程序视图之间的映射关系。在传统的多页应用里面,每次跳转都是向服务器发送请求,服务器返回新的页面的过程。但是在SPA中,页面并不会刷新,而是根据
- Spring Boot 使用 Micrometer 集成 Prometheus 监控 Java 应用性能
liuyunshengsir
性能监控javaspringbootprometheus
在SpringBoot中使用Micrometer集成Prometheus来监控Java应用性能是一种常见的做法。一、Micrometer简介Micrometer是一个开源的Java项目,主要用于为JVM应用程序提供监控和度量功能。以下是对Micrometer的详细介绍:定义与功能Micrometer是一个针对基于JVM的应用程序的Metrics标准检测库。它提供了一个简单的仪表客户端外观,使得开发
- Element修改表格结构样式集合(后续实时更新)
白嫖叫上我
element-uivue.jselementui前端
场景修改前端Element组件el-table样式实现线表格-->-->执行-->轨迹轨迹-->.guiji-pop{height:100%;width:100%;.tablepro{width:100%;height:calc(100%-0.82rem);margin-top:0.16rem;::v-deep.el-table__body-wrapper{height:calc(100%-0.4
- 【AI日志分析】基于机器学习的异常检测:告别传统规则的智能进阶
人工智能机器学习深度学习
摘要随着系统规模的扩大和复杂性增加,传统基于规则的日志分析方法难以识别隐藏的复杂异常模式。本文将介绍基于机器学习的日志异常检测技术,包括模型选择、特征工程及实现步骤。通过具体的代码示例与图表,展示如何高效检测异常日志,并提供应用场景与优化策略。引言日志是系统运行状态的关键数据来源,但面对海量日志数据,传统规则式分析显得力不从心。机器学习能够根据日志的历史数据和行为模式,通过训练模型检测异常情况,不
- 2024实力进阶:百度智能云千帆AppBuilder年度盘点
2024,AI浪潮奔涌,百度智能云千帆AppBuilder持续升级,以AI原生之力,革新企业级大模型应用开发范式,重塑行业生态!企业级RAG实现重大突破,支持无限存储,高并发秒速响应,且能实现随业务弹性扩缩容。此外RAG支持一键联网,无缝连接百度搜索、文库、百科等全网最新资源,资讯获取实时更新,全面且精准。多语言RAG为企业开拓全球市场保驾护航;强图表解析功能让报告与报表分析更精准高效。企业级Ag
- 《CMake实践》笔记三:构建静态库(.a) 与 动态库(.so) 及 如何使用外部共享库和头文件【转】...
嵌入式小庄老师
c++开发语言
本文转载自:五、静态库与动态库构建读者云,太能罗唆了,一个HelloWorld就折腾了两个大节。OK,从本节开始,我们不再折腾HelloWorld了,我们来折腾HelloWorld的共享库。本节的任务:1、建立一个静态库和动态库,提供HelloFunc函数供其他程序编程使用,HelloFunc向终端输出HelloWorld字符串。2、安装头文件与共享库。(一)、准备工作:在/backup/cmak
- 基于django+vue高校实验室预约系统【开题报告+程序+论文】-计算机毕设
煜文学长_毕设
djangovue.js课程设计
本系统(程序+源码+数据库+调试部署+开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。系统程序文件列表开题报告内容研究背景随着高等教育的快速发展,高校实验室作为实践教学与科研活动的重要基地,其利用率与管理效率直接关系到教学质量与科研成果的输出。然而,传统的手工预约和管理方式已难以满足日益增长的实验室使用需求,存在信息不对称、预约流程繁琐、资源分配不均等问题。因此,开发一套高效、便捷、
- 【Abyss】Android平台BPF和SECCOMP的SVC指令拦截
Android平台从上到下,无需ROOT/解锁/刷机,应用级拦截框架的最后一环——SVC系统调用拦截。☞Github:https://www.github.com/iofomo/abyss☜由于我们虚拟化产品的需求,需要支持在普通的Android手机运行。我们需要搭建覆盖应用从上到下各层的应用级拦截框架,而Abyss作为系统SVC指令的调用拦截,是我们最底层的终极方案。源码位置:https://g
- 销售易CRM 2024年市场表现分析及2025年展望
程序员算法机器学习
在2024年,腾讯旗下销售易CRM作为国内领先的企业级SaaS服务提供商,在多个维度都取得了显著进展。让我们从几个关键方面来分析其表现并展望2025年的发展方向。产品创新与技术升级2024年,销售易在AI赋能方面投入大量资源,推出了智能销售助手功能,通过AI技术辅助销售团队进行客户画像分析、商机预测等工作。其私有化部署方案得到进一步优化,满足了更多大型企业的数据安全需求。移动端应用的用户体验也获得
- sql:字符集(ASCII、GB2312、GBK、Unicode和UTF)、Mysql字符集(查看默认字符集和支持的字符集、层次级别、连接字符集、JDBC对连接字符集的影响)
shanshandeisu
sqlmysql数据库
仅为个人学习所用。请支持javaGuide原文。1.字符集1.1.ASCIIASCII字符集是一套现代美国英语适用的字符集,至今为止共定义了128个字符,其中有33个控制字符(比如回车、删除)无法显示。一个ASCII码长度是一个字节也就是8个bit。不过最高位是0仅仅作为校验位,其余7位使用0和1进行组合,所以,ASCII字符集可以定义128(2^7)个字符。1.2.GB2312GB2312字符集
- NocoBase 本周更新汇总:改进文件存储扩展
汇总一周产品更新日志,最新发布可以前往我们的博客查看。NocoBase目前更新包括的版本更新包括三个分支:main,next和develop。main:截止目前最稳定的版本,推荐安装此版本。next:包含即将发布的新功能,经过初步测试的版本,可能存在部分已知或未知问题。主要面向测试用户,用于收集反馈和进一步优化功能。适合愿意提前体验新功能并提供反馈的测试用户。develop:开发中的版本,包含最新
- 时序数据库 TDengine 与上海电气工业互联网平台完成兼容性认证
tdengine数据库
在工业数字化转型和智能化升级的浪潮中,企业对高效、可靠的数据管理解决方案的需求日益增长。特别是在风电智能运维、火电远程运维、机床售后服务等复杂多样的工业场景下,如何实现海量设备和时序数据的高效管理,已经成为推动行业升级的关键。近日,北京涛思数据科技有限公司与上海电气集团数字科技有限公司(下称“上海电气”)共同完成了产品兼容性验证。“星云智汇”工业互联网企业级平台V1.0与TDengineEnter
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
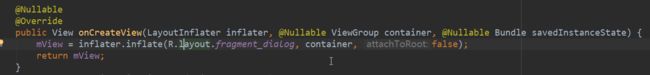
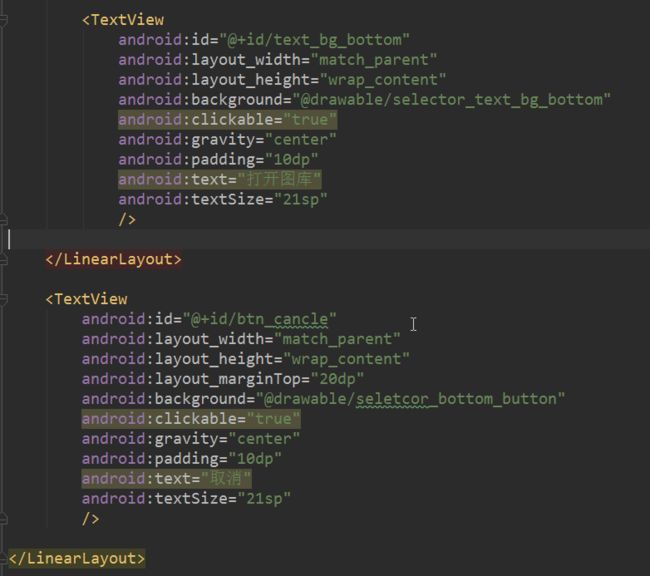
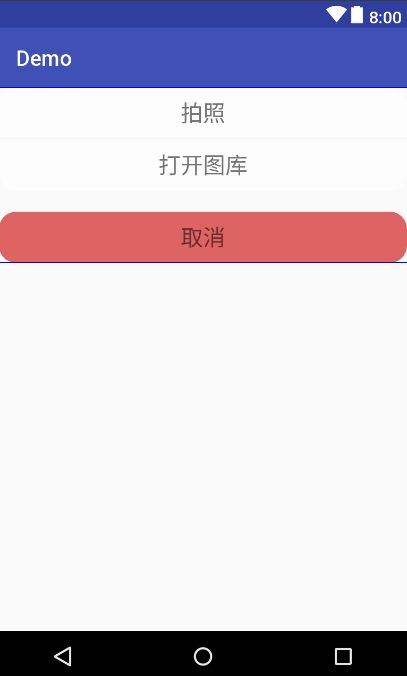
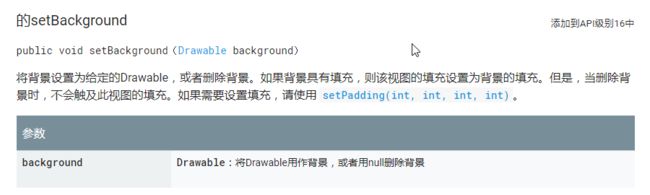
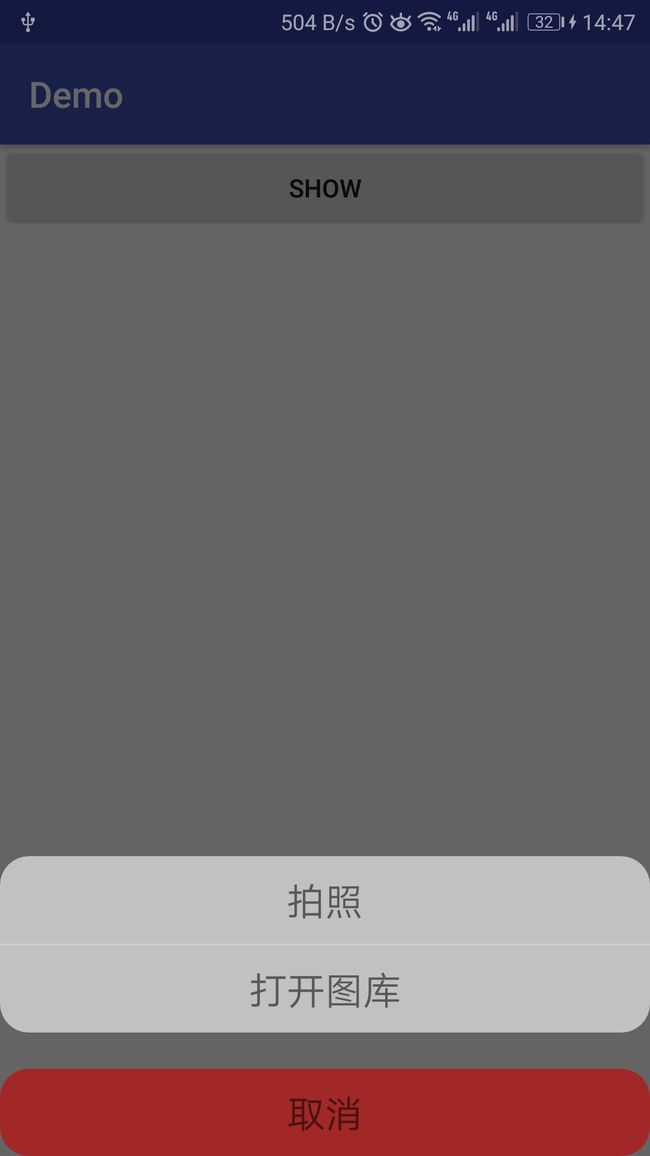
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比