一、简述
Palette,直译为调色板,是v7.graphics包中提供的一个工具类,顾名思义,它可以对一张图片进行色彩分析,开发者可以通过调用Palette提供的方法获取图片中的主题色值等,这为动态获取图片色值的开发需求提供了方便。
二、使用
依赖
compile 'com.android.support:palette-v7:25.0.0'
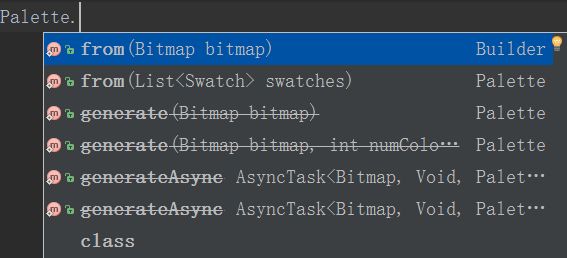
Palette提供了2类方法,其中包括2个from()方法,4个generate()方法,但generate()方法已全部过时,这里就不介绍了,主要看from()方法。
从上图中可以看到,from()方法有两个,一个的参数是Bitmap,另一个的参数是List
BitmapDrawable drawable = (BitmapDrawable) mIvPic.getDrawable(); // mIvPic是设置了src的ImageView控件
Bitmap bitmap = drawable.getBitmap();
Palette.Builder builder = Palette.from(bitmap);
1、Palette.Builder的配置
Palette.from(bitmap)的返回值是Palette.Builder对象,可以通过Palette.Builder提供的多个方法对Palette进行一些配置,详情看代码注释:
builder.maximumColorCount(16) // 构建Palette时使用的最大颜色数,默认是16,风景图推荐取值8-16,人脸图像推荐取值24-32(值越大,花费的时间越长,可选择的色彩越多)
.setRegion(0, 0, bitmap.getWidth() - 1, bitmap.getHeight()) // 设置Palette颜色分析的图像区域
.addFilter(new Palette.Filter() { // 设置过滤器来过滤不需要的颜色(目前还不清楚怎么用,网上也找不到任何教程及代码,无从学习~)
@Override
public boolean isAllowed(int rgb, float[] hsl) {
return false;
}
})
.clearRegion() // 消除指定的图像区域
.clearFilters(); // 取消颜色过滤器
因为每次调用from()方法都是重新创建一个Palette.Builder对象,所以一次设置只对一个Palette.Builder对象有效。
2、Palette.Builder的颜色分析
1)6种色调颜色
通过调用Palette.Builder的generate()方法,就可以能图像进行颜色分析,而generate()的参数是一个Listener,这不难理解,因为对图像进行颜色分析是一个大量计算的过程,如果直接放在主线程中且图像体积较大时,分析的时间会延长,就可能造成ui线程阻塞问题,这也就是Palette.genereate()方法过时的原因。这个Listener的回调方法参数中会携带了一个Palette对象,通过该对象可以获取到图像中不同的色调颜色,下面通过代码及注释大体了解下Palette提供的获取6种色调颜色的方法:
Palette.Builder builder = Palette.from(bitmap);
builder.generate(new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(Palette palette) {
// 获得 暗、柔和 的色值
int darkMutedColor = palette.getDarkMutedColor(Color.BLACK);
// 获得 亮、柔和 的色值
int lightMutedColor = palette.getLightMutedColor(Color.BLACK);
// 获得 暗、鲜艳 的色值
int darkVibrantColor = palette.getDarkVibrantColor(Color.BLACK);
// 获得 亮、鲜艳 的色值
int lightVibrantColor = palette.getLightVibrantColor(Color.BLACK);
// 获得 柔和 的色值
int mutedColor = palette.getMutedColor(Color.BLACK);
// 获得 鲜艳 的色值
int vibrantColor = palette.getVibrantColor(Color.BLACK);
mTvDarkMutedColor.setBackgroundColor(darkMutedColor);
mTvLightMutedColor.setBackgroundColor(lightMutedColor);
mTvDarkVibrantColor.setBackgroundColor(darkVibrantColor);
mTvLightVibrantColor.setBackgroundColor(lightVibrantColor);
mTvMutedColor.setBackgroundColor(mutedColor);
mTvVibrantColor.setBackgroundColor(vibrantColor);
}
});
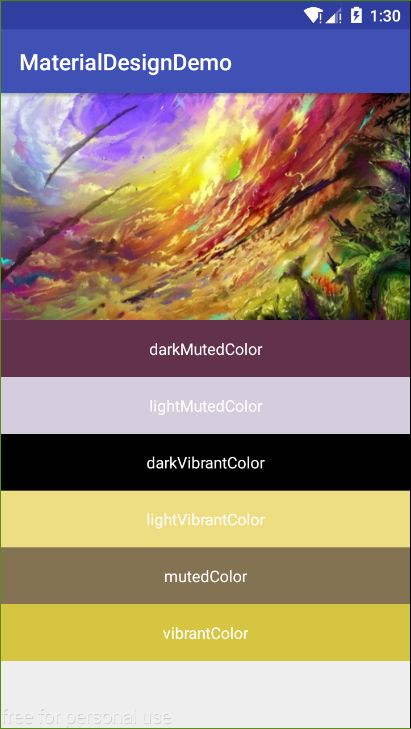
Palette可以获取图像的6种色调颜色,分别是柔和的暗色、柔和的亮色、鲜艳的暗色、鲜艳的亮色、柔和色、鲜艳色。对应的6个方法也是比较好理解的,且都要传入一个默认颜色,当分析不出对应色调的色值时,就会使用这个默认颜色,看下效果:
可以看到,darkVibrantColor的文本控件背景色为默认色(黑色),说明darkVibrantColor(鲜艳的暗色)没有被分析出来,这是构建Palette时使用的最大颜色数设置小了(默认是16),可以通过提高Palette的最大颜色数来解决,同时这将导致分析的时间延长。
Palette.Builder builder = Palette.from(bitmap);
builder.maximumColorCount(32);
...
是吧,darkVibrantColor(鲜艳的暗色)有了,但是darkMuteColor(柔和的暗色)却变了,不要慌,这是因为Palette的最大颜色数扩大了,而在这些颜色中darkMuteColor(柔和的暗色)有了更好的“人选”,所以变了是正常的。
2)色调样品(Swatch)
Palette除了可以像上面简简单单的获取6个色调色值外,还可以获取某种色调的swatch(样品),每种色调对应一种swatch(样品),通过Swatch对象可以获取色调的rgb值、颜色向量、在图片中所占像素值等,还提供了比较智能化的方法,如:getBodyTextColor()和getTitleTextColor(),这两个方法返回的色值可以作为图片上文字颜色的取值。
Palette.Builder builder = Palette.from(bitmap);
builder.generate(new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(Palette palette) {
// 获取某种色调的样品(这里指柔和的暗色)
Palette.Swatch darkMutedSwatch = palette.getDarkMutedSwatch();
// 获取图片的整体颜色rgb混合值---主色调
int rgb = darkMutedSwatch.getRgb();
// 获取图片中间的文字颜色
int bodyTextColor = darkMutedSwatch.getBodyTextColor();
// 获取作为标题的颜色(有一定的和图片的对比度的颜色值)
int titleTextColor = darkMutedSwatch.getTitleTextColor();
// 颜色向量
float[] hsl = darkMutedSwatch.getHsl();
// 分析该颜色在图片中所占像素值
int population = darkMutedSwatch.getPopulation();
// 这部分是对布局中各个文本控件设置背景色,generateTransparentColor()方法对背景色进行透明化。
mTvBody.setBackgroundColor(generateTransparentColor(0.2f, rgb));
mTvBody.setTextColor(bodyTextColor);
mTvTitle.setBackgroundColor(generateTransparentColor(0.6f, rgb));
mTvTitle.setTextColor(titleTextColor);
}
});
其中palette.getDarkMutedSwatch()是获取柔和暗色的样品,其他的5种色调有对应的方法获取对应的样品,比较简单,可以自己在代码中试试看,这里就不一一列出了。但要注意一点,得到的色调样品可能是个Null,原因跟上面获取不到色调颜色值一样,即构建Palette时使用的最大颜色数设置小了,可以将其提高,但这并不能保证一定不是Null值,所以,在工程代码中要做好Null值的判断!!!好了,看下效果吧:
getBodyTextColor()得到的色值比较适合作为在图片中间显示的文字颜色,而getTitleTextColor()得到的色值比较适合作为在图片上方或下方显示的文字颜色(一般常用这2个位置来显示标题),这样,Palette的学习就完了,如果今后有涉及到颜色过滤器的使用,到时再来续写更新这方面的知识。下面贴出generateTransparentColor()方法的代码:
private int generateTransparentColor(float percent, int rgb) {
int red = Color.red(rgb);
int green = Color.green(rgb);
int blue = Color.blue(rgb);
int alpha = Color.alpha(rgb);
alpha = (int) (alpha * percent);
return Color.argb(alpha, red, green, blue);
}
最后附上Demo链接
https://github.com/GitLqr/MaterialDesignDemo