Matplotlib简单教程
绘图简介
使用matplotlib库绘图,原理很简单,就是下面这5步:
- 创建一个图纸 (figure)
- 在图纸上创建一个或多个绘图(plotting)区域(也叫子图,坐标系/轴,axes)
- 在plotting区域上描绘点、线等各种marker
- 为plotting添加修饰标签(绘图线上的或坐标轴上的)
- 其他各种DIY
上述的过程主要分为3个方面:
- 变量
- 函数
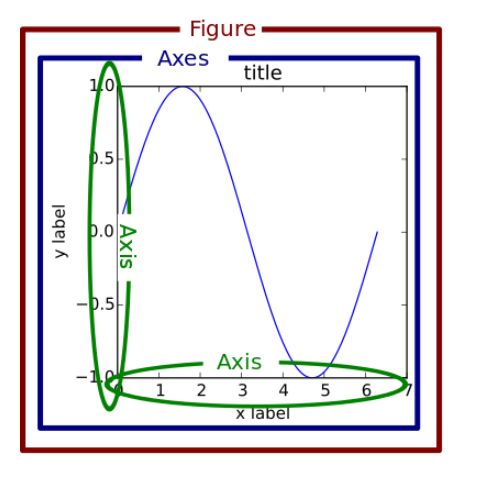
- 图纸(figure)和子图(axes)
- 其中,变量和函数通过改变figure和axes中的元素(例如:title,label,点和线等等)一起描述figure和axes,也就是在画布上绘图。结构如下:
plot绘制绘制坐标
plt.plot(x, y, format_string, **kwargs)
说明:
- x, y:分别是x,y轴的数据,可以是列表,参数x是可选的,而y是必要的
- fromat_string:控制曲线格式的字符串,可选
- **kwargs:第二组或更多的(x, y, format_string)
首先绘制一张简单的图
import matplotlib.pyplot as plt
plt.plot([1,2,3,4])
plt.xlabel('some x numbers')
plt.ylabel('some y numbers')
plt.title('a straight line')
plt.show()
绘图的结果如下图所示:
解释:
可见,绘制一个简单的图,只需要原理中的第3,4步就行了。
主要看第3行的代码,plt.plot()函数可以接受很多参数,第一、二个是x, y轴的坐标,之后还会有绘图线的颜色和类型。函数中我们只给出了一个列表,所以matplotlib默认给出的是y,然后自动生成x。
下面我们传入多个列表,并且添加描绘线的类型和颜色的部分
import matplotlib.pyplot as plt
import numpy as np
a = np.arange(10)
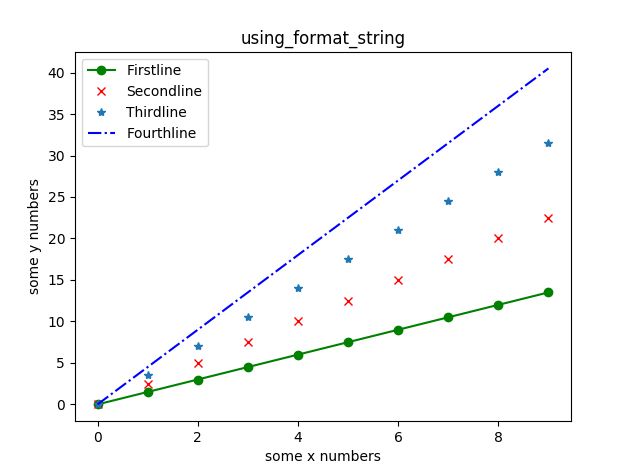
plt.plot(a, a*1.5, 'go-', label='Firstline')
plt.plot(a, a*2.5, 'rx', label="Secondline")
plt.plot(a, a*3.5, '*', label="Thirdline")
plt.plot(a, a*4.5, 'b-.', label="Fourthline")
plt.title('using_format_string')
plt.xlabel('some x numbers')
plt.ylabel('some y numbers')
plt.legend()
plt.show()
结果如下:
上面的程序中,我们在每一组数据的后面加上了控制曲线格式字符串,由颜色、字符风格和标记字符组成。
支持的color:
| character | color | character | color |
|---|---|---|---|
| 'b' | blue | 'm' | magenta |
| 'g' | green | 'y' | yellow |
| 'r' | red | 'k' | black |
| 'c' | cyan | 'w' | white |
| '#xxxxxx' | RGB | '0.8' | gray level |
支持的line style:
| 标记字符 | 说明 | 标记字符 | 说明 |
|---|---|---|---|
| '.' | 点 | 'D' | 菱形 |
| ',' | 像素(极小点) | 'd' | 瘦菱形 |
| 'o' | 实心圈 | '|' | 竖直线 |
| 'v' | 倒三角 | '1' | 下花三角 |
| '^' | 上三角 | '2' | 上花三角 |
| '>' | 右三角 | '3' | 左花三角 |
| '<' | 左三角 | '4' | 右花三角 |
| 'h' | 竖六边形 | 's' | 实心方形 |
| 'H' | 横六边形 | 'p' | 实心五角 |
| '+' | 十字 | '*' | 星型 |
| 'x' | x标记 |
| 风格字符 | 说明 |
|---|---|
| '-' | 实线 |
| '--' | 波折线 |
| '-.' | 点折线 |
| ':' | 虚线 |
| ‘’ | 无线条 |
上述程序中我们为每一条线指定了一个label,并且用plt.legend()指定生成图例。
另外,我们不仅可以用字符串一次性指定多个属性,也可以分别为每个属性赋值。
- color:控制颜色,color=’green’
- linestyle:线条风格,linestyle=’dashed’
- marker:标记风格,marker = ‘o’
- markerfacecolor:标记颜色,markerfacecolor = ‘blue’
- markersize:标记尺寸,markersize = ‘20’
- linewidth:线宽:linewidth=2.0
例如:
import matplotlib.pyplot as plt
import numpy as np
a = np.arange(10)
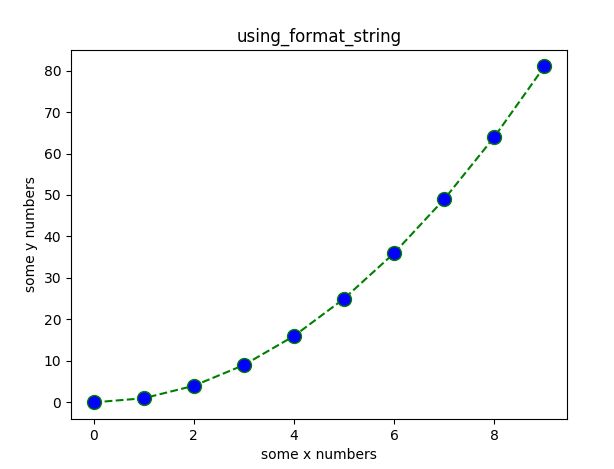
plt.plot(a, a**2, color='green', linestyle='dashed', marker='o', markerfacecolor='blue', markersize='10',linewith=2.0)
plt.title('using_format_string')
plt.xlabel('some x numbers')
plt.ylabel('some y numbers')
plt.legend()
plt.show()
结果如下:
多图多axes
MATLAB和plt1都有当前figure和axes的概念
也就是说,通过plt 进行的操作都是对当前图或子图进行的,所有的绘图命令都是针对当前figure和axes的.如果figure()和subplot()没有定义的话,都默认为figure(1)和subplot(111)。
plt.figure(i):表示当前对第几块画布进行操作
plt.subplot(nrows, ncols, plot_number):把一个绘图区域(可以理解成画布)分成多个小区域,用来绘制多个子图。
nrows和ncols表示将画布分成(nrows*ncols)个小区域,每个小区域可以单独绘制图形;plot_number表示将图绘制在第plot_number个子区域。
import matplotlib.pyplot as plt
import numpy as np
a = np.arange(10)
plt.figure(1)
plt.subplot(221)
plt.plot(a, a, 'ro-')
plt.subplot(222)
plt.plot(a, a**2, 'go-')
plt.subplot(223)
plt.plot(a, a**3, 'bo-')
plt.subplot(224)
plt.plot(a, a**2, 'yo-')
plt.legend()
plt.show()
运行结果:
条形图和直方图
有了plt.plot()的基础之后,对后面的直方图和饼状图的理解就很容易了。
直接上例子:
import matplotlib.pyplot as plt
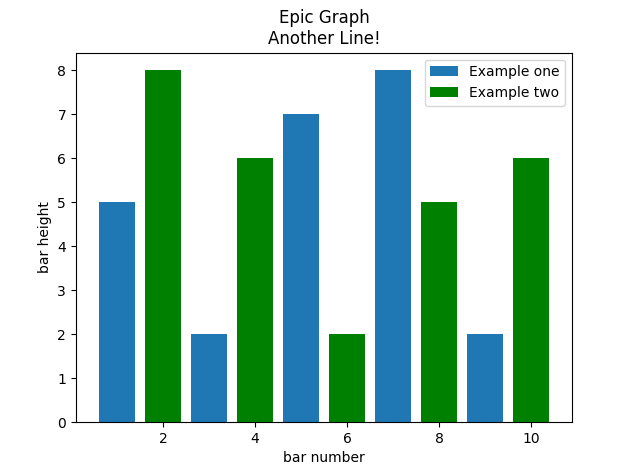
plt.bar([1, 3, 5, 7, 9], [5, 2, 7, 8, 2], label="Example one")
plt.bar([2, 4, 6, 8, 10], [8, 6, 2, 5, 6], label="Example two", color='g')
plt.legend()
plt.xlabel('bar number')
plt.ylabel('bar height')
plt.title('Epic Graph\nAnother Line!')
plt.show()
运行结果如下:
plt..bar()中参数的总结,转:http://blog.csdn.net/claroja/article/details/72912791?utm_source=itdadao&utm_medium=referral
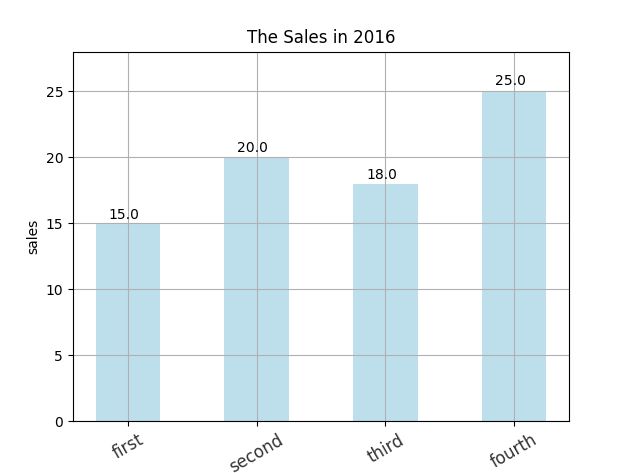
接下来我们尝试添加一些属性信息:
from matplotlib import pyplot as plt
import numpy as np
# 第一步,取出一张白纸
fig = plt.figure(1)
# 第二步,确定绘图范围,由于只需要画一张图,所以我们将整张白纸作为绘图的范围
ax1 = plt.subplot(111)
# 第三步,整理我们准备绘制的数据
data = np.array([15, 20, 18, 25])
# 第四步,准备绘制条形图,思考绘制条形图需要确定那些要素
# 1、绘制的条形宽度
# 2、绘制的条形位置(中心)
# 3、条形图的高度(数据值)
width = 0.5
x_bar = np.arange(4)
# 第五步,绘制条形图的主体,条形图实质上就是一系列的矩形元素,我们通过plt.bar函数来绘制条形图
rect = ax1.bar(left=x_bar, height=data, width=width, color="lightblue", alpha=0.8, align='center')
# 第六步,向各条形上添加数据标签
for rec in rect:
x = rec.get_x()
height = rec.get_height()
ax1.text(x+0.1,1.02*height,str(height))
# 第七步,绘制x,y坐标轴刻度及标签,标题
xtickLabels = ('first', 'second', 'third', 'fourth')
ax1.set_xticks(x_bar)
ax1.set_xticklabels(("first", "second", "third", "fourth"), fontsize='large', rotation=30, alpha=0.8)
ax1.set_ylabel("sales")
ax1.set_title("The Sales in 2016")
ax1.grid(True)
ax1.set_ylim(0, 28)
plt.show()
运行结果如下:
接下来讲解直方图:
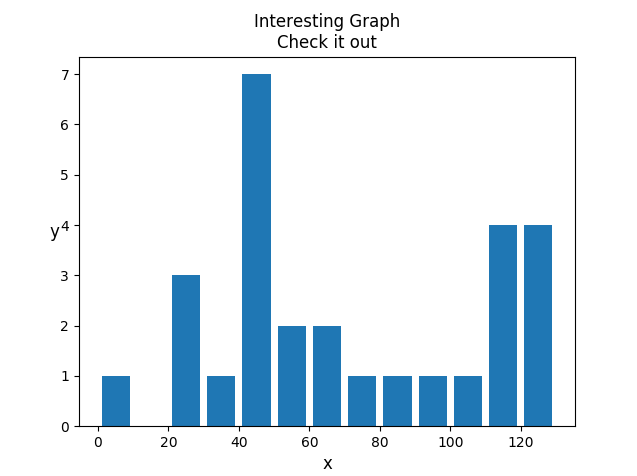
接下来,我们会讲解直方图。 直方图非常像条形图,倾向于通过将区段组合在一起来显示分布。 可能是年龄的分组,或测试的分数。 我们并不是显示每一组的数据,而是按照 20 ~ 25,25 ~ 30… 等等来显示数据。 这里有一个例子:
population_ages = [22, 55, 62, 45, 21, 22, 34, 42, 42, 4, 99, 102, 110, 120, 121, 122, 130, 111, 115, 112, 80, 75, 65,
54, 44, 43, 42, 48]
bins = [0, 10, 20, 30, 40, 50, 60, 70, 80, 90, 100, 110, 120, 130]
plt.hist(population_ages, bins, histtype='bar', rwidth=0.8)
plt.xlabel('x', fontsize='large')
plt.ylabel('y', rotation=0, fontsize='large')
plt.title('Interesting Graph\nCheck it out')
plt.legend()
plt.show()
运行结果如下:
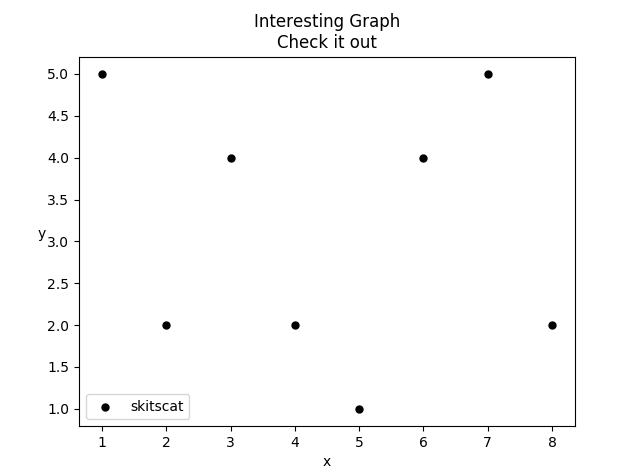
散点图
示例代码:
import matplotlib.pyplot as plt
x = [1,2,3,4,5,6,7,8]
y = [5,2,4,2,1,4,5,2]
plt.scatter(x,y, label='skitscat', color='k', s=25, marker="o")
plt.xlabel('x')
plt.ylabel('y')
plt.title('Interesting Graph\nCheck it out')
plt.legend()
plt.show()
运行结果如下:
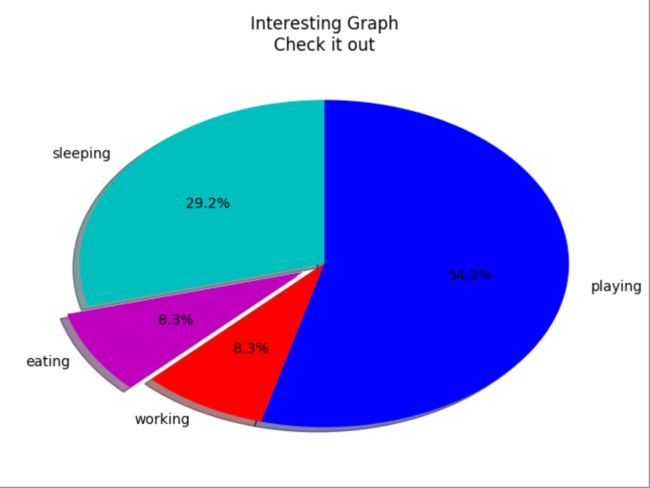
饼状图
通常,饼图用于显示部分对于整体的情况,通常以%为单位。 幸运的是,Matplotlib 会处理切片大小以及一切事情,我们只需要提供数值。
示例程序:
import matplotlib.pyplot as plt
slices = [7,2,2,13]
activities = ['sleeping','eating','working','playing']
cols = ['c','m','r','b']
plt.pie(slices,
labels=activities,
colors=cols,
startangle=90,
shadow= True,
explode=(0,0.1,0,0),
autopct='%1.1f%%')
plt.title('Interesting Graph\nCheck it out')
plt.show()
运行结果:
在plt.pie中,我们需要指定『切片』,这是每个部分的相对大小。 然后,我们指定相应切片的颜色列表。 接下来,我们可以选择指定图形的『起始角度』。 这使你可以在任何地方开始绘图。 在我们的例子中,我们为饼图选择了 90 度角,这意味着第一个部分是一个竖直线条。 接下来,我们可以选择给绘图添加一个字符大小的阴影,然后我们甚至可以使用explode拉出一个切片。
我们总共有四个切片,所以对于explode,如果我们不想拉出任何切片,我们传入0,0,0,0。 如果我们想要拉出第一个切片,我们传入0.1,0,0,0。
最后,我们使用autopct,选择将百分比放置到图表上面。
堆叠图
堆叠图用于显示『部分对整体』随时间的关系。 堆叠图基本上类似于饼图,只是随时间而变化。
让我们考虑一个情况,我们一天有 24 小时,我们想看看我们如何花费时间。 我们将我们的活动分为:睡觉,吃饭,工作和玩耍。
我们假设我们要在 5 天的时间内跟踪它,因此我们的初始数据将如下所示:
import matplotlib.pyplot as plt
days = [1, 2, 3, 4, 5]
sleeping = [7, 8, 6, 11, 7]
eating = [2, 3, 4, 3, 2]
working = [7, 8, 7, 2, 2]
playing = [8, 5, 7, 8, 13]
因此,我们的x轴将包括day变量,即 1, 2, 3, 4 和 5。然后,日期的各个成分保存在它们各自的活动中。 像这样绘制它们:
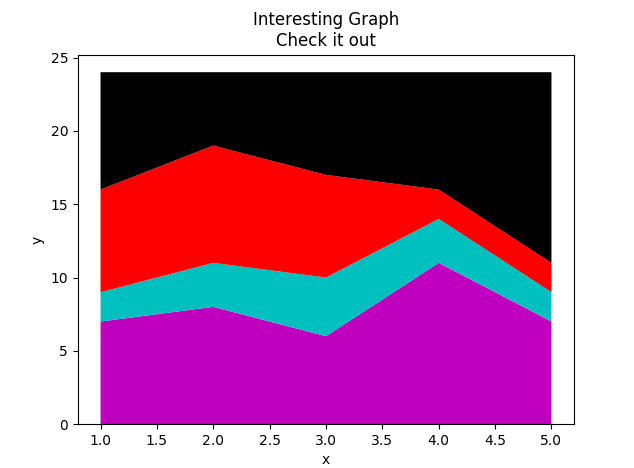
plt.stackplot(days, sleeping, eating, working, playing, colors=['m', 'c', 'r', 'k'])
plt.xlabel('x')
plt.ylabel('y')
plt.title('Interesting Graph\nCheck it out')
plt.show()
运行结果如下:
在这里,我们可以至少在颜色上看到,我们如何花费我们的时间。 问题是,如果不回头看代码,我们不知道什么颜色是什么。 下一个问题是,对于多边形来说,我们实际上不能为数据添加『标签』。 因此,在任何不止是线条,带有像这样的填充或堆叠图的地方,我们不能以固有方式标记出特定的部分。 这不应该阻止程序员。 我们可以解决这个问题:
import matplotlib.pyplot as plt
days = [1, 2, 3, 4, 5]
sleeping = [7, 8, 6, 11, 7]
eating = [2, 3, 4, 3, 2]
working = [7, 8, 7, 2, 2]
playing = [8, 5, 7, 8, 13]
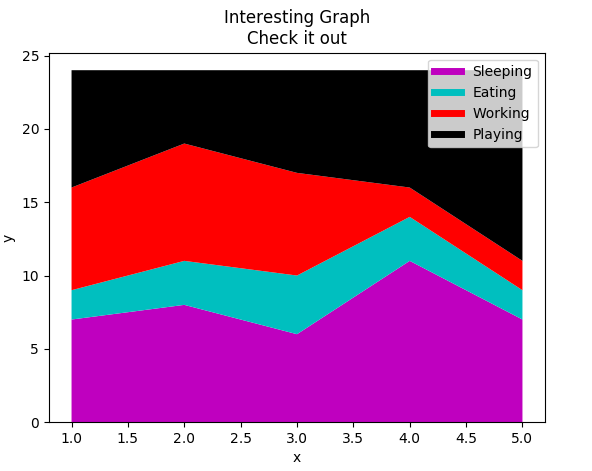
plt.plot([], [], color='m', label='Sleeping', linewidth=5)
plt.plot([], [], color='c', label='Eating', linewidth=5)
plt.plot([], [], color='r', label='Working', linewidth=5)
plt.plot([], [], color='k', label='Playing', linewidth=5)
plt.stackplot(days, sleeping, eating, working, playing, colors=['m', 'c', 'r', 'k'])
plt.xlabel('x')
plt.ylabel('y')
plt.title('Interesting Graph\nCheck it out')
plt.legend()
plt.show()
运行结果如下: