- Netty案例:HTTP服务器开发方案
目录1、需求2、核心设计思路3、代码实现4、部署与测试5、关键功能说明1、需求Netty服务器监听8080端口,支持浏览器访问、信息恢复和资源过滤功能2、核心设计思路HTTP协议处理:使用Netty的HTTP编解码器资源过滤:通过URI分析实现黑白名单状态恢复:利用ChannelHandlerContext维护请求状态安全控制:过滤危险资源类型和路径遍历攻击3、代码实现importio.netty
- Netty案例:WebSocket开发网页版聊天室
熙客
12_计算机网络websocket网络协议网络
目录1、开发流程2、具体代码实现2.1添加依赖(pom.xml)2.2配置文件(application.yml)2.3配置类读取设置2.4Netty服务器实现2.5WebSocket初始化器和处理器2.6SpringBoot启动类2.7HTML5客户端(src/main/resources/static/chat.html)2.8启动与测试1、开发流程创建SpringBoot项目添加Netty依赖
- CSS3 常见选择器(属性、伪类、伪元素、组合)面试详解
1加1等于
javascript实战javascript前端css3
本文详细介绍了日常中常用的几种选择器,包括属性选择器、伪类选择器、伪元素选择器、组合选择器等等本文目录1.属性选择器2.伪类选择器3.伪元素选择器4.组合选择器1.属性选择器属性选择器允许根据元素的属性及其值来选择元素。常见的属性选择器有以下几种形式:[attribute]:选择具有指定属性的元素。[attribute=value]:选择属性值精确等于指定值的元素。[attribute^=valu
- 【Python】Python —— 列表 (文末附思维导图)
Python——列表1定义用于存储任意数目、任意类型的数据集合。List(列表)是Python内置的一种数据类型。标准语法格式:1.a=[10,20,30,40]2.a=[10,20,‘abc’,True]是一种有序的集合,可以随时增加或删除其中的元素。标识是中括号[]。2创建2.1基本语法创建a=[10,20,'yangyaqi','石家庄学院',True]a[10,20,‘yangyaqi’,
- 【Mars3d】支持的basemaps数组与layers数组的坐标系列举
mianmianwu
3d
问题场景:basemap是epsg4326的。,layer图层是epsg4450的。可以在一个页面中展示吗?回复:可以不同坐标系叠加,但layer图层是epsg4450的只支持arcgis动态服务,其他情况的不支持wmts只支持3个坐标系,EPSG4490\4326\3857说明:1.如果是其他坐标系的数据,需重新生产原数据为对应的支持的坐标系格式数据。2.支持的坐标系可以直接参数crs配置对应的
- YOLOv12_ultralytics-8.3.145_2025_5_27部分代码阅读笔记-split_dota.py
红色的山茶花
YOLO笔记深度学习
split_dota.pyultralytics\data\split_dota.py目录split_dota.py1.所需的库和模块2.defbbox_iof(polygon1:np.ndarray,bbox2:np.ndarray,eps:float=1e-6)->np.ndarray:3.defload_yolo_dota(data_root:str,split:str="train")->
- 点云从入门到精通技术详解100篇-基于二维激光雷达的隧道形貌三维重建(续)
格图素书
算法人工智能
目录3.4点云数据精简3.4.1数据精简的要求3.4.2经典精简算法分析3.5点云三维重建算法3.5.1曲面重建方式的分类3.5.2点云数据的三角剖分3.5.3Delaunay三角剖分算法3.5.4贪婪投影三角化算法3.5.5泊松曲面重建算法4特征保留优化的点云精简4.1引言4.2点云精简的思想4.3基于图信号的特征保留优化的点云精简算法4.3.2定义密度均匀性损失4.4点云精简实验结果及分析5隧
- 普通人准备跳槽找AI相关工作?建议先把这份清单倒背如流
大模型教程.
人工智能跳槽chatgpt大模型面试语言模型
在AI浪潮席卷下,很多行业的职位描述中开始增加了’熟悉AI工具及应用者优先’这样的要求。这不是偶然现象,而是就业市场正在发生的根本转变。全球AI市场正以惊人速度扩张,预计规模将从2025年的2440亿美元猛增至2030年的8270亿美元,年复合增长率高达24%。这一爆发式增长直接催生了大量AI相关岗位需求。然而,人才供应远跟不上市场步伐。目前全球AI相关行业预计需约9700万专业人才,供给缺口达3
- 大模型呼叫中心场景分享之三十七:建筑行业的应用场景
大模型呼叫中心场景分享之三十七:建筑行业的应用场景作者:开源大模型呼叫中心系统FreeAICC一、项目前期咨询服务智能化1.24小时智能项目咨询台当潜在客户致电咨询商业综合体建设项目时:-需求精准识别:系统自动分析客户描述,识别"5万平米商业综合体""LEED认证""智慧建筑"等关键需求-方案即时生成:基于200+类似项目数据库,3分钟内生成初步方案框架-案例智能推荐:推送3个最匹配的已建成项目案
- 常见JAVA集合面试题(自用整理,持续更新)
一、简要介绍Java集合框架的整体架构1.Java集合框架主要分为两大接口体系:Collection和Map。2.Collection是单列集合的根接口,下面又有三个子接口,分别是List(有序、可重复)、Set(无序、不可重复)和Queue(队列)。3.Map是双列集合的根接口,用于存储键值对。4.以下是java集合的基础架构图5.Java集合框架的核心继承关系图(文本描述版)├─Collect
- YOLOv12_ultralytics-8.3.145_2025_5_27部分代码阅读笔记-augment.py
augment.pyultralytics\data\augment.py目录augment.py1.所需的库和模块2.classBaseTransform:3.classCompose:4.classBaseMixTransform:5.classCutMix(BaseMixTransform):6.classCopyPaste(BaseMixTransform):7.defv8_transfo
- 分布式锁的实现方式:使用 Redisson 实现分布式锁( Spring Boot )
weixin_43833540
分布式springboot后端
Redisson提供了分布式和可扩展的Java数据结构,包括分布式锁的实现。1.添加依赖在pom.xml中添加Redisson依赖:org.redissonredisson-spring-boot-starter3.16.42.配置Redisson客户端创建Redisson配置类:importorg.redisson.Redisson;importorg.redisson.api.Redisson
- FinalShell 4:Linux系统SSH连接与远程管理工具应用指南
虾仁芝麻卷
本文还有配套的精品资源,点击获取简介:FinalShell4是专为Linux系统打造的集成化远程管理工具,以其强大的SSH连接功能著称,支持多种操作系统平台。该软件集成了丰富的终端模拟、会话管理、文件传输和性能优化等特性,提高了IT运维的效率和安全性。其内置的脚本支持和实时监控功能进一步加强了服务器管理的自动化和便捷性,使其成为IT专业人员的得力助手。1.SSH连接与安全远程操作SSH(Secur
- python 内置函数大全及完整使用示例
慧一居士
Pythonpython
Python内置函数是预先定义好的高效工具,涵盖数学运算、类型转换、序列操作等多个领域。以下是常见内置函数的分类大全及使用示例:一、数学运算函数abs(x)返回数值的绝对值,支持整数、浮点数和复数[1][2][4]。abs(-10)#输出10abs(-3.5)#输出3.5abs(3+4j)#输出5.0divmod(a,b)返回商和余数的元组,等价于(a//b,a%b)[2][4]。divmod(9
- RestClient 功能介绍、完整使用示例演示, 和RestTemplate、WebClient 对比
RestClient功能介绍RestClient是SpringFramework6.1版本引入的同步HTTP客户端,旨在替代老旧的RestTemplate,提供更现代、流畅的API设计。其核心特点包括:流畅API(FluentAPI):支持链式调用,通过方法链接实现自然语言风格的代码,可读性更强[1][4]。RestClient.builder().baseUrl("https://example
- 「日拱一码」014 Python常用库——Pandas
目录数据结构pandas.Series:一维数组,类似于数组,但索引可以是任意类型,而不仅仅是整数pandas.DataFrame:二维表格型数据结构,类似于Excel表格,每列可以是不同的数据类型数据读取与写入读取数据pd.read_csv():读取CSV文件pd.read_excel():读取Excel文件pd.read_sql():从数据库读取数据写入数据DataFrame.to_csv()
- 板凳-------Mysql cookbook学习 (十一--------2)
fengye207161
mysql学习数据库
11.6扩展序列列的取值范围2025-07-0111.7序列顶部数值的再使用11.8确保各行按照给定顺序重编号思路1、创建表的空克隆2、使用insertinto......select从源表自制行3、删除源表,并将克隆表重命名为源表表名4、如果是巨大的MyISAM,并含有多个索引,创建新表时不定义除了auto_increment列之外的索引,会使整个过程更高效重新编号时解决主键冲突的示例通过一个完
- 24个 JavaScript 循环遍历方法
xixi_666
javascript开发语言ecmascript
一、数组遍历方法1、forEach()forEach方法用于调用数组的每个元素,并将元素传递给回调函数。数组中的每个值都会调用回调函数。其语法如下:array.forEach(function(currentValue,index,arr),thisValue)该方法的第一个参数为回调函数,是必传的,它有三个参数:currentValue:必需。当前元素index:可选。当前元素的索引值。arr:
- python tab键自动补全没反应_CentOS下为python命令行添加Tab键自动补全功能
weixin_39741459
pythontab键自动补全没反应
难道python命令就真的没办法使用Tab键的自动补全功能么?当然不是了,我们依然可以使用。只不过需要自己动手配置一下。操作系统环境:CentOSrelease6.4x86_32软件版本:Python2.6.6下面我们具体了解配置方法:1、编写一个Tab键自动补全功能的脚本。新手会说不会写怎么办?搜索引擎可以帮助你,关键字(pythontab键自动补全)1、编写一个Tab键自动补全功能的脚本。新手
- docker迁移
kyrie文
dockerjava容器tomcat
docker迁移本人使用的是DockerDesktop和WSL2的结合使用,因此该方法估计只能适用于两者的结合,其他的仅供参考由于Docker和WSL2的内存过大,导致C盘不堪负重,爆红了!!排除一堆没用的垃圾后还是没办法,看着日益增长的ext4.vhdx没办法,只能痛下杀手,由于里面存放有sql等重要的内容,建议是备份备份再备份迁移步骤1.查看WSL版本及其是否启动输入命令(黑窗口管理员或者Po
- 当我知道软考的通过率后,人麻了! 普通人不建议随便考!
我是胡杨学长
软考信息系统项目管理师职场软考信息系统项目管理通过率职场职业项目管理
嗨呀同学们~最近发现身边讨论软考的学弟学妹越来越多啦,但学长翻了翻数据发现——每年百万人报名,最后拿证的居然不到三分之一!今天就以过来人的身份,跟大家聊聊软考那些事儿,帮你们少走弯路~先看一组扎心数据软考真的是「级别越高越难考」,很多考区整体通过率连20%都不到哦!举两个例子给你们瞧瞧:湖南2024年软考:上半年1.3万人报考,仅12.25%通过;下半年通过率稍微高些,也才14.11%。浙江202
- 用这些中医 APP,开启免费自学之旅!问止精一书院
2501_92057656
自学中医
零基础学中医学中医如何入门免费学中医!问止精一书院链接:https://tool.nineya.com/qrcode/1iv54b4ts在众多中医学习网站中,问止中医凭借专为零基础者打造的免费课程脱颖而出,成为中医入门者的理想之选。对于想要学习中医却毫无基础的人来说,选对平台至关重要。问止中医深知零基础学习者的痛点,其免费报名课程从中医基础理论讲起,像阴阳五行、脏腑经络等核心知识,都以通俗易懂的方
- 45 岁学医晚吗?告诉你最晚不能超过的年龄
2501_92275177
学中医如何入门零基础学中医
零基础学中医学中医如何入门免费学中医!问止精一书院链接:https://tool.nineya.com/qrcode/1iv54b4ts常有45岁的朋友问:“现在学医晚吗?”作为一名46岁才开始接触中医的学习者,我可以肯定地说:不晚!但要选对入门方式,而问止中医的免费报名课程,就是帮你打破年龄顾虑的绝佳跳板。很多人纠结“最晚不能超过多少岁”,其实中医学习更看重方法而非年龄。问止中医的免费课程专为中
- 机器学习在智能制造业中的应用:质量检测与设备故障预测
Blossom.118
机器学习与人工智能机器学习人工智能深度学习神经网络机器人sklearntensorflow
随着工业4.0和智能制造的推进,制造业正经历着一场深刻的数字化转型。智能制造业通过整合物联网(IoT)、大数据和机器学习等先进技术,实现从生产计划到质量控制的全流程优化。机器学习技术在智能制造业中的应用尤为突出,尤其是在质量检测和设备故障预测方面。本文将探讨机器学习在智能制造业中的应用,并分析其带来的机遇和挑战。一、智能制造业中的质量检测(一)传统质量检测方法的局限性传统的质量检测主要依赖于人工检
- 数学建模_插值
wwer142526363
数学建模
什么是插值拉格朗日插值法埃尔米特插值法三次样条插值法matlab应用分段三次埃尔米特插值法三次样条插值法(更好更光滑二维插值详见上机篇什么是插值省略插值法定理拉格朗日插值法牛顿插值法省略埃尔米特插值法三次样条插值法省略样条插值法matlab应用分段三次埃尔米特插值法详见上机篇三次样条插值法(更好更光滑二维插值详见上机篇上机篇24分钟开始
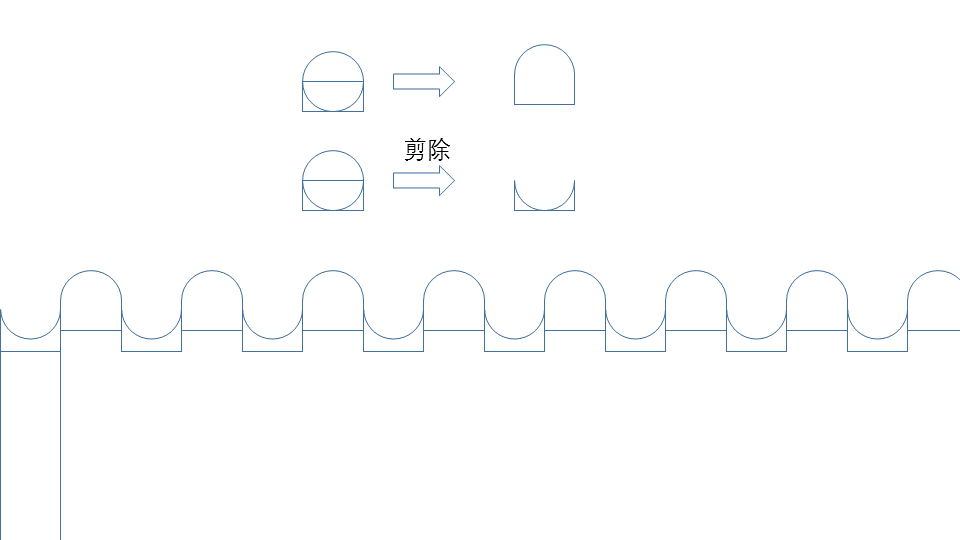
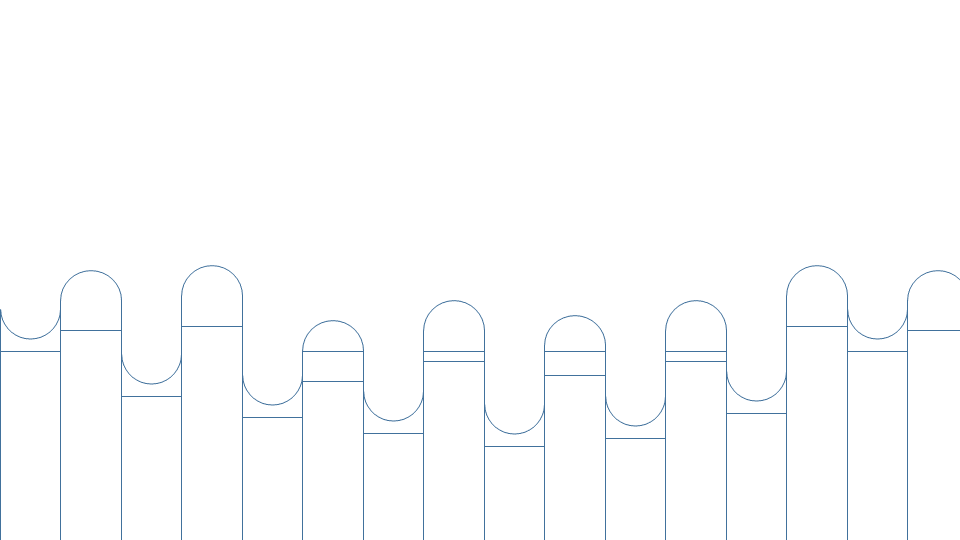
- css实现优惠券效果 全
效果如下:样式一:样式一左半圆效果左右半圆效果左内圆四角收缩六角收缩凹边中排圆点两边凹陷.coupon1{width:240px;height:100px;margin-top:15px;background-color:#f56c6c;-webkit-mask:radial-gradient(circleatleftcenter,transparent20px,red20px);}.coupon
- JA3指纹在Web服务器或WAF中集成方案
泡泡以安
爬虫技术服务器安全httpsJA3指纹
一、概述JA3指纹技术可以通过多种方式集成到Web服务器或WAF中,实现对客户端的识别和安全防护。本文档详细介绍各种实现方案。详细请见:JA3指纹介绍二、Nginx集成方案2.1、使用NginxLua模块安装依赖#安装OpenResty(包含Nginx+Lua)wgethttps://openresty.org/download/openresty-1.21.4.1.tar.gztar-xzfop
- 一份来自前端开发工程师的规范简历
追影的React开发者
前端javascriptphotoshop
个人资料姓名:嘻嘻性别:女电话:12132323613邮箱:
[email protected]现居地:上海市工作年限:3年求职意向期望职位:前端开发工程师期望薪资:面议工作性质:全职到岗时间:离职,一周内入职专业技能精通DIV+CSS页面布局,重构,掌握JavaScript,熟悉w3c标准,了解HTML语义化有一定的了解。熟练运用浏览器兼容技术,熟练进行前端性能优化设计。熟练掌握HTML5技术
- 面了字节跳动的数据挖掘岗,感觉真的很难。。。
大模型爱好者社区
机器学习深度学习面试宝典数据挖掘人工智能数据分析算法面试
节前,我们社群组织了一场技术&面试讨论会,邀请了一些互联网大厂同学、参加社招和校招面试的同学,针对新手如何入门机器学习算法、该如何备战、面试常考点分享等热门话题进行了深入的讨论。基于社群的讨论,今天我整理了一个同学的面试题,分享给大家,希望对后续找工作的有所帮助。喜欢记得点赞、收藏、关注。更多技术交流&面经学习,可以文末加入我们交流群。一面40min【编程题】有两种数据,分别是被转发的用户和转发的
- 力扣打卡第十九天 左叶子之和
??tobenewyorker
leetcode算法c++数据结构
404.左叶子之和给定二叉树的根节点root,返回所有左叶子之和。示例1:输入:root=[3,9,20,null,null,15,7]输出:24解释:在这个二叉树中,有两个左叶子,分别是9和15,所以返回24示例2:输入:root=[1]输出:0提示:节点数在[1,1000]范围内-1000left&&!root->right)return0;intres=0;//后序遍历//左只有根据父节点才
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数