本文由sezign lab 小组成员杨梦龙翻译校对
Web和移动App正从单纯的以页面为基础向更加个性化的体验转变。这种体验建立在许多独立元素的聚合上,卡片是其中颇具创造性的新概念。
不管你怎么看待这一概念,它都在那儿。
什么是卡片?
卡片指那些容纳了图片和文本信息作为入口以传达更丰富信息的矩形元素,由于卡片能够方便地展示由不同元素构成的内容,它几乎成为了平衡UI美观和产品实用性的默认选项。
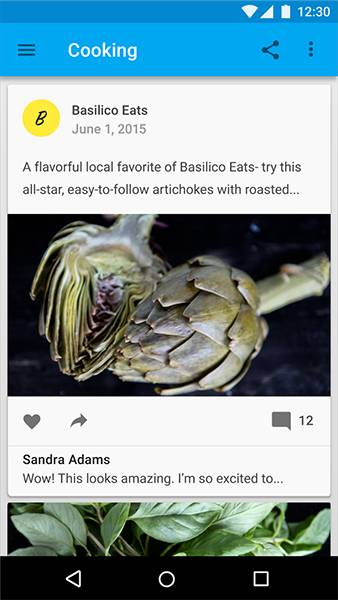
卡片示例,图片来源:Material Design
极佳的隐喻
在UI中使用卡片是一种很好的隐喻,因为这些卡片看起来与物理世界中实际的卡片类似。在移动设备普及前,这些真实的卡片就已经存在了,比如名片,棒球卡片,扑克牌等等。事实上,卡片是一种扩散相当广泛的交互模型。这些卡片就像现实生活中的一部分,因此,它们能够更直观地被用户感知。
就快速传达信息来讲,卡片无疑是一种优秀的工具。现实世界中的棒球卡片就是一个很好的案例,你想了解的球员的基本信息都在那张小卡片的正反两面上。
每一张卡片代表一位球员,图片来源:liveauctiongroup
内容组织
卡片将内容进行有意义的划分以占用更小的屏幕空间,就像文本通过段落来划分成不同部分一样,卡片能够聚合各种不同的信息以形成一组连贯清晰的内容。
卡片集示例,图片来源:Material Design
卡片布局已处在设计前沿,像Facebook等巨头都在桌面和移动端的网站和App采用了基于卡片的界面设计。Facebook充分利用了容器风格设计将源源不断的信息流组合在一起。
赏心悦目的界面
卡片设计十分依赖视觉效果。重视图像是卡片设计的优点。研究表明,图像能够迅速有效地吸引用户注意力,进而提升网站与 App 的设计质量,强调重视图像令卡片设计对用户更具吸引力。
来看看Dribbble,一个供设计师展示作品的知名创意社区网站。卡片设计确实可说是展示此类内容的最佳形式了。
Dribbble网站
如何设计一个卡片?
采用相同布局的卡片应当有一致的宽度,但高度可以不同。卡片的最大高度应当受其所处平台的可用空间的高度限制,但可以暂时性地扩展放大(例如需要显示一些注释字段时)。
卡片的高度可设为固定或可变,图片来自:Intercom
从设计的角度来看,卡片应当带有圆角和短阴影。圆角使卡片在视觉上更像一个内容块,而阴影则起强调作用。
圆角和短阴影,图片来源:Material Design
这些元素能够让你在不分散视觉焦点的情况下为设计增添些趣味。这也使卡片看起来像是被弹出的页面。
此外,我们还可以充分利用动画和移动效果。
图片来源:Behance
卡片的优势
正确地运用卡片可以提升App的用户体验。基于其功能性和形状,卡片为我们提供了一种有趣且直观易用的UI元素。
易理解的形式
众所周知,内容为王。卡片是几乎可以容纳一切的容器。置于卡片中的内容更易于用户理解。从这点来看,用户能够轻易访问到他们所感兴趣的内容。这也使用户能够以他们所期望的方式参与交互。
包含容纳不同内容样式卡片的卡片集,图片来源:Material Design
响应式和移动端设计
对于卡片设计来说最重要的一点莫过于其近乎无穷无尽的变化形式。卡片式设计在桌面端和移动端设备上均表现良好,卡片通过更易理解的内容块来呈现内容信息,同时卡片作为容器可以轻易扩展或收缩,因此卡片可以说是响应式设计的极佳选择。
最后但同样重要的是,使用卡片更容易建立跨设备的统一美学形式。这也是为什么它能够创造跨设备的一致体验。
设计时考虑手势操作
卡片是为手势操作而生的。卡片设计看起来似乎是针对App的一种风格,这也是卡片在移动App设计中受到青睐的关键。数字卡片的表现形式与现实中的物理卡片一致,这使其能够为用户提供良好的体验。用户无需思考使用方式,他们喜欢卡片设计中那些简单直观易于理解的操作,例如翻转卡片以了解更多信息或滑动以查看下一个信息块。
左滑,图片来源:Dribbble
在哪里使用卡片设计?
流
卡片往往以流的形式呈现,流本身自然地形成事件的时间线。想想Facebook是如何使用卡片在动态消息中展示近期的事件概览的。Facebook的动态消息是一个连续的流,而卡片则是其中的个体。卡片基本上是分散的,它们将事物从源源不断的信息流中抽离出来,将其打包并使之易于共享。
发现
卡片设计能够使相关信息以更加自然的形式展示出来,这使用户能够沉浸在他们的兴趣中。下面是Tinder采用的卡片设计:通过右滑或左滑,你将发现符合自己口味的人。
图片来源:Tinder
Pinterest使用pins的动态瀑布流布局来组织内容并吸引用户浏览。
那么上述的两种服务有什么共同点呢?显然,它们都在合适的时机展示对应的信息。
对话框
作为容器的卡片同时也能够完美地展现动效。卡片设计中的主要操作往往都是针对卡片自身的。对于Apple 设备中的 AirDrop 服务,当你收到数据传送的请求时,一个带有通知的卡片会弹出供你接受或拒绝传送。
无论你如何选择,都只需一步简单的操作。图片来源:Apple
工作流
卡片能够很容易地对任务进行分类。Trello就是个很好的例子。借用Kanban的话来说,其产品管理技术完全基于卡片。一个Trello面板是一个充满卡片的画布,每一个卡片都代表了不同的任务。
图片来源:joelonsoftware
不适用卡片的地方
同质化的内容
应当使用能够快速查看的列表(或网格)替代卡片,这种方法很适合展示那些未承载很多操作的同质化内容。
左图中的卡片分散了用户的注意力,使之无法快速浏览。图片来源:Material Design
译者注:这里指Material Design中瓷砖的概念,相对于卡片,瓷砖带有直角,通过裁缝线分割。一般瓷砖元素承载的操作种类少于两种。
没有必要在图库中使用卡片。就表现图库中的图像而言,网格瓷砖是一种清晰且轻量的方法。下图是具体的案例。
左图:使用卡片呈现图像。右图:使用网格列表呈现图像。图片来源:Material Design
译者注:图片也是同质化的内容,因此不适用卡片。
大尺寸屏幕
基于卡片的信息设计在小尺寸屏幕上表现很好,但当屏幕尺寸较大时,数量众多的卡片往往会使边界轮廓混乱不堪,进而降低信息的可读性。虽然在视觉上看起来还是不错的,但作为以阅读效率和理解性为目的的措施却是相当糟糕的。下图是Pinterest页面在大尺寸屏幕下的表现。
重设计现有的App
那些熟悉你的App并认为其易于使用的用户可能在面对新的视觉逻辑时止步不前。你应当从用户反馈中发掘用户的真实意愿。通过用户的反馈,你可以完成对设计的测试,逐步重设计你的App并看到每一次变化所带来的影响。
结论
我希望你能够从本文中了解到卡片式设计越来越流行的原因。我相信这样的趋势还会保持相当一段时间。卡片不仅仅在视觉上易于接受,它也是一种能够创造一致体验的最灵活的布局方式,今天,人们快速寻找信息,而卡片在各种设备上也很好地满足了这一需求。总之,优秀的用户体验一定是以人为本的。
原文首发于www.babich.biz