【前置课程】Django中Form的妙用
Django Admin 是 Django 框架中最受欢迎的特性之一。该管理工具通过读取 Models 信息自动生成 admin 接口,受信任的用户可以去管理当前站点的内容。如果你要构建一个信息发布的网站,在构建 Models之后就可轻松在 admin 站点中管理发布信息的内容。
虽然 admin 站点是自动生成的,但是 admin 也开放了许多用户可以定制化的 hooks 来重写一些内容满足个性化的需求。 实在是 Django 中最强大的功能了。
【10分钟】激活 Admin 管理工具
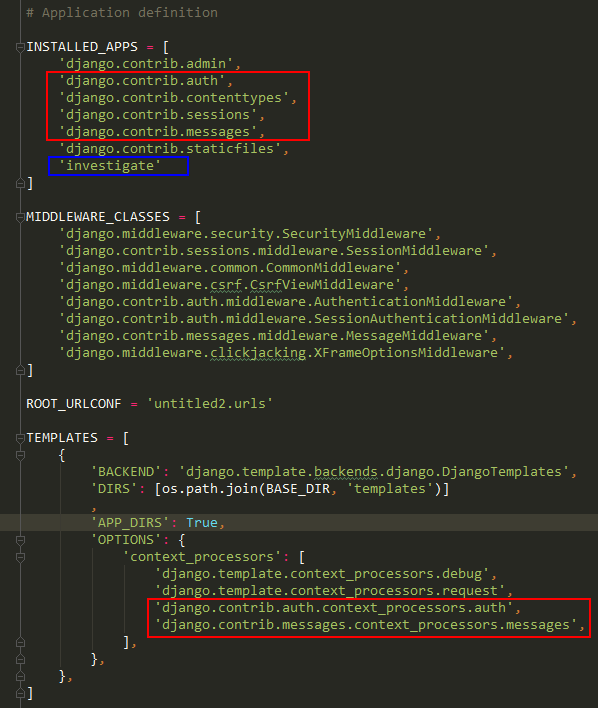
1、添加【django.contrib.admin】到【INSTALLED_APPS】的【settings.py】文件中。
2、admin 工具依赖【django.contrib.auth】、【django.contrib.contenttypes】、【django.contrib.sessions】、【django.contrib.messages】。
3、【TEMPLATES】配置当中的【django.contrib.auth.context_processors.auth 】、【django.contrib. messages.context_processors.messages】还有【MIDDLEWARE_CLASSES】配置当中的【django.contrib.auth. middleware.AuthenticationMiddleware】、【django.contrib.messages.middleware. MessageMiddleware】,这些信息在【startproject】的时候已经默认激活了。
4、【investigate】作为我们自己创建的 APPS 需要 admin 来管理,所以也需要配置在【INSTALLED_APPS】当中。(后期有其他的 Models 需要 admin 管理就需要罗列在【INSTALLED_APPS】配置当中)
5、每一个 Model 都需要创建 ModelAdmin 的类(也就是 class)做定制化的开发。
class UserInfoAdmin(admin.ModelAdmin)
6、实例化 admin 的站点需要知道具体的 Model 信息还有其对应的 ModelAdmin。
admin.site.register(UserInfo, UserInfoAdmin)
7、最后要在 URLs 配置当中 hook 这个 admin 站点实例
url(r'^admin/', admin.site.urls)
【5分钟】使用 Admin 管理工具
1、启动服务器,访问 http://127.0.0.1:8000/admin 就可以打开 Admin 管理登录页面。
【tips】如果你的页面都是英文的,不要着急、不要怀疑~ 需要修改【settings.py】文件中的一个配置即可。【zh-hans】就是中文配置。
LANGUAGE_CODE = 'zh-hans'
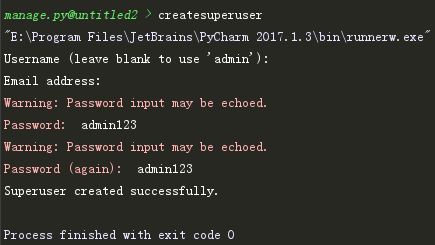
2、通过命令 python manage.py createsuperuser 来创建超级用户,如下在 Pycharm 当中使用【manage.py】工具所示:
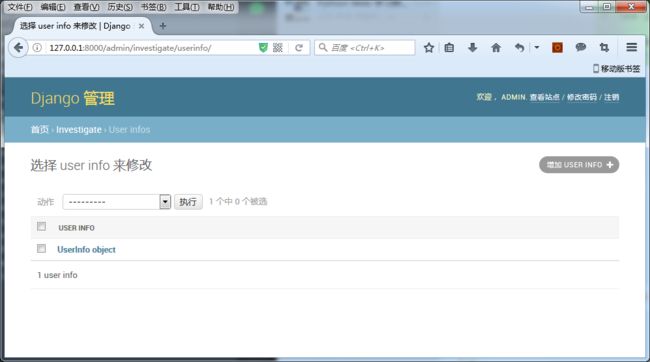
3、输入【admin】的用户名和密码登录后显示如下界面:
4、注册【UserInfo】的 Model 到 admin 站点,修改代码后的效果如下:
admin.py的代码:
from django.contrib import admin
from investigate.models import UserInfo
# Register your models here.
admin.site.register(UserInfo)
【10分钟】定制化开发实例演示
1、添加 UserInfo 的 Meta 信息。
class UserInfo(models.Model):
…… 省略 ……
class Meta:
verbose_name = u"用户信息"
verbose_name_plural = verbose_name
2、新建【UserInfoAdmin】类,并注册到 admin 站点。
admin.py 的示例代码:
from django.contrib import admin
from investigate.models import UserInfo
# Register your models here.
class UserInfoAdmin(admin.ModelAdmin):
list_display = (
'nick_name', 'gender', 'age', 'major', 'job', 'hobby', 'python_level',
'book_info', 'aim_info')
search_fields = ('python_level', 'js_id', 'wx_id', 'nick_name')
empty_value_display = '-empty-'
admin.site.register(UserInfo, UserInfoAdmin)
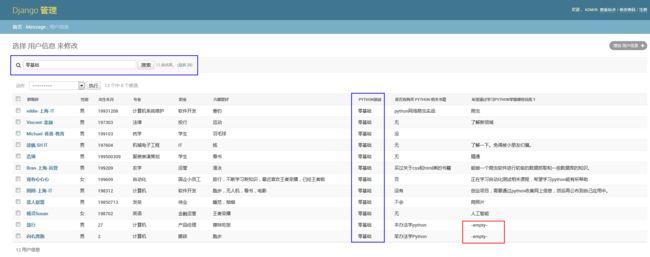
列表页面的运行效果:
讲解:
【list_display】,设置在列表页面要显示的字段信息。
list_display = ('nick_name', 'gender', 'age', 'major', 'job', 'hobby', 'python_level', 'book_info', 'aim_info')
【search_fields】,设置的字段供【搜索】按钮进行模糊查询。
search_fields = ('python_level', 'js_id', 'wx_id', 'nick_name')
【empty_value_display】,设置字段内容为空时显示的默认信息。
empty_value_display = '-empty-'
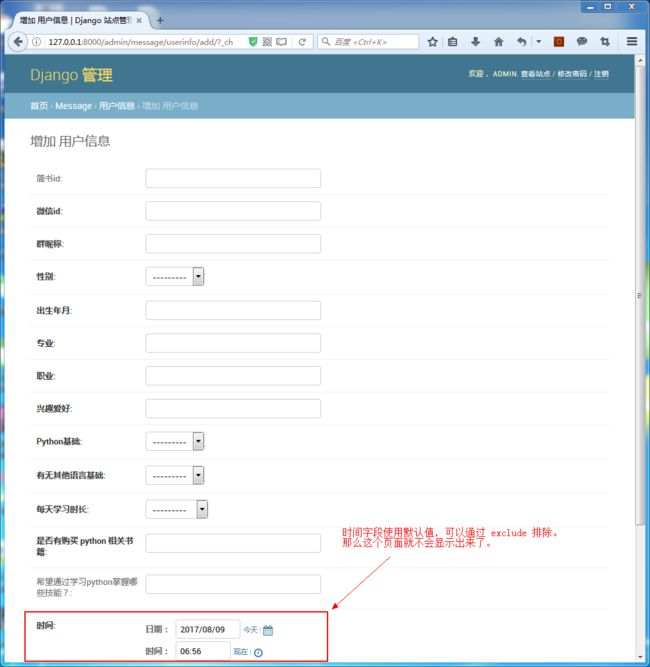
通过列表页面右上方的按钮打开新增页面:
admin.py 的示例代码:
class UserInfoAdmin(admin.ModelAdmin):
…… 省略 ……
exclude = ['time', 'course_id']
empty_value_display = '-empty-'
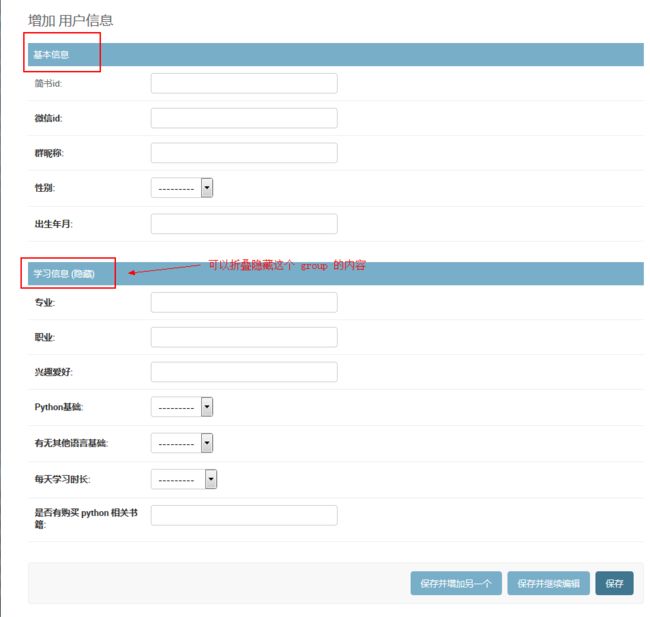
fieldsets = [
('基本信息', {'fields': ['js_id', 'wx_id', 'nick_name', 'gender', 'age']}),
('学习信息', {'fields': ['major', 'job', 'hobby', 'python_level', 'is_new', 'learn_time', 'book_info'],
'classes': ['collapse']}), # 设置为可折叠
]
【exclude】,排除不需要显示的字段信息,一般如果设有默认值或者非必要字段可以排除。
【fieldsets】,页面布局利器,可以分组,如果字段信息太多太长还可以【显示】和【隐藏】部分信息。
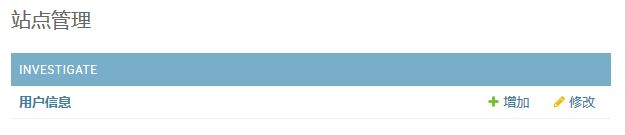
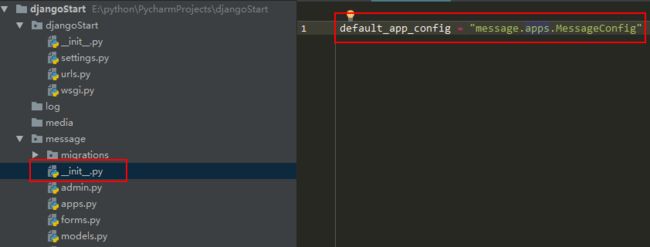
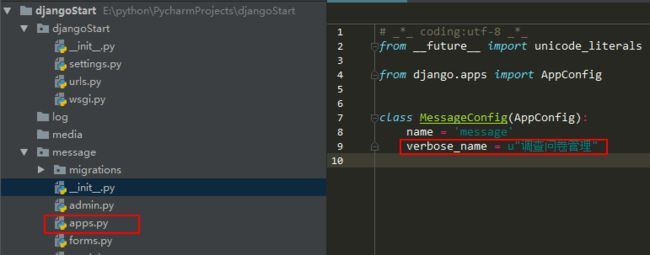
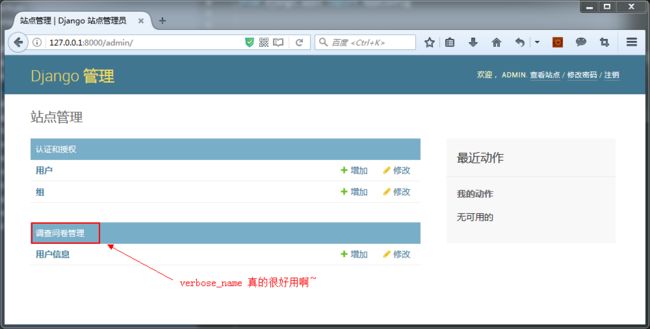
虽然还有很多可以优化,但是最后再分享一个:
这里是【message】,课程案例是【investigate】,根据具体名称进行修改。
运行效果: