- 2025年ITIL 4与六西格玛结合:如何提升服务质量与持续改进 - ITIL认证
itil
在追求卓越运营和持续改进的过程中,ITIL4和六西格玛(SixSigma)是两大关键框架,它们在帮助企业提升服务质量和效率方面发挥着至关重要的作用。随着2025年企业对质量和持续改进的重视日益增加,理解ITIL4与六西格玛之间的关系,将为组织在服务管理和质量控制上提供有力的支持。通过将这两个框架结合使用,企业不仅可以在服务交付中确保更高的质量,还能通过精益方法推动不断的流程改进。首先,ITIL4与
- 10.2 如何解决从复杂 PDF 文件中提取数据的问题?
墨染辉
大语言模型pdf
10.2如何解决从复杂PDF文件中提取数据的问题?解决方案:嵌入式表格检索解释:嵌入式表格检索是一种专门针对从复杂PDF文件中的表格提取数据的技术。它结合了表格识别、解析和语义理解,使得从复杂结构的表格中检索信息成为可能。具体步骤:表格检测和识别:目标:在PDF页面中准确地定位和识别表格区域。方法:使用计算机视觉和深度学习技术,如卷积神经网络(CNN)或其他先进的图像处理算法。效果:能够检测出页面
- html 中加载pdf,在HTML中嵌入PDF的推荐方法?
梧桐应恨夜来霜
html中加载pdf
GeorgeMahar..9我们的问题是,出于法律原因,我们不允许在硬盘上临时存储PDF.此外,在浏览器中将PDF显示为"预览"时,不应重新加载整个页面.首先我们尝试了PDF.jS.它适用于Firefox和Chrome浏览器中的Base64.但是,我们的PDF格式慢得令人无法接受.IE/Edge根本不起作用.因此,我们在HTML对象标记中使用Base64字符串进行了尝试.这再次对IE/Edge不起
- 【Kivy App】Bubble气泡使用方法、常用属性和BubbleButton按钮实例
Botiway
移动APPKivypython
在Kivy中,Bubble是一个用于显示浮动气泡的UI组件,通常用于显示上下文菜单、提示信息或其他浮动内容。Bubble可以包含多个子组件,例如BubbleButton(气泡按钮)。以下是Bubble的使用方法、常用属性以及BubbleButton的实例。1.基本使用方法首先,确保你已经安装了Kivy库。如果没有安装,可以使用以下命令进行安装:pipinstallkivy然后,你可以在Kivy应用
- Java高级技术
星星不打輰
Javajava开发语言
Java高级技术单元测试:Junit单元测试框架针对于最小的功能单元:方法,编写测试代码对于其进行正确性测试自动测试全部方法样例:packagejunittest;publicclassStringUtil{publicstaticintgetLength(Stringstr){if(str==null||"".equals(str)){return-1;}returnstr.length();}
- 2025年ITIL 4与敏捷开发的结合:提升IT服务交付的灵活性与响应速度 — ITIL证书
itil
随着敏捷开发和持续交付的兴起,企业对IT服务的交付方式要求越来越高。传统的IT服务管理框架往往难以满足快速变化的业务需求和技术环境,而ITIL4的灵活性和可扩展性使其能够与敏捷开发方法有效结合,从而提升IT服务交付的灵活性、响应速度和质量。本文将探讨ITIL4与敏捷开发方法结合的优势,并介绍如何通过这种结合优化服务交付流程、提高团队协作效率、推动持续改进。ITIL4与敏捷开发的关系敏捷开发强调迭代
- JavaScript HTML DOM 节点列表
宇哥资料
JavaScriptjavascripthtml开发语言
NodeList对象是一个从文档中获取的节点列表(集合)。NodeList对象类似HTMLCollection对象。一些旧版本浏览器中的方法(如:getElementsByClassName())返回的是NodeList对象,而不是HTMLCollection对象。所有浏览器的childNodes属性返回的是NodeList对象。大部分浏览器的querySelectorAll()返回NodeLis
- 动态规划算法求解背包问题的全面剖析
15号外媒
算法
摘要本文深入剖析动态规划算法在求解背包问题中的应用,详细阐述动态规划算法的基本原理、核心要素与解题步骤。通过对0-1背包问题和完全背包问题的具体分析,展示动态规划算法在解决背包问题上的高效性与独特优势。同时,结合实际案例进行算法实现与结果分析,并探讨算法的优化策略与拓展应用,旨在帮助读者全面掌握动态规划算法求解背包问题的方法与技巧。一、引言背包问题作为组合优化领域的经典问题,在资源分配、投资决策、
- (教程)如何在HTML网页里嵌入PDF文件?
IDRSolutions_CN
pdf图像处理htmlhtml5团队开发
开发者可以使用不同的标签在HTML中嵌入PDF文件,常见的有、和。它们都能在网页应用中显示PDF,但哪种方式更好?有没有比这更好的方式来在浏览器中显示PDF?方法1:使用标签如果不需要回退内容,可以使用标签。缺点:不常用,因为如果浏览器不支持PDF,显示会是一片空白。YourbrowserdoesnotsupportPDFfiles.Downloadthefileinstead方法2:使用标签标签
- TensorFlow深度学习实战项目:从入门到精通
点我头像干啥
Ai深度学习tensorflow人工智能
引言深度学习作为人工智能领域的一个重要分支,近年来取得了显著的进展。TensorFlow作为Google开源的深度学习框架,因其强大的功能和灵活的架构,成为了众多开发者和研究者的首选工具。本文将带领大家通过一个实战项目,深入理解TensorFlow的使用方法,并掌握深度学习的基本流程。1.TensorFlow简介1.1TensorFlow是什么?TensorFlow是一个开源的机器学习框架,由Go
- golang-方法
lmryBC49
golang开发语言后端
方法概述方法是给类型增加的,通过类型实例.方法名()调用。例如我们用自定义类型保存了整数,我们想给该类型的变量都增加一个方法可以直接判断该数是不是奇数。packagemethod_knowledgeimport"fmt"//案例1:给Myint自定义类型添加奇数判断方法typeMyintintfunc(aMyint)IsOdd(){if(a%2==0){fmt.Println("a不是奇数")}e
- Dify - 架构、部署、扩展与二次开发指南
花千树-010
AIGC架构AIGCpromptembeddingllamagptagi
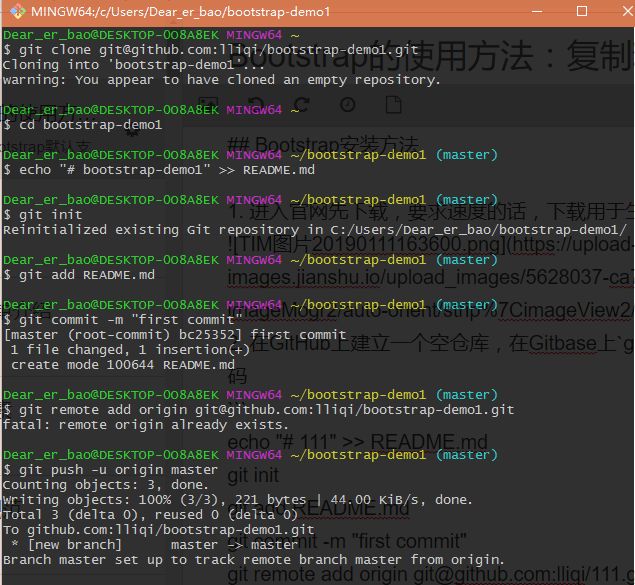
本文详细解析Dify的架构、部署流程、高可用中间件的独立部署方法,以及二次开发流程,帮助开发者更高效地管理和扩展Dify。1.本地DEMO部署安装Docker,执行下面脚本,可能需要配置镜像。gitclonehttps://github.com/langgenius/dify.gitcddifycddockercp.env.example.envdockercomposeup-d1.Dify部署后
- 如何在PDF中嵌入数据
IDRSolutions_CN
团队开发javapdf软件工程经验分享
好的,我们来聊聊怎么在PDF文件中放一些你自己的数据。因为PDF文件很强大也很灵活,所以经常被用在工作流程中。有时候,把一些额外的信息放进PDF里会很有用。别担心,这些信息通常不会影响PDF的正常使用,大多数工具都会忽略它们。这里有一些方法,你可以试试看:1.XML元数据文件1你可以把一个XML文件藏在PDF的元数据里。2XML文件就像一个可以放很多标签的盒子,你可以把关于整个PDF文件的各种信息
- python中strip的使用
ICER瞌睡虫
今天聊聊python去除字符串空格的函数:strip()和replace()1.strip():函数功能描述:Pythonstrip()方法用于移除字符串头尾指定的字符(默认为空格或换行符)或字符序列。注意:该方法只能删除开头或是结尾的字符,不能删除中间部分的字符。格式:str.strip([char])。其中,str为待处理的字符,char指定去除的源字符串首尾的字符。返回结果:去除空格时候的新
- (LeetCode 热题 100) 74. 搜索二维矩阵(二分查找)
岁忧
java版刷题LeetCode热题100LeetCodeleetcode矩阵算法c++java
题目:74.搜索二维矩阵方法一:数组按行拼接为一个不下降的一维数组。采用二分查找,时间复杂度0(lognm)。C++版本:classSolution{public:boolsearchMatrix(vector>&matrix,inttarget){intn=matrix.size(),m=matrix[0].size();intl=0,r=n*m-1;while(ltarget){r=mid-1
- python strip函数用法_Python字符串函数strip()原理及用法详解
weixin_39944233
pythonstrip函数用法
strip:用于移除字符串头尾指定的字符(默认为空格)或字符序列。注意:该方法只能删除开头或是结尾的字符,不能删除中间部分的字符。语法:str.strip([chars])str="*****thisis**string**example....wow!!!*****"print(str.strip('*'))#指定字符串*输出结果:thisis**string**example....wow!!
- python中strip_python中的strip是什么意思
weixin_39613744
python中strip
Python中strip()方法用于移除字符串头尾指定的字符(默认为空格或换行符)或字符序列。注意:该方法只能删除开头或是结尾的字符,不能删除中间部分的字符。它的函数原型:string.strip(s[,chars]),它返回的是字符串的副本,并删除前导和后缀字符。(意思就是你想去掉字符串里面的哪些字符,那么你就把这些字符当参数传入。此函数只会删除头和尾的字符,中间的不会删除。)如果strip()
- Java多线程与高并发专题——Callable 和 Runnable 的不同?
黄雪超
技术基础java开发语言并发编程
为什么需要Callable?Runnable的缺陷Runnable是JDK1.0就有的,而Callable是JDK1.5新增的,那我们为什么需要Callable?要想回答这个问题,我们先来看看先有的Runnable有哪些缺陷?不能返回一个返回值第一个缺陷,对于Runnable而言,它不能返回一个返回值,虽然可以利用其他的一些办法,比如在Runnable方法中写入日志文件或者修改某个共享的对象的办法
- python基于Django的旅游景点数据分析及可视化的设计与实现 7blk7
qq2295116502
pythondjango数据分析
目录项目介绍技术栈具体实现截图Scrapy爬虫框架关键技术和使用的工具环境等的说明解决的思路开发流程爬虫核心代码展示系统设计论文书写大纲详细视频演示源码获取项目介绍大数据分析是现下比较热门的词汇,通过分析之后可以得到更多深入且有价值的信息。现实的科技手段中,越来越多的应用都会涉及到大数据随着大数据时代的到来,数据挖掘、分析与应用成为多个行业的关键,本课题首先介绍了网络爬虫的基本概念以及技术实现方法
- Python中strip()函数详细讲解
甯公子_
Python入门程序python开发语言算法
strip()是Python中字符串(str)对象的一个内置方法,用于去除字符串开头和结尾的空白字符(包括空格、换行符、制表符等)。它不会修改字符串中间的空白字符。语法str.strip([chars])str:需要处理的字符串。chars(可选):指定要去除的字符集合。如果未指定,默认去除空白字符(包括空格、换行符\n、制表符\t等)。返回值返回一个新的字符串,去除了开头和结尾的指定字符。常见用
- 手机端Flutter、React Native与原生安卓、iOS交互的方案及设计原理
JafarOne
智能手机flutterreactnativeAndroidiOSJava
手机端Flutter、ReactNative与原生安卓、iOS交互的方案及设计说明一、交互方案与代码示例1.Flutter与原生交互方案核心方案:通过MethodChannel和EventChannel实现双向通信。原理:Flutter的Channel机制基于平台信道(如MethodChannel),通过Dart引擎与原生层的二进制消息传递完成调用。原生代码需监听信道,并根据方法名执行操作,结果通
- Flutter开发:运行报错Error detected in pubspec.yaml:…的解决方法
三掌柜666
大前端开发常识flutterandroid
前言在Flutter开发中,经常会遇到一些稀奇古怪的的报错,比如版本更新之后会报错、文件没有导入会报错、第三方插件版本不一致的报错等等,而且最近几年Flutter不断完善和更新的速度越来越快,这就需要Flutter相关的开发者时刻保持不断学习的心态,来应对在Flutter开发中遇到的各种突发情况。本篇博文就来分享一下关于Flutter开发中运行Flutter项目之后报错Errordetectedi
- 二分查找算法在有序数组中的解题分析与优化
带给我一点小幸运
算法
摘要本文深入剖析二分查找算法在有序数组中的应用,详细阐述其基本原理、实现步骤与时间复杂度,通过实际案例展示其解题过程,并针对算法在实际应用中的常见问题提出优化策略,旨在帮助读者全面掌握二分查找算法,提升解决相关问题的能力。一、引言在计算机科学领域,查找算法是解决众多问题的基础。二分查找算法作为一种高效的查找方法,在有序数组的查找场景中具有显著优势。随着数据规模的不断增大,二分查找算法相较于其他查找
- C#电子相册:面向对象设计与架构实践
金融先生-Frank
本文还有配套的精品资源,点击获取简介:C#电子相册是一个使用高级编程语言C#开发的Windows平台应用程序。该项目采用面向对象编程方法,将对象如照片和相册封装、继承和多态地组织起来。它可能采用了MVC、MVVM或MVP架构模式,并使用.NETFramework或.NETCore以及VisualStudio作为开发环境。数据库管理部分涉及SQL数据库,支持相册数据的存储与检索。文件列表中的"eri
- $.ajax()方法详解
小二爱编程·
ajaxjavascriptjquery
jquery中的ajax方法参数总是记不住,这里记录一下。目录1.url2.type3.timeout4.async5.cache6.data7.dataType8.beforeSend9.complete10.success11.error12.contentType13.dataFilter14.dataFilter15.global16.ifModified17.jsonp18.userna
- 全网最详细!vue中使用flv.js 播放直播监控视频流
抄一下你代码
在vue中使用flv.js播放监控摄像头/直播vue.js
老规矩,先安装flv.js插件npminstallflv.js在组件中的使用**注意事项放后面我怕你们不看呐!!!!1.必须在dom加载完成后再执行直播视频流的填充方法!2.在一个网页中最多同时容纳6个监控视频播放!第七个绝对加载不出来!3.在离开这个页面的时候必须销毁播放容器,不然会占用TCP个数,导致其他页面的监控也播放不了**importflvjsfrom"flv.js";//页面代码//1
- 对比与详解:QR 分解、奇异值分解(SVD)与 Schur 分解及其他可产生正交基的方法
DuHz
机器学习人工智能信号处理算法矩阵信息与通信线性代数
对比与详解:QR分解、奇异值分解(SVD)与Schur分解及其他可产生正交基的方法在数值线性代数与矩阵分析中,常见的能产生正交(或酉)矩阵的分解方法包括QR分解、奇异值分解(SVD)、Schur分解等。这些方法虽然都会产生一个(或多个)正交矩阵,但它们在适用范围、分解形式、计算重点和应用场景等方面各不相同。本文将尽量对这些分解方法进行系统地介绍与对比。1.正交矩阵(Orthogonal/Unita
- 5-1 使用ECharts将MySQL数据库中的数据可视化
上课的牛马
实训大数据
方法一:使用PythonFlask框架搭建API对于技术小白来说,使用ECharts将MySQL数据库中的数据可视化需要分步骤完成。以下是详细的实现流程:一、技术架构后端服务:使用PythonFlask框架搭建API(简单易学,适合新手)数据库连接:通过Python的pymysql库连接MySQL前端可视化:HTML+JavaScript+ECharts数据流向:MySQL数据库→Pyt
- 进制转换(2互转8/16)(1293. 二进制转换八进制、1294. 二进制转十六进制、1359. 八进制转换二进制、1306. 十六进制转二进制、1295. 十六进制转换)
是帅帅的少年
东方博宜OJ题库解析c++
题单地址:题单中心-东方博宜OJ2进制转换8/16进制使用方法是分组法:因为3位2进制数最大是7,4位2进制最大是15,分别满足8进制与16进制的性质,所以3位2进制数=1位8进制数;4位2进制数=1位16进制数。8/16进制转换2进制使用方法是展开法:上面提到3位2进制数=1位8进制数;4位2进制数=1位16进制数,所以每1位的8/16进制数都可以展开为对应的2进制位数。1293.二进制转换八进
- Eclipse运行带参数的java程序(转)
frank1998819
java开发工具
N年不用了,再用有点忘记了运行的方法是,右键——》runas——》runconfiguration——》Arguments——》programarguments输入62145698910即每一个参数用空格分开。
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag