- API测试(一):PortSwigger靶场笔记
h4ckb0ss
笔记网络安全web安全
写在前面这篇文章是关于作者在学习PortSwigger的APITest类型漏洞时的记录和学习笔记使用到的工具为BurpSuitePro漏洞简介什么是apiAPI全称为ApplicationInterface,是应用程序对外提供功能的接口,现在主要有三种api风格,分别是JSON风格的api,RESTful风格的api以及Graphic风格的apiJSON风格请求获取用户信息POST/api/get
- 小程序学习笔记:自定义组件创建、引用、应用场景及与页面的区别
you4580
小程序
在微信小程序开发中,自定义组件是一项极为实用的功能,它能有效提高代码的复用性,降低开发成本,提升开发效率。本文将深入剖析微信小程序自定义组件的各个关键方面,包括创建、引用、应用场景以及与页面的区别,并附上详细代码示例,帮助开发者全面掌握这一技术。一、自定义组件的创建创建自定义组件主要分为以下三个步骤:创建components文件夹:在项目根目录下,通过鼠标右键新建一个名为“components”的
- TensorFlow Serving学习笔记3: 组件调用关系
一、整体架构TensorFlowServing采用模块化设计,核心组件包括:Servables:可服务对象(如模型、查找表)Managers:管理Servable生命周期(加载/卸载)Loaders:负责Servable的初始化状态管理Sources:提供新版本Servable的LoaderAspiredVersions:Servable的期望状态集合Core:连接所有组件的核心枢纽APIs:gR
- STM32学习笔记
实现按键控制LED灯前置知识:基本的GPIO输入模式:读取外部信号(如按键、传感器状态)。——主要用到上拉输入输出模式:向外部输出信号(如控制LED、继电器)。——主要用到推挽输出其他模式:模拟输入、复用功能(如USART、I2C)等。按键的知识与常识按键未按下:GPIO引脚通过上拉电阻连接到VCC,读取为高电平(1)。按键按下:按键将GPIO引脚直接接地,读取为低电平(0)。有关LED的代码部分
- 【ElementUI】日期选择器时间选择范围限制
前端Joy姐
elementUI
ElementUI是饿了么推出的一套基于vue2.x的一个ui框架。官方文档也很详细,这里做一个element-ui日期插件的补充。官方文档中使用picker-options属性来限制可选择的日期,这里举例子稍做补充。单个输入框的组件代码:情景1:设置选择今天以及今天之后的日期data(){return{pickerOptions0:{disabledDate(time){returntime.g
- C++学习笔记(2)——高精度减法
「已注销」
C++学习笔记(每周至少3篇)C++c++
上篇文章我们了解了高精度加法,今天我们来讲减法。和加法一样,减法也是模拟小学减法竖式:先用数组存下被减数和减数:①如果a[i]b,a[i+1]还可以向a[i+2]借位。借位后a[i+1]等于9,而b[i+1]最大为9。我们来看一下高精度减法的思路:①高精度数的读取存储:使用字符串方式读取,然后转成整型数组,为方便计算,进行逆向存储。②模拟竖式进行减法:相同位置进行相减,不够减时进行借位③去除前导0
- Unity热更新 之 Lua
哈基咩咩
Unity热更新unitylua游戏引擎
本文内容整合包括但不限于Unity唐老狮,菜鸟教程,Ai与其他网络资源本文仅作学习笔记交流,不做任何商业用途,侵权删gitee:https://gitee.com/hakiSheep/lua.git一.基础知识包含了如下内容--注释还算详细二.XLuaXLua是腾讯开源的框架,为Unity、.Net等C#环境赋予Lua脚本编程能力,支持C#与Lua高效互调核心特性含热补丁(热更新)、GC优化(无额
- Python打卡:Day32
剑桥折刀s
python打卡python
@浙大疏锦行官方文档的检索方式:github和官网官方文档的阅读和使用:要求安装的包和文档为同一个版本类的关注点绘图的理解:对底层库的调用
- zlmediakit webrtc搭建使用
iummature
webrtc
webrtc编译与使用|ZLMediaKit官方文档参考编译机器:centos7.6gcc版本10.1.0(GCC)cmakeversion3.23.0web播放rtsp流视频,使用webrtc毫秒级延迟_webrtc播放rtsp流-CSDN博客依赖准备openssl安装(openssl版本要求1.1以上)我的安装目录在/opt/projects/open/openssllibsrtp安装对于一些
- 【Day 4-N09】 Python分支语句While语句、For语句以及跳转语句break、continue、pass用法
DES 仿真实践家
python开发语言笔记
挑战14天学会Python,第四天学习笔记!加油!Python循环语句与跳转语句学习笔记一、概述循环语句和跳转语句是Python中用于控制程序流程的重要工具。循环语句可以重复执行一段代码,直到满足特定条件为止;跳转语句则可以改变程序的执行顺序,实现更复杂的控制逻辑。Python提供了while循环、for循环以及break、continue和pass等跳转语句,用于实现各种循环和控制逻辑。二、循环
- numpy -- np.concatenat 学习笔记
qq_43632431
numpy笔记python
np.concatenate是NumPy中用于连接数组的函数。以下是详细说明:基本语法numpy.concatenate((a1,a2,...),axis=0,out=None,dtype=None)参数说明arrays:要连接的数组序列(元组或列表)axis:连接轴的方向,默认为0在NumPy中,axis指定了操作的维度方向:axis=0:第一个维度(行方向)axis=1:第二个维度(列方向)a
- Docker学习笔记:容器自动重启--restart
愚昧之山绝望之谷开悟之坡
工具dockerdocker容器运维
–restart参数有三个可选值:no,on-failure,alwaysno为默认值,表示容器退出时,docker不自动重启容器on-failure表示,若容器的退出状态非0,则docker自动重启容器,还可以指定重启次数,若超过指定次数未能启动容器则放弃dockerupdate--restart=on-failure:3[容器名]always表示只要容器退出,则docker将自动重启容器1.d
- 【学习】《算法图解》第六章学习笔记:广度优先搜索
程序员
前言《算法图解》第六章为我们介绍了一种基础且强大的图搜索算法——广度优先搜索(Breadth-FirstSearch,BFS)。这种算法能够系统地探索图中的节点,常用于解决两类核心问题:一是判断从一个节点到另一个节点是否存在路径;二是在无权图中找到两个节点之间的最短路径。本笔记将深入探讨图的基本概念、BFS的工作原理、其实现方式以及相关的性能分析。一、图(Graph)简介在讨论BFS之前,我们需要
- 鸿蒙5开发隐藏案例分享---自由流转的浏览进度接续
✨鸿蒙开发隐藏案例大揭秘!手把手教你玩转应用接续功能✨大家好呀~今天要跟大家分享一个超实用的鸿蒙开发技巧!之前总觉得鸿蒙的官方文档案例藏得太深,最近偶然挖到了「应用接续」相关的宝藏代码,忍不住连夜整理成干货!这篇内容会用最白话的方式+超多案例,带大家轻松实现“手机切平板,进度不中断”的神奇效果!为什么要用应用接续?想象一下这些场景:●手机上刷了半小时淘宝,切到平板后又要从头往下滑…(暴躁!)●看到
- 鸿蒙5开发案例分享揭秘---一多开发实例(商务办公)
【鸿蒙开发宝藏案例大揭秘】原来官方文档里藏了这么多好东西!大家好呀~最近在肝鸿蒙项目时意外扒出了官方文档里的"藏宝库"!原来那些让人头秃的跨端适配难题,官方早就准备好了参考答案!今天就带大家挖一挖这些实战案例,手把手教你玩转"一次开发,多端部署"!(文末有惊喜小技巧哦~)一、商务办公应用案例(官方王炸模板)案例亮点:这个模板直接解决了三大致命痛点——侧边栏适配、分栏布局切换、多端卡片排列,连华为工
- 鸿蒙5开发宝藏案例分享---一多开发实例(地图导航)
鸿蒙开发隐藏宝藏大公开!手把手教你玩转"一多"地图导航案例大家好呀!我是你们的老朋友,今天要给大家扒一扒鸿蒙官方文档里那些"藏得深"的实战案例!最近在肝鸿蒙项目时意外发现了这个地图导航的"一多"开发实例,简直像发现新大陆!这就带大家沉浸式体验这个超实用的开发模板~先划重点:这个案例完美演示了如何用一套代码搞定手机/折叠屏/平板等多端适配,下面直接上硬菜!一、这个案例牛在哪?官方用地图导航App作为
- C++操作Word学习笔记(四)
aleyuan
CPP与Word
【当前博文转自http://blog.sina.com.cn/s/blog_4aaac71b01000brk.html】【本文有打印相关操作】1、初始化COM库2、利用COM接口提供的函数,打开默认的模版文档。对Word进行读写等操作,下面代码包括写入文本,在表格中写入文本,实现控制页数,查找特定字符、打印等操作。3、小博开始常更新了,学了什么我就博上什么,欢迎大家光临。voidCWordDlg:
- 【HTML 学习笔记】HTML 教程--注释
奇异果冻
HTML学习笔记html
注释标签用于在HTML插入注释。HTML注释标签您能够通过如下语法向HTML源代码添加注释:实例注释:在开始标签中有一个惊叹号,但是结束标签中没有。浏览器不会显示注释,但是能够帮助记录您的HTML文档。您可以利用注释在HTML中放置通知和提醒信息:实例这是一段普通的段落。注释对于HTML纠错也大有帮助,因为您可以一次注释一行HTML代码,以搜索错误:实例-->条件注释您也许会在HTML中偶尔发现条
- 学习笔记丨信号处理新趋势:量子计算将如何颠覆传统DSP?
棱镜研途
量子计算信号处理学习人工智能单片机网络安全密码学
在算力需求爆炸式增长的今天,传统数字信号处理(DSP)芯片正面临物理极限的严峻挑战。当经典计算机架构在摩尔定律的黄昏中挣扎时,量子计算正以颠覆性姿态崛起,准备重新定义信号处理的未来图景。目录传统DSP的瓶颈:经典架构的物理极限量子新突破:从理论优越到实用跨越量子DSP的颠覆性优势:算法与架构的双重变革应用场景:从芯片校准到生命科学技术挑战与产业化路径未来已来:量子重塑信号处理传统DSP的瓶颈:经典
- DPDK之(七)—— support for vhost-user学习笔记
何进哥哥
DPDKvhostDPDK
转地址:http://www.lai18.com/content/1851237.htmlX86体系早期没有在硬件设计上对虚拟化提供支持,因此虚拟化完全通过软件实现。一个典型的做法是通过优先级压缩(RingCompression)和二进制代码翻译(BinaryTranslation)相结合,VMM在特权级ring0,Guest操作系统在非特权级ring1,Guest应用程序在ring3。由于Gue
- Flink SQL Connector Kafka 核心参数全解析与实战指南
Edingbrugh.南空
kafkaflink大数据flinksqlkafka
FlinkSQLConnectorKafka是连接FlinkSQL与Kafka的核心组件,通过将Kafka主题抽象为表结构,允许用户使用标准SQL语句完成数据读写操作。本文基于ApacheFlink官方文档(2.0版本),系统梳理从表定义、参数配置到实战调优的全流程指南,帮助开发者高效构建实时数据管道。一、依赖配置与环境准备1.1Maven依赖引入在FlinkSQL项目中使用Kafka连接器需添加
- 【Rust】——使用消息在线程之间传递数据
Y小夜
Rust(官方文档重点总结)rust开发语言后端
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,Python机器学习等主页链接:Y小夜-CSDN博客目录信道与所有权转移发送多个值并观察接收者的等待通过克隆发送者来创建多个生产者学
- kube-promethesu调整coredns监控
jingleli21
dockerlinux运维
K8s集群版本是二进制部署的1.20.4,kube-prometheus对应选择的版本是kube-prometheus-0.8.0Coredns是在安装集群的时候部署的,采用的也是该版本的官方文档,kube-prometheus中也有coredns的监控配置信息,但是在prometheus的监控页面并没有发现coredns的servicemonitor.。所以我们需要一步步的去排查该问题。先看下c
- EMQX 学习一二:认证和授权、主题重写、webhook
叶九灵不灵
iot学习
建议:有问题找官方文档官方文档官方AIEMQX:MQTTbroker安装:启动:*cd到安装目录的bin目录下*./emqxstart(守护进程启动)[root@localhostbin]#./emqxstartWARNING:Default(insecure)Erlangcookieisinuse.WARNING:Configurenode.cookiein/usr/local/software
- StarRocks存算一体集群资源预估
DavidSoCool
数据库大数据
官方文档:规划StarRocks集群|StarRocks集群:3FE+3BEFE机器配置:1、CPU:官方推荐每个FE节点分配8c16g2、磁盘:官方推荐每个FE节点分配100g的HDD个人觉得4c8g就可以了,FE节点主要负责元数据管理、客户端连接管理、查询计划和查询调度。BE机器配置:1、官方推荐每个BE节点分配16c64g(高度并发或复杂的查询)2、磁盘:这个得根据业务数据来做一个计算,假设
- 图14CLIP 模型在 “分布偏移场景” 下的鲁棒性优化策略|学习笔记
学渣67656
笔记人工智能
一、先明确:左图的核心对比维度左图的横轴是“模型在标准分布上的准确率”,纵轴是“模型在分布偏移数据集上的准确率”,本质是对比“不同模型/策略在“标准性能”与“鲁棒性”之间的权衡,图中每条曲线代表一类模型/策略的“标准性能-鲁棒性”趋势,而红色箭头标注的“AdapttoImageNet”是一种“干预策略”,作用于CLIP模型后,使其性能点落在对应曲线上。二、左图中6条曲线的含义(按图例颜色+模型类型
- MySQL四大索引类型全解析:从原理到实战避坑指南
码里看花
mysql数据库
不扯官方文档的片汤话,直接带你手撕MySQL四大索引类型,通过真实场景案例+避坑指南,让你真正掌握索引的应用精髓!一、NORMAL索引:数据库优化的第一把利刃1.1本质揭秘NORMAL索引(默认B-Tree结构)是MySQL的默认索引类型,采用平衡树结构组织数据,适用于等值查询和范围查询。创建方式:--单列索引ALTERTABLEusersADDINDEXidx_email(email);--组合
- Paimon在各大公司生产实践和优化总结
王知无(import_bigdata)
这是一篇汇总和个人学习文章,主要目的是总结一下Paimon在各大公司的落地做一个学习笔记。本文的主要内容是关于Paimon在各大公司包括Vivo、Shopee、阿里、抖音等公司的落地实践,文末有文章来源地址,内容大概分为几个部分:引入Paimon的背景和主要解决的问题解决方案细节和基本架构核心优化点引入Paimon的背景和主要解决的问题离线时效性问题从各家公司分享的内部应用来看,大多数场景都是La
- 码云如何构建自己的golang内源包
程序员若风+
golang开发语言后端
在这篇文章中,我将介绍在码云上构建自己的Go语言内源包的详细步骤,帮助你更好地管理和复用代码。在码云构建Go语言内源包的详细指南前期准备安装Go环境确保你的开发环境已经安装了Go语言环境。你可以从Go官方网站(https://golang.org/dl/)下载适合你操作系统的安装包,然后按照官方文档的指引进行安装。安装完成后,通过在命令行中输入goversion来验证安装是否成功,如果输出版本信息
- Redis集群形式--哨兵模式集群和高可用模式集群---Redis学习笔记003
添柴程序猿
redis缓存redis集群模式
对于redis集群,我们搭建的时候可以选择两种模式:这里记录一下,至于如何搭建,网上教程太多了,这里不多说了,记录一下到时候用到时候,可以想到应该使用哪种模式,到时候去搭建就可以了哨兵模式的集群:在redis3.0以前的版本要实现集群一般是借助哨兵sentinel工具来监控master节点的状态,如果master节点异常,则会做主从切换,将某一台slave作为master,哨兵的配置略微复杂,并且
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
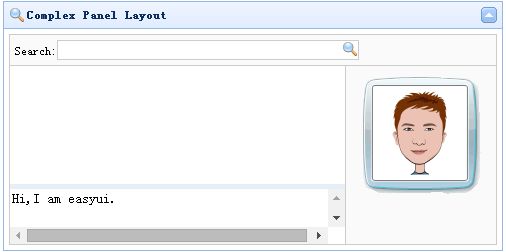
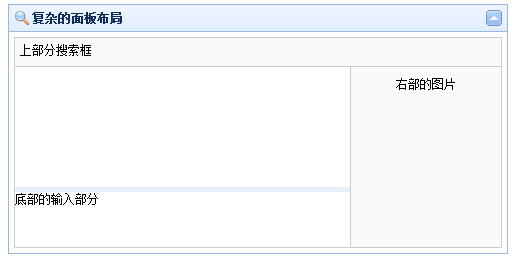
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include
 头部搜索框
头部搜索框