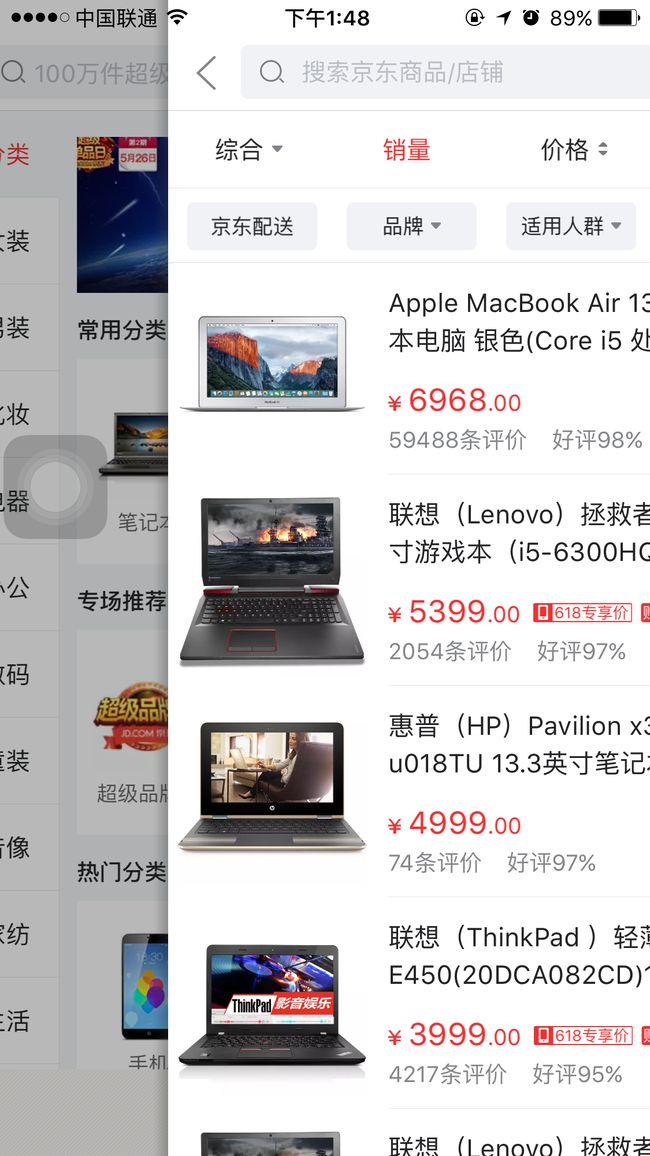
前段时间被问到一个问题就是一个JD的UI效果如图
其实就是一个原生的导航条 一个是自定义的导航条
第一想法 肯定是 将原生的navgationBar 隐藏掉 让后搞一个UIview 覆盖到原来的位置, 然后在UIview 的上面分别添加左button 和右button 和中间的titleview 当然这样做汪全是可以的 但是我感觉那么 navgationBar 使用的时候就不够方便了
所以 我们可以单独创建一个NavgationBar 然后添加到视图控制器上
那么首先我们创建一个基类 让其继承与UIviewcontroler 并且项目中的其他项目全部继承与这个基类
#import
#import "ZJNavgationbar.h"
@interface ZJbaseViewController : UIViewController
@property (nonatomic,strong)UINavigationBar * NavigationBar;
@property (nonatomic,strong)UINavigationItem *ZJNavigationItem;
@end
将UINavigationBar定义成基类控制器的公开属性
- (void)viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
if (!self.NavigationBar) {
self.NavigationBar = [[UINavigationBar alloc]initWithFrame:CGRectMake(0,0,self.view.frame.size.width,64)];
[self.view addSubview:self.NavigationBar];
self.ZJNavigationItem = [[UINavigationItem alloc]initWithTitle:@"hellows"];
[self.NavigationBar pushNavigationItem:self.ZJNavigationItem animated:YES];
UIBarButtonItem * logeItem = [[UIBarButtonItem alloc]initWithTitle:@"登录" style:UIBarButtonItemStylePlain target:self action:@selector(logeClick)];
NSArray * arr = @[logeItem];
self.ZJNavigationItem.rightBarButtonItems = arr;
if ([self.navigationController.childViewControllers count]>1) {
UIBarButtonItem * backItem = [[UIBarButtonItem alloc]initWithTitle:@"返回" style:UIBarButtonItemStylePlain target:self action:@selector(backclick)];
NSArray * arrleft = @[backItem];
self.ZJNavigationItem.leftBarButtonItems = arrleft;
}
}
}
在控制器的 viewWillAppear 中判断是否存在 NavgationBar 存在的话就不创建 然则反之.
并且把 navgationbar 添加在 控制器的self.view 上
那么 说有集成于基类的控制器 都会拥有这个导航栏
2.导航栏添加名称
首先分析 原生的导航栏添加标题
self.navigationItem.title = @"名称";
我们可以看出来 标题时添加在navgationitem 上 而且 navgationitem 是控制器的属性 而且是只读的 这时候在通过这个属性赋值的话 就会失效
那么为了方便 我们应该同事也自定义一个UINavigationItem
同时也将 属性暴漏出来 如上述代码
这时候呢 那么 添加左右button 也就可以和原来一样 而且可以实现上图的效果.
但是还有一点问题就是 如果控制器是带xib 文件的话 那么导航栏的宽度会比控制器款
正常的控制器效果是这样的
大概原因因该是我现在了 viewwillapper 中的缘故
有啥好的解决办法 可以告诉我哦
以后还会更加深入的解析
感觉好像忘了点啥 那就是 让界面允许全屏滑动返回
很简单只要一句代码搞定
在基类的viewvillappear中添加这一句话 这是kvc 的方法
[self.navigationController.interactivePopGestureRecognizer setValue:@([UIScreen mainScreen].bounds.size.width) forKeyPath:@"_recognizer._settings._edgeSettings._edgeRegionSize"];
效果如下
好吧 我不会传动态图
今天看了一下昨天遗留下的问题 就是在xib 继承基类是 导航条宽度比屏幕要宽,现在解决的
就是在创建 navgationBar 是frame的宽 不能写 self.view.bounds,size.width
应该写成
self.NavigationBar = [[UINavigationBar alloc]initWithFrame:CGRectMake(0,0,[UIScreen mainScreen].bounds.size.width,64)];
不上图了 哈哈哈哈
这些问题都解决了 还有一个就是 之所以自定义导航栏有一个原因是 不同的iOS系统版本 导航栏格式不同 自定义是为了统一格式. 很显然 我一上的自定义办法不太好 达不到这样的效果啊
5月26 补充!!!欢迎留下和文章主题相关的链接