POST这篇文章是讲解从无到有的JENKINS+GITHUB持续集成环境的搭建。JENKINS和其他平台的结合搭建,比如码云啥的配合,操作过程大同小异。下面,我们STEP BY STEP地讲解一下,如有不合理的地方,还请指出☞
购买一个服务器
为什么要购买服务器呢?
因为如果你本地搭建jenkins环境之后,跟github联通不了--需要ip来设置githubwebhooks的。当然,有什么其他操作可以联通github的,还望指出:)
注意:如果你在本地运行jenkins,那么你的
webhooks可能是https://localhost:8080/github-webhook/,这不会起作用的,因为webhooks只在网络中起作用。你可以参考文章Adding a GitHub Webhook in Your Jenkins Pipeline来了解一下。
这里,我购买了阿里云的低配服务器,操作系统是centos7。购买好服务器之后,我简单通过NGINX来代理,展示一个简单的静态页面。当然,这里并不是我们的重点,所以就不展开来说了。
需要注意的是,你要配置安全组,才能看到静态的站点。我自己配置如图:
在上传资源之后,这时你打开阿里云上相关的ip地址,如果你没有看到期望的页面,请检查一下安全组的设置。
准备一款终端
为什么要准备呢?
我们不可能总是登录自己的阿里云账号,然后切换到自己的服务器那里连接它,然后再屁颠屁颠地操作程序吧~
如果你喜欢,那你就保留那种操作习惯吧。只能说你时间真多~
这里,自己在mac pro和dell电脑上都安装了SecureCRT【一款支持SSH(SSH1和SSH2)的终端仿真程序】,远程控制自己的服务器。我觉得挺好用的,喜欢!❤
搭建JENKINS环境
服务器和远程控制的仿真程序都已经准备完成了,接下来,我们在服务器上面搭建所需的环境。
安装java环境
先在服务器上安装java环境,可参考这篇文章操作。安装好java sdk后,配置好环境。
之后,你可以通过java -version等命令查看或验证,下面是自己服务器上java的安装信息和相关路径的设置:
1、路径/usr/lib/java是本机下载好jdk-8u231-linux-x64.tar.gz压缩文件上传到服务器的存放文件路径,解压后可以将其压缩包删除。
2、/usr/java/java8是自己在服务器上解压文件路径。
安装jenkins
按照下面的命令行进行操作:
$ yum install yum-fastestmirror -y #安装自动选择最快源的插件
添加Jenkins源:
sudo rpm --import http://pkg.jenkins-ci.org/redhat/jenkins-ci.org.key
$ yum install jenkins #安装jenkins
安装完毕后,你就可以启动jenkins了:
sudo service jenkins start
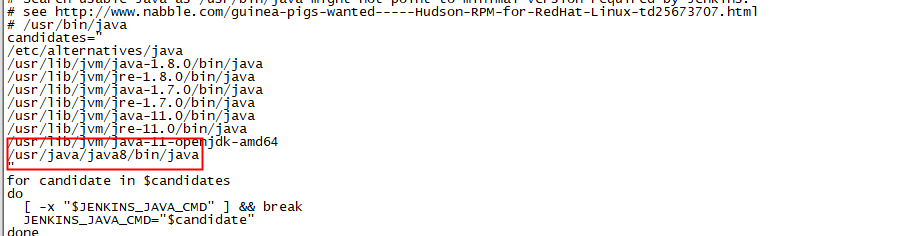
当然,启动之后,它可能出现下面的问题:
图上表明是你java的引入路径有问题了~
上图意思是:启动程序找不到java。
那么,你需要执行vim /etc/init.d/jenkins命令进入文件,修改其路径就行了,如下:
备注:linux 使用
find .|xargs grep -ri "要查找的字符串"命令查找包含某字符串的文件
顺利启动后,控制台有个success的提醒。这时,你在浏览器上输入http://your server ip:8080就可以打开了,呈现信息如下图。jenkins的默认端口号是8080,当然,你可以执行vim /etc/sysconfig/jenkins进入文件修改端口号等。
同上,如果网页不能打开,请查看下自己在阿里云那里有没有设置好安全组了~
嗯,接下来就是一步步解锁Jenkins了。
Jenkins的使用
我们能在自己的服务上面成功安装并运行了jenkins,下面我们来升级打怪,使用下jenkins。
解锁
根据提示,我们执行cat /var/lib/jenkins/secrets/initialAdminPassword命令得到Administrator password,然后点击继续按钮,往下走。
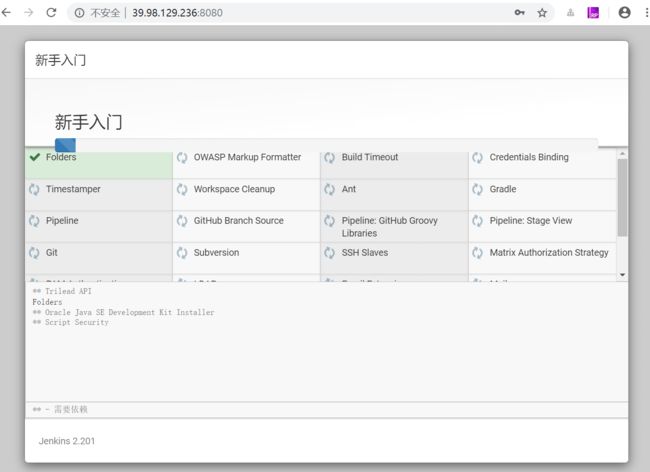
我们选择安装推荐的插件,等待安装完毕。如果有安装失败的插件可以跳过,之后可以根据需求安装。【安装过程请保持网络的顺畅】
初始化账号和密码
你可以创建自己的管理员用户信息,当然也可以点击使用admin账号继续链接跳过。
设置完成之后,进入界面:
关联 github
我们的目的是要将github和jenkins结合起来,进行自动化发布。现在来关联下github。以我自己的github账号为例,进行配置。
生成 secret text
secret text在github上被称为token。
进入github --> Settings --> Developer settings --> Personal access tokens -> Generate new token
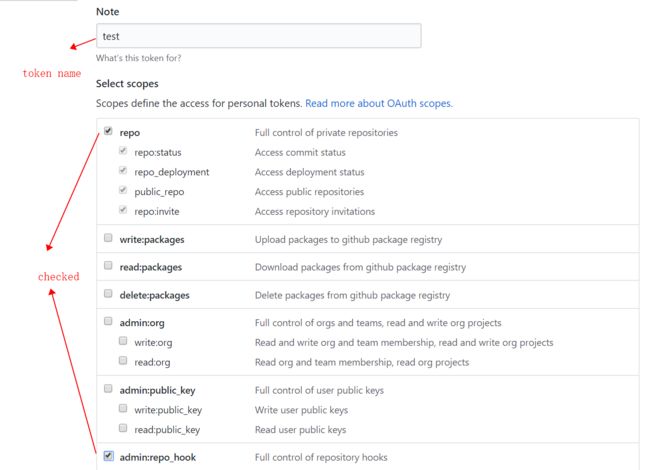
之后生成一个新的token:
填写好toke的名称,勾选完上面的两个选项,之后按Generate token按钮进行确认:
自己先保存此token,如果丢失,之后再也无法找到这个token了。
设置 github webhooks
接着,选择自己的一个github项目,这里我拿自己的博客仓库https://github.com/reng99/blogs作为例子:
进入github上指定的项目 --> Settings --> Webhooks --> Add Webhook --> 输入刚刚部署jenkins的服务器的IP
Payload URL的内容就是http://your ip:8080/github-webhook/。
jenkins的github配置
正确安装之后,接着,我们来配置Github Plugin,如果你还没安装github plugin,那就进入系统管理 --> 插件管理 --> 可选插件进行安装。(新版本的Jenkins)中已经帮你做了这一步。
这里默认已经安装了github plugin,下面来配置~
配置GitHub Plugin
系统管理 --> 系统设置 --> GitHub --> 添加Github服务器
如下图所示:
API URL 输入 https://api.github.com,凭证Credentials点击添加,类型选择Secret Text,具体如下图所示:
点击添加按钮后,下拉选择凭证,选择你新增的那个凭证,然后点击连接测试按钮,提示Credentials verified for user xxx, rate limit: xxx信息,则表明有效。
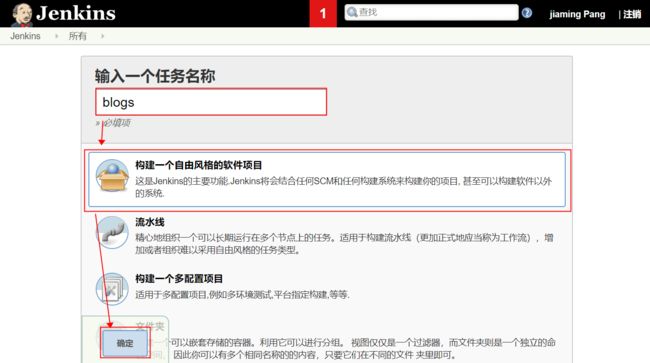
创建一个freestyle任务
进入主页 --> 新建任务
General设置
填写GitHub project URL,也就是你的主页https://github.com/your_name/your_repo_name,我这里使用我的博客仓库进行尝试https://github.com/reng99/blogs
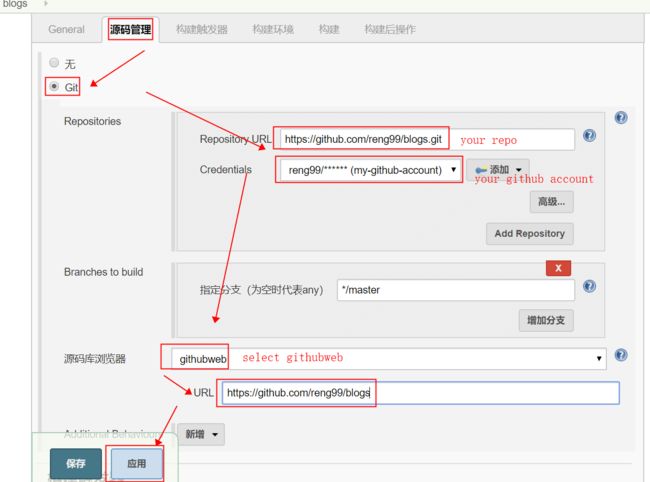
配置源码管理
勾选Git选项之后,就会出现相关的填写项,根据下图的指引来填写就行了~
填写项目的git地址, eg:
https://github.com/your_name/your_repo_name.git添加github用户和密码(要是一个有写权限的github账号,此步骤见下图)
选择githubweb源码库浏览器,并填上你的项目URL,这样每次构建都会生成对应的changes,可直接链到github上看变更详情
点击添加增加Credentials:
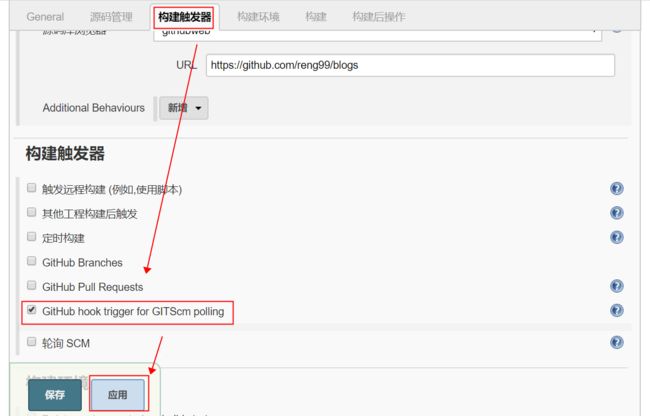
构建触发器
勾选GitHub hook trigger for GITScm polling即可~
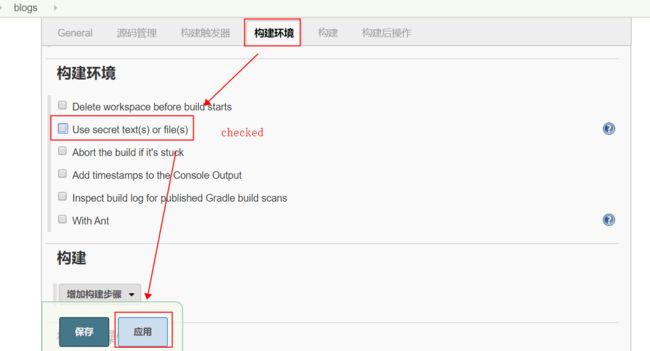
构建环境配置
勾选Use secret test(s) or file(s)即可~
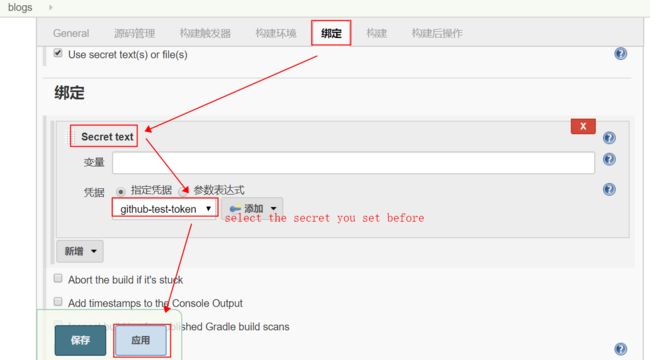
设置绑定
选择绑定 --> 点击新增按钮 --> 选择Secret text --> 下拉选择你之前设置的secret token --> 之后应用
设置构建
我这里基本没怎么操作,你可以根据自己的需求来编写构建的脚本了。
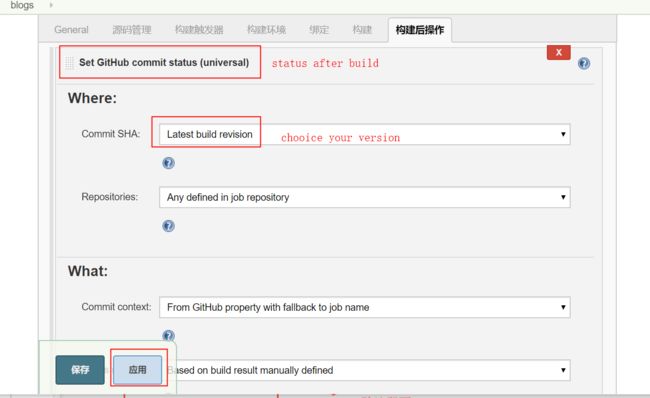
构建后操作
你可以根据需求更改构建后的操作,我这里都默认。
验证构建
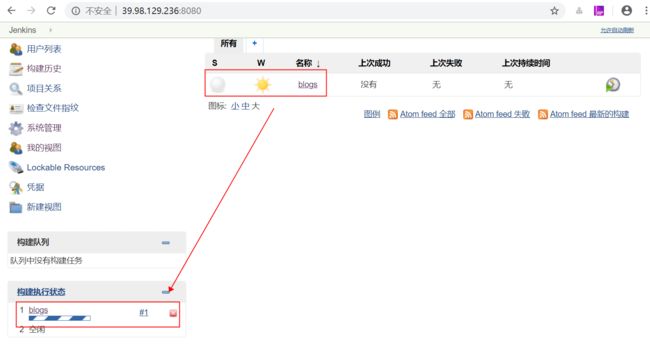
上面的工作都完成之后,修改下我的blogs仓库的代码,提交后,刷新下自己的jenkins地址,出现下面的现象说明成功了~(ps: 第一次构建的时候比较耗时,请耐心等待,时不时刷新下页面了)
错误处理
在进行集成的过程中,你可能会遇到下面的这些问题~
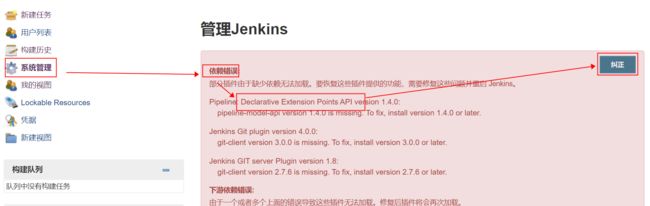
重新安插插件
在进行初始化的时候,一些插件我们可能会安装失败。不过,不要在意,你可以进来之后再针对需要的插件进行安装。
安装成功之后,进入/restart/路径对jenkins重启。
再次进入就正常了,美滋滋~
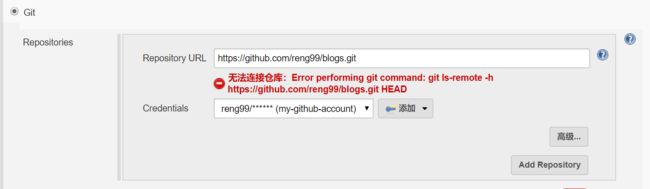
git command错误
进入服务器查看是否安装了git
# git version
没有git,此时需要安装git。
# yum install git
构建触发器找不到github选项
在构建触发器的时候,找不到选项Build when a change is pushed to Github
那是因为新版的jenkins将其修改为GitHub hook trigger for GITScm polling了。
后话
文章首发:https://github.com/reng99/blogs/issues/51
更多内容:https://github.com/reng99/blogs