iOS开发中经常会用到模态弹框。我的经验是用模态弹出视图控制器,然后在控制器上自定义弹框的展示形式
我会先提出需求,然后通过代码给出解决方案,最后解释原理。
提出需求
点击自下而上按钮弹出模态视图,点击渐隐渐现按钮弹出模态视图
解决方案
我会把所有代码写在main.m文件中,以便于大家理解
Objective-C
完整代码
#import
#define SCREENWIDTH [UIScreen mainScreen].bounds.size.width
#pragma mark==========presentViewController
@interface PresentViewController : UIViewController
@end
@implementation PresentViewController
- (void)viewDidLoad{
[super viewDidLoad];
[self setupUI];
}
//模态视图控制器UI搭建
- (void)setupUI{
self.view.backgroundColor = [UIColor clearColor];
UIView *blackBg = [[UIView alloc]initWithFrame:self.view.bounds];
blackBg.backgroundColor = [UIColor blackColor];
blackBg.alpha = 0.5;
[self.view addSubview:blackBg];
UILabel * bgView = [[UILabel alloc]initWithFrame:CGRectMake(0, 0, 300, 300)];
bgView.center = CGPointMake(SCREENWIDTH * 0.5, 250);
bgView.backgroundColor = [UIColor whiteColor];
bgView.layer.cornerRadius = 8;
bgView.layer.masksToBounds = YES;
bgView.text = @"Hello 模态视图";
bgView.textAlignment = NSTextAlignmentCenter;
[self.view addSubview:bgView];
UIButton *sureBtn = [[UIButton alloc]initWithFrame:CGRectMake(0, 256, 300, 44)];
sureBtn.backgroundColor = [UIColor blueColor];
[sureBtn setTitle:@"Sure" forState:UIControlStateNormal];
[sureBtn addTarget:self action:@selector(sureBtnTapped) forControlEvents:UIControlEventTouchUpInside];
[bgView addSubview:sureBtn];
}
//确认按钮点击
- (void)sureBtnTapped{
[self dismissViewControllerAnimated:YES completion:nil];
}
//屏幕点击
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
[super touchesBegan:touches withEvent:event];
[self dismissViewControllerAnimated:YES completion:nil];
}
@end
#pragma mark==========rootViewController
@interface RootViewController : UIViewController
@property (nonatomic, strong) UIButton *downToUpBtn;
@property (nonatomic, strong) UIButton *alphaBtn;
@end
@implementation RootViewController
- (void)viewDidLoad{
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
//自下而上按钮
self.downToUpBtn = [UIButton buttonWithType:UIButtonTypeCustom];
self.downToUpBtn.layer.cornerRadius = 8;
self.downToUpBtn.backgroundColor = [UIColor blueColor];
self.downToUpBtn.bounds = CGRectMake(0, 0, 99, 33);
self.downToUpBtn.center = CGPointMake(SCREENWIDTH *0.5, 200);
[self.downToUpBtn setTitle:@"自上而下" forState:UIControlStateNormal];
[self.downToUpBtn addTarget:self action:@selector(downToUpBtnTapped) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:self.downToUpBtn];
//渐隐渐现按钮
self.alphaBtn = [UIButton buttonWithType:UIButtonTypeCustom];
self.alphaBtn.layer.cornerRadius = 8;
self.alphaBtn.backgroundColor = [UIColor redColor];
self.alphaBtn.bounds = CGRectMake(0, 0, 99, 33);
self.alphaBtn.center = CGPointMake(SCREENWIDTH *0.5, 273);
[self.alphaBtn setTitle:@"渐隐渐现" forState:UIControlStateNormal];
[self.alphaBtn addTarget:self action:@selector(alphaBtnBtnTapped) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:self.alphaBtn];
}
- (void)downToUpBtnTapped{
PresentViewController *vc = [[PresentViewController alloc]init];
//设置模态格式:自定义模态格式
vc.modalPresentationStyle= UIModalPresentationCustom;
//设置转场动画
vc.modalTransitionStyle = UIModalTransitionStyleCoverVertical;
[self presentViewController:vc animated:YES completion:nil];
}
- (void)alphaBtnBtnTapped{
PresentViewController *vc = [[PresentViewController alloc]init];
//设置模态格式:自定义模态格式
vc.modalPresentationStyle= UIModalPresentationCustom;
//设置转场动画
vc.modalTransitionStyle = UIModalTransitionStyleCrossDissolve;
[self presentViewController:vc animated:YES completion:nil];
}
@end
#pragma mark==========自定义Delegate
@interface PresentAppDelegate : NSObject
@property (nonatomic, strong) UIWindow *window;
@end
@implementation PresentAppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions{
self.window = [[UIWindow alloc]initWithFrame:[UIScreen mainScreen].bounds];
self.window.tintColor = [UIColor whiteColor];
//设置根控制器
self.window.rootViewController = [[RootViewController alloc]init];
[self.window makeKeyAndVisible];
return YES;
}
@end
#pragma mark==========程序入口
int main(int argc, char * argv[]) {
@autoreleasepool {
return UIApplicationMain(argc, argv, nil, NSStringFromClass([PresentAppDelegate class]));
}
}
Objective-C 效果
Swift版
import UIKit
class PresentViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = UIColor.clearColor()
self.modalPresentationStyle = .Custom
let blackBg:UIView! = UIView()
blackBg.backgroundColor = UIColor.blackColor()
blackBg.alpha = 0.5
blackBg.frame = self.view.bounds
self.view.addSubview(blackBg)
let contentView:UILabel! = UILabel()
contentView.backgroundColor = UIColor.whiteColor()
contentView.frame = CGRectMake(0, 0, UIScreen.mainScreen().bounds.size.width-80, UIScreen.mainScreen().bounds.size.width-80)
contentView.center = self.view.center
contentView.layer.cornerRadius = 8
contentView.layer.masksToBounds = true
contentView.textAlignment = .Center
contentView.text = "Hello 模态视图(swift)"
self.view.addSubview(contentView)
}
override func touchesBegan(touches: Set, withEvent event: UIEvent?) {
self.dismissViewControllerAnimated(true) {
};
}
}
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
self.setupUI()
}
func setupUI() {
self.view.backgroundColor = UIColor.yellowColor()
let titleLabel:UILabel! = UILabel.init(frame: CGRectMake(0, 20, UIScreen.mainScreen().bounds.size.width, 40))
titleLabel.textAlignment = .Center
titleLabel.text = "模态视图"
self.view.addSubview(titleLabel)
var titles:[String] = ["Vertical","Horizontal","CrossDissolve","PartialCurl"];
for var i in 0...3 {
let modalBtn:UIButton! = UIButton.init(type:.Custom)
modalBtn.bounds = CGRectMake(0, 0, 132, 44)
modalBtn.center = CGPointMake(UIScreen.mainScreen().bounds.size.width*0.5, 150+60*CGFloat(i))
modalBtn.backgroundColor = UIColor.blueColor()
modalBtn.tag = i
modalBtn.setTitle(titles[i], forState: .Normal)
modalBtn.addTarget(self, action: #selector(modalBtnTapped), forControlEvents: .TouchUpInside)
modalBtn.layer.cornerRadius = 8
self.view.addSubview(modalBtn)
}
}
func modalBtnTapped(var btn:UIButton!) {
print(btn.tag)
let vc : PresentViewController = PresentViewController()
vc.modalTransitionStyle = UIModalTransitionStyle(rawValue: btn.tag)!;
vc.modalPresentationStyle = .Custom
if btn.tag == 3 {
vc.modalPresentationStyle = .FullScreen
}
self.presentViewController(vc, animated: true) {
}
}
}
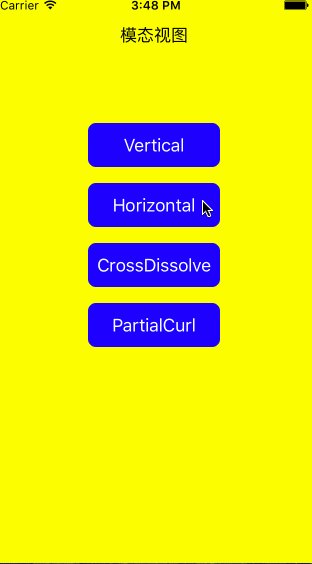
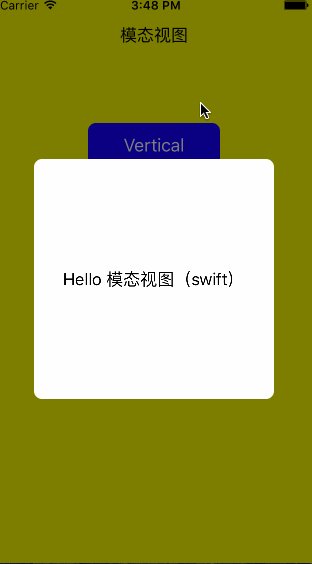
效果swift版本
关键点
- 设置模态格式:自定义模态格式
//模态弹出只有是Custom时候才有背景透明的效果
vc.modalPresentationStyle= UIModalPresentationCustom;
- 设置模态转场动画
vc.modalTransitionStyle = UIModalTransitionStyleCoverVertical;
模态转场动画
typedef NS_ENUM(NSInteger, UIModalTransitionStyle) {
UIModalTransitionStyleCoverVertical = 0,
UIModalTransitionStyleFlipHorizontal __TVOS_PROHIBITED,
UIModalTransitionStyleCrossDissolve,
//这个是翻页效果,模态格式必须是FullScreen,而且背景无法透明
UIModalTransitionStylePartialCurl NS_ENUM_AVAILABLE_IOS(3_2) __TVOS_PROHIBITED,
};
背景透明
self.view.backgroundColor = [UIColor clearColor];
//设置模态格式:自定义模态格式,这个很关键,不然不透明
self.modalPresentationStyle = UIModalPresentationCustom;
//黑色透明背景
UIView *blackBg = [[UIView alloc]initWithFrame:self.view.bounds];
blackBg.backgroundColor = [UIColor blackColor];
blackBg.alpha = 0.5;
[self.view addSubview:blackBg];