简介
什么是Bootstrap?
框架:库 lib library
jQuery作为一个框架来讲,提供一套比较便捷的操作DOM的方式
把大家都需要的功能预先写好到一些文件 这就是一个框架
Bootstrap 让我们的 Web 开发更简单,更快捷;
注意是 Bootstrap 不是 BootStrap!这是一个词,不是合成词,其含义为:n. 引导指令,引导程序
Bootstrap 是当下最流行的前端框架(界面工具集);
特点就是灵活简洁,代码优雅,美观大方;
其目的是为了让 Web 开发更敏捷;
是 Twitter 公司的两名前端工程师 Mark Otto 和 Jacob Thornton 在 2011 - 年发起的,并利用业余时间完成第一个版本的开发;
为什么使用Bootstarp?
- 生态圈火,不断地更新迭代;
- 提供一套美观大方地界面组件;
- 提供一套优雅的 HTML+CSS 编码规范;
- 让我们的 Web 开发更简单,更快捷;
注意:
使用 Bootstrap 并不代表不用写 CSS 样式,而是不用写绝大多数大家都会用到的样式
准备
下载Bootstrap
- https://github.com/twbs/bootstrap/releases/download/v3.3.6/bootstrap-3.3.6-dist.zip
- https://github.com/twbs/bootstrap/releases/download/v4.0.0-alpha.2/bootstrap-4.0.0-alpha.2-dist.zip
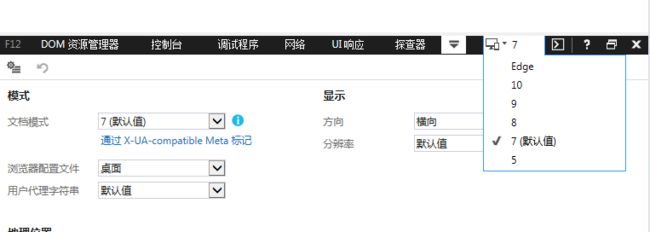
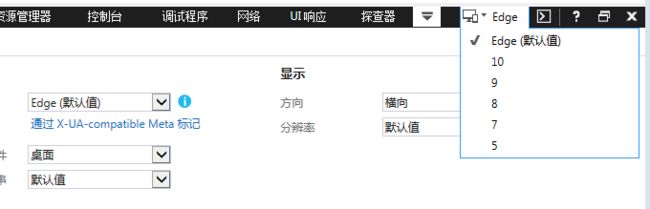
Compatible
设置IE浏览器的兼容模式版本
element快捷语法:meta:compat
viewport视口
声明当前网页在移动端浏览器中展示的相关设置
element快捷语法:meta:vp
- 视口的作用:在移动浏览器中,当页面宽度超出设备,浏览器内部虚拟的一个页面容器,将页面容器缩放到设备这么大,然后展示
- 目前大多数手机浏览器的视口(承载页面的容器)宽度都是980;
- 视口的宽度可以通过meta标签设置
- 此属性为移动端页面视口设置,当前值表示在移动端页面的宽度为设备的宽度,并且不缩放(缩放级别为1)
-
width:视口的宽度 -
initial-scale:初始化缩放 -
user-scalable:是否允许用户自行缩放(值:yes/no; 1/0) -
minimum-scale:最小缩放,一般设置了用户不允许缩放,就没必要设置最小和最大缩放 -
maximum-scale:最大缩放
-
条件注释
- 条件注释的作用就是当判断条件满足时,就会执行注释中的HTML代码,不满足时会当做注释忽略掉
-
html5shiv.js让浏览器可以识别HTML5的新标签 -
respond.js让低版本浏览器可以使用CSS3的媒体查询 - 通过
file://的形式访问页面,respond.js不生效
基础的Bootstrap模板
Document
你好,世界!
第三方依赖
jQuery
Bootstrap框架中的所有JS组件都依赖于jQuery实现html5shiv
让低版本浏览器可以识别HTML5的新标签,如header、footer、section等respond
让低版本浏览器可以支持CSS媒体查询功能
注:建议以后在HTML中将脚步的引入放到页面最底下
.container
Bootstrap中响应式容器
会根据屏幕宽度改变宽度,有三个等级:1140px>970px>740px。当屏幕小于740px时,屏幕宽度多大.container盒子宽度就有多大。
mediaquery
@media (判断条件(针对于当前窗口的判断)){
/*这里的代码只有当判断条件满足时才会执行*/
}
@media (min-width: 768px) and (max-width: 992px) {
/*这里的代码只有当(min-width: 1280px)满足时才会执行*/
.container {
width: 750px;
}
}
- 当使用min-width作为判断条件一定要从小到大,其原因是CSS从上往下执行
媒体查询
栅格系统
- Bootstrap中定义了一套响应式的网格系统,
- 其使用方式就是将一个容器划分成12列,
- 然后通过col-xx-xx的类名控制每一列的占比
.row类
- 因为每一个列默认有一个15px的左右外边距
- row类的一个作用就是通过左右-15px屏蔽掉这个边距
.col-**-*类
- col-xs-[列数]:在超小屏幕下展示几份
- col-sm-[列数]:在小屏幕下展示几份
- col-md-[列数]:在中等屏幕下展示几份
- col-lg-[列数]:在大屏幕下展示几份
- xs : 超小屏幕 手机 (<768px)
- sm : 小屏幕 平板 (≥768px)
- md : 中等屏幕 桌面显示器 (≥992px)
- lg : 大屏幕 大桌面显示器 (≥1200px)
此处顶部通栏已经被划分成四列
text-center的作用就是让内部内容居中显示
hover图片展示
.mobile-link:hover > img {
display: block;
}
按钮样式生成
- http://blog.koalite.com/bbg/
- 可以通过界面生成一个新的按钮样式
.btn-itcast {
color: #ffffff;
background-color: #E92322;
border-color: #DB3B43;
}
.btn-itcast:hover,
.btn-itcast:focus,
.btn-itcast:active,
.btn-itcast.active,
.open .dropdown-toggle.btn-itcast {
color: #ffffff;
background-color: #E92322;
border-color: #DB3B43;
}
.btn-itcast:active,
.btn-itcast.active,
.open .dropdown-toggle.btn-itcast {
background-image: none;
}
.btn-itcast.disabled,
.btn-itcast[disabled],
fieldset[disabled] .btn-itcast,
.btn-itcast.disabled:hover,
.btn-itcast[disabled]:hover,
fieldset[disabled] .btn-itcast:hover,
.btn-itcast.disabled:focus,
.btn-itcast[disabled]:focus,
fieldset[disabled] .btn-itcast:focus,
.btn-itcast.disabled:active,
.btn-itcast[disabled]:active,
fieldset[disabled] .btn-itcast:active,
.btn-itcast.disabled.active,
.btn-itcast[disabled].active,
fieldset[disabled] .btn-itcast.active {
background-color: #E92322;
border-color: #DB3B43;
}
.btn-itcast .badge {
color: #E92322;
background-color: #ffffff;
}
小屏幕隐藏
或者
- hidden-xx : 在某种屏幕下隐藏
- visible-xx : 在某种屏幕尺寸下显示
- visible-xx-xx:最后一个xx是决定显示时的display到底是啥