自定义布局:一个样例
创建直观的自定义集合视图布局是简单的,但是流程的实现细节可能会有所不同。你的布局必须为你的集合视图包含的所有视图生产布局属性对象。创建这些属性的顺序取决于应用程序的性质。一个集合视图,包含数千个items,在前期计算和缓存布局属性是一个耗时的过程,所以只在特定的item请求时创建属性才更有意义。对于应用程序包含比较少的items时,一次性计算布局信息并在请求属性时缓存它为引用可以保存你的应用程序大部分不必要的计算。本章中的样例属于第二类。
请记住,提供的样例代码并不是创建一个自定义布局的最终方式。在你开始创建你的自定义布局之前,花时间设计一个实现结构,使你的应用程序更有意义以获取最好的性能。关于布局自定义化过程概念性概述,请看Creating Custom Layouts。
因为本章以特定的顺序介绍自定义布局实现,沿着实例从上到下,记住一个具体的实现目标。本章关注于创建自定义布局,不是一个完整应用程序的实现。因此,用来创建最终产品的视图和控制器的实现是没有提供的。布局使用自定义集合视图的单元格作为其单元格,并创建用于将单元格连接到另一单元格的自定义视图。为集合视图创建自定义单元格和视图,以及使用集合视图的要求,在前面的章节中都有介绍。要回顾这些信息,请看Collection View Basics和Designing Your Data Source and Delegate。
概念
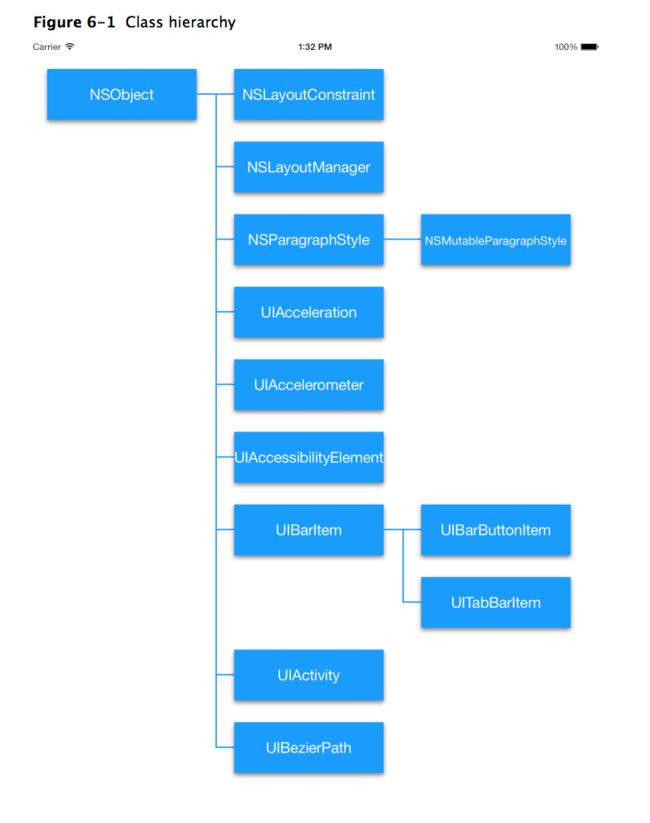
这个样例的目的是实现一个自定义布局来显示信息的层级结构树,如图6-1所示。该示例提供代码片段,然后对代码进行说明,以及您已达到的定制过程中的要点。集合视图的每个部分构成树的一个深度级别:第0节仅包含NSObject单元格。第1节包含NSObject的所有子单元格。第2节包含这些子单元格的所有子单元格,等等。每个单元格是一个自定义单元格,具有关联类名称的标签,单元格之间的连接是补充视图。因为连接器视图类必须确定要绘制的连接数,所以需要访问数据源中的数据。因此,将这些连接作为补充视图而不是装饰视图是有意义的。
初始化
创建自定义布局的第一步是将UICollectionViewLayout类子类化。这样做为您提供构建自定义布局所需的基础。
对于此示例,需要自定义协议来通知在某些items之间布局的间距。如果特定items的属性需要数据源的额外信息,则最好为自定义布局实现协议,而不是启动与数据源的直接连接。您所产生的布局更加强大和可重用; 它不会附加到特定的数据源,而是会响应实现其协议的任何对象。
清单6-1显示了自定义布局头文件的必要代码。 现在,任何实现MyCustomProtocol协议的类都可以使用自定义布局,布局可以查询该类所需的信息。
清单6-1 连接到自定义协议
@interface MyCustomLayout: UICollectionViewLayout
@property (nonatomic, weak) id customDataSource;
@end
接下来,因为集合视图将管理的items数量相对较低,所以自定义布局使用缓存系统来存储在准备布局时生成的布局属性,然后每当集合视图询问它们时检索这些存储的值。清单6-2显示了我们的布局将需要维护的三个私有属性和init方法。 layoutInformation字典包含我们的集合视图中所有类型的视图的所有布局属性,maxNumRows属性跟踪需要多少行来填充我们树的最高列。insets对象控制单元格之间的间距,并用于设置视图的frames和内容大小。前两个属性的值在准备布局时设置,但是应该使用init方法设置insets对象。在这种情况下,INSET_TOP,INSET_LEFT,INSET_BOTTOM和INSET_RIGHT是指为每个参数定义的常量。
清单6-2. 初始化变量
@interface MyCustomLayout()
@property (nonatomic) NSDictionary *layoutInformation;
@property (nonatomic) NSInteger maxNumRows;
@property (nonatomic) UIEdgeInsets insets;
@end
-(id)init {
if(self = [super init]) {
self.insets = UIEdgeInsetsMake(INSET_TOP, INSET_LEFT, INSET_BOTTOM, INSET_RIGHT);
}
return self;
}
此自定义布局的最后一步是创建自定义布局属性。虽然此步骤并不总是必需的,但在这种情况下,当单元格被放置时,代码需要访问当前单元格的子项的索引路径,以便它可以调整子单元格的frames以匹配其父元素的。所以子类化UICollectionViewLayoutAttributes来存储一个单元格的子元素的数组提供的信息。您的子类UICollectionViewLayoutAttributes,并在头文件中添加以下代码:
@property (nonatomic) NSArray *children;
如UICollectionViewLayoutAttributes类引用所述,子类化布局属性要求您在iOS 7及更高版本中覆盖继承的isEqual:方法。有关为何要这样做的更多信息,请看UICollectionViewLayoutAttributes Class Reference。
在这种情况下,isEqual:方法的实现很简单,因为只有一个字段来比较 - 子数组的内容。如果两个布局属性对象的数组匹配,则它们必须相等,因为子类只能属于一个类。清单6-3显示了isEqual:方法的实现。
清单6-3 实现子类化布局属性的要求
-(BOOL)isEqual:(id)object {
MyCustomAttributes *otherAttributes = (MyCustomAttributes *)object;
if ([self.children isEqualToArray:otherAttributes.children]) {
return [super isEqual:object];
}
return NO;
}
请记住在自定义布局文件中包含自定义布局属性的头文件。
在此过程中,您已准备好开始实现自定义布局的主要部分,其中包含您所基于的基础。
准备布局
现在,所有必要的组件都已初始化,您可以准备布局。集合视图在布局过程中首先调用prepareLayout方法。在此示例中,prepareLayout方法用于实例化集合视图中每个视图的所有布局属性对象,然后将这些属性缓存在我们的layoutInformation字典中,以供以后使用。有关prepareLayout方法的更多信息,请参阅Preparing the Layout。
创建布局属性
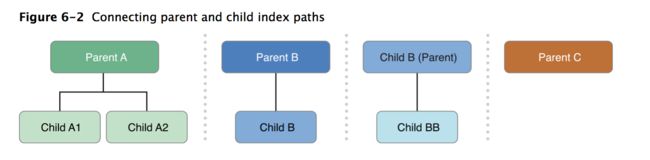
prepareLayout方法的示例实现分为两部分。图6-2显示了上半部分方法的目标。代码遍历每个单元格,如果该单元格有子元素,则将这些子元素与父单元格相关联。从图中可以看出,这个过程是针对每个单元格进行的,包括其他父单元格的子单元格。
清单6-4显示了prepareLayout方法实现的前半部分。在代码开头初始化的两个可变字典构成缓存机制的基础。首先,layoutInformation,是layoutInformation属性的本地等价物。创建局部可变副本允许实例变量是不可变的,这在自定义布局的实现中是有意义的,因为在prepareLayout方法完成运行后不应修改布局属性。然后,代码以增加的顺序遍历每个部分,然后遍历每个部分中的每个item,以创建每个单元格的属性。自定义方法attributesWithChildrenForIndexPath:返回自定义布局属性的实例,其中children属性使用当前索引路径中item的子项的索引路径填充。然后将属性对象存储在本地cellInformation字典中,其索引路径作为关键字。初始通过所有items允许代码在设置item的frame之前为每个item设置子项。
清单6-4 创建布局属性
- (void)prepareLayout {
NSMutableDictionary *layoutInformation = [NSMutableDictionary dictionary];
NSMutableDictionary *cellInformation = [NSMutableDictionary dictionary];
NSIndexPath *indexPath;
NSInteger numSections = [self.collectionView numberOfSections;]
for(NSInteger section = 0; section < numSections; section++){
NSInteger numItems = [self.collectionView numberOfItemsInSection:section];
for(NSInteger item = 0; item < numItems; item++){
indexPath = [NSIndexPath indexPathForItem:item inSection:section];
MyCustomAttributes *attributes =
[self attributesWithChildrenAtIndexPath:indexPath];
[cellInformation setObject:attributes forKey:indexPath];
}
}
//end of first section
存储布局属性
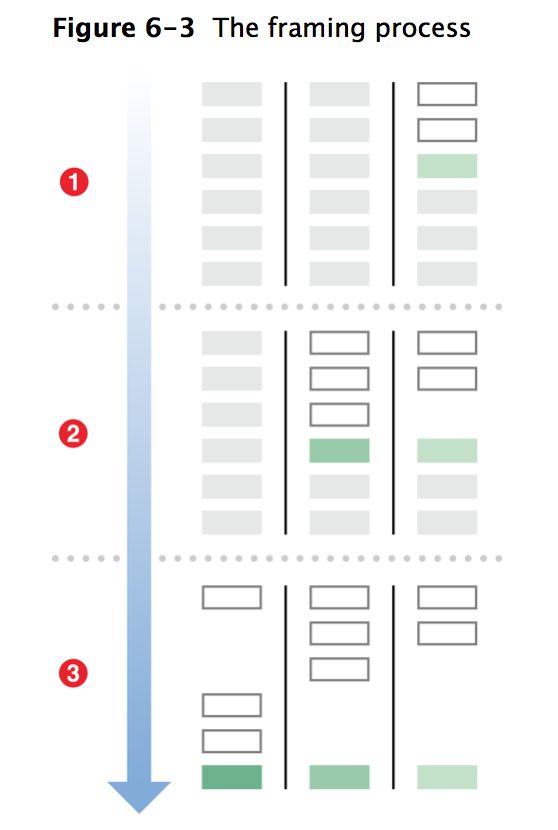
图6-3描述了在PrepareLayout方法的后半部分中发生的进程,其中从最后一行构建树层次结构到第一行。这种方法起初看起来很奇特,但它是调整子单元格的frames的复杂度的一种巧妙方法。因为孩子单元格的frames需要与其父代的frames相匹配,并且因为行间排列的单元格之间的空间量取决于单元格有多少个子元素(包括每个子单元格有多少个子元素 等等),您要在设置父项之前设置子frame。以这种方式,可以调整子单元格及其所有子单元格,使其与父单元格的整体相匹配。
在步骤1中,最后一列的单元格已按顺序放置。在步骤2中,布局正在确定第二列的帧。在这一列中,单元格可以顺序布置,因为没有细胞有多于一个子单元格。然而,绿色单元格的frame必须调整为与其父单元格相匹配,因此它将向下移动一个空格。在最后一步中,放置第一列的单元格。第二列的前三个单元格是第一列中第一个单元格的子元素,因此第一列中第一个单元格的单元格向下移动。在这种情况下,实际上没有必要这样做,因为第一个后面的两个单元格没有自己的子项,但布局对象不够聪明才能知道这一点。相反,它总是调整空间,以防任何与子元素有关的单元格具有自己的子元素。此外,绿色单元格现在已经向下移动以匹配其父单元格。
清单6-5显示了prepareLayout方法的下半部分,其中为每个item设置了frame。以下代码之后的注释号码对应于代码之后找到的编号说明。
清单6-5 存储布局属性
//continuation of prepareLayout implementation
for(NSInteger section = numSections - 1; section >= 0; section—-){
NSInteger numItems = [self.collectionView numberOfItemsInSection:section];
NSInteger totalHeight = 0;
for(NSInteger item = 0; item < numItems; item++){
indexPath = [NSIndexPath indexPathForItem:item inSection:section];
MyCustomAttributes *attributes = [cellInfo objectForKey:indexPath]; // 1
attributes.frame = [self frameForCellAtIndexPath:indexPath
withHeight:totalHeight];
[self adjustFramesOfChildrenAndConnectorsForClassAtIndexPath:indexPath]; // 2
cellInfo[indexPath] = attributes;
totalHeight += [self.customDataSource
numRowsForClassAndChildrenAtIndexPath:indexPath]; // 3
}
if(section == 0){
self.maxNumRows = totalHeight; // 4
}
}
[layoutInformation setObject:cellInformation forKey:@"MyCellKind"]; // 5
self.layoutInformation = layoutInformation
}
在清单6-5中,代码以降序遍历这些部分,从后面到前面构建树。totalHeight变量跟踪当前项目所需的行数。这个实现并不能智能地跟踪间隔,只需在小单元格之下留下空格,使两个单元格的子代不会重叠,而totalHeight变量有助于实现这一点。代码按以下顺序完成:
- 我们在数据的第一次传递中创建的布局属性在单元格
frame被设置之前从本地字典中检索。 - 自定义
adjustFramesOfChildrenAndConnectorsForClassAtIndexPath:方法递归地调整所有单元格的子节点和子节点的frames等,以匹配单元格的frame。 - 将调整后的属性返回到字典后,将调整
totalHeight变量以反映下一个item的frame所在的位置。这是代码利用自定义协议的地方。无论实现协议需要实现numRowsForClassAndChildrenAtIndexPath:方法的任何对象,它返回每个类需要占用多少行,因为它有多少个子项。 -
maxNumRows属性(稍后需要设置内容大小)设置为0的总高度。具有最长高度的列始终为0,对于树中的所有子项都进行了高度调整,因为此实现不包括智能空间调整。 - 该方法的结论是将具有所有单元格属性的字典插入到具有唯一字符串标识符作为其关键字的本地
layoutInformation字典中。
在最后一步中用于插入字典的字符串标识符用于整个自定义布局的其余部分,以检索单元格的正确属性。当补充视图在示例中进一步发挥作用时,它就变得更为重要。
提供内容大小
在准备布局时,代码将maxNumRows的值设置为布局中最大部分中的行数。可以利用此信息设置适当的内容大小,这是布局过程的下一步。清单6-6显示了CollectionViewContentSize的实现。它依赖于常量ITEM_WIDTH和ITEM_HEIGHT,这些常量可能是应用程序的全局性(例如,在自定义单元实现中需要正确设置单元格标签)。
清单6-6 调整内容区域的大小
- (CGSize)collectionViewContentSize {
CGFloat width = self.collectionView.numberOfSections * (ITEM_WIDTH + self.insets.left + self.insets.right);
CGFloat height = self.maxNumRows * (ITEM_HEIGHT + _insets.top + _insets.bottom);
return CGSizeMake(width, height);
}
提供布局属性
将所有布局属性对象初始化和缓存,代码完全准备好提供layoutAttributesForElementsInRect:方法中请求的所有布局信息。该方法是布局过程的第二步,与prepareLayout方法不同,它是必需的。该方法提供一个矩形,并且期望一个布局属性数组的数组,用于包含在提供的矩形内的任何视图。在某些情况下,有数千个items的集合视图可能会等到此方法被调用以初始化布局属性对象,以仅包含提供的矩形中的元素,但此实现依赖于缓存。因此,layoutAttributesForElementsInRect:方法只需要遍历所有存储的属性,并将它们收集到一个返回给调用者的单个数组中。
清单6-7显示了layoutAttributesForElementsInRect:方法的实现。代码遍历包含布局属性对象的所有子字典,这些对象用于主字典_layoutInformation中特定类型的视图。如果子字典中检查的属性包含在给定的矩形内,它们将被添加到存储该矩形内的所有属性的数组中,该列在所有存储的属性都已被检查之后返回。
清单6-7 收集和处理存储的属性
- (NSArray*)layoutAttributesForElementsInRect:(CGRect)rect {
NSMutableArray *myAttributes [NSMutableArray arrayWithCapacity:self.layoutInformation.count];
for(NSString *key in self.layoutInformation){
NSDictionary *attributesDict = [self.layoutInformation objectForKey:key];
for(NSIndexPath *key in attributesDict){
UICollectionViewLayoutAttributes *attributes =
[attributesDict objectForKey:key];
if(CGRectIntersectsRect(rect, attributes.frame)){
[attributes addObject:attributes];
}
}
}
return myAttributes;
}
注意:
layoutAttributesForElementsInRect:的实现永远不会引用给定属性的视图是否可见。请记住,此方法提供的矩形不一定是可见矩形,无论您的实现是什么,它都不应该假定返回的属性是可见的视图。有关layoutAttributesForElementsInRect:方法的详细讨论,请参Providing Layout Attributes for Items in a Given Rectangle。
当请求时提供单独的属性
正如在需求中提供布局属性的部分中所讨论的那样,布局对象必须准备好,一旦布局过程完成,任何集合视图中任何一个视图的任意项都必须返回布局属性。对于所有三种视图 - 单元格,补充视图和装饰视图都有方法 - 但是应用程序目前仅使用单元格,因此目前唯一需要实现的方法是layoutAttributesForItemAtIndexPath:方法。
清单6-8显示了该方法的实现。它进入单元格的存储字典,在该子字典中,它返回以指定索引路径存储的属性对象作为其键。
清单6-8提供特定items的属性
- (UICollectionViewLayoutAttributes *)layoutAttributesForItemAtIndexPath:(NSIndexPath *)indexPath {
return self.layoutInfo[@"MyCellKind"][indexPath];
}
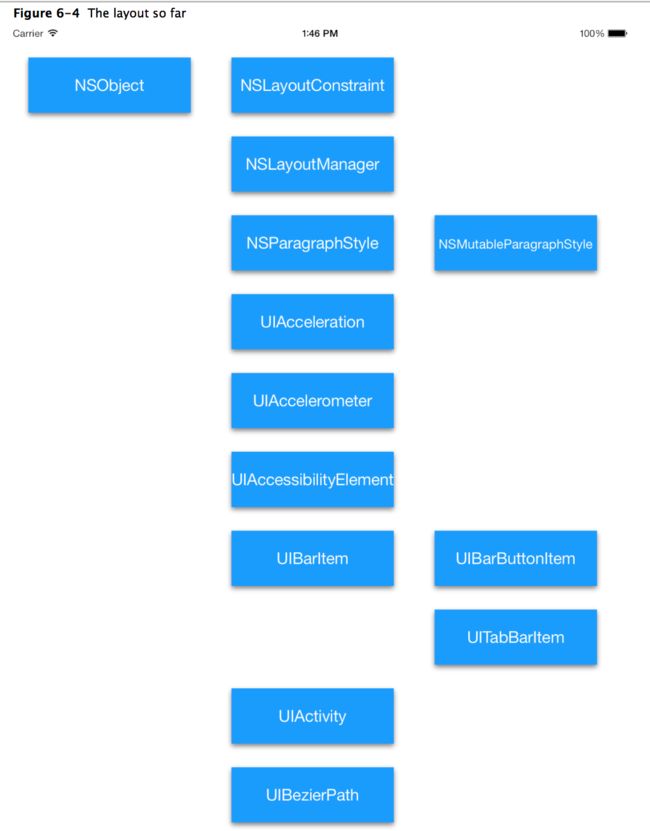
图6-4显示了代码中这一点的布局。所有的单元格已经被正确地放置和调整以匹配他们的父视图,但连接它们的线没有被绘制。
结合补充视图
在当前状态下,应用程序以分级方式正确显示所有单元格,但是由于没有将父类与子项连接起来,所以类图难以解释。要绘制将类单元格连接到子项的线条,此应用程序实现依赖于可作为补充视图并入布局的自定义视图。有关设计补充视图的更多信息,请参阅Elevating Content Through Supplementary Views。
清单6-9显示了可以并入到prepareLayout的实现中以包含补充视图的代码行。为单元格创建属性对象和补充视图之间的细微差别在于补充视图的方法需要一个字符串标识符才能告诉属性对象的哪种补充视图。这是因为自定义布局可以有多种不同类型的补充视图,而每个布局只能有一种类型的单元格。
清单6-9为补充视图创建属性对象
// create another dictionary to specifically house the attributes for the supplementary view
NSMutableDictionary *supplementaryInfo = [NSMutableDictionary dictionary];
…
// within the initial pass over the data, create a set of attributes for the supplementary views as well
UICollectionViewLayoutAttributes *supplementaryAttributes = [UICollectionViewLayoutAttributes layoutAttributesForSupplementaryViewOfKind:@"ConnectionViewKind" withIndexPath:indexPath];
[supplementaryInfo setObject: supplementaryAttributes forKey:indexPath];
…
// in the second pass over the data, set the frame for the supplementary views just as you did for the cells
UICollectionViewLayoutAttributes *supplementaryAttributes = [supplementaryInfo objectForKey:indexPath];
supplementaryAttributes.frame = [self frameForSupplementaryViewOfKind:@"ConnectionViewKind" AtIndexPath:indexPath];
[supplementaryInfo setObject:supplementaryAttributes ForKey:indexPath];
...
// before setting the instance version of _layoutInformation, insert the local supplementaryInfo dictionary into the local layoutInformation dictionary
[layoutInformation setObject:supplementaryInfo forKey:@"ConnectionViewKind"];
因为补充视图的代码与单元格的代码类似,将此代码并入prepareLayout方法很简单。该代码对于补充视图使用相同的缓存机制,对于单元格,使用专门用于ConnectionViewKind补充视图的另一个字典。如果要添加多种补充视图,您将为该视图创建另一个字典,并为这种视图添加这些代码行。但在这种情况下,布局只需要一种补充视图。与初始化单元格布局属性的代码一样,此实现使用自定义frameForSupplementaryViewOfKind:AtIndexPath:方法,用于根据哪种视图来确定补充视图的frame。请记住,自定义adjustFramesOfChildrenAndConnectorsForClassAtIndexPath:在执行prepareLayout方法时显示,需要并入与类层次结构布局相关的任何补充视图的调整。
在示例代码的情况下,在layoutAttributesForElementsInRect:实现中不需要修改任何内容,因为它被设计为循环存储在主字典中的所有属性。只要将补充视图属性添加到主字典,所提供的layoutAttributesForElementsInRect的实现就如预期的那样工作。
最后,与单元格一样,集合视图可以随时请求特定视图的补充视图属性。因此,必须执行layoutAttributesForSupplementaryElementOfKind:atIndexPath:的实现。
代码清单6-10显示了该方法的实现,该方法与layoutAttributesForItemAtIndexPath:几乎相同。例外,使用提供的类型字符串而不是将类型的视图硬编码到返回值中,可以在自定义布局中使用多个补充视图。
清单6-10根据需要提供补充视图属性
- (UICollectionViewLayoutAttributes *) layoutAttributesForSupplementaryViewOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath {
return self.layoutInfo[kind][indexPath];
}
概括
通过包含补充视图,您现在有一个可以充分重现类层次结构图的布局对象。在最后的实现中,您可能希望将调整纳入自定义布局以节省空间。本示例将探讨自定义集合视图布局的实际基础实现。集合视图非常强大,并提供比这里更多的功能。移动,插入或删除时突出显示和选择(甚至动画)单元格都是可以并入到应用程序中的简单增强功能。要将您的自定义布局提升到一个新的水平,请查看Creating Custom Layouts的最后几个部分。
官方文档地址
Custom Layouts: A Worked Example