3DTouch简介
3D Touch的触控技术,被苹果称为新一代多点触控技术。其实,就是此前在Apple Watch上采用的Force Touch,
屏幕可感应不同的感压力度触控。
3D Touch ,苹果iPhone 6s的新功能,看起来类似 PC 上的右键。有Peek Pop 两种新手势。
实现效果
效果图.png
其它不多讲,直接上效果
效果一:
当点击AppIcon时弹出以下效果(起个专业点的名称:AppIcon深按弹窗)
效果.png
该效果实现分为两步:
第一步:设置标题
静态设置:通过plist文件方式
动态设置:通过代码方式.
第二步:监听标题点击
第一步:设置标题
静态设置:通过plist文件配置,配置信息如果
动态设置:通过代码方式.
实现步骤:
在AppDelegate当中书写
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//设置图标长按时,弹出的样式.
//iconWithType:图标的类型
UIApplicationShortcutIcon *icon0 =
[UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeSearch];
//创建第一个标题
UIApplicationShortcutItem *item0 = [[UIApplicationShortcutItem alloc] initWithType:@"tpye0"
localizedTitle:@"标题"
localizedSubtitle:@"我是子标题"
icon:icon0
userInfo:@{@"info": @"我是要传入的信息"}];
//创建第二个标题
UIApplicationShortcutItem *item1 = [[UIApplicationShortcutItem alloc] initWithType:@"tpye0"
localizedTitle:@"标题2"
localizedSubtitle:@"我是子标题"
icon:icon0
userInfo:@{@"info": @"我是要传入的信息"}];
//设置shortcutItems
application.shortcutItems = @[item0,item1];
return YES;
}
第二步:监听标题点击(在Appdelegate中监听)
//当点击AppIcon弹窗口,点击标题时调用
//shortcutItem点击的是哪一个Item
- (void)application:(UIApplication *)application performActionForShortcutItem:(nonnull UIApplicationShortcutItem *)shortcutItem completionHandler:(nonnull void (^)(BOOL))completionHandler
{
//通过判断标题的类型,执行相应的操作
if ([shortcutItem.type isEqualToString:@"tpye0"]) {
NSLog(@"%@",shortcutItem.userInfo[@"info"]);
} else {
NSLog(@"asdf");
}
}
效果二:Peek和Pop
效果如下:
点击一行Cell重按弹出以下效果
点击peek出来的窗口继续重按弹出以下效果
使用步骤:
1:给Cell注册3DTouch
2:遵守协议
3:实现协议方法
第1步:给Cell注册3DTouch
1.1 判断是否支持3DTouch
1.2 注册Cell支持3DTouch,并设置代理
实现代码如下:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
XqHeroCell *cell = [tableView dequeueReusableCellWithIdentifier:@"CellID"];
//判断是否支持3DTouch
if (self.traitCollection.forceTouchCapability == UIForceTouchCapabilityAvailable) {
//注册Cell支持3DTouch,并设置代理
[self registerForPreviewingWithDelegate:self sourceView:cell];
}
//取出当前行模型
XqHeroItem *item = self.dataArray[indexPath.row];
cell.heroItem = item;
return cell;
}
第2步:遵守协议
@interface XqViewController ()
@property (weak, nonatomic) IBOutlet UITableView *tableView;
@property(nonatomic, strong) NSArray *dataArray;
@end
第3步:实现协议方法
//当中度按压时调用该方法
//previewingContext:可以从该参数中获取之前注册的View.
- (nullable UIViewController *)previewingContext:(id )previewingContext viewControllerForLocation:(CGPoint)location{
//获取sourceView
XqHeroCell *cell = (XqHeroCell *)[previewingContext sourceView];
//设置弹出预览的位置(peek是从哪个位置弹出)
[previewingContext setSourceRect:cell.bounds];
//设置弹框的View.
XqDetailViewController *detailVC = [[XqDetailViewController alloc] init];
//设置弹出peek的高度(设置宽度是没有效果的)
detailVC.preferredContentSize = CGSizeMake(0, 500);
//取出Cell的模型传递给详情控制器.
detailVC.heroItem = cell.heroItem;
//设置标题
detailVC.title = @“高俊";
//在这里想弹一个带有导航条的控制器,控制器里面包装一个导航条.直接返回导航控制器.那么就会peek出一个导航控制器.
return [[XqNavigationController alloc] initWithRootViewController:detailVC];
}
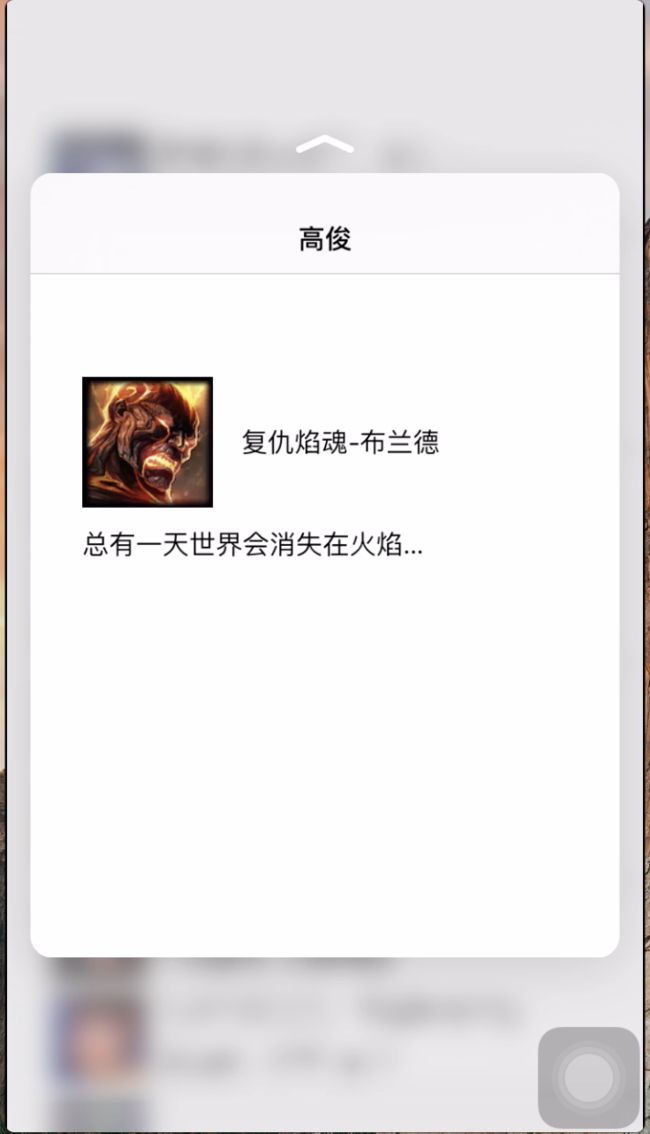
弹出效果如果下:
//弹框出现后,继续重按时调用
//viewControllerToCommit:就是上面传入的XqDetailViewController的控制器.
//commitViewController默认是UIViewController,因为peek时返回的控制器是一个导航控制器.那么在这里面自己手动改成的导航控制器.
- (void)previewingContext:(id )previewingContext commitViewController:(UINavigationController *)viewControllerToCommit{
//获取导航控制器的根控制器.因为当前已经是一个导航控制器了,不能再继续push一个导航控制器,所以要先获取peek的导航控制器里面的根控制器.
//然后再拿当前的控制器把获取的控制器push进去.
XqDetailViewController *detailVC = viewControllerToCommit.childViewControllers.lastObject;
[self.navigationController pushViewController:detailVC animated:YES];
//使用show和push是一样的效果
//[self showViewController:viewControllerToCommit sender:self];
}
执行效果如下:
相当于点击cell跳转到下一个控制器.点击Cell跳转到下一个控制器代码如果:
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
//创建控制器
XqDetailViewController *detailVC = [[XqDetailViewController alloc] init];
//获取当前选中的行模型
XqHeroItem *item = self.dataArray[indexPath.row];
//给详情控制器模型赋值
detailVC.heroItem = item;
//跳转到详情控制器 [self.navigationController pushViewController:detailVC animated:YES];
}
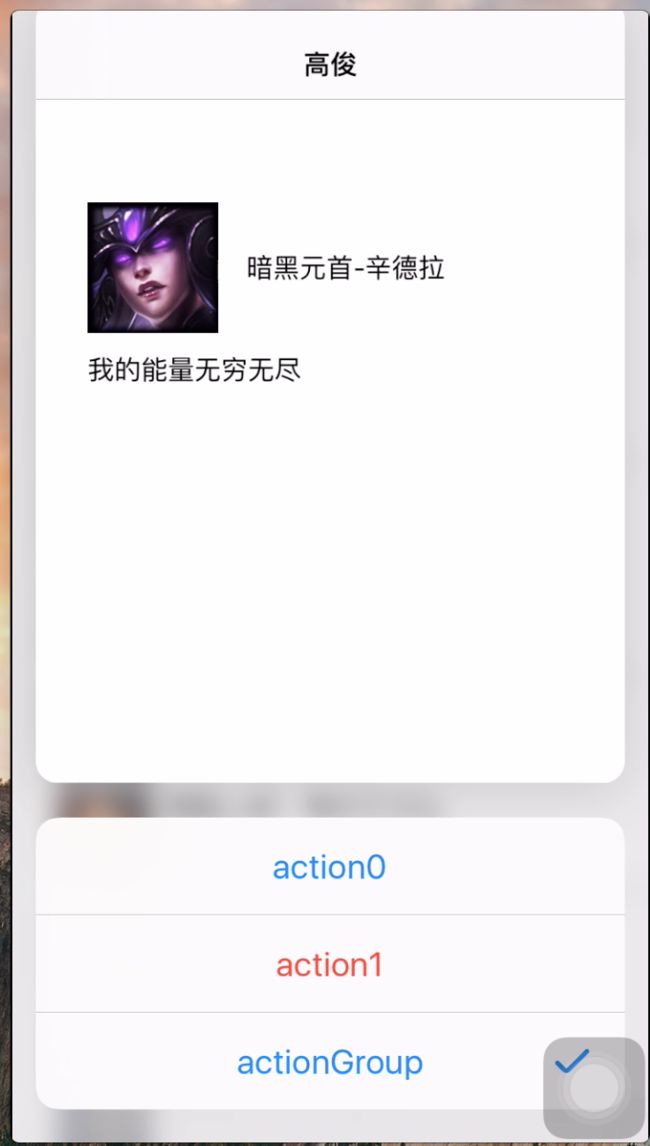
效果三:弹窗Peek出现后,向上滑动,会出现类似ActionSheet的控件.
效果如下:
实现该效果必须得要是在peek出来的那个控制器当中实现以下方法,
(我们这里peek出来的是一个导航控制器,所以必须得要在导航控制器中实现该方法)
//设置控制器在弹窗时候,下面输出的数组
-(NSArray> *)previewActionItems{
//弹出的第一个按钮
UIPreviewAction *action0 = [UIPreviewAction actionWithTitle:@"action0" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"%s, line = %d, action0 = %@, previewViewController = %@", __FUNCTION__, __LINE__, action, previewViewController);
}];
UIPreviewAction *action1 = [UIPreviewAction actionWithTitle:@"action1" style:UIPreviewActionStyleDestructive handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"%s, line = %d, action1 = %@, previewViewController = %@", __FUNCTION__, __LINE__, action, previewViewController);
}];
UIPreviewAction *action2 = [UIPreviewAction actionWithTitle:@"action2" style:UIPreviewActionStyleSelected handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"%s, line = %d, action2 = %@, previewViewController = %@", __FUNCTION__, __LINE__, action, previewViewController);
}];
UIPreviewAction *action3 = [UIPreviewAction actionWithTitle:@"action3" style:UIPreviewActionStyleSelected handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"%s, line = %d, action2 = %@, previewViewController = %@", __FUNCTION__, __LINE__, action, previewViewController);
}];
//该按钮可以是一个组,点击该组时,跳到组里面的按钮.
UIPreviewActionGroup *actionGroup = [UIPreviewActionGroup actionGroupWithTitle:@"actionGroup" style:UIPreviewActionStyleSelected actions:@[action2, action3]];
//直接返回数组.
return @[action0,action1,actionGroup];
}