3D Touch 使用心得(仿微信3D Touch)
3D Touch简介
随着iOS9以及iPhone 6s和iPhone 6s plus的发布,苹果添加一种立体的用户界面:
用户在主屏幕上不需要打开APP,按压图标就可以快速访问APP提供的一些功能。
在APP内,用户按压界面就可以预览更多地内容,获得加速访问的特征,从而给界面交互方式开启一个新的维度。
3D Touch的主要应用
文档给出的应用介绍主要有两块:
1.A user can now press your Home screen icon to immediately access functionality provided by your app.
2.Within your app, a user can now press views to see previews of additional content and gain accelerated access to features.第一部分的应用是我们可以通过3D手势,在主屏幕上的应用Icon处,直接进入应用的响应功能模块。这个功能就例如我们上面的日历示例,会在Icon旁边出现一个菜单,点击菜单我们可以进入相应的功能单元。
我个人理解,这个功能,push消息功能加上iOS8推出的扩展today功能,这三个机制使iOS应用变得无比灵活方便,用户可以不需付出寻找的时间成本来快速使用自己需要的功能。
第二部分是对app的一个优化,用户可以通过3D Touch手势在view上来预览一些预加载信息,这样的设计可以使app更加简洁大方,交互性也更强。
模拟器如何使用3D Touch功能
大神们已经帮我们想好了,请看这里
3D Touch的三大模块
3D Touch的三大模块
1、Home Screen Quick Actions
通过主屏幕的应用Icon,我们可以用3D Touch呼出一个菜单,进行快速定位应用功能模块相关功能的开发。如上面的日历。
2、peek and pop
这个功能是一套全新的用户交互机制,在使用3D Touch时,ViewController中会有如下三个交互阶段:
(1)提示用户这里有3D Touch的交互,会使交互控件周围模糊
(2)继续深按,会出现预览视图
(3)通过视图上的交互控件进行进一步交互
这个模块的设计可以在网址连接上进行网页的预览交互。
3.Force Properties
iOS9为我们提供了一个新的交互参数:力度。我们可以检测某一交互的力度值,来做相应的交互处理。例如,我们可以通过力度来控制快进的快慢,音量增加的快慢等。
Home Screen Quick Action使用与相关api详解
iOS9为我们提供了两种屏幕标签,分别是静态标签和动态标签。
1、静态标签
静态标签是我们在项目的配置plist文件中配置的标签,在用户安装程序后就可以使用,并且排序会在动态标签的前面。
我们先来看静态标签的配置:
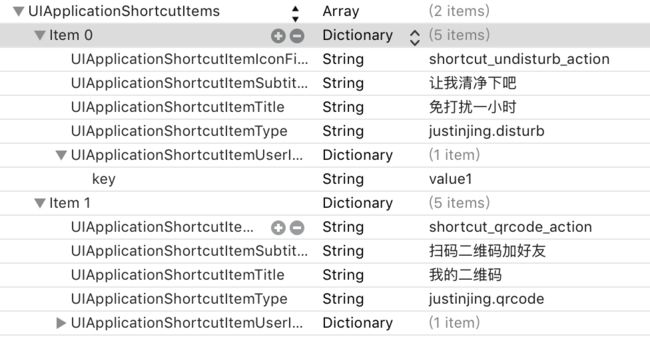
首先在info.plist文件中添加如下键值
先添加了一个UIApplicationShortcutItems的数组,这个数组中添加的元素就是对应的静态标签,在每个标签中我们需要添加一些设置的键值:
必填项(下面两个键值是必须设置的):
UIApplicationShortcutItemType 这个键值设置一个快捷通道类型的字符串
UIApplicationShortcutItemTitle 这个键值设置标签的标题
选填项(下面这些键值不是必须设置的):
UIApplicationShortcutItemSubtitle 设置标签的副标题
UIApplicationShortcutItemIconType 设置标签Icon类型
UIApplicationShortcutItemIconFile 设置标签的Icon文件
UIApplicationShortcutItemUserInfo 设置信息字典(用于传值)
我们如上截图设置后,运行程序,用我们前面的方法进行测试,效果如下
2、动态标签
动态标签是我们在程序中,通过代码添加的,与之相关的类,主要有三个:
UIApplicationShortcutItem 创建3DTouch标签的类
UIMutableApplicationShortcutItem 创建可变的3DTouch标签的类
UIApplicationShortcutIcon 创建标签中图片Icon的类
因为这些类是iOS9中新增加的类,所以其api的复杂程度并不大,下面我们来对其中方法与属性进行简要讲解:
@interface UIApplicationShortcutItem : NSObject <NSCopying, NSMutableCopying>
//下面是两个初始化方法 通过设置type,title等属性来创建一个标签,这里的icon是UIApplicationShortcutIcon对象,我们后面再说
- (instancetype)initWithType:(NSString *)type localizedTitle:(NSString *)localizedTitle localizedSubtitle:(nullable NSString *)localizedSubtitle icon:(nullable UIApplicationShortcutIcon *)icon userInfo:(nullable NSDictionary *)userInfo NS_DESIGNATED_INITIALIZER;
- (instancetype)initWithType:(NSString *)type localizedTitle:(NSString *)localizedTitle;
//下面这是一些只读的属性,获取相应的属性值
@property (nonatomic, copy, readonly) NSString *type;
@property (nonatomic, copy, readonly) NSString *localizedTitle;
@property (nullable, nonatomic, copy, readonly) NSString *localizedSubtitle;
@property (nullable, nonatomic, copy, readonly) UIApplicationShortcutIcon *icon;
@property (nullable, nonatomic, copy, readonly) NSDictionary<NSString *, id > *userInfo; //这个类继承于 UIApplicationShortcutItem,创建的标签可变
@interface UIMutableApplicationShortcutItem : UIApplicationShortcutItem
@property (nonatomic, copy) NSString *type;
@property (nonatomic, copy) NSString *localizedTitle;
@property (nullable, nonatomic, copy) NSString *localizedSubtitle;
@property (nullable, nonatomic, copy) UIApplicationShortcutIcon *icon;
@property (nullable, nonatomic, copy) NSDictionary<NSString *, id > *userInfo;
@end
//这个类创建标签中的icon
@interface UIApplicationShortcutIcon : NSObject <NSCopying>
//创建系统风格的icon
+ (instancetype)iconWithType:(UIApplicationShortcutIconType)type;
//创建自定义的图片icon
+ (instancetype)iconWithTemplateImageName:(NSString *)templateImageName;
@end 创建好标签后,将其添加如application的hortcutItems数组中即可,示例如下:
- (void)setupApplicationShortcutItems{
UIApplicationShortcutIcon *videoIcon = [UIApplicationShortcutIcon iconWithTemplateImageName:@"shortcut_sight_action"];
UIApplicationShortcutIcon *messageIcon = [UIApplicationShortcutIcon iconWithTemplateImageName:@"shortcut_chat_action"];
NSDictionary *userInfo1 = @{@"key":@"chat"};
NSDictionary *userInfo2 = @{@"key":@"video"};
UIMutableApplicationShortcutItem *messageShortcutItem = [[UIMutableApplicationShortcutItem alloc] initWithType:@"justinjing.chat" localizedTitle:@"新建聊天" localizedSubtitle:@"新建消息页" icon:messageIcon userInfo:userInfo1];
UIMutableApplicationShortcutItem *videoShortcutItem = [[UIMutableApplicationShortcutItem alloc] initWithType:@"justinjing.video" localizedTitle:@"录制小视频" localizedSubtitle:@"录制朋友圈小视频" icon:videoIcon userInfo:userInfo2];
NSArray *items = @[videoShortcutItem,messageShortcutItem];
NSArray *exsitItems = [UIApplication sharedApplication].shortcutItems;
NSArray *updateItems = [exsitItems arrayByAddingObjectsFromArray:items];
[UIApplication sharedApplication].shortcutItems = updateItems;
}看上去是不是非常和谐?其实我告诉你,我们已经踩到了坑里了
我在运行中发现:
NSArray *existingItems = [UIApplication sharedApplication].shortcutItems;所获得的existingItems并不是我们之前设置在info.plist里面的,而是上一次
[UIApplication sharedApplication].shortcutItems = updatedItems;赋值给他的,又因为我自作聪明的做了一次
NSArray *updatedItems = [existingItems arrayByAddingObjectsFromArray:items];所以我们每运行一次,shortcutItems中的元素个数就会多3个,
那为什么展示出来没有问题呢?
仔细看刚刚发的那张效果图,我擦,只有4个,对了,这个就是表象上不出错的原因,在API上并没有写shortcutItems有任何个数限制,也没有写快捷窗口的个数,但是实际上,最多只能显示4个,而且shortcutItems这个里面的对象恐怕是早已被系统默默的存到了某个plist里了,每当程序启动时,会向系统要app的Bundle Identifier对应的shortcutItems,并非我们事先想要的info.plist中的items,当然以上只是我从现象做出的合理猜测,我们并不需要关心info.plist中的那些静态item,只需要动态创建的item直接打包赋值过去
[UIApplication sharedApplication].shortcutItems = @[item1, item2, item3];至于只展示4个的问题,这个我们无能为力了,系统做了限制。
3、Item点击回调,响应标签的行为
类似推送,当我们点击标签进入应用程序时,也可以进行一些操作,我们可以看到,在applocation中增加了这样一个方法:
- (void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void(^)(BOOL succeeded))completionHandler NS_AVAILABLE_IOS(9_0);当我们通过标签进入app时,就会在appdelegate中调用这样一个回调,我们可以获取shortcutItem的信息进行相关逻辑操作。
这里有一点需要注意:我们在app的入口函数:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions;也需要进行一下判断,在launchOptions中有UIApplicationLaunchOptionsShortcutItemKey这样一个键,通过它,我们可以区别是否是从标签进入的app,如果是则处理结束逻辑后,返回NO,防止处理逻辑被反复回调。
UIApplication又给我们一个从launchOptions中获取这个shortcutItem的key–UIApplicationLaunchOptionsShortcutItemKey,所以在这2个都进行对shortcutItem的操作后,我们这个功能算是完成了
在didFinishLaunchingWithOptions中,由于某些客户端会有启动动画,所以这边加了3秒,具体因程序而异
UIApplicationShortcutItem *item = [launchOptions valueForKey:UIApplicationLaunchOptionsShortcutItemKey];
__weak typeof(self) weakSelf = self;
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(3 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
__strong typeof(weakSelf) strongSelf = weakSelf;
if (strongSelf)
{
[strongSelf actionWithShortcutItem:item];
}
});在performActionForShortcutItem回调中
- (void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void(^)(BOOL succeeded))completionHandler{
if (shortcutItem){
[self actionWithShortcutItem:shortcutItem];
}
if (completionHandler){
completionHandler(YES);
}
}最后就是统一处理actionWithShortcutItem的地方,由于我这个demo中所有的type对应的行为都一样的,所以我这边没有对type做区分,甚至所以的item可以用同一个type:
- (void)quickActionWithShortcutItem:(UIApplicationShortcutItem *)shortcutItem
{
if (shortcutItem.userInfo){
NSLog(@"open===%@ %@",shortcutItem.type,shortcutItem.userInfo);
NSDictionary *dic = shortcutItem.userInfo;
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:shortcutItem.type
message:dic[@"key"]
delegate:self
cancelButtonTitle:@"确定"
otherButtonTitles:nil, nil];
[alert show];
}
}几点注意:
1、快捷标签最多可以创建四个,包括静态的和动态的。
2、每个标签的题目和icon最多两行,多出的会用...省略
结语
关于3DTouch在UIView中的预览功能和UITouch中新增加的力度属性的应用,因为不好演示,这里就不再总结,大家可以通过头文件中相应的类和属性来了解他们,最后,如有疏漏和错误之处,欢迎指正
文中demo下载