(Notes from the learning process on Coursera:
https://www.coursera.org/learn/duke-programming-web/lecture/HF2QA/introduction)
一. Computational Thinking
1. Introduction
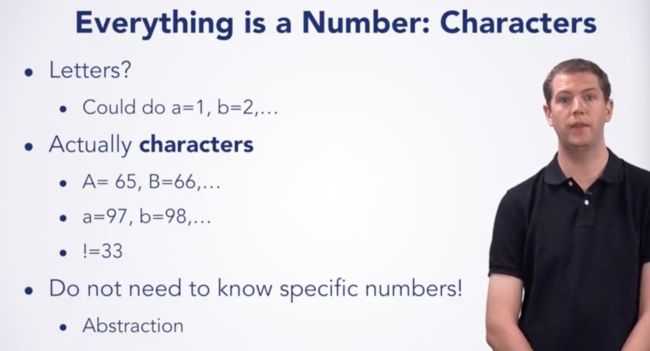
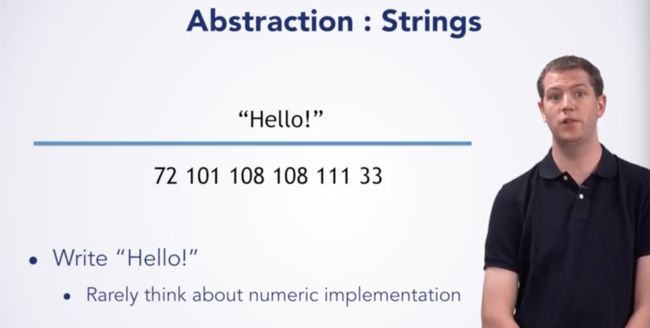
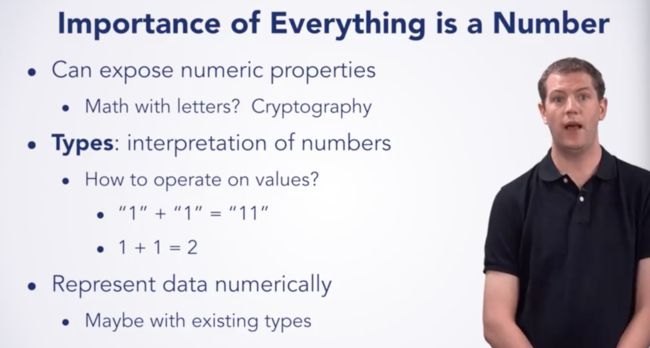
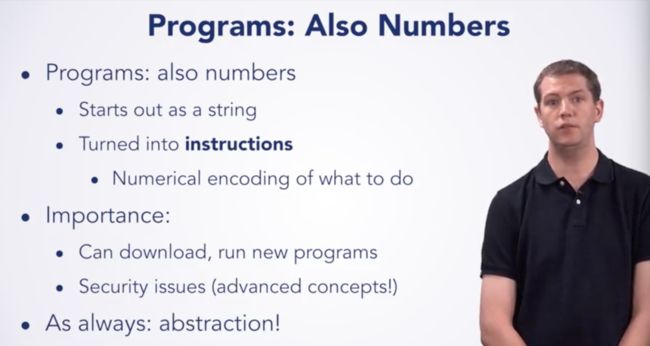
2. Everything Is a Number?
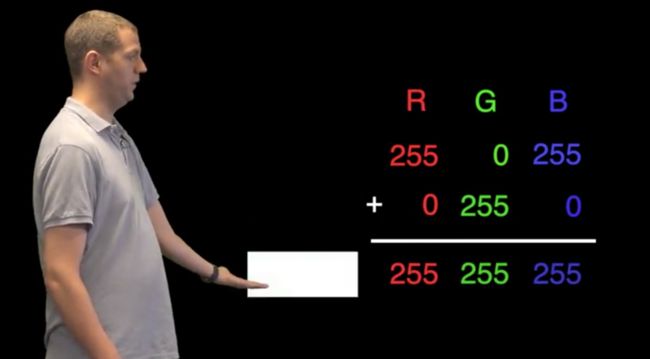
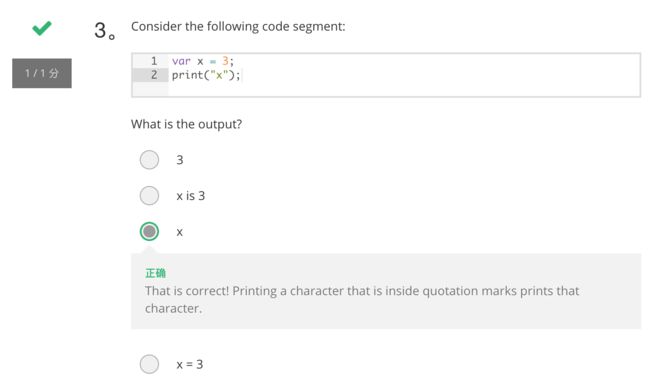
3. How is That a Number?
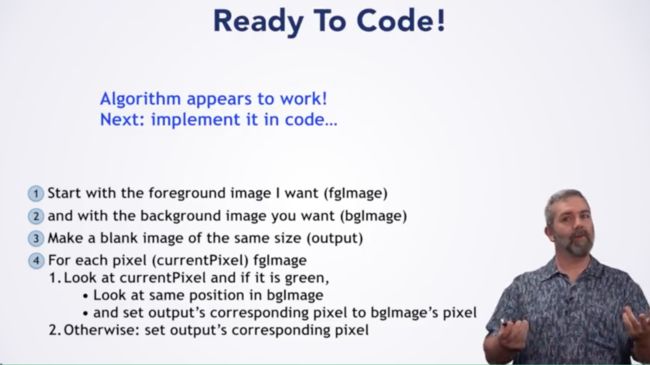
4. Developing and Algorithm
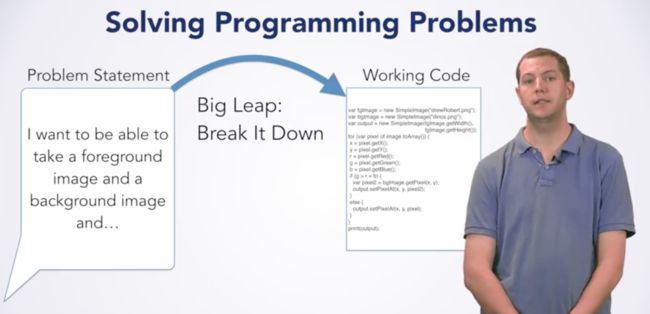
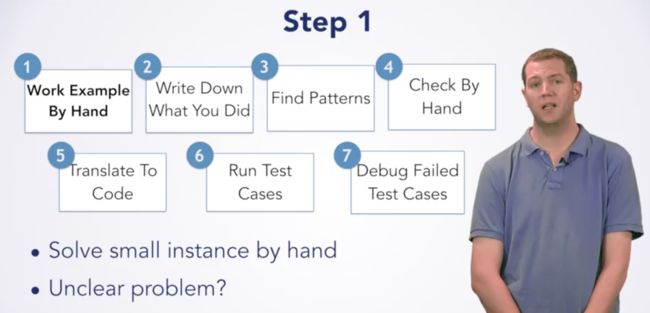
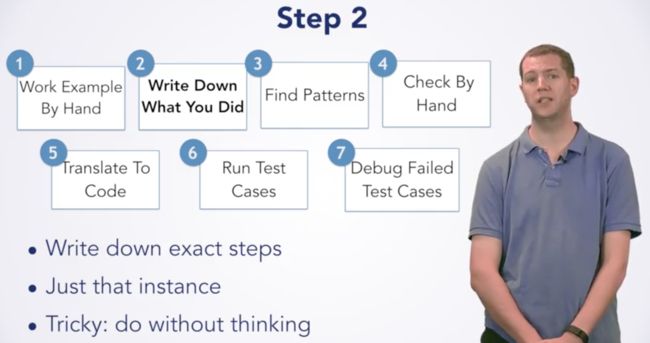
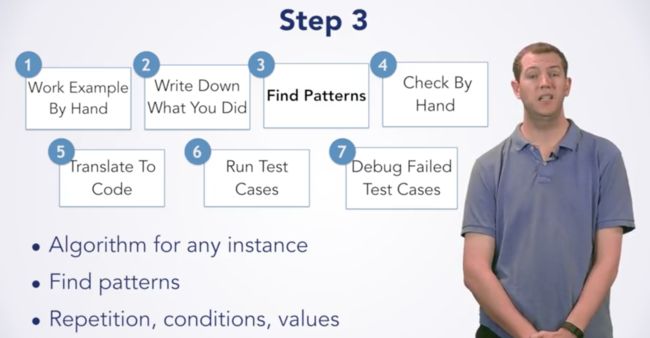
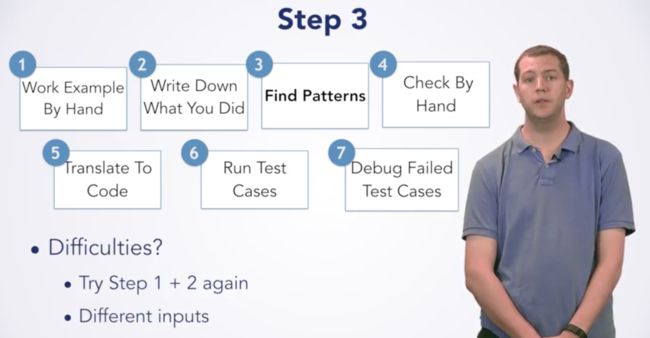
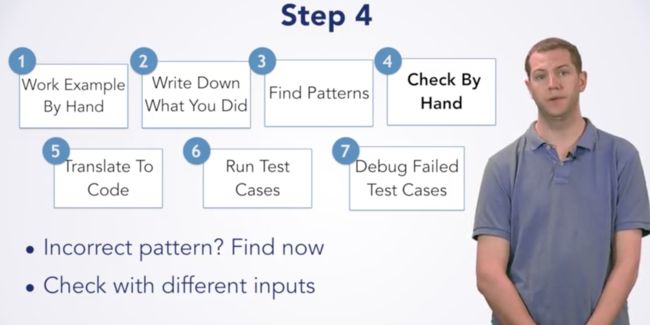
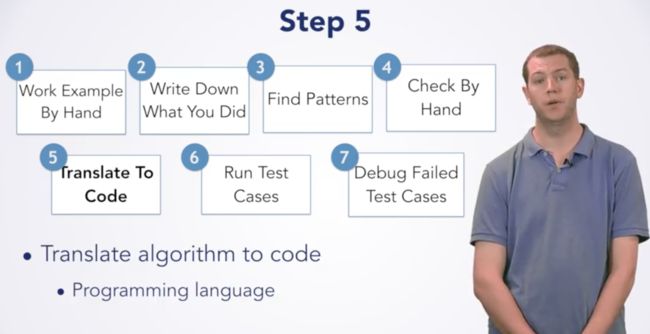
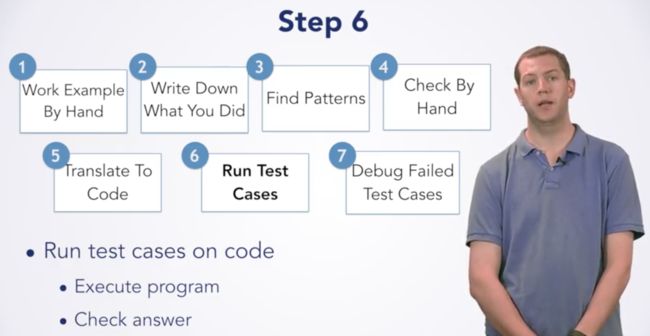
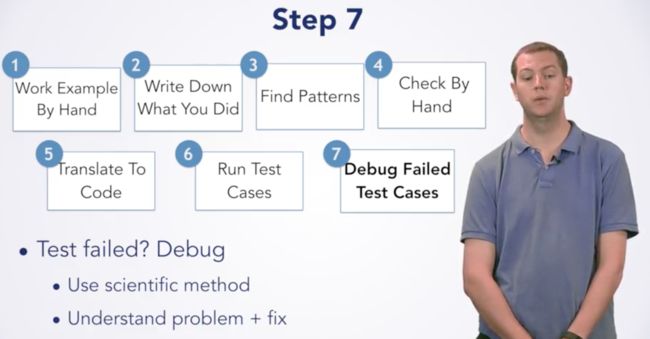
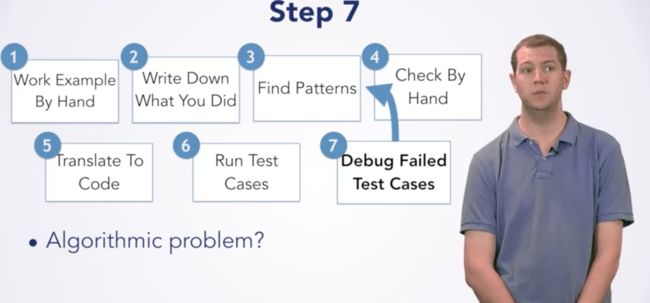
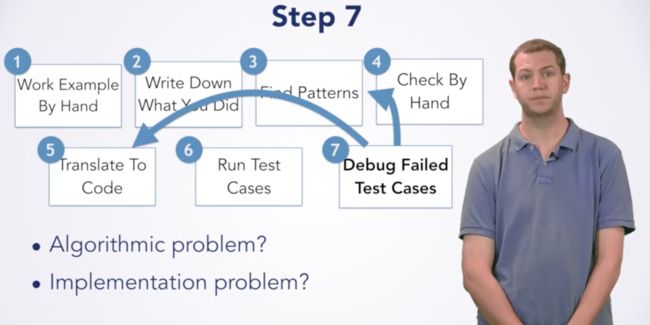
5. A Seven Step Approach to Solving Programming Problems
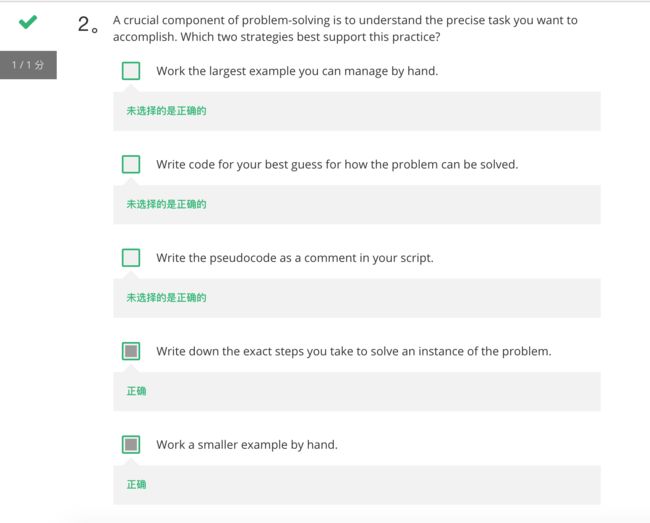
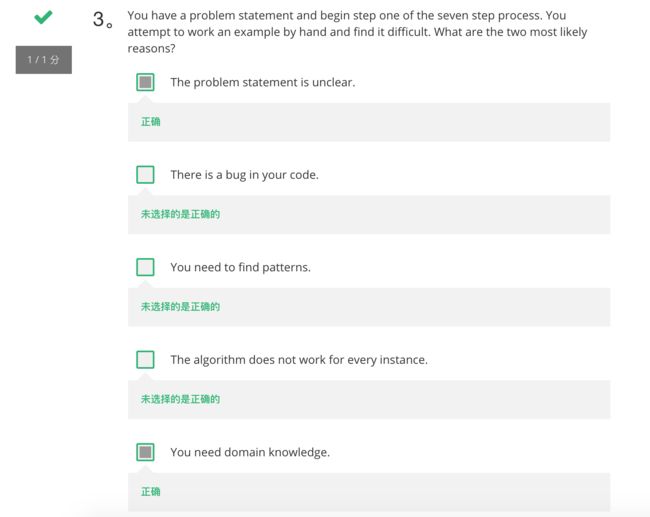
6. 练习测验:Solving Programming Problems
二. Programming Fundamentals with JavaScript
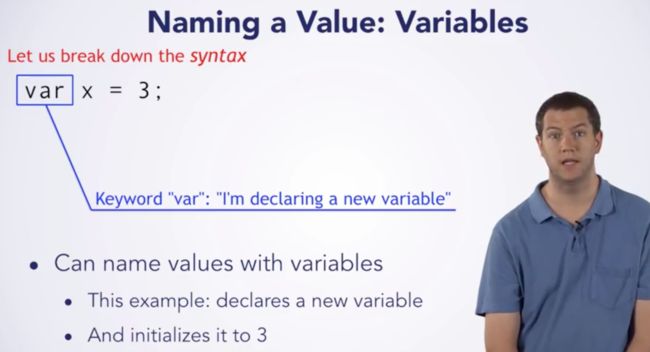
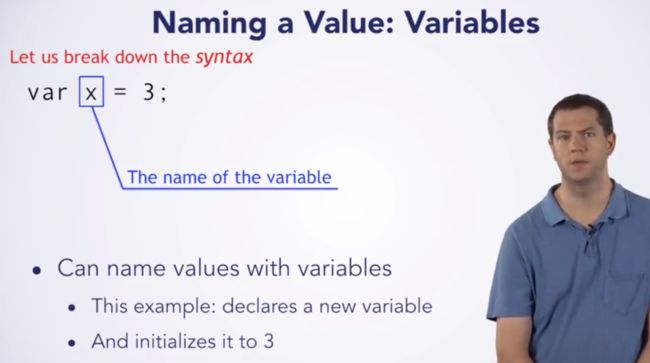
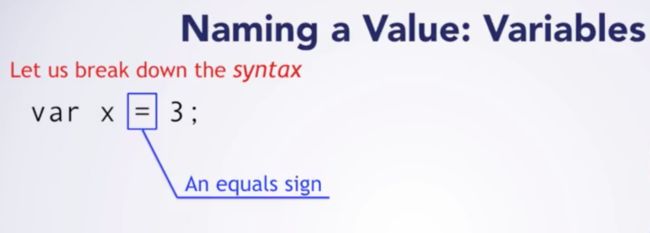
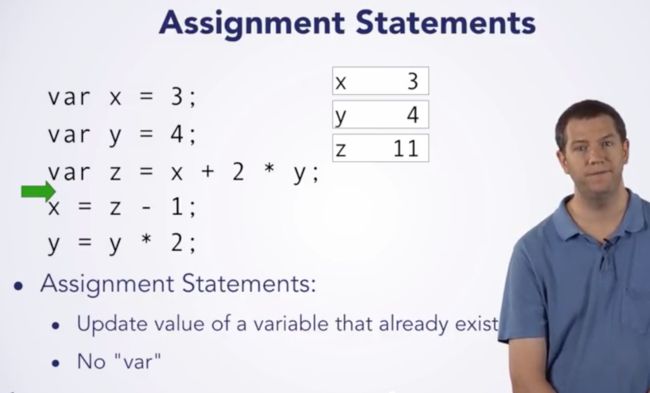
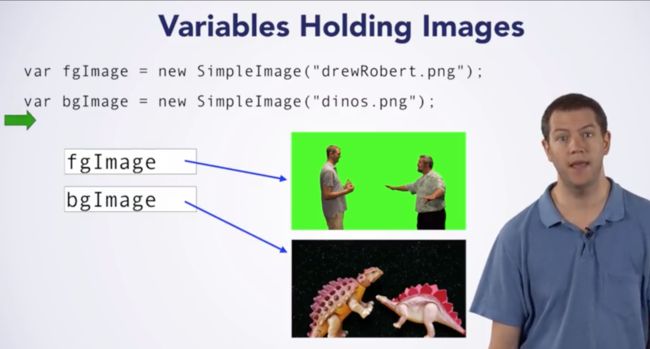
1. Variables
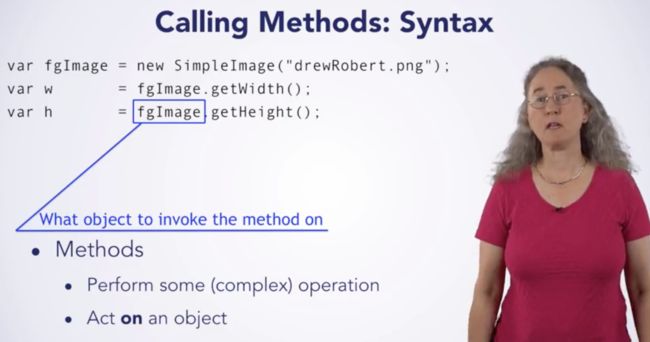
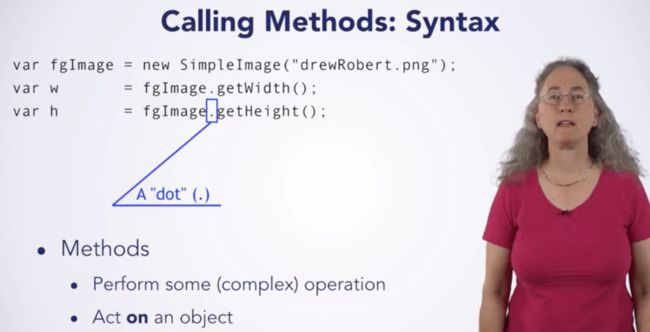
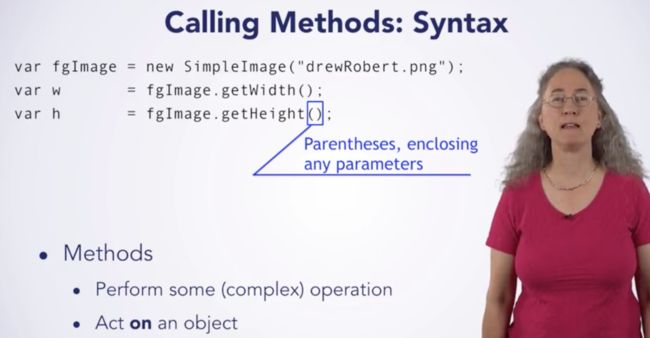
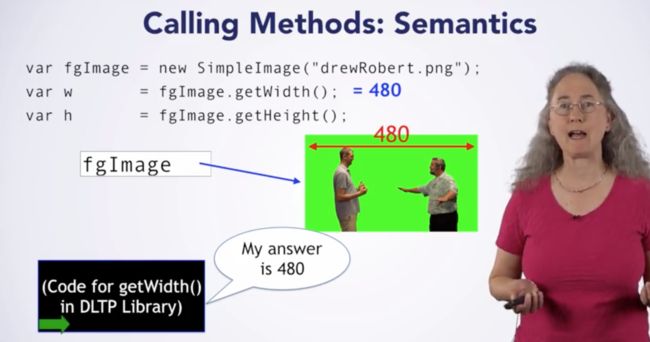
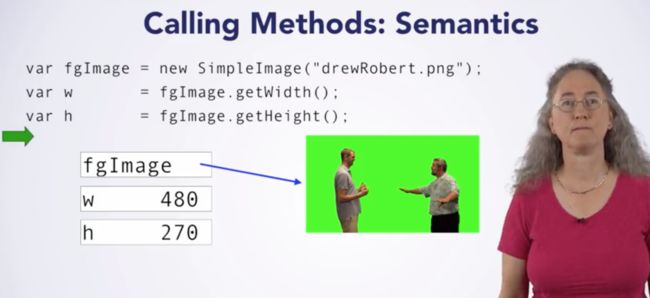
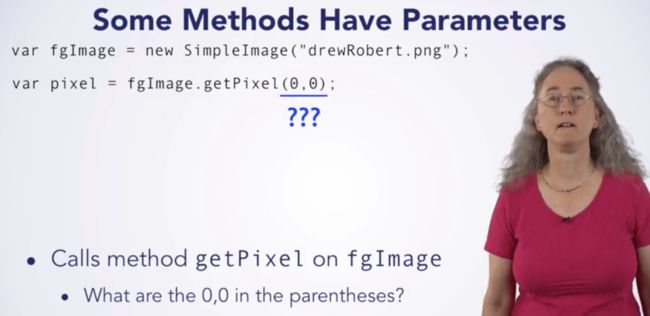
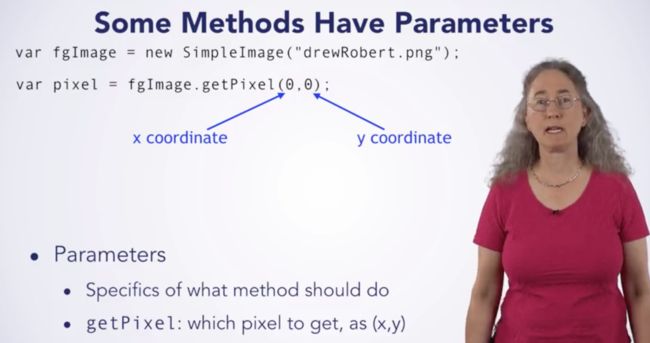
2. Methods
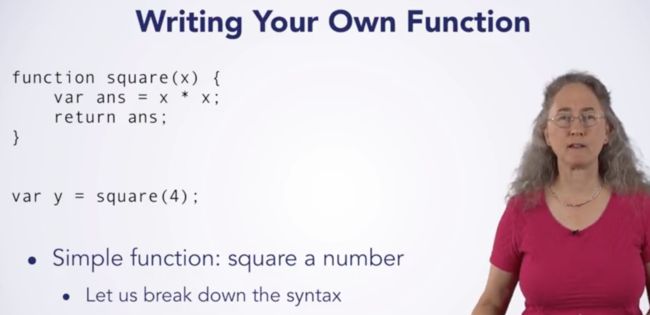
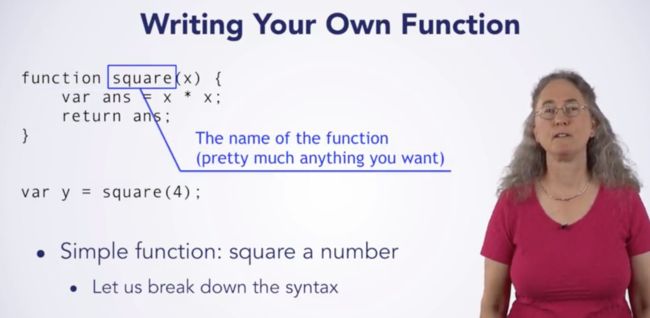
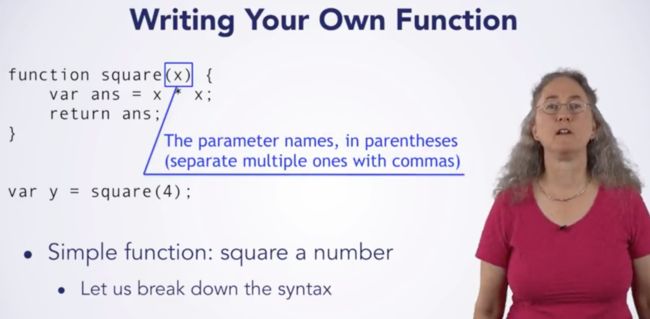
3. Functions
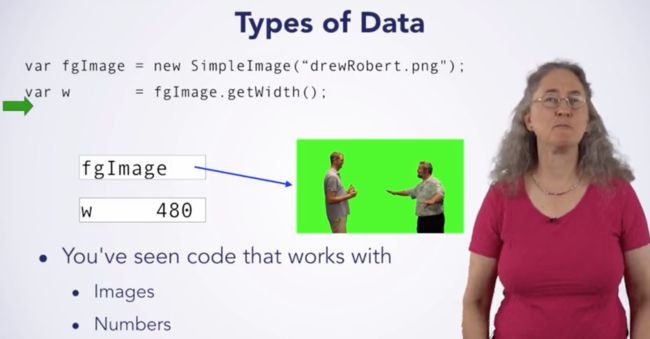
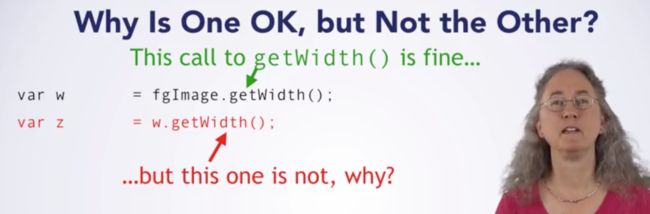
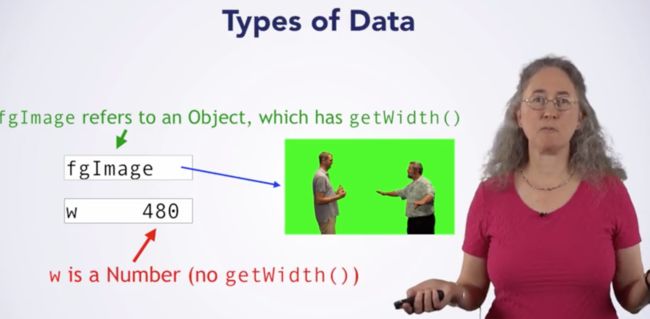
4. Types
5. DukeLearnToProgram Environment
6. Try it! Using Variables, Methods and Functions
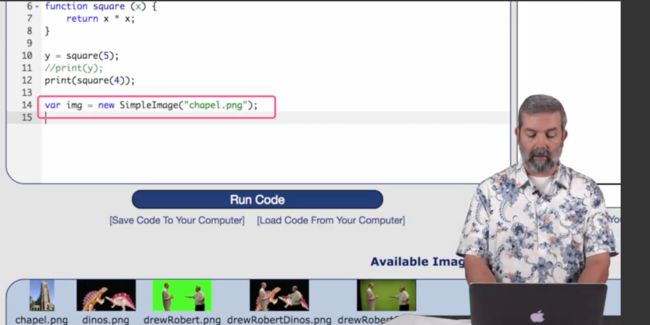
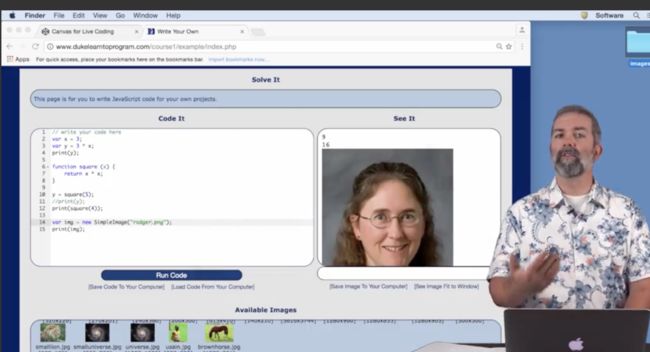
Try experimenting a little with the DukeLearnToProgram (DLTP) JavaScript programming environment to get comfortable with beginning to write JavaScript! Here is a link to the environment: http://www.dukelearntoprogram.com/course1/example/index.php (also available from the course **Resources **tab).
Experimenting with Variables and Creating a SimpleImage
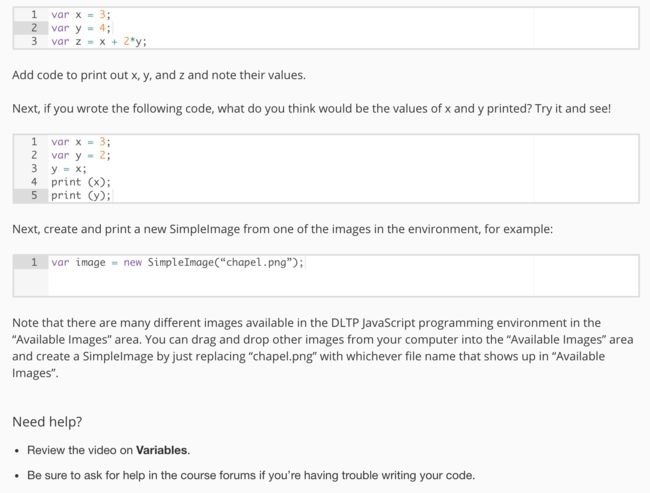
Try the example you saw in the **Variables **video of creating and initializing three variables:
Experimenting with Methods
Create a new SimpleImage from one of the images in the environment. Then, experiment with the following methods:
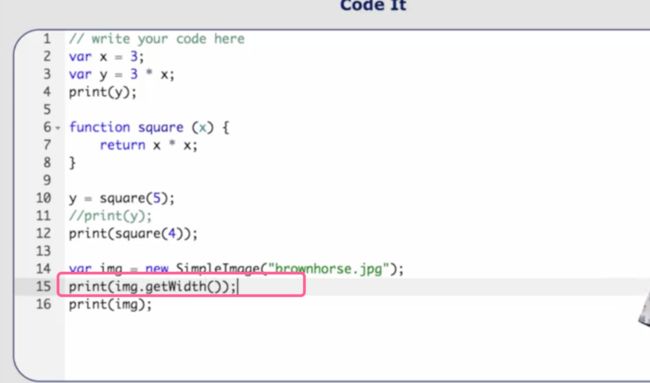
- getWidth
- getHeight
- getPixel
- getRed, getGreen, getBlue
For example, you may want to print the width and height of your image, and print the red, green, and blue values of a particular pixel, such as the pixel at coordinates (0,0).
Need help?
- If you’re having trouble using methods, refer back to the examples shown in the Methods video to help you get started.
- Check the documentation to remind yourself of what these methods do: http://www.dukelearntoprogram.com/course1/doc/ (also linked in the Resources tab).
- Remember that you will need to use the print function in order to see any outputs from your methods (e.g., the red value of a pixel, the width of an image, etc.) in the “See It” window of the DLTP JavaScript programming environment.
Experimenting with Functions
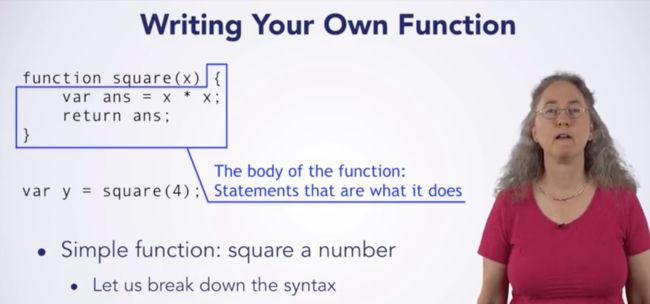
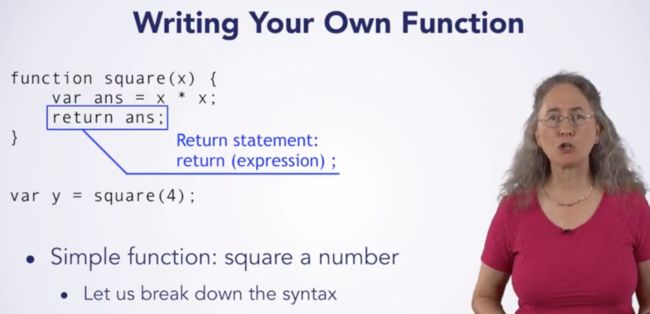
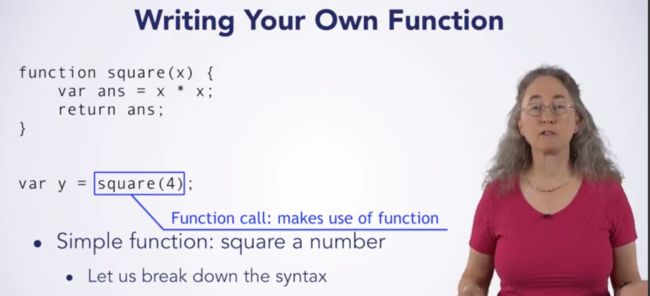
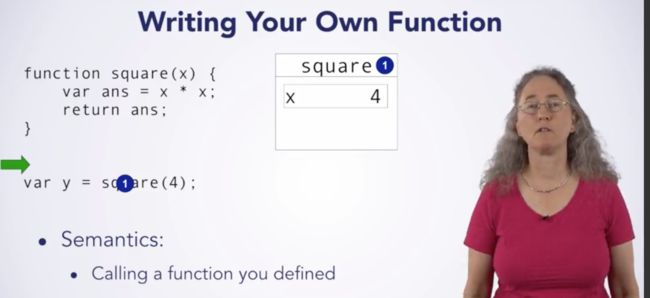
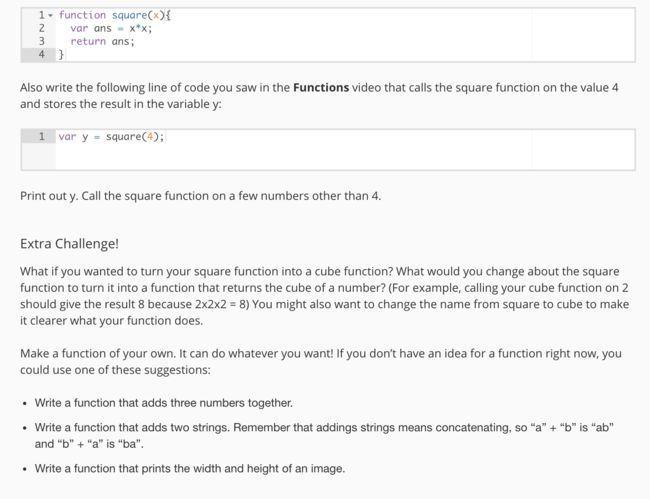
Write the function you saw in the **Functions **video:
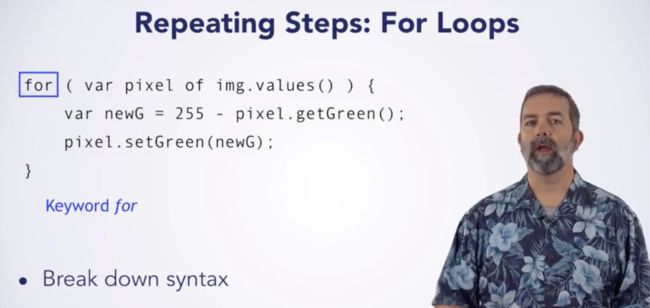
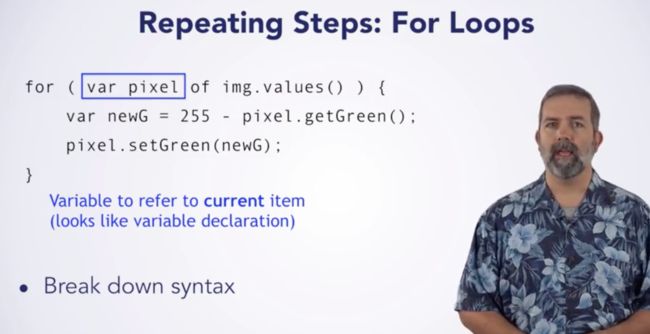
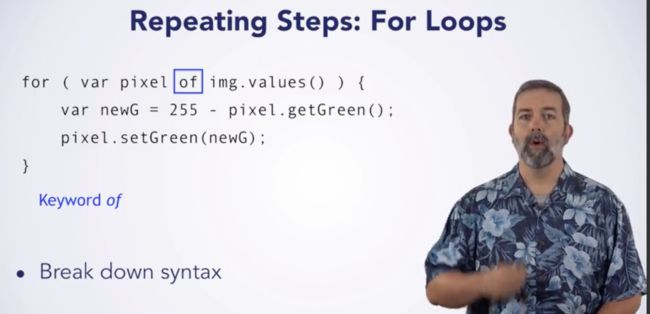
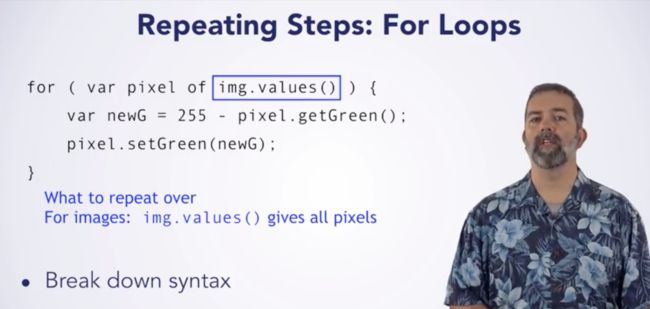
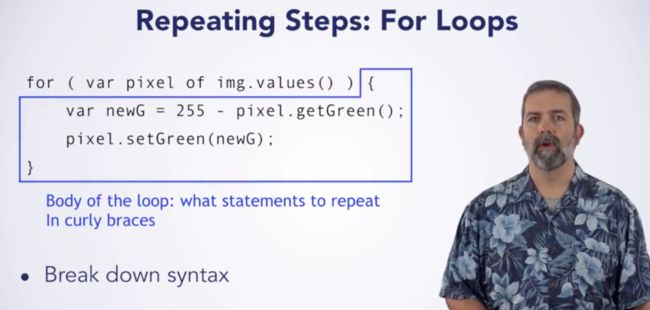
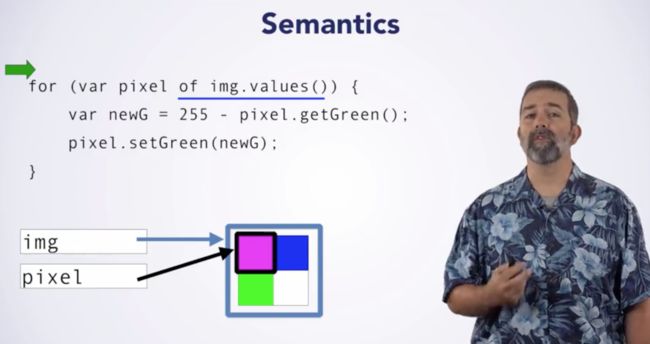
7. For Loops
8. Try it! Using For Loops
A PDF copy of all of this module's Try It exercises for JavaScript can be found in the **Resources **tab. Also be sure to refer to the JavaScript documentation we provide for this course ()http://www.dukelearntoprogram.com/course1/doc/), also linked in the *Resources * tab.
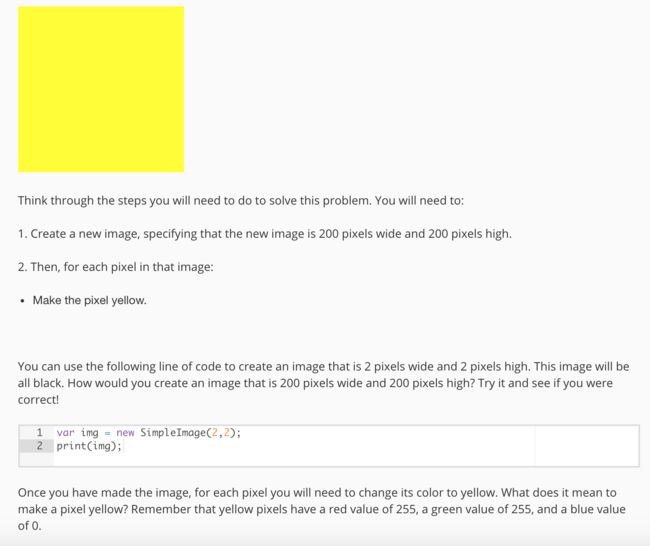
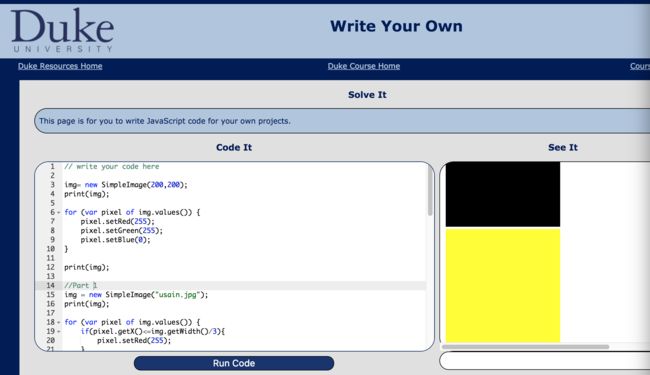
Make a yellow square that is 200 pixels wide and 200 pixels high, like this:
Need help? If you are struggling writing your for loop, review the For Loops video. The method values will be critical to writing your loop. Be sure to review the documentation to understand how this method works: http://www.dukelearntoprogram.com/course1/doc/ (also available from the Resources tab).
Extra Challenge!
What if you wanted to make your image magenta instead of yellow? Magenta has a red value of 255, a green value of 0, and a blue value of 255. You can experiment with other colors too!
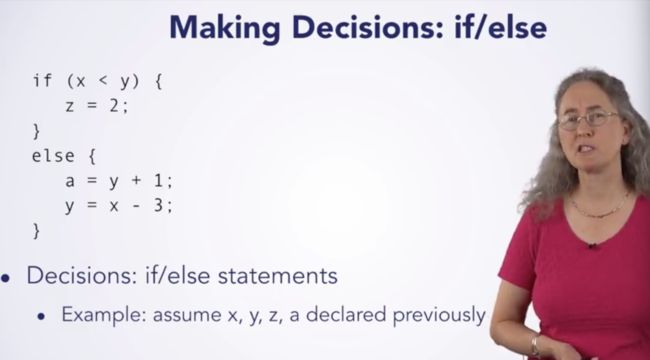
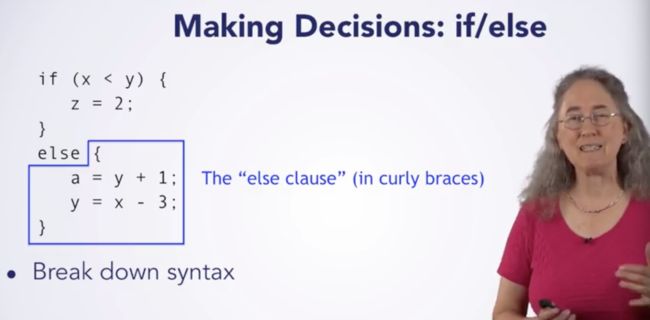
9. Conditional Execution
10. Programming Exercise: Modifying Images
A link to a PDF of this exercise can be found in the Resources tab. Also, you will need to complete these exercises in the DukeLearnToProgram JavaScript environment: http://www.dukelearntoprogram.com/course1/example/index.php (also linked in the Resourcestab).
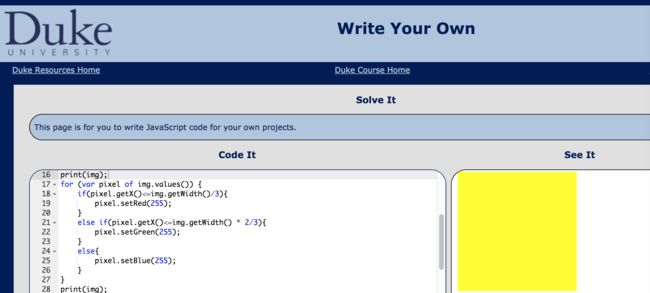
Part 1
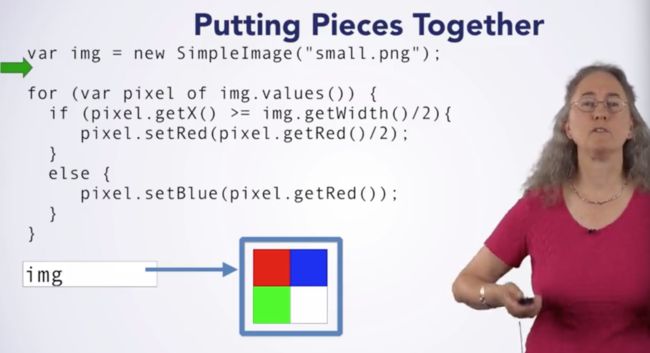
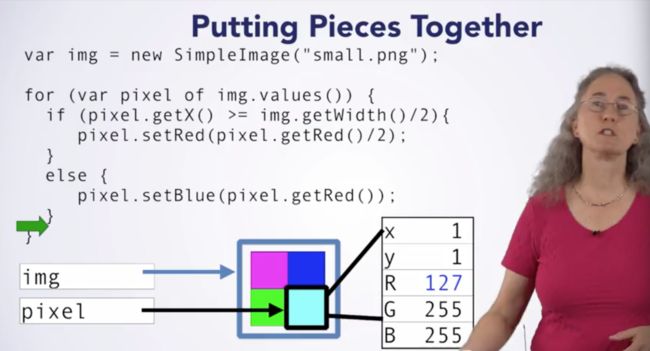
Write a JavaScript program that modifies an image by putting three vertical stripes on it - a red stripe on the left one third, a green stripe in the middle, and a blue stripe on the right one third. For example, if your program ran on Drew’s picture shown on the left, the resulting image would have red, green and blue vertical stripes as shown in the image on the right
The red stripe is made by changing the red component of all the pixels in the left vertical third to 255, while leaving the green and blue components as their values in the original image. The green and blue stripes are made similarly, but instead of modifying the red component of each pixel in the correct part of the image you will modify the green or blue component.
Let’s consider what steps your program will need to take in order to modify this image.
1. Start with the image you want to change.
2. Figure out the width of the image.
3. For each pixel in the image:
- Get the x-coordinate for that pixel
- If the pixel’s x-coordinate is less than one-third of the image’s width, set the pixel’s red value to 255.
- If the pixel’s x-coordinate is between one-third and two-thirds of the image’s width, set the pixel’s green value to 255.
- If the pixel’s x-coordinate is more than two-thirds of the image’s width, set the pixel’s blue value to 255.
4. Print the image.
You may find the following methods helpful in writing your program:
- values()
- getWidth()
- getX() and getY()
- setRed(), setGreen(), and setBlue
You can learn more about these methods on Duke’s documentation page for this course: http://www.dukelearntoprogram.com/course1/doc/ (also linked in the **Resources **tab). You can also review how x- and y-coordinates work on the documentation page: http://www.dukelearntoprogram.com/course1/doc/#coordinates
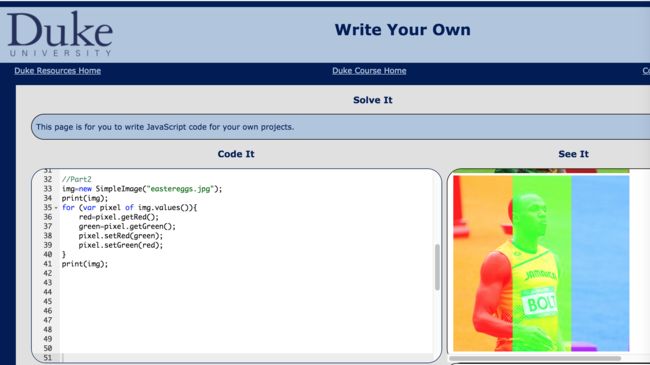
Part 2
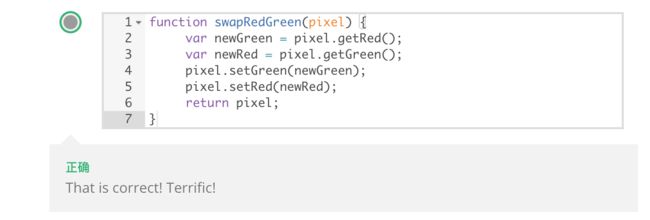
Write a JavaScript function named swapRedGreen with one parameter pixel (representing a single pixel). This function should swap the red and green values of the pixel. For example, if you have a pixel with red = 255, green = 100, blue = 150, after calling swapRedGreen on that pixel its new RGB values would be red = 100, green = 255, blue = 150.
To test your function, you should choose an image and apply the swapRedGreen function to every pixel in the image. The choice of your image is important. For some images you may not notice any change. What would happen if you used a completely black image, or a completely white image? What about an image with lots of red and not a lot of green? Think about what type of image you should use for testing your function. After choosing an image and applying the swapRedGreen function to every pixel in the image, make sure you print the resulting image so you can see whether your function worked correctly.
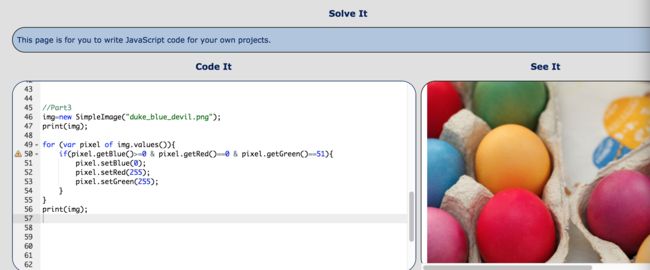
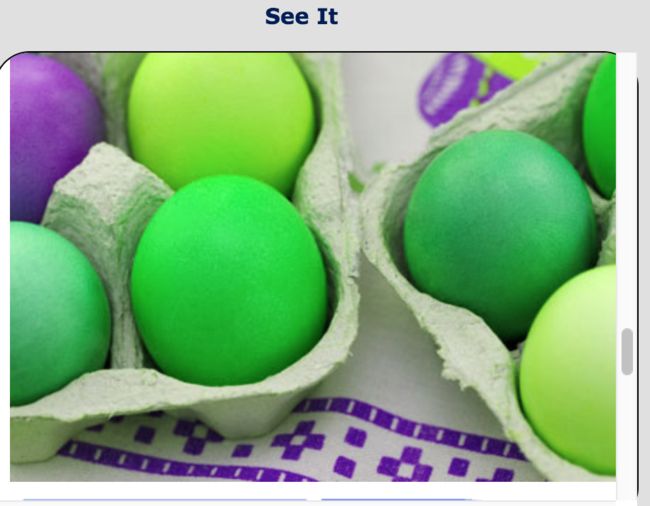
Part 3
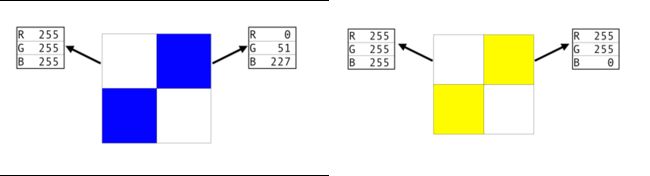
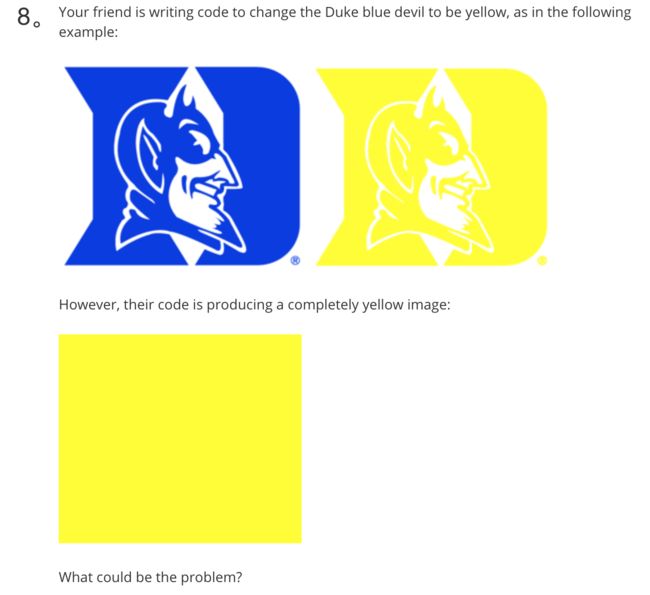
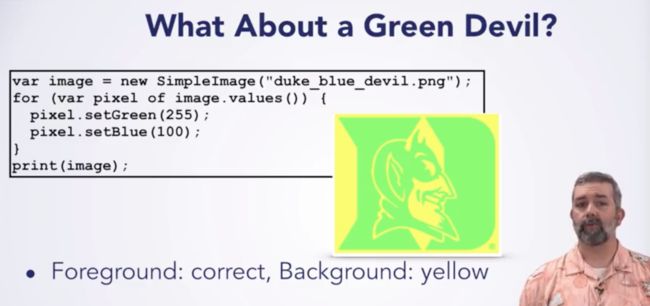
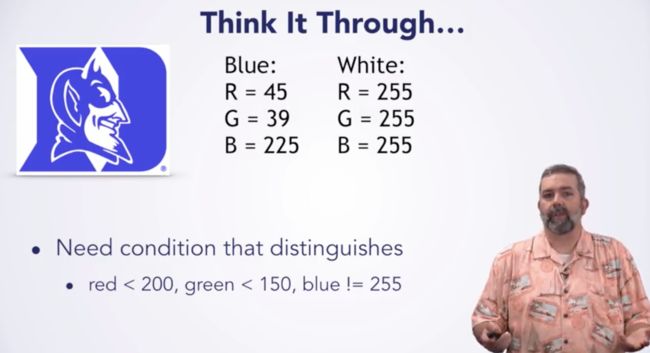
Write code to change the Duke blue devil (the image below on the left) to be yellow (as in the image below on the right).
Start by working this smaller example by hand. You want to turn the image below on the left into the image below on the right. What are the steps you will need to take? Once you have worked through this example by hand to determine the steps you will need to take, you can translate your algorithm into code.
Hint: You need to somehow identify the blue pixels. What makes the blue pixels different from the white pixels? What are some conditions you could use to identify the blue pixels?
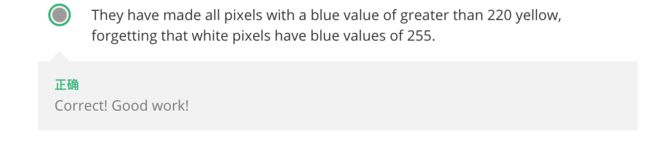
My answer:
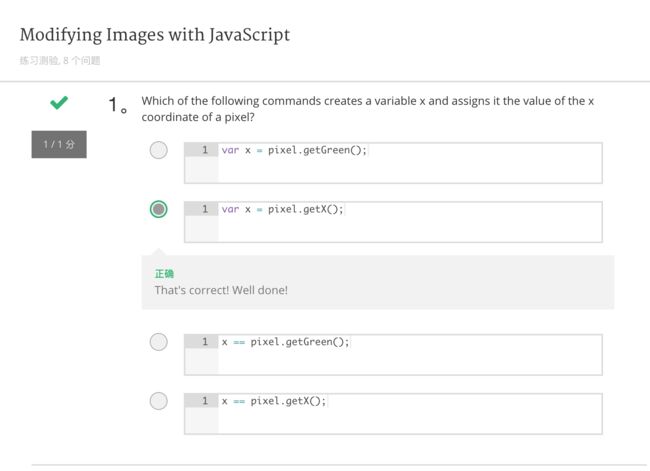
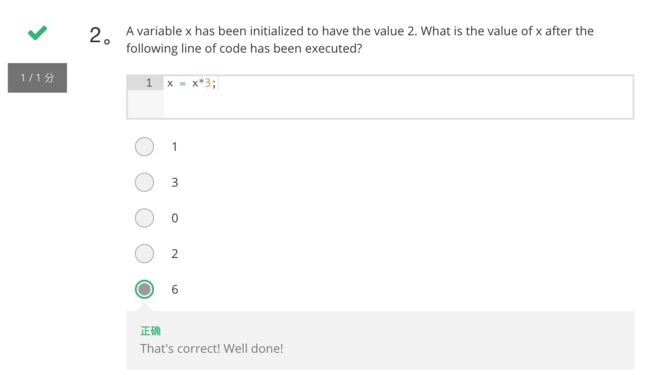
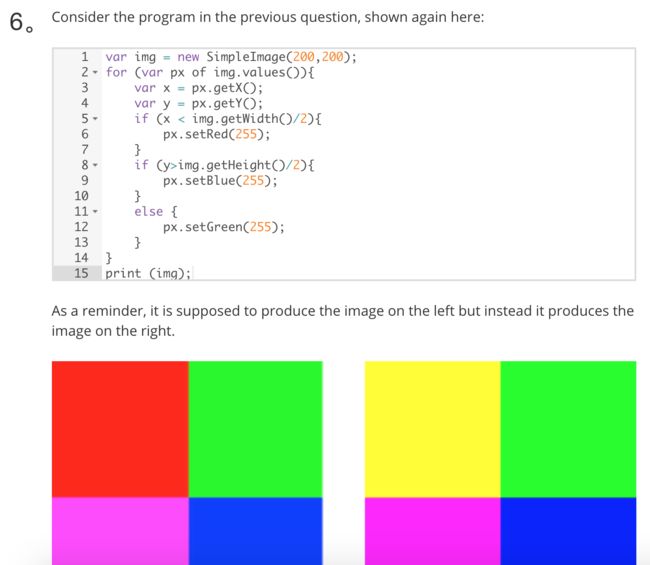
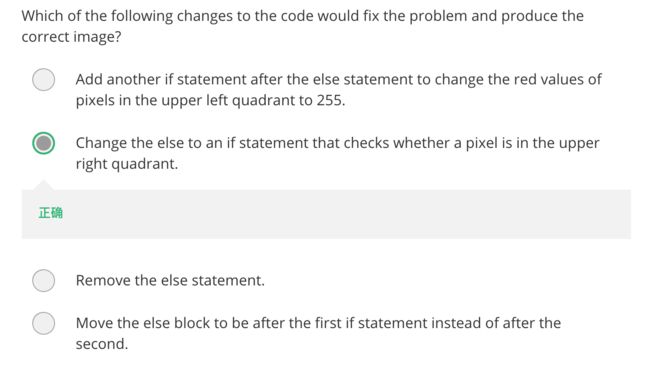
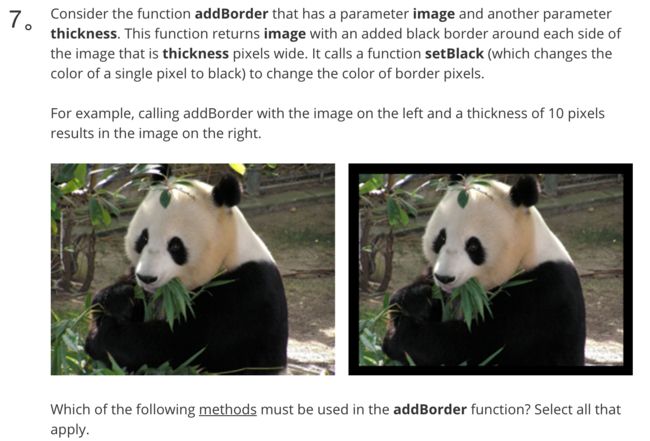
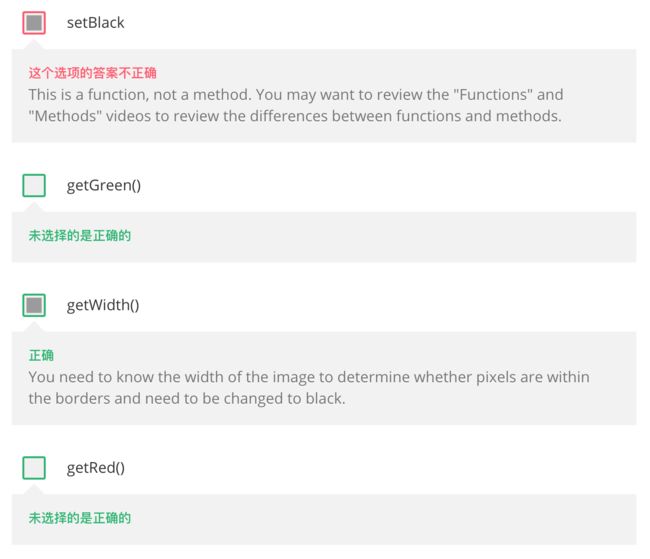
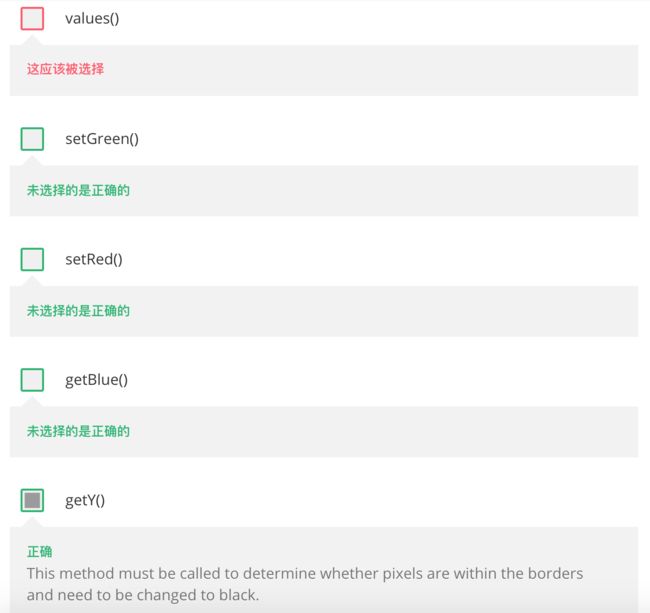
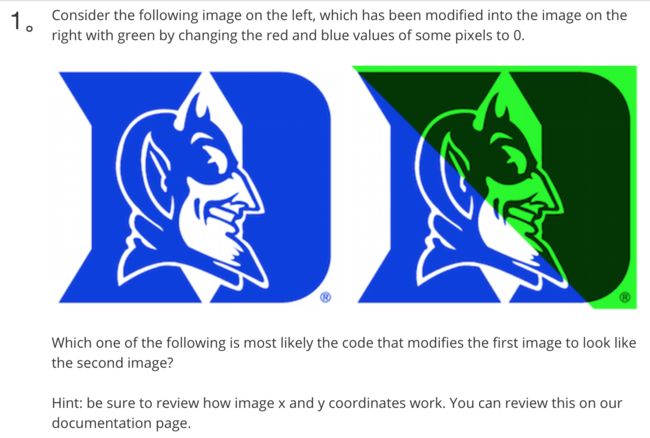
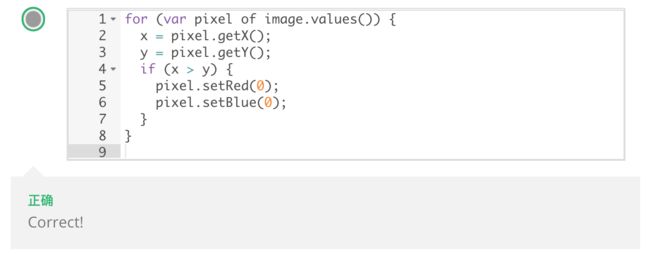
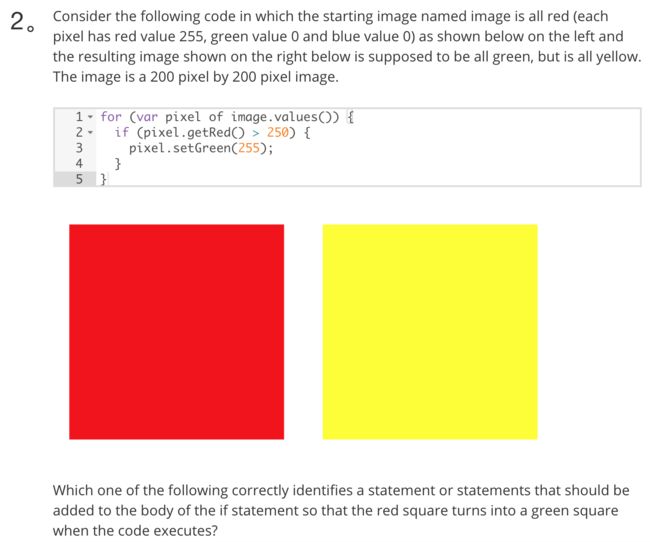
11. 练习测验:Modifying Images with JavaScript
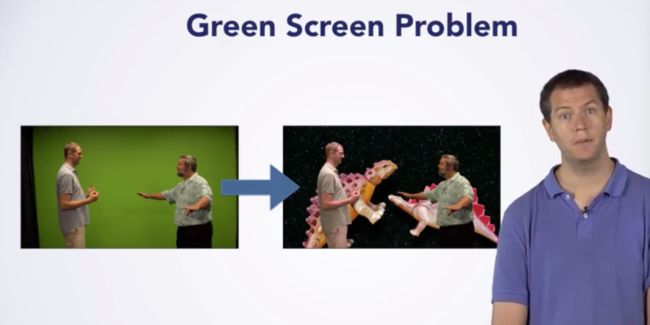
三. Implementing the Green Screen Algorithm
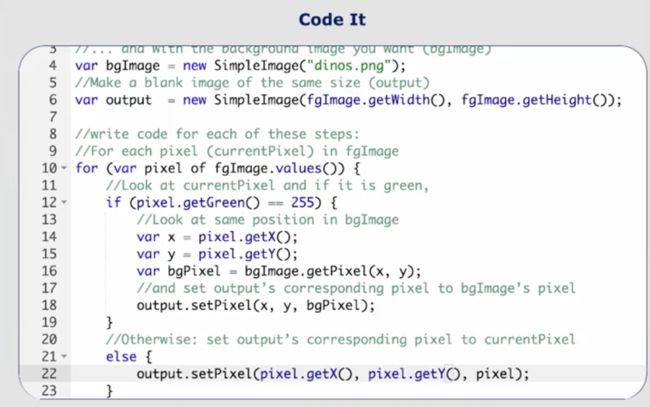
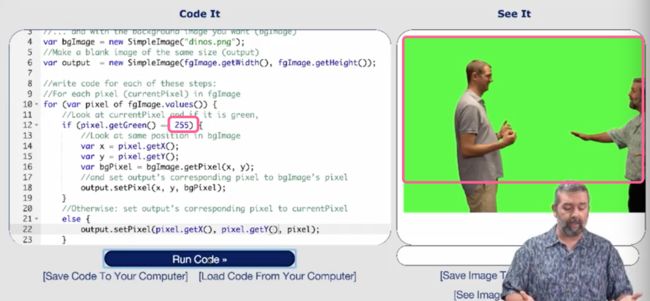
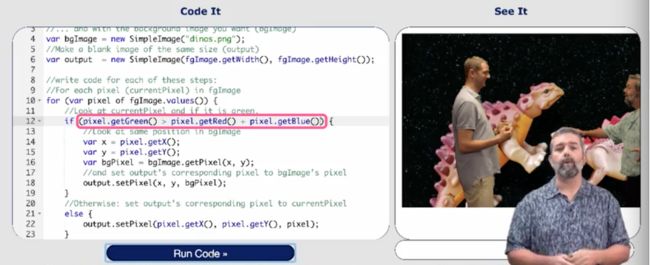
1. Translating to Code
也许是设置为255太过严格了,我们来放松条件要求: