- python将网银web工程转换成客户端electron工程案例
银行金融科技
人工智能机器学习DeepSeekelectron
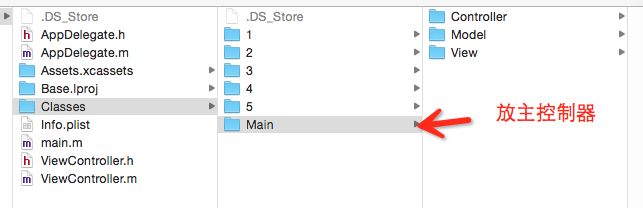
以下是一个将网银Web工程转换为Electron客户端的技术方案,结合Python和Electron实现桌面端增强功能:bash#项目结构webank-electron/├──main/#Electron主进程代码│├──main.js│└──python_server.py├──renderer/#网页渲染进程│└──webank-web/#原始网银Web工程├──package.json└──
- 输了,腾讯golang一面凉了
golang学习记
golanggolang
本月正值4月,是金三银四的找工作的最佳时机。同时竞争也是很大,因为每年这个时候快要毕业的大学生也进去了找工作的潮水中。今天分享我的一位大佬朋友CC,勇闯腾讯golang的面试经历。这次面试问题的方向主要集中在计算机基础个网络方面。下面是主要问到的问题。第一个,http握手,https证书第二个,操作系统的中断,堆和栈第三个,数据库,乐观锁,悲观锁,acid等TSL四次握手的过程是什么第一次握手首先
- SQL优化思想——不优化或许是最好的优化⓵哈哈,其实我几乎什么都没做
梁敬彬
sql数据库
引言熟悉我的朋友知道我擅长SQL优化,出版过近80万字的技术书籍——《收获,不止SQL优化》,十余次印刷,反响热烈,在此,感谢支持我的读者。接下来,我将站在SQL优化思想的角度,给大家做一个系列分享。首先就是要有批判性思维,我将告诉大家:不优化或许是最好的优化!故事从L老师的一次优化经历说起,希望给大家带来新的启发。⓵啥没做就搞定Q:L老师,自从您为XXX平台做了SQL优化后,运行非常顺畅,您是做
- OpenAI Deep Research 要 200 美元/月?试试这 4 款免费开源平替!
surfirst
LLM人工智能开源DeepResearch
引言随着AI研究代理(AIresearchagents)的兴起,越来越多的工具能够帮助用户快速获取信息、整理研究报告。OpenAI最近推出的DeepResearch便是一个典型代表,它能在几十分钟内完成原本需要人类数小时的多步骤研究任务。然而,DeepResearch并非唯一的选择,开源社区也提供了多个优秀的替代方案。如果你希望使用开源方案、获得更强的可定制性,或者避免依赖OpenAI,那么本文介
- 华为静音模式指定联系人来电响铃
修心光
智能手机
华为静音模式指定联系人来电响铃本人7年水果转华为,手机常年静音但是还是想收到指定人来电的。水果这个地方做的是很方便的,直接添加紧急联系人,什么声音都没有,只有指定人的电话铃声直接上结论,华为是不支持直接这样设置的,也就是水果里面静音后,打开紧急联系人,仍能收到电话的功能,鸿蒙现在没有,但是有一些间接实现的办法一个不算完美但有用的常见解决方案:在上看了一些方法,比较有效的办法是全天开免打扰,然后设置
- 前端如何实现一个五星评价,鼠标滑动,前边星星颜色的变黄,后边的不变;
修心光
前端
直接上代码.star-rating{display:flex;padding:10px0;}.star{position:relative;width:40px;height:40px;}.half{position:absolute;top:0;width:20px;height:40px;overflow:hidden;font-size:40px;color:#e0e0e0;cursor:p
- 【元婴境】mysql的MVCC(详解)
jstart千语
mysql数据库
目录MVCC介绍隐藏字段undologReadView示例:流程总结MVCC介绍大家好,我是jstart千语。上篇我们讲到mysql的事务隔离级别,其中MVCC就是控制事务隔离级别的重要组成部分,也是实现事务四大特性之一隔离性的重要手段。那么接下来我将通透地讲解MVCC,让大家对mysql的隔离性有一个更深刻的理解。MVCC全称Multi-VersionConcurrencyControl,也就是
- cmake makefile cmakelists.txt的区别和联系
YRr YRr
CMakec++开发语言cmake
cmakemakefilecmakelists.txt的区别和联系理解CMake、Makefile和CMakeLists.txt的区别和联系,可以帮助我们更好地管理和构建C/C++项目。Makefile(GNUMake):定义与作用:Makefile是一种文本文件,通常用于指定如何编译和链接源代码以生成可执行文件或库文件。它包含了一系列规则(rules),每个规则指定了如何生成一个或多个目标文件(
- Git如何将一个分支上的修改转移到另一个分支
风继续吹..
Git基本指令git
在我们使用git进行版本控制时,当代码写错分支,怎么将这些修改转移到正确的分支上去呢?这时,我们可以使用gitstath命令来暂存我们的修改,然后再切换到其他分支未commit(提交)操作时1.先将修改存入暂存区gitadd.2.把暂存区内的修改存储起来gitstash3.切换到正确的分支gitcheckoutdev4.将存储的修改取出来gitstashpop已commit(提交)操作时需要撤回c
- CMake、CMakeLists.txt、Makefile、Make、GNU、gcc、g++
進擊的L酱
MakefilegccLinuxgnuunixc++笔记
CMake、CMakeLists.txt、Makefile、Make、GNU、gcc、g++CMakeCMakeLists.txtMakefileMakeGNUGCC(GNUCompilerCollection)gcc/g++CMakeCMake(crossplatfrommake)是一个跨平台的编译工具,可以用简单的语句来描述所有平台的编译过程。它能够输出各种各样的makefile或者proje
- 每天分析一个开源项目:open_deep_research
申非zz
LLMgithub开源
每天分析一个开源项目:open_deep_research项目链接:langchain-ai/open_deep_research项目介绍项目功能:OpenDeepResearch是一个基于LangGraph的Web研究助手,旨在帮助用户快速生成特定主题的综合性报告。它模拟了OpenAI和Gemini的DeepResearch流程,但提供了更强的自定义能力,允许用户配置模型、Prompt、报告结构
- 2025.03.22【读书笔记】| fastq-multx:高效barcode拆分数据解决工具
穆易青
读书笔记数据处理读书笔记linux运维服务器
文章目录1.工具介绍为什么需要`fastq-multx`?`fastq-multx`的特点2.安装方式通过源代码编译安装使用包管理器安装3.使用命令基本命令高级参数设置结语1.工具介绍在生物信息学的世界里,工具的选择至关重要。今天,我们要介绍的这个工具,就是fastq-multx,一个用于高效barcode去复用和demultiplex的解决方案。fastq-multx是一个专门设计用于处理高通量
- 前端如何实现鼠标移上这个元素,另外一个元素变色
=^_^=银爪
css前端javascript
1、使用CSS选择器和伪类来实现这个效果具体步骤如下:获取要修改样式的元素使用CSS选择器选中要操作的元素,并使用伪类“:hover”来指定当鼠标悬停在该元素上时应用的样式指定要应用的样式例如,如果您有一个元素ID为“target”,需要将其颜色更改为红色,当鼠标移到ID为“trigger”的元素上时,可以使用以下代码:#trigger:hover#target{color:red;}这段代码指定
- 一个apk跳转到另一个apk
辄也
android
1.先检查需要跳转的apk的所在的路径adbshelldumpsysactivitytop|grepACTIVITY通过该指令在终端进行查看需要跳转apk的路径,先adbshell进入设备,再通过上述指令进行查看;2.跳转其他apk
- 通过 Kibana 操作 Elasticsearch:从入门到实践
格子先生Lab
elasticsearch大数据搜索引擎
引言Kibana是Elasticsearch的可视化工具,提供了一个用户友好的界面来管理和操作Elasticsearch中的数据。通过Kibana,你可以轻松地执行数据搜索、创建可视化图表、构建仪表盘等操作。本文将带你从零开始学习如何通过Kibana操作Elasticsearch,掌握其基本功能和进阶操作。1.Kibana简介1.1什么是Kibana?Kibana是一个开源的数据可视化工具,专为E
- PXE系统
惟贤箬溪
运维运维服务器
PXE(PrebootExecutionEnvironment)系统PXE(PrebootExecutionEnvironment)是一种基于网络启动的技术,可以通过网络从远程服务器加载操作系统并进行安装或运行。通常,PXE用于企业环境,尤其是大规模部署操作系统时,能够实现无盘工作站的启动以及批量系统安装。通过PXE,用户无需使用U盘、光盘等物理媒介,只需要一台支持网络启动的计算机和一个配置好的P
- GitHub项目推荐--基于LLM的开源爬虫项目
惟贤箬溪
穷玩Aigithub爬虫
以下是一些基于大语言模型(LLM,LargeLanguageModel)的开源爬虫项目,它们结合了自然语言处理(NLP)技术与爬虫的功能,能在一定程度上提升爬取的智能化和精度。这些项目可以用于自动化抓取、内容提取、数据分析等任务。1.GPT-3WebScraper简介:这是一个基于OpenAIGPT-3模型的网页抓取工具,利用GPT-3的自然语言理解能力来生成有用的爬虫策略、处理网页内容并提取有价
- 使用OTP动态令牌认证
yangtom249
Pythonpython
为加强网络安全管理,降低帐号被冒用、盗用等带来的风险,有些系统启用OTP手机令牌双因子认证登录,即在原有用户名+密码认证的基础上,增加OTP动态口令认证。基于OTP算法的动态令牌加强了帐号的安全性,简单易用。1、什么是OTP动态令牌认证?OTP(One-TimePassword)是一种基于共享密钥和时间戳算法的一次性密码。一般每30或60秒产生一个新口令,在客户端的动态口令和服务器的动态口令验证时
- 创建软链接(symbolic link)
yangtom249
Linux
Linuxln命令是一个非常重要命令,它的功能是为某一个文件在另外一个位置建立一个同步的链接。类似windows下的快捷方式。Linux文件系统中,有所谓的链接(link),我们可以将其视为档案的别名,而链接又可分为两种:硬链接(hardlink)与软链接(symboliclink),硬链接的意思是一个档案可以有多个名称,而软链接的方式则是产生一个特殊的档案,该档案的内容是指向另一个档案的位置。硬
- 深度解析大模型推理框架:原理、应用与实践
百度_开发者中心
人工智能大模型自然语言处理
在当今数据驱动的时代,大模型推理框架已经成为人工智能领域的重要支柱。本文将通过简明扼要、清晰易懂的方式,带领读者深入了解大模型推理框架的原理、应用领域和实践经验,帮助读者更好地掌握这一技术,并在实际工作中发挥其价值。一、大模型推理框架简介大模型推理框架是指一种基于深度学习技术的推理框架,主要用于解决大规模数据集下的复杂问题。该框架通过对海量数据进行高效的训练和推理,能够快速地对各种复杂场景进行分析
- 大模型推理框架:从理论到实践的全面解析
百度_开发者中心
人工智能大模型自然语言处理
在数据驱动的时代,深度学习技术已经渗透到各个行业,从图像识别到自然语言处理,从推荐系统到智能客服,其应用无处不在。然而,深度学习模型的训练和推理过程往往涉及大量数据和复杂计算,传统的计算框架难以满足需求。因此,大模型推理框架应运而生,成为解决这一问题的关键。一、大模型推理框架基本概念大模型推理框架是一种基于深度学习技术的推理框架,它通过对海量数据进行高效的训练和推理,能够快速地对各种复杂场景进行分
- html hover作用另外一个对象,css:hover状态改变另一个元素样式的使用
吃货喵
htmlhover作用另外一个对象
效果演示css:hover状态改变另一个元素样式的使用.box{width:150px;height:150px;background-color:#069;line-height:150px;text-align:center;margin:20px0;color:#FFF;}.change{font-size:20px;color:#0cf;}/*情景一:两个是兄弟元素*/.box:hover
- leetcode日记(108)验证回文串
梭七y
leetcode算法职场和发展
看上去很简单,其实很麻烦。一开始写的递归,但是内存超限……搜了下发现原因是每次递归调用都会创建一个新的字符串副本,这在处理长字符串时会占用大量内存。classSolution{public:boolisPalindrome(strings){if(s.size()==0||s.size()==1)return1;elseif(s[s.size()-1]==s[0]||(s[s.size()-1]-
- 纪念品分组
oziang20120318
c++
题目描述元旦快到了,校学生会让乐乐负责新年晚会的纪念品发放工作。为使得参加晚会的同学所获得的纪念品价值相对均衡,他要把购来的纪念品根据价格进行分组,但每组最多只能包括两件纪念品,并且每组纪念品的价格之和不能超过一个给定的整数。为了保证在尽量短的时间内发完所有纪念品,乐乐希望分组的数目最少。你的任务是写一个程序,找出所有分组方案中分组数最少的一种,输出最少的分组数目。输入描述输入文件名:gift.i
- 基于ThinkPHP6用户登录逻辑,结合FastAPI框架实现用户登录系统的全流程解析
Wiktok
pythonfastapi
基于ThinkPHP6用户登录逻辑,结合FastAPI框架实现用户登录系统的全流程解析,涵盖路由配置、数据验证、JWT令牌生成与鉴权、中间件依赖等核心环节:1.路由配置与请求处理路由定义:使用APIRouter组织用户认证相关接口(注册、登录),并通过app.include_router()集成到主应用。例如:#routers/auth.pyfromfastapiimportAPIRouterro
- 同步MySQL数据至Elasticsearch:go-mysql-elasticsearch实战指南
吴镇业
同步MySQL数据至Elasticsearch:go-mysql-elasticsearch实战指南go-mysql-elasticsearchSyncMySQLdataintoelasticsearch项目地址:https://gitcode.com/gh_mirrors/go/go-mysql-elasticsearch项目介绍go-mysql-elasticsearch是一个服务,能够自动将
- CSS特效花样鼠标悬停效果
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
CSS特效花样鼠标悬停效果鼠标悬停效果概述基本概念与作用示例一:基本的颜色变化代码解释示例二:渐变背景色代码解释示例三:放大与阴影效果代码解释示例四:文字提示代码解释示例五:旋转和翻转代码解释实际工作中的使用技巧在现代Web开发中,良好的用户体验往往意味着不仅仅要有一个功能完备的应用程序,还需要具备吸引人的视觉效果。鼠标悬停效果便是提升网站交互性和吸引力的一种常见方式。本文将探讨如何运用CSS来实
- GStreamer —— 3.2、Qt+GStreamer+OpenCV制作图像处理播放器(对每帧图像处理),支持本地mp4文件、rtsp流、usb摄像头等(可跨平台,附源码)
信必诺
GStreamerQtGStreamerQt
运行效果 介绍 本项目是一个结合了Qt、GStreamer和OpenCV的跨平台图像处理播放器项目。该
- QGis软件 —— 2、QGis加载在线地图两种方式(谷歌地图、天地图)
信必诺
QGISQGis在线地图
(方式一)通过"QGis浏览器"加载 1、在QGis软件找到"浏览器"-“XYZTiles”-右键点击"新建连接",如下图 2、在"XYZ连接"窗内,填如下图红框内容。完成后点击"OK"即可。 Google地图服务地址:https://gac-geo.googlecnapps.cn/maps/vt?lyrs=s&x={x}&y={y}&z={
- 简单工厂模式:思考与解读
智想天开
理解设计模式#初级简单工厂模式
原文地址:简单工厂模式:思考与解读更多内容请关注:深入思考与解读设计模式引言你是否遇到过这样的问题:在一个系统中,你需要创建不同类型的对象,而这些对象之间有很多相似之处,唯一的区别可能是某些细节或行为?如果每次都手动创建对象,会导致代码重复,并且难以扩展。如何才能有效地管理这些对象的创建?你是否想过,是否有一种机制可以在不暴露对象创建过程的情况下,提供统一的接口来生成对象?这就是简单工厂模式能够帮
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,