- 教育定制开发中,如何通过代码实现多终端适配?
万岳科技系统开发
外卖系统外卖系统开发小程序android开源
随着移动设备、平板电脑和PC的普及,教育平台的用户往往使用多种终端访问系统。为了提供一致的用户体验,教育定制开发必须考虑多终端适配问题。本文将探讨在教育系统开发中,如何通过代码实现多终端适配,并提供一些核心技术和代码示例。一、多终端适配的关键技术响应式设计(ResponsiveDesign)使用CSS媒体查询,根据屏幕大小动态调整页面布局。前端框架支持借助前端框架如Bootstrap、Tailwi
- 如何用源码快速搭建属于你的外卖系统?
万岳科技系统开发
外卖系统开发外卖系统外卖系统源码开源uniappjavascript
开发一个外卖系统可能听起来很复杂,但如果你有一套完整的源码,那么搭建过程就会变得简单许多。本文将为你详细讲解如何使用现成的源码快速搭建一个外卖系统,并通过具体的代码示例来帮助你理解和实施这个过程。一、准备工作在开始搭建之前,你需要做好以下准备工作:开发环境搭建:下载并安装开发工具,例如VisualStudioCode、MySQL、Node.js或其他符合源码要求的工具。获取源码:在知名的开源平台(
- 开发知识付费小程序的秘诀:从设计到上线一步到位
万岳科技系统开发
知识付费知识付费系统源码知识付费小程序小程序人工智能大数据
在移动互联网时代,知识付费小程序成为内容创作者和教育者的热门选择。它不仅降低了用户的使用门槛,还具备高效传播的优势。本文将带你一步步了解如何开发一个功能齐全的知识付费小程序,从设计规划到技术实现,最后顺利上线。一、设计阶段:规划功能模块在开发知识付费小程序之前,首先需要明确小程序的功能模块,以确保开发过程顺利进行。一个典型的知识付费小程序应具备以下功能模块:内容展示模块:用于展示课程、视频、音频等
- Go 语言的协程(goroutine)
yymagicer
gogolang算法
Go语言的协程(goroutine)是轻量级的并发机制,可以理解为Go中的线程,但它比线程更轻量,且由Go语言的运行时调度器管理。下面详细说明Go协程的原理、使用方法以及应用场景。1.协程原理Go协程(goroutine)在运行时由Go调度器管理,其运行时模型不同于传统的操作系统线程。Go的调度器采用M模型,即多个goroutine由少量的线程管理和调度。它依赖于两个关键组件:M(Machine)
- AIGC 实战:如何使用 Docker 在 Ollama 上离线运行大模型(LLM)
surfirst
LLM架构AIGCdocker容器LLM大模型
Ollama简介Ollama是一个开源平台,用于管理和运行各种大型语言模型(LLM),例如Llama2、Mistral和Tinyllama。它提供命令行界面(CLI)用于安装、模型管理和交互。您可以使用Ollama根据您的需求下载、加载和运行不同的LLM模型。Docker简介Docker是一个容器化平台,它将应用程序及其依赖项打包成一个可移植的单元,称为容器。容器与主机系统隔离,确保运行应用程序时
- QT5实现简单的TCP通信
瑟寒凌风
QT开发
原文https://blog.csdn.net/u014695839/article/details/70041771/这段时间用到了QT的TCP通信,做了初步的学习与尝试,编写了一个客户端和服务器基于窗口通信的小例程。使用QT的网络套接字需要.pro文件中加入一句:QT+=network一、客户端的编写1、客户端的代码比服务器稍简单,总的来说,使用QT中的QTcpSocket类与服务器进行通信只
- CP AUTOSAR标准之HWTestManager(AUTOSAR_SWS_HWTestManager)(更新中……)
瑟寒凌风
经典autosar(CP)平台车载系统linux汽车嵌入式硬件网络
1简介和功能概述 本规范描述了模块硬件测试管理启动和关闭(HTMSS)的概念、接口和配置。 HTMSS模块是AUTOSAR标准化基础软件架构服务层的基础软件模块,HTMSS模块应为应用程序SWC使用提供测试状态/结果。 该模块的目的是提供一个基础设施,用于在AUTOSAR标准软件平台内集成/转换微控制器制造商特定的启动和关闭测试(例如BIST)测试结果/状态。 该模块的基本功能包括从MST
- CP AUTOSAR标准之ICUDriver(AUTOSAR_SWS_ICUDriver)(更新中……)
瑟寒凌风
经典autosar(CP)平台车载系统汽车嵌入式硬件
1简介和功能概述 该规范指定了AUTOSAR基础软件模块ICU驱动程序的功能、API和配置。 ICU驱动程序是一个使用输入捕获单元(ICU)来解调PWM信号、计数脉冲、测量频率和占空比、生成简单中断和唤醒中断的模块。 ICU驱动程序提供服务信号边缘通知控制唤醒中断周期信号时间测量边缘时间戳,可用于采集非周期信号边缘计数3相关文献3.1输入文件 [1]基础软件模块通用要求,AUTOSAR_S
- CP AUTOSAR标准之IOHardwareAbstraction(AUTOSAR_SWS_IOHardwareAbstraction)(更新中……)
瑟寒凌风
经典autosar(CP)平台嵌入式硬件linux汽车车载系统单片机
1简介和功能概述 AUTOSAR基础软件I/O硬件抽象的功能和配置。I/O硬件抽象是ECU抽象层的一部分。 I/O硬件抽象不应被视为单个模块,因为它可以作为多个模块实现。本I/O硬件抽象规范并非旨在标准化此模块或模块组。相反,它旨在作为其与其他模块功能接口实现的指南。 通过将I/O硬件抽象端口映射到ECU信号来提供对MCAL驱动程序的访问。提供给软件组件的数据完全从物理层值中抽象出来。因此,
- CP AUTOSAR标准之FlexRayStateManager(AUTOSAR_CP_SWS_FlexRayStateManager)(更新中……)
瑟寒凌风
经典autosar(CP)平台汽车车载系统
1简介和功能概述 该规范描述了AUTOSAR基础软件模块FlexRay状态管理器(FrSM)的功能、API和配置。 AUTOSARBSW堆栈为每条通信总线指定一个总线特定状态管理器。该模块应实现相应总线的控制流。FrSM是通信服务层的成员。它与通信硬件抽象层和系统服务层交互。3相关文献3.1输入文件及相关标准、规范 [1]词汇表AUTOSAR_FO_TR_Glossary [2]基础软件模
- Topaz Video AI中文v6.0.4 免费版
sdddsada
eclipse
链接:https://pan.quark.cn/s/d625eff6e20d软件特点更少的运动伪影其他视频放大技术通常会通过相邻帧中的不同处理产生“闪烁”或“闪烁”效果。TVAI显着减少了这些伪影。恢复视频细节从多个相邻帧中的附加信息中提取真实细节到您的视频中。获得更自然的结果传统的放大通常会导致伪影。我们通过从多个帧中获取新信息来缓解这些问题。受过视频训练专门针对视频剪辑而不是静止图像进行训练。
- 思科华为华三实战案例-在华三设备上配置远程管理协议-配置SSH协议案例4
BinaryStarXin
网络工程师提升之路网络工程师提升计划2网络工程师提升计划3华为网络服务器网络安全网络协议信息与通信wireshark
3.3在华三设备上配置远程管理协议3.31通过Telnet协议远程管理华三网络设备通过Telnet功能远程登录管理华三设备如图3-3所示。作为客户端的R可以使用Telnet协议远程管理服务器SW1。3.32华三设备远程管理协议配置拓扑在本例中,把网络设备既作为Telnet协议的服务器端,又作为Telnet协议的客户端,即从一台网络设备去远程管理另外一台网络设备。在现实网络中,客户端是运行Secur
- DeepSeek 大模型离线 Docker 部署技术指南
容器的搬运工
dockereureka容器
一、部署架构概述DeepSeek离线部署采用容器化微服务架构,核心组件包括:模型服务层:基于TritonInferenceServer的模型推理容器API网关层:FastAPI实现的REST/gRPC接口服务资源管理层:CUDA-awareDocker运行时+NVIDIAGPU资源调度持久化存储:模型参数与配置文件的Volume挂载方案二、系统环境要求2.1硬件规格组件最低要求推荐配置CPUX86
- SoftEther 内网穿透配置及使用*
十八点四零
运维阿里云网络
一、程序简介SoftEtherV*N是个由筑波大学DaiyuuNobori研究生因硕士论文开发的开源、跨平台、多重协议的虚拟专用网方案。他让一些虚拟专用网协议像是SSLV*N、L2TP、IPsec、OpenV*N以及微软SSTP都由同一个单一V*N服务器提供。在2014年一月四日以GNU通用公共授权条款方式发布。SothEtherV*N是专门被设计为穿过防火墙的。它支持NAT穿透,使他能越过政府或
- git恢复被删除的远程分支
十八点四零
gitgitgithub
1、使用reflog,找到最后一次commitidgitreflog--date=iso2、找到目标分支最后一次的commitID298dax2HEAD@{2019-05-1315:35:18+0800}:test3、进行恢复gitcheckout-b分支名称298dax24、切出分支后,本地有分支了,再push到远程仓库就可以了gitpushorigin分支名称
- C语言-酒店信息管理系统
做一颗柳树
c语言开发语言
C语言-酒店信息管理系统项目设计要求一、流程图二、实现结果展示三,详细代码项目设计要求1.房间信息录入,包括房间号,房间类型,入住1天房间费用,房间状态(空闲或者已入住),录入完成后自动保存room.txt中2.入住信息办理,包括房间号,客人姓名,客人年龄,入住日期,入住几天,总费用,保存在checkin.txt:3.退房,用户输入房间号,修改房间状态为空闲即可4.输出所有账单信息,将2中的入住信
- 普通用户使用docker时得权限问题
古冉
dockerlinux运维
安装完docker,运行指令时,出现了以下错误提示:意思是试图连接unix:///var/run/docker.sock:,但权限不够。如下图所示:原因分析:这是因为你当前的用户没有这个权限。默认情况下,docker命令会使用Unixsocket与Docker引擎通讯。而只有root用户和docker组的用户才可以访问Docker引擎的Unixsocket。出于安全考虑,一般Linux系统上不会直
- JavaScript 内置对象-Math对象
難釋懷
javascript开发语言
在JavaScript中,Math对象提供了一系列与数学相关的静态方法和属性,帮助开发者执行复杂的计算任务。无论是简单的算术运算还是高级的几何、统计计算,Math对象都能提供强大的支持。本文将详细介绍Math对象的主要功能及其使用方法。一、简介不同于其他全局对象,Math不是一个构造函数,而是一个静态对象。这意味着我们不能通过new关键字创建Math的实例,所有的属性和方法都必须直接调用Math来
- 以用户为中心,汽车 HMI 界面设计的创新之道
UI设计兰亭妙微
汽车ui用户界面平面
在汽车智能化飞速发展的当下,汽车HMI(人机交互界面)成为连接人与车的关键桥梁。如何打造出优秀的HMI界面?答案是以用户为中心,探索创新之道。用户需求是汽车HMI界面设计的指南针。在设计前期,深入调研必不可少。通过问卷调查、用户访谈和实地观察等方式,了解不同用户群体的驾驶习惯、操作偏好和功能需求。年轻用户追求科技感与便捷性,希望能快速连接手机,实现导航和多媒体的无缝切换;而中老年用户更注重操作的简
- 服务器虚拟化(详解)
敖光 SRE
devops服务器运维
服务器虚拟化是一种技术,通过将物理服务器的硬件资源(如CPU、内存、存储、网络等)抽象化并分割成多个虚拟机(VM),每个虚拟机可以独立运行不同的操作系统和应用程序。虚拟化使得资源使用更加高效,提供了更高的灵活性、可扩展性和隔离性。它已成为现代数据中心和云计算的核心技术之一。1.虚拟化的基本概念1.1虚拟化类型硬件虚拟化(FullVirtualization):通过虚拟机监控程序(Hyperviso
- 多进程与多线程的理论及应用场景
敖光 SRE
python
首先,多线程与多进程是两种并发编程的方式,它们在实现并发执行任务时有不同的使用的场景,主要区别:定义多进程:就是在操作系统中,运行多个进程,每个进程都有独立的内存空间和资源多线程:指在同一个进程内同时运行多个线程,线程共享进程的内存空间和资源内存和资源多进程:每个进程都有独立的内存空间和资源进程之间的通信通过IPC机制,如管道、共享内存、消息队列等由于进程独立,进程资源的隔离性好,安全性高多线程线
- C++编程,#include <iostream>详解,以及using namespace std;作用
huiyuanzhenduo
c++开发语言
在C++编程中,#include是用来包含输入/输出流头文件的预处理指令。它允许程序使用标准的输入/输出对象如std::cout和std::cin,以便与标准输入和输出流进行交互。这一头文件是编写输入输出操作时必不可少的部分。讲到这里,有的同学可能会问我在程序中输入没有输入过那个std和两个冒号呀。那么我就要讲一下usingnamespacestd;的作用了当你在代码中添加了usingnamesp
- 人工智能之数学基础:线性空间
每天五分钟玩转人工智能
机器学习深度学习之数学基础人工智能深度学习线性代数线性空间神经网络
本文重点本文我们将讲解线性空间的知识,它不仅是数学中非常重要的知识点,它在机器学习和深度学习中的价值也是非常重要的,在机器学习和深度学习中是可以通过线性空间来进行解释的。线性空间的直观理解线性空间可以看作是一个多维的“宇宙”,其中的“点”由向量表示,而“运动”则通过向量的加法和数乘来实现。这个宇宙中的每一个向量都可以看作是从原点出发到该点的一条有向线段,而线性空间的维度则决定了这个宇宙的大小和复杂
- Golang并发编程-协程goroutine的信道(channel)
锅锅来了
Golang实战案例golang开发语言后端goroutinechannelgolang并发
文章目录前言一、信道的定义与使用信道的声明信道的使用二、信道的容量与长度三、缓冲信道与无缓冲信道缓冲信道无缓冲信道四、信道的初体验信道关闭的广播机制总结前言Goroutine的开发,当遇到生产者消费者场景的时候,离不开channel(信道)的使用。信道,就是一个管道,连接多个goroutine程序,它是一种队列式的数据结构,遵循先入先出的规则。一、信道的定义与使用信道的声明信道声明的两种方式://
- Golang并发编程-协程goroutine初体验
锅锅来了
Golang实战案例golang开发语言goroutineWaitGroup案例
文章目录前言一、Goroutine适合的使用场景二、Goroutine的使用1.协程初体验三、WaitGroupWaitGroup案例一WaitGroup案例二总结前言学习Golang一段时间了,一直没有使用过goroutine来提高程序执行效率,在一些特殊场景下,还是有必须开启协程提升体验的,打算整理几篇关于协程的原理的文章和案例,结合工作场景将协程使用起来。一、Goroutine适合的使用场景
- 普通用户使用docker命令
码哝小鱼
linux运维dockereureka容器
一、授权普通用户直接使用docker命令1、将test帐号加入到docker组[root@host-client~]#useraddtest[root@host-client~]#passwdtest[root@host-client~]#gpasswd-atestdocker[root@host-client~]#groupstest#确认zabbix所属组test:testdocker2、授权
- 《一文讲透》第4期:KWDB 数据库运维(2) —— 集群参数
KWDB 数据库
数据库开源sql分布式
作为一款“多模融合”的开源数据库,KWDB旨在为用户提供“灵活快速、可靠易用“的操作体验。因此,KWDB的一大任务就是:简化数据库集群配置。为避免每个节点单独编写配置文件或者重启中断服务,KWDB跳出传统的配置文件方式,采用了启动参数和集群参数组合的方式来控制数据库集群。本文就带领大家一起快速了解KWDB的集群参数。01概述根据参数使用场景和生效范围,KWDB的参数分为三类:启动参数、环境变量和实
- Android ListView 动态设置ItemView高度为0隐藏Item
GordonH1991
Android基础androidandroidlistview布局隐藏Item设置Item高度
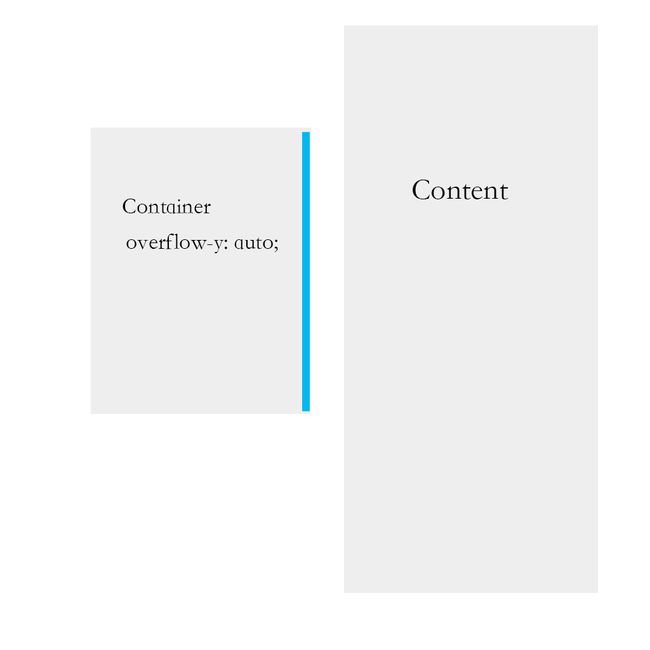
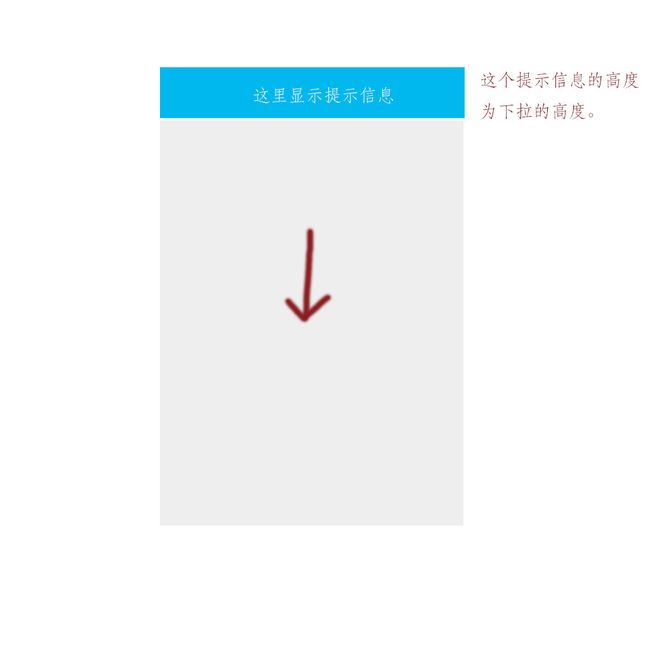
隐藏ItemView前言在使用Adapter加载ItemView时应该使用:inflater.inflate(R.layout.my_layout,parent,false);不然会导致ItemView的高度仅仅是wrap_content,除非在my_layout中再嵌套一层Layout并指定高度。隐藏ItemView设置某一项Item的高度主要是设置该ItemView的高度,我们可以在getVi
- 动手学深度学习V2.0(Pytorch)——25. 使用块的网络 VGG
吨吨不打野
动手学深度学习pytorch深度学习pytorch网络
文章目录P1讲解1.1基本介绍1.2总结P2代码实现2.1报错解决2.2windows下专用/共享GPU内存P3Q&AP4.其他4.1ImageNetClassificationLeaderboard4.2VGG其它讲解P1讲解1.1基本介绍视频地址:https://www.bilibili.com/video/BV1Ao4y117Pd教材文档:https://zh-v2.d2l.ai/chapt
- Spring JDBC中SqlQuery的使用与实例解析
t0_54program
springpythonjava个人开发
在Java开发中,SpringJDBC模块提供了强大的数据库操作支持,其中org.springframework.jdbc.object.SqlQuery是一个非常实用的抽象类,用于将SQL查询封装为线程安全、可重用的对象。本文将通过一个完整的实例,详细介绍SqlQuery的使用方法及其在项目中的应用。一、SqlQuery简介SqlQuery是org.springframework.jdbc.ob
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]root@192.168.11.10:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s