本文是《Android群英传》的读书笔记
Material Design主题和Palette
使用Palette来提取颜色,从而让主题能够动态适应当前页面的色调,做到整个App颜色基调和谐统一。
palette依赖:com.android.support:palette-v7:21.0.2
Android内置了几种提取色调的种类,如下所示。
Vibrant(充满活力的)
Vibrant dark(充满活力的黑)
Vibrant light(充满活力的亮)
Muted(柔和)
Muted dark(柔和的黑)
Muted light(柔和的亮)
使用方法:
1.添加依赖:
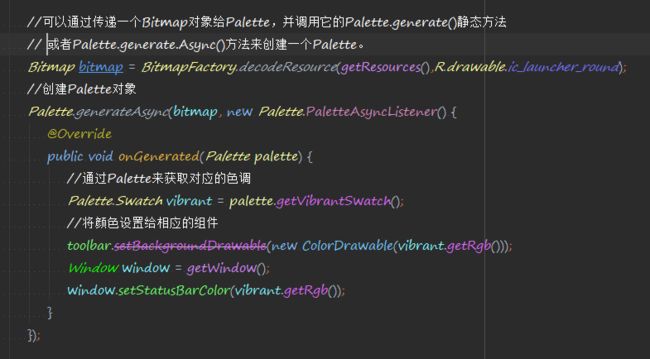
2.代码:
视图与阴影
阴影效果
在Android 5.X 中,View的Z值由两部分主城,elevation和translationZ。elevation是静态的成员,translationZ可以在代码中使用来实现动画效果,他们的关系如下所示:
Z = elevation + translationZ
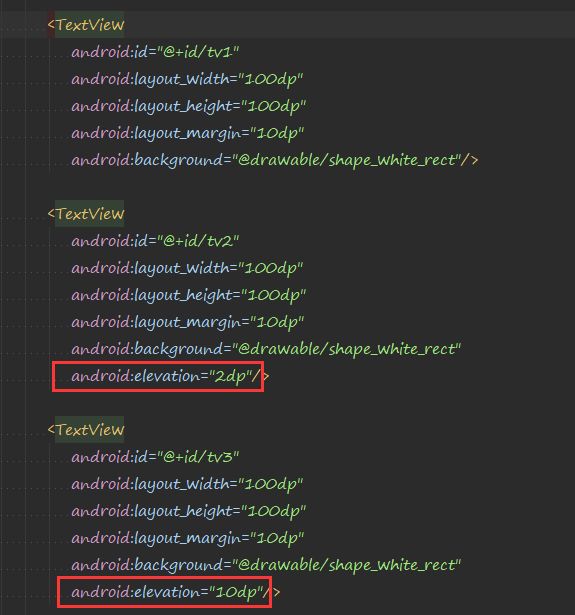
xml:
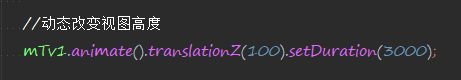
Java代码:
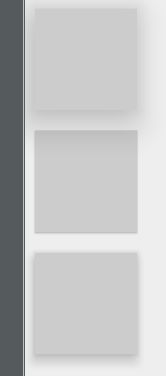
效果
Tinting(着色)和Clipping(裁剪)
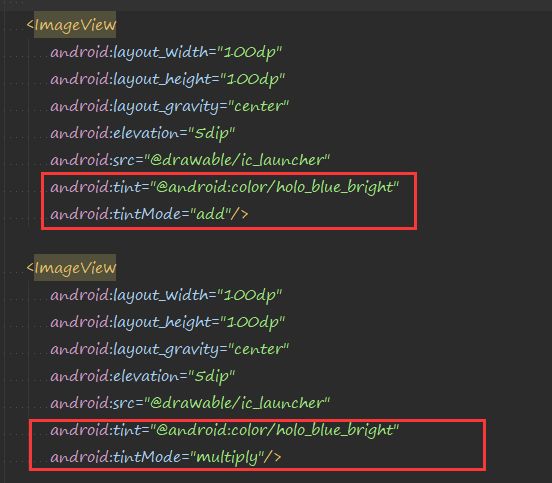
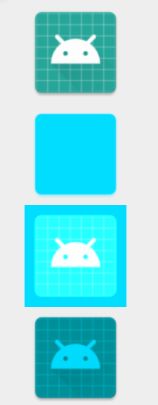
tinting(着色)
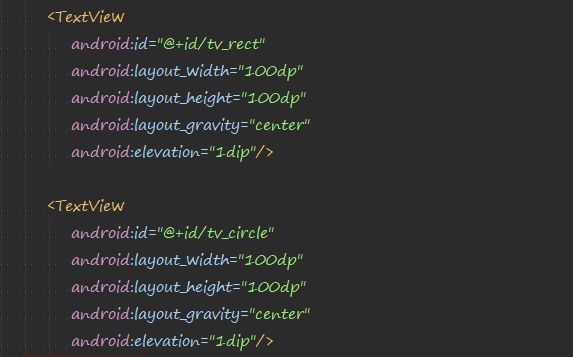
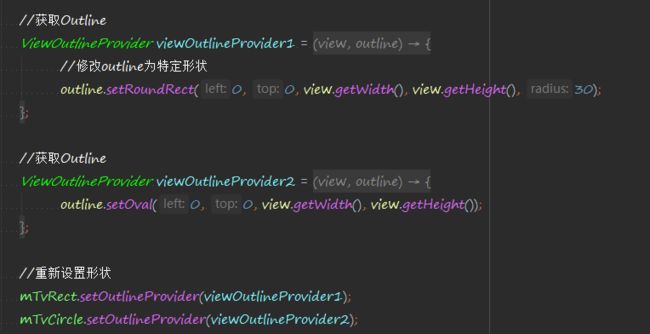
clipping(裁剪)
在Oncreate()中:
Activity过渡动画
Android 5.X 提供了三种Transition类型。
进入:一个进入的过渡动画决定Activity中的视图怎么进入屏幕。
退出:一个退出的过渡动画决定一个Activity中的所有视图怎么退出屏幕。
共享元素:一个共享过渡动画决定两个Activities之间的过渡,怎么共享它们的视图。
其中,进入和退出效果包括:
explode(分解)——从屏幕中间进货出,移动的视图。
slide(滑动)——从屏幕边缘进或出,移动视图。
fade(淡出)——通过改变屏幕上的视图的不透明度达到添加或者移除视图。
共享元素包括:
changeBounds——改变视图的布局边界
changeClipBounds——裁剪目标视图边界
changeTransform——改变目标视图的缩放比例和旋转角度
changeImageTransform——改变目标图片的大小和缩放比例
过渡动画
例如从ActivityA跳转到ActivityB:
1.在Activity中将基本的startActivity(intent)方法改为:
startActivity(intent,ActivityOptions.makeSceneTransition.Animation(this).toBundle())
2.在ActivityB中,只需设置如下代码。
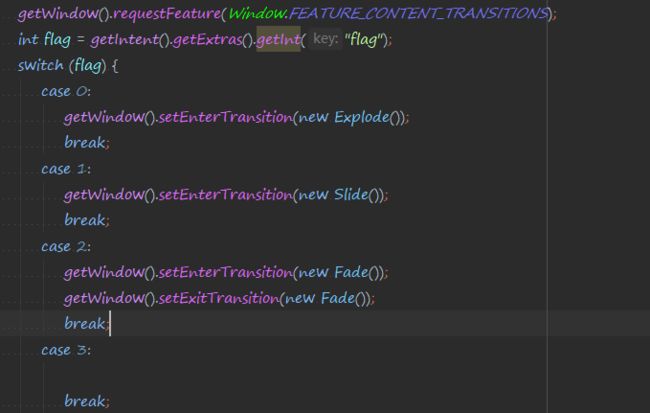
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
或在样式文件中设置如下代码:
3.设置进入ActivityB的具体的动画效果:
getWindow().setEnterTransition(new Explode());
getWindow().setEnterTransition(new Slide());
getWindow().setEnterTransition(new Fade());
或者通过如下代码来设置离开ActivityB的动画效果:
getWindow().setExitTransition(new Explode());
getWindow().setExitTransition(new Slide());
getWindow().setExitTransition(new Fade());
共享元素
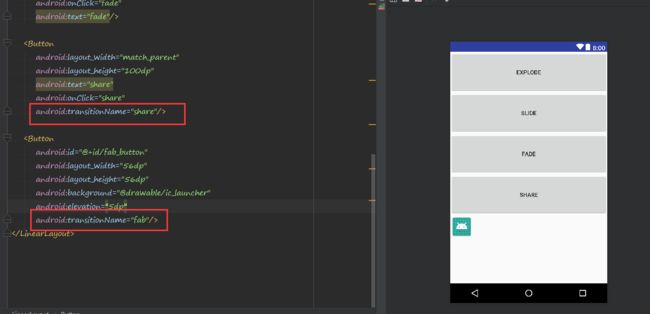
1.在Activity1的布局文件中设置共享的元素,给它增加相应的属性,代码如下所示:
android:transitionName="XXX"
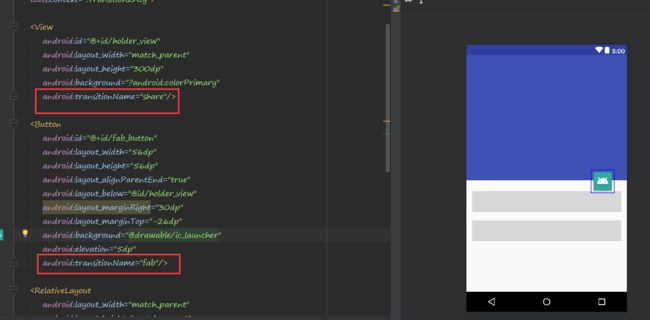
2.同时在Activity2的布局文件中,给要实现共享效果的元素也增加相同的属性,代码如下:
android:tansitionName="XXX"
这里需要注意的是一定要保证命名相同,这样系统才能找到共享元素。
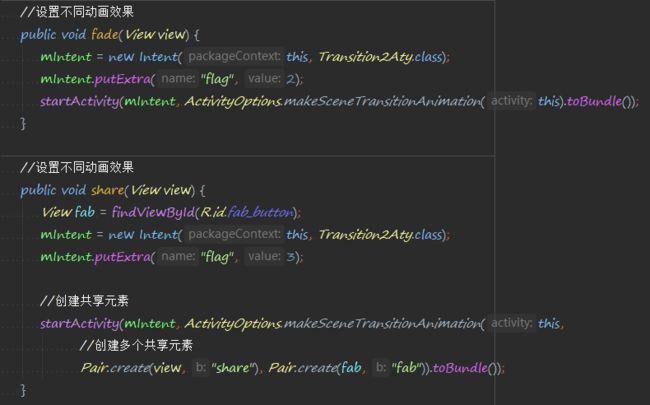
3.如果只需要一个共享元素,那么在Activity1中只需要使用如下代码。
startActivity(intent,ActivityOptions.makeSceneTransitionAnimation(
this,view,"share").toBundle());
使用的参数就是在前面普通动画的基础上增加了共享的View和前面取的名字。
如果有多个共享元素,那么可以通过Pair.create()来创建多个共享元素,代码如下所示。
startActivity(intent,ActivityOptions.makeSceneTransitionAnimation(this,Pair.create(view,"share"),Pair.create(fab,"fab")).toBundle());
代码: